生产环境Nginx详细配置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了生产环境Nginx详细配置相关的知识,希望对你有一定的参考价值。
参考技术A #运行用户user www www;
#启动进程,通常设置成和cpu的数量相等
worker_processes auto;
#全局错误日志及PID文件
error_log /usr/local/nginx/logs/error.log crit;
pid /usr/local/nginx/logs/nginx.pid;
#最大文件打开数,可设置为系统优化后的ulimit -HSn的结果
worker_rlimit_nofile 51200;
#工作模式及连接数上限
events
#多路复用IO,linux2.6以上内核开启,提高Nginx性能
use epoll;
#单个后台worker process进程的最大并发链接数
worker_connections 51200;
multi_accept on;
http
#设定mime类型,类型由mime.type文件定义
include mime.types; #文件扩展名与类型映射表
default_type application/octet-stream; #默认文件类型
#设定全局日志格式
log_format main '$remote_addr - $remote_user [$time_local] "$request"'
'$status $body_bytes_sent "$http_referer"'
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on; #开启高效传输模式
#连接超时时间
keepalive_timeout 120;
#减少报文段数量并多字节组成数据包,提高IO性能
tcp_nopush on;
#tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
#开启gzip压缩
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
server
listen 80;
#定义前端域名或IP访问,可同时兼容保存
server_name localhost X.X.X.X www.xxxx.com;
access_log /usr/local/nginx/logs/www.xxxx.com.log main;
#定义前端对外访问目录
location /
root /usr/local/nginx/html;
index index.html index.htm;
#代理cas服务的所有资源请求
location ~* /cas
proxy_pass http://127.0.0.1:8091;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 50000M;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
#代理portal服务的所有资源请求
location ~* /portal
proxy_pass http://127.0.0.1:8091;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 50000M;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
#代理dataCenter服务的所有资源请求
location ~* /portal
proxy_pass http://127.0.0.1:8091;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 50000M;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
#代理idAuth服务的所有资源请求
location ~* /portal
proxy_pass http://127.0.0.1:8091;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 50000M;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
#禁止访问 .htxxx 文件
location ~ /\.ht
deny all;
#定义错误提示页面
#error_page 500 502 503 504 /50x.html;
#location = /50x.html
#root /root;
#
Vue Nginx反向代理配置 解决生产环境跨域
Vue 本地代理编辑好后,能实现跨域获取接口数据,但是打包后在生产环境接口报错404,要怎样才能解决生产环境跨域问题呢?
在开发环境配置好本地代理后,使用Nginx反向代理解决生产环境跨域问题,Nginx反向代理配置非常简单,大概三步就能实现;
一、下载 Nginx
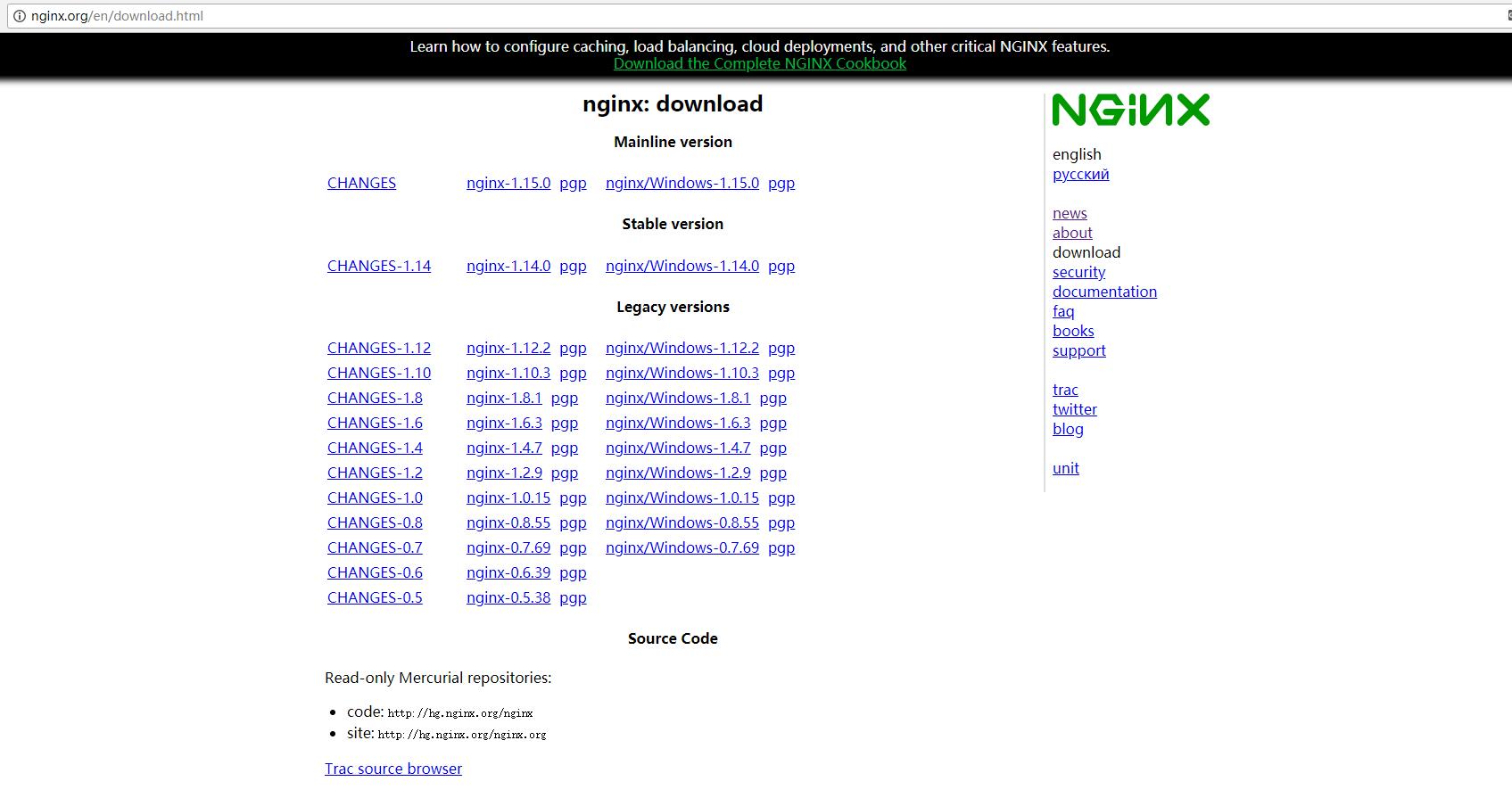
下载地址:http://nginx.org/en/download.html
打开如图所示:
一般第一个是最新版,第二个是稳定版,点击最新版或者稳定版下载都可以;
二、修改配置文件
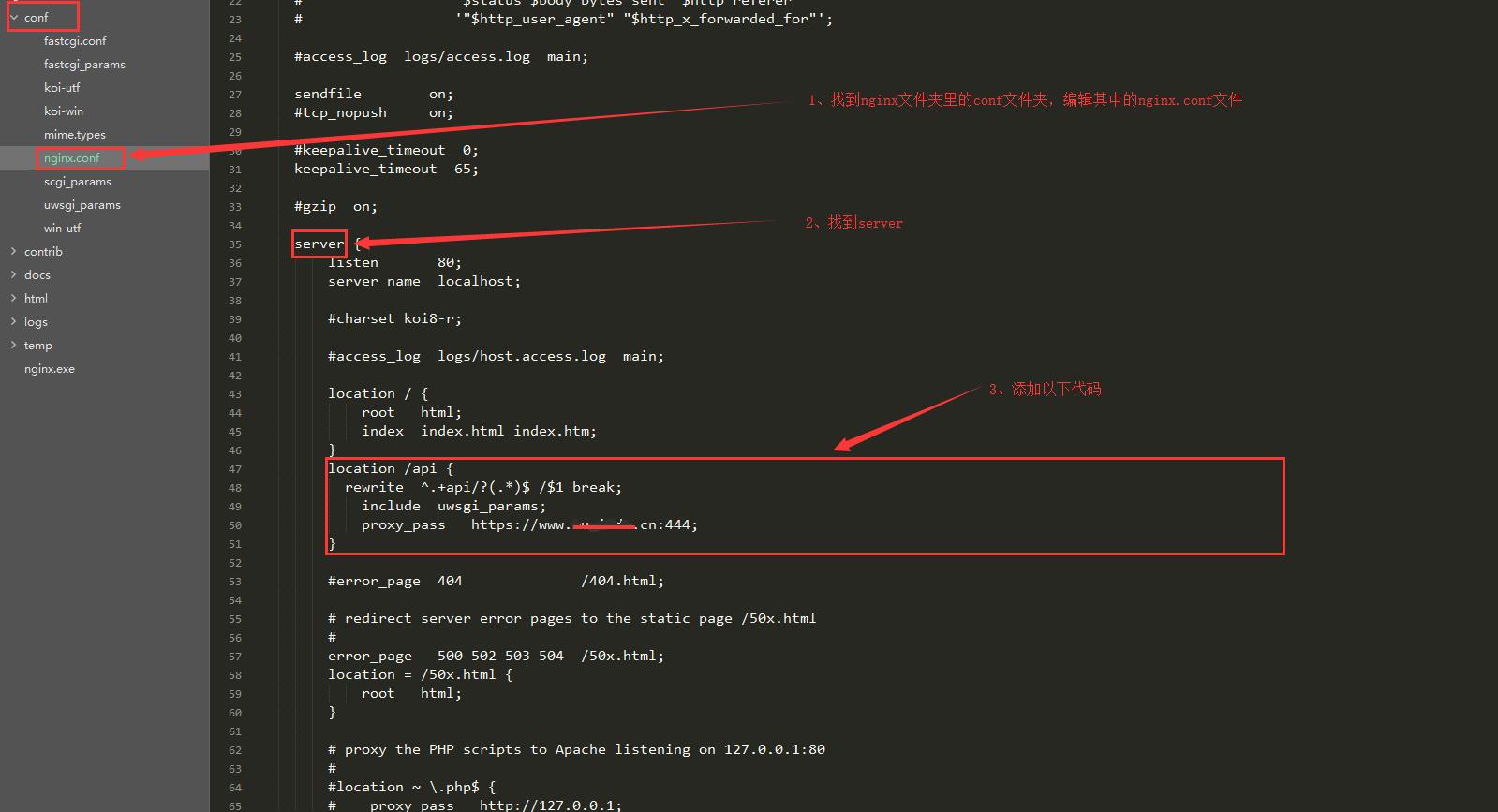
下载好nginx后就可以开始设置nginx的配置文件了,步骤如下图:
新添加的代码:
location /api {
rewrite ^.+api/?(.*)$ /$1 break;
include uwsgi_params;
proxy_pass https://www.xxxxx.cn:444;#此处修改为自己的请求地址
}
三、把dist里的前端资源放到html文件夹
接着把打包好的vue文件复制过来,放到html文件夹就可以了,结构如下图:
四、启动 Nginx
最后就是启动nginx,浏览器打开localhost(可在nginx配置修改),来看看效果吧:
接口数据获取成功,使用nginx反向代理解决vue生产环境跨域问题圆满解决;;
以上是关于生产环境Nginx详细配置的主要内容,如果未能解决你的问题,请参考以下文章