JS定时器做物体运动
Posted Zzzwl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS定时器做物体运动相关的知识,希望对你有一定的参考价值。
JS定时器是函数
setInterval(函数体/函数名 , 时间)
清楚定时器
clearInterval(函数)
时间单位(毫秒)
1000毫秒 = 1秒
首先我们要知道用JS定时器能干什么?定时器的原理是什么?
我的理解为,定时器是能让一个物体根据规定的时间做规定的移动,而物体运动是怎样的效果呢?你可以理解为一个人走路,要走到某个位置,要走到这个位置肯定是一步步移动才能达到,而不是瞬间就到达的,所以定时器的作用更像是让物体像人一样走到相应的位置
比如:
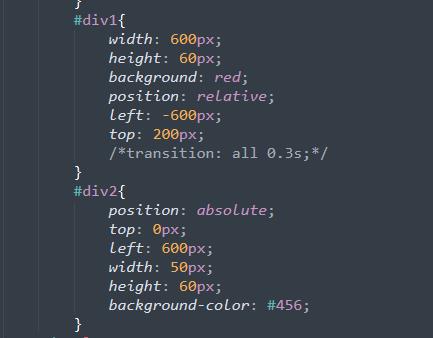
规定一个横形状方块,其中包裹一个小方块,然后将大方块定位到屏幕之外,再通过某个事件触发使大方块出现:
before:

now:


可以看到红色部分是负值,所以我们要动过物体移动,来使红色部分一点点移动出来,
获取到div1

设置定时器

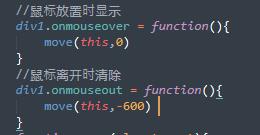
给其鼠标放置其上和离开时时的事件

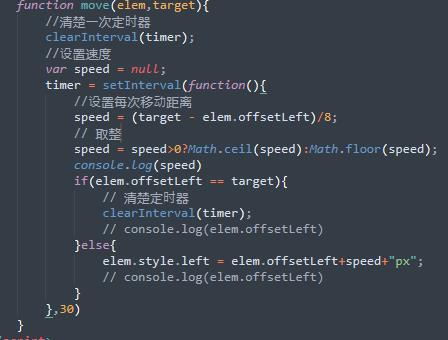
封装move函数

一 一讲解,
在启动定时器之前,我们要先清除一次定时器,为的是放置多重触发时使速度越来越快
然后设置移动速度 speed
因为你事件是置上和离开事件,传递的参数为0和-600;所以我们要判断
当距离(target)每次减去offsetLeft大于0时,就向上取整,小于0时候向下取整,
然后设置什么时候关闭定时器的条件
在这里是,当我们鼠标置上时或者离开时候达到我们给定的target参数我们就清除定时器,否则我们就每30毫秒执行一次定时器,使得红色部分一点点显现出来,在这里要注意的是,这样做出来的运动是在越接近我们给定的值时速度就会降下来,因为定时器是未达到关闭条件时,他会每执行一次就判断当前值离设定值还有多少距离,距离越小,移动的距离就越小,所以我们看起来就会有种减速的感觉。
简单吧!
定时器能做的不止这些,还有更多小案例,例如物体的多重移动,你可以理解为一种思想,代码是活的
说到这里,还有一种办法可以轻松实现这种效果,就是css3的过渡,配合hover属性可以轻松实现,
例如:
为触发hover之前给定负值,触发hover时候,恢复正常值,最后给div一个  ,就可以轻松实现以上效果啦
,就可以轻松实现以上效果啦
以上是关于JS定时器做物体运动的主要内容,如果未能解决你的问题,请参考以下文章