SpringMVC中css,js,图片等静态资源被拦截的解决办法
Posted 吃饭了吗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringMVC中css,js,图片等静态资源被拦截的解决办法相关的知识,希望对你有一定的参考价值。
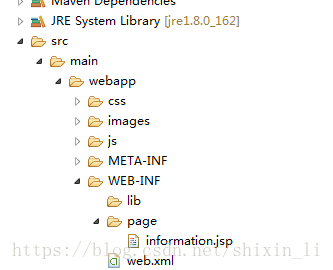
一、静态资源的存放路径
css,js,图片等静态资源存放在项目的路径必须为
二、html、jsp导入静态资源文件
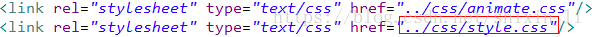
html、jsp页面中的导入静态资源文件:
js:
css:
图片:
二、web.xml和SpringMVC配置文件中的配置
方法一:
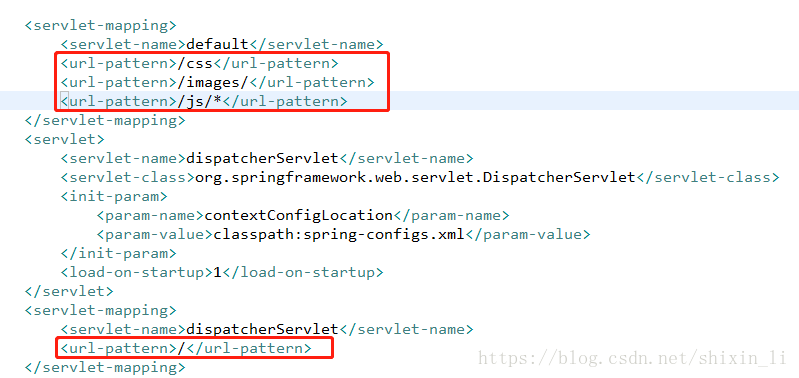
web.xml中的配置:
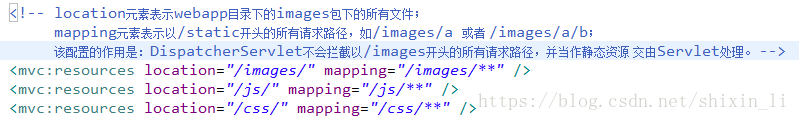
SpringMVC配置文件中的配置:
方法二:
web.xml中的配置:
与之对应的SpringMVC配置文件中不用特别配置
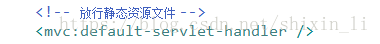
方法三:
web.xml中的配置:
或者
与之对应的SpringMVC配置文件中不用再添加特殊配置
方法四:
web.xml中的配置:
SpringMVC配置文件中的配置:
以上是关于SpringMVC中css,js,图片等静态资源被拦截的解决办法的主要内容,如果未能解决你的问题,请参考以下文章