JQUERY PLUGIN:BARCODE条形码插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQUERY PLUGIN:BARCODE条形码插件相关的知识,希望对你有一定的参考价值。
1)query.barcode.js安装
同其他jquery插件一样,只需要将jquery框架和jquery.barcode.js导入页面即可。
<script type="text/javascript" src="jquery-1.3.2.min.js"></script> <script type="text/javascript" src="jquery-barcode.js"></script>
2)jquery.barcode.js使用方法
2.1)定义一个DOM对象作为条形码/二维码的容器
<div id="bcTarget"></div>
2.2)使用javascript调用jquery.barcode.js绘制条形码/二维码
$("#bcTarget").barcode("1234567890128", "ean13");
jquery对象扩展方法barcode参数说明
barcode: function(datas, type, settings)
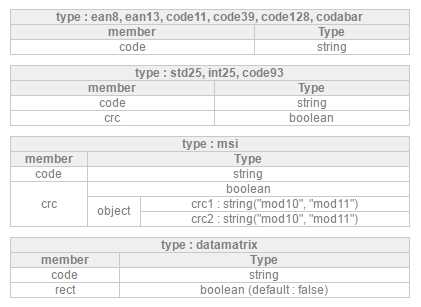
1.datas参数支持2种类型
- string:要绘制的条形码字符串内容(依赖于条形码的类型)。如果条形码类型能容纳这些字符,并且存在校验不是强制性的,字符串的ISE将会自动计算(原文:If barcode type include it, the presence of the checksum is not mandatory, it ise automatically recalculated)
- object

2.type (string):条形码类型
- codabar
- code11 (code 11)
- code39 (code 39)
- code93 (code 93)
- code128 (code 128)
- ean8 (ean 8)
- ean13 (ean 13)
- std25 (standard 2 of 5 - industrial 2 of 5)
- int25 (interleaved 2 of 5)
- msi
- datamatrix (ASCII + extended)
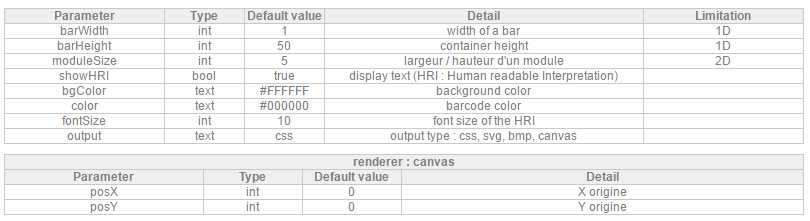
3.settings (object):条形码样式的配置

barWidth(条形码款)、barHeight(容器高)、showHRI(是否显示条形码内容)、bgColor(背景色)、color(条形码颜色)、fontSize(内容字体大小)、output(如何绘制条形码:css,svg,bmp,canvas,注意svg,bmp,canvas不支持IE,最好不用。)
示例代码
<input type="button" onclick=‘$("#bcTarget").barcode("1234567890128", "ean13",{barWidth:2, barHeight:30});‘ value="ean13"> <input type="button" onclick=‘$("#bcTarget2").barcode("1234567", "int25",{barWidth:2, barHeight:30});‘ value="int25"> <input type="button" onclick=‘$("#bcTarget3").barcode({code: "1234567", crc:false}, "int25",{barWidth:2, barHeight:30});‘ value="int25 without crc">
以上是关于JQUERY PLUGIN:BARCODE条形码插件的主要内容,如果未能解决你的问题,请参考以下文章