AngularJS前端分页
Posted 我好难啊upup
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AngularJS前端分页相关的知识,希望对你有一定的参考价值。
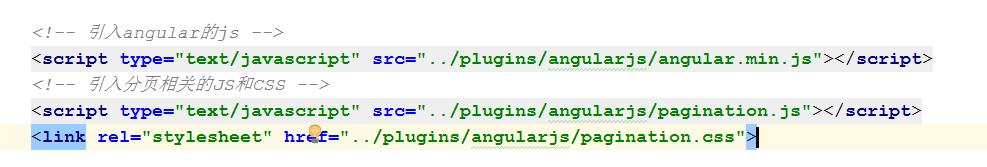
1、引入分页使用的js、css

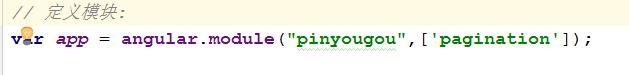
2、定义一个分页模块

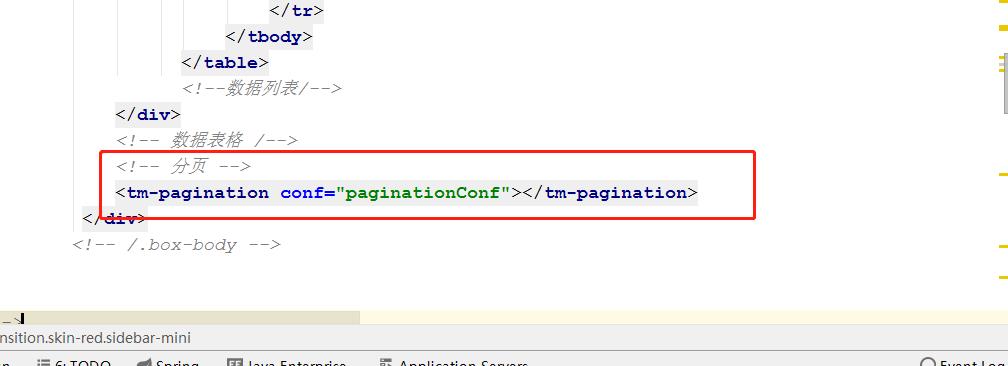
3、html页面中加入分页组件

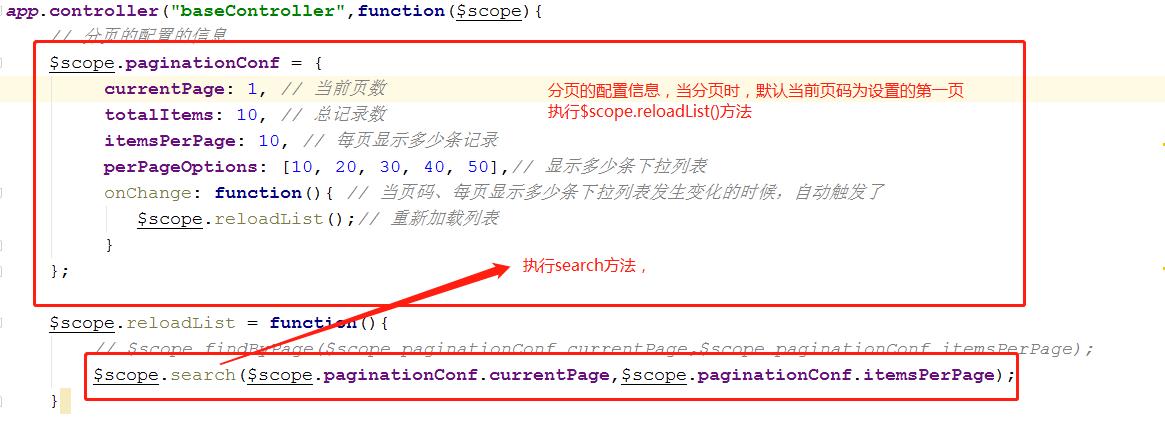
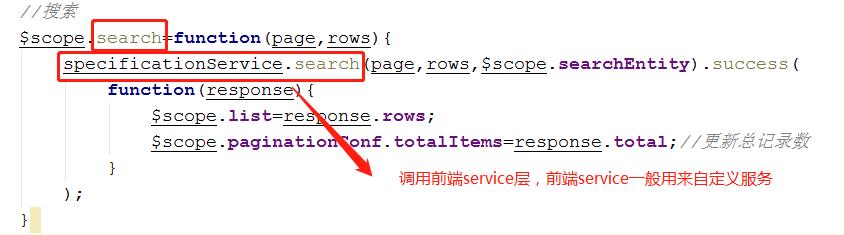
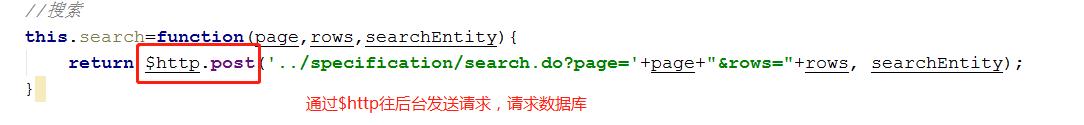
4、前端采用分层开发


5、后台 ,使用PageHelper插件
a、创建实体类
实体类中包括,总数据量,以及所有查询出来的数据
实体类代码:
package cn.lqc.core.pojo.entity; import java.io.Serializable; import java.util.List; //分布式项目中,想要跨服调用,实体都要实现序列化接口 public class PageResult implements Serializable { private long total;//总记录数 private List rows; //当前页的所有数据结果 public PageResult() { } public PageResult(long total, List rows) { this.total = total; this.rows = rows; } public long getTotal() { return total; } public void setTotal(long total) { this.total = total; } public List getRows() { return rows; } public void setRows(List rows) { this.rows = rows; } }
b、业务层代码
@Override public PageResult findPage(Integer pageNum, Integer pageSize) { PageHelper.startPage(pageNum,pageSize);//开启分页插件的初始化,两个参数从前台传过来,分别为当前页码,每页数据量 Page<Brand> page = (Page<Brand>) brandDao.selectByExample(null); return new PageResult(page.getTotal(),page.getResult()); }
以上是关于AngularJS前端分页的主要内容,如果未能解决你的问题,请参考以下文章