nwjs-简单应用于基本结构
Posted zd-blogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nwjs-简单应用于基本结构相关的知识,希望对你有一定的参考价值。
简单应用
1、在解压目录下创建文件夹dmeo01
2、在文件夹中创建index.html和package.json两个文件
3、index.html内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>我的第一个nw.js示例!</h1>
</body>
</html>4、package.json内容:
{
"name": "demo01",
"version": "0.0.1",
"main": "index.html"
}5、运行
- 方法一:直接将demo01文件夹拖动到nw.exe上
- 方法二:cmd命令进入解压目录,输入nw demo01
6、打开控制台 F12
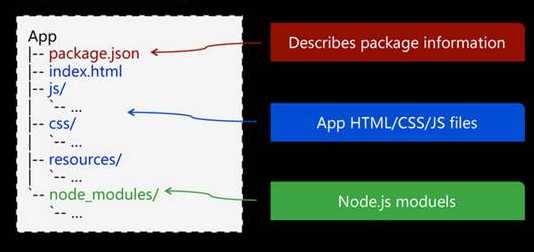
nw.Window.get().showDevTools();基本结构

上图,是一个nw程序的基本组织结构,
在根目录下package.json,程序的配置文件;
index.html(可以是任意名称),应用的启动页面;
js/css/resources,应用的样式、脚本、html、图片等资源文件;
node_modules存放node.js的扩展组件
以上是关于nwjs-简单应用于基本结构的主要内容,如果未能解决你的问题,请参考以下文章