js --- ffmpeg rtsp 推流,websocket通信,cnavas 渲染
Posted 蔚京霖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js --- ffmpeg rtsp 推流,websocket通信,cnavas 渲染相关的知识,希望对你有一定的参考价值。
- 首先选择正确的ffmpeg包
- 百度搜索ffmpeg官网,点击进入下图所示。

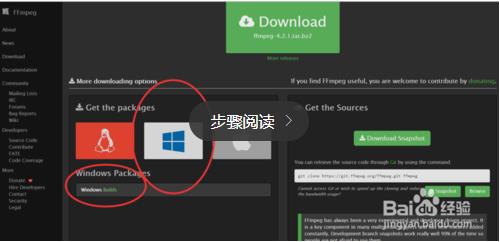
- 点击download,进入下载页面,选择window,window下面只有一个builds版本,如图红线部分圈出来的

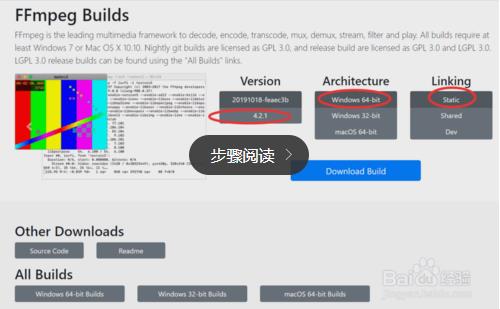
- 点击build,进入版本选择页面,对于我们普通使用者,我们选择static版本就好,当然如果你要进行更高级别的开发,你可以选择Source code。现在我们要选择的版本是version4.2.1,architecture windows64-bit,linking static.

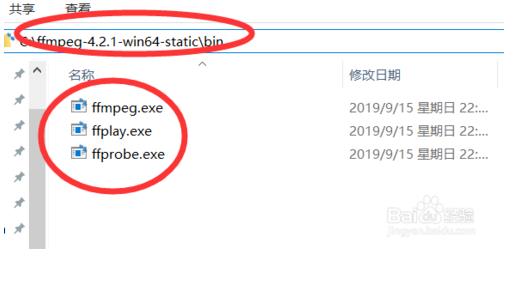
- 点击Download Build,然后下载好压缩包解压,放在任何你想要放的位置。比如我放在了C盘,我们主要使用到了压缩包下bin目录下的三个文件,ffmpeg.exe,ffplay.exe,ffprobe.exe。这三个是ffmpeg的一套工具,但他们三个也都能单独使用。把bin目录加入我们电脑的环境变量。如何加入环境变量,就不过多介绍了。这时候我们的ffmpeg就已经全部安装完成。

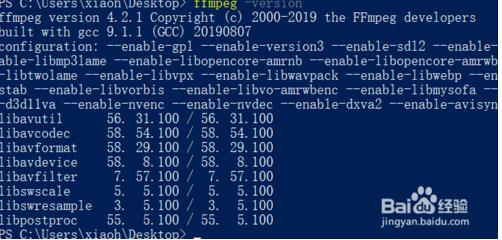
- 加入好环境变量,我们就进行对ffmpeg的测试。首先我们在cmd中输入,ffmpeg -version,如图我们能的到ffmpeg的版本,证明我们安装成功。

-
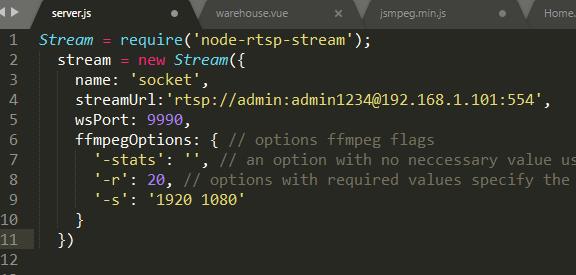
新建一个 server.js 文件。下载 npm install node-rtsp-stream(插件)

- 前端 下载 jsmpeg.js框架。引入对应开发页面。(详细请参考 jsmpeg.js 文档)
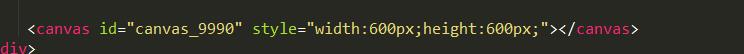
- html

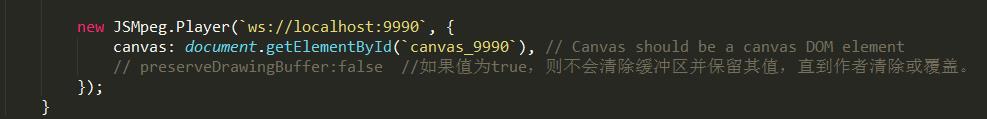
- js 部分

以上是关于js --- ffmpeg rtsp 推流,websocket通信,cnavas 渲染的主要内容,如果未能解决你的问题,请参考以下文章