Vue.js(25)之 vue全局配置api介绍
Posted 月下大庚角
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js(25)之 vue全局配置api介绍相关的知识,希望对你有一定的参考价值。
本文介绍的全局api并不在Vue的构造函数内,而是在Vue构造器外面提供这些方法,让我们扩展新功能。
1. vue.extend(options)
参考:https://www.w3cplus.com/vue/vue-extend.html 1
简书damo:Vue.extend构造函数的使用--实现alert方法
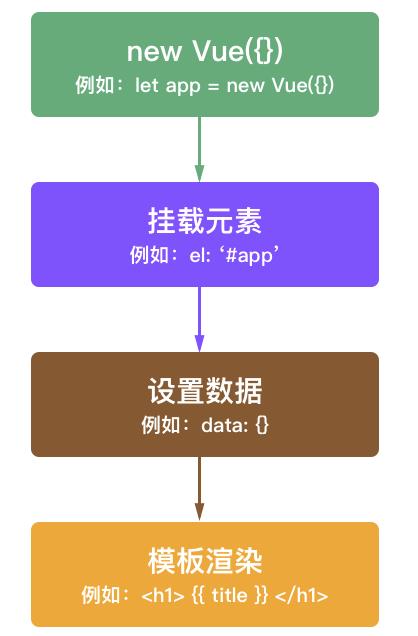
vue在创建vue实例会经过以下四个过程:

使用vue.extend创建实例也是相似的:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title>Document</title> </head> <body> <div id="app"></div> <script> // 预设选项 let baseOptions = { template: `<h1> {{ name }} - {{ age }}</h1>`, data() { return { name: \'houfee\', age: \'23岁\' } } } // Vue.extend()来创建一个扩展实例构造器 let baseExtend = Vue.extend(baseOptions) // 通过构造器函数,创建一个vue实例,然后挂载到一个元素上 new baseExtend().$mount(\'#app\') // let app = new baseExtend({el: \'#app\'}) </script> </body> </html>
当然,我们也可以把使用extend创建出来的实例挂载到自定义标签上(这里不再展开)。
Vue.extend只是创建一个构造器,这个构造器预设一些参数,这个构造器创建可复用的组件。其主要用来服务于Vue.component,用来生成组件。
2. Vue.component
Vue.component()创建的组件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title>Document</title> </head> <body> <div id="app"> <base-component></base-component> </div> <script> // 预设选项 let baseOptions = { template: `<h1> {{ name }} - {{ age }}</h1>`, data() { return { name: \'houfee\', age: \'23岁\' } } } Vue.component(\'base-component\', baseOptions) // 其等于 Vue.component(\'base-component\', Vue.extend(baseOptions)) let app = new Vue({ el: \'#app\' }) </script> </body> </html>
Vue.component()会注册一个全局的组件,其会自动判断第二个传进来的是Vue继承对象(vue.extend(baseOptions))还是普通对象(baseOptions),
如果传进来的是普能对象的话会自动调用Vue.extend,所以你先继承再传,还是直接传普通对象对Vue.component()的最终结果是没差的。
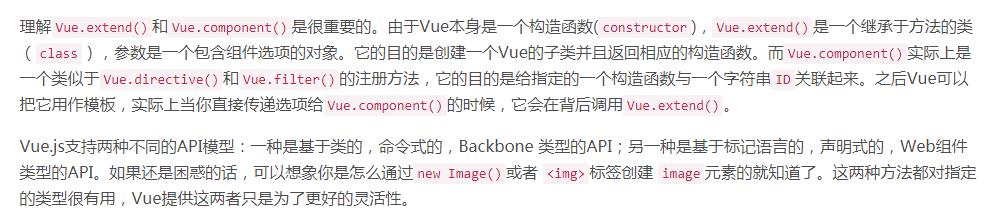
Vue.extend()和Vue.component()的区别
Vue.component 创建的组件可以复用,和web组件一样,不需要polyfill。
要注册一个组件的步骤:
第一步,使用Vue.extend创建一个Vue的子类构造函数;
第二步,使用Vue.compontent方式注册该构造函数;
第三步,在标签中使用它。

3. Vue.nextTick()
略
4. Vue.set()
Vue无法探测到对象数组的数据变化,导致视图无法更新,这是就需要Vue.set来完成数据变化后的视图更新(set方法可以将复杂的响应式对象的属性变成响应式的)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title>Vue.set()</title> </head> <body> <div id="app"> <p v-for="item in items" :key="item.id"> {{item.message}} </p> <button class="btn" @click="btn1Click()">使用数组下标更新数据</button> <hr /> <button class="btn" @click="btn2Click()">Vue.set动态赋值</button> <hr /> <button class="btn" @click="btn3Click()">Vue.set为data新增属性</button> </div> <script> var vm = new Vue({ el: \'#app\', data: { items: [ { message: \'消息1\', id: \'1\' }, { message: \'消息2\', id: \'2\' }, { message: \'消息3\', id: \'3\' } ] }, methods: { btn1Click: function() { this.items[0]={message:"直接更新消息1",id:\'10\'} console.log(this.items) // 数据已经更新,但是视图未刷新 }, btn2Click: function() { Vue.set(this.items, 0, { message: \'Vue.set更新消息1\', id: \'11\' }) console.log(this.items) // 数据已经更新,视图刷新 }, btn3Click: function() { let itemLen = this.items.length Vue.set(this.items, itemLen, { message: \'Vue.set新增消息4\', id: itemLen + 1 }) console.log(this.items) // 数据和视图全部更新 } } }) </script> </body> </html>
5. Vue.delete( target, propertyName/index )
说明:删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。这个主要是用于避免Vue不能检测到属性被删除的限制,但是你应该很少会使用它。(同set方法)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title>Vue.delete()</title> </head> <body> <div id="app"> <h1>{{someone.name}}--{{someone.age}}</h1> <button class="btn" @click="btnClick()">Vue.delete删除age属性</button> </div> <script> var vm = new Vue({ el: \'#app\', data: { someone: { name: \'小明\', age: 23 } }, methods: { // Vue.delete 删除 数组的某项也可以,第二个参数为 索引 btnClick: function() { // delete this.someone.age // js方法删除对象属性,不会响应视图更新 Vue.delete(this.someone, \'age\') // 删除能触发更新视图 console.log(this.someone) } } }) </script> </body> </html>
6. Vue.directive
创建 v-red、v-color="颜色"、v-foucs自动获取焦点 三个指令:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title>Vue.directive()</title> </head> <body> <div id="app"> <h1 v-red>{{someone.name}}--{{someone.age}}</h1> <h1 v-color="\'green\'">{{someone.name}}--{{someone.age}}</h1> <input type="text" v-focus /> </div> <script> // 自定义指令的名称,在定义的时候,不需要加 v- 前缀,但是在使用的时候,需要加 v- 前缀 Vue.directive(\'red\', { // 当指定被第一解析的时候,就会触发 bind 方法,此时,指令所绑定到的元素,还没有被插入父节点中; bind: function(el) { el.style.color = \'red\' // console.log(el.parentNode) } }) Vue.directive(\'color\', { bind: function(el, binding) { // binding 是指令所绑定的一些数据,其中,binding.value 就是指令 = 后面的数据 el.style.color = binding.value } }) // 自动获取焦点的指令 Vue.directive(\'focus\', { bind: function(el) { // 通过 原生DOM对象的 focus 方法,可以让文本框自动获取焦点 console.log(\'bind方法中打印如下:\', el.parentNode) }, // 当指令所绑定到的元素,被插入到文档中的父节点时候,会立即触发 inserted 方法 inserted: function(el) { console.log(\'inserted方法中打印如下:\', el.parentNode) el.focus() } }) var vm = new Vue({ el: \'#app\', data: { someone: { name: \'小明\', age: 23 } } }) </script> </body> </html>

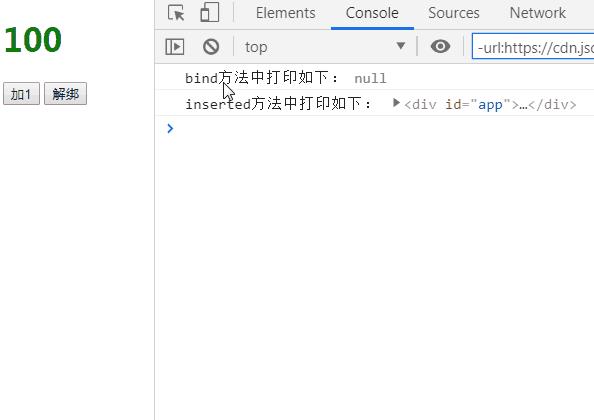
自定义指令的生命周期
自定义指令有5个生命周期(也叫作钩子函数)分别是bind ,inserted,update,componentUpdate,unbind
-
bind 只调用一次,指令第一次绑定到元素时候调用,用这个钩子可以定义一个绑定时执行一次的初始化动作。此时DOM还没有初始化完成。
-
inserted:被绑定的元素插入父节点的时候调用(父节点存在即可调用,不必存在document中)DOM初始化完成。
-
update: 被绑定与元素所在模板更新时调用,而且无论绑定值是否有变化,通过比较更新前后的绑定值,忽略不必要的模板更新
-
componentUpdate :被绑定的元素所在模板完成一次更新更新周期的时候调用
-
unbind: 只调用一次,指令月元素解绑的时候调用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <title>Vue.directive()</title> </head> <body> <div id="app"> <h1 v-color="\'green\'">{{number}}</h1> <button @click="add()">加1</button> <button onclick="jiebang()">解绑</button> </div> <script> Vue.directive(\'color\', { bind: function(el, binding) { // binding 是指令所绑定的一些数据,其中,binding.value 就是指令 = 后面的数据 el.style.color = binding.value console.log(\'bind方法中打印如下:\', el.parentNode) }, inserted: function(el) { console.log(\'inserted方法中打印如下:\', el.parentNode) }, update: function(el) { console.log(\'update方法中打印如下:\', el.parentNode) }, componentUpdated: function(el) { console.log(\'componentUpdated方法中打印如下:\', el.parentNode) }, unbind: function(el) { console.log(\'unbind方法中打印如下:\', el.parentNode) } }) var vm = new Vue({ el: \'#app\', data: { number: 100 }, methods: { add: function() { this.number++ } } }) function jiebang() { vm.$destroy() // app 实例解绑 v-color } </script> </body> </html>

7. vue.filter() - 过滤器
8. Vue.use()
该方法用来安装vue插件,如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。
该方法需要在调用 new Vue() 之前被调用。
当 install 方法被同一个插件多次调用,插件将只会被安装一次。
测试案例:
test.js
// 引入组件 import Test from \'./index.vue\' // vue文件 // 定义 Loading 对象 const test = { // install 是默认的方法。当外界在 use 这个组件的时候,就会调用本身的 install 方法,同时传一个 Vue 这个类的参数。 install: function (Vue) { Vue.component(\'Test\', Test) } } // 导出 export default test
全局引入,main.js:
// Test 组件 import Test from \'./components/test/test.js\' Vue.use(Test)
使用
<Test></Test>
9. Vue.mixin()
官方说明:混入也可以进行全局注册。使用时格外小心!一旦使用全局混入,它将影响每一个之后创建的 Vue 实例。使用恰当时,这可以用来为自定义选项注入处理逻辑。
myMixin.js
const myMixin = { data() { return { num: 123 } }, created() { console.log(\'mixin...\', this.num) }, mounted() {}, methods: { addNumber() { this.num++ } } } export { myMixin }
test.vue:
<template> <div> <hr> {{npmCopy}} --- {{num}} <button @click="add">加1</button> <hr> </div> </template> <script> import {myMixin} from \'../../components/myMixin.js\' export default { mixins: [myMixin], data() { return { npmCopy: 0 } }, mounted() { console.log(\'在 Vue js 中全局读取配置,如 Mixins