2023最新Web前端面试题精选大全及答案
Posted no more better
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2023最新Web前端面试题精选大全及答案相关的知识,希望对你有一定的参考价值。
1.Opacity和grba的区别
是 opacity 会继承父元素的 opacity 属性,而 rgba 设置元素的后代元素不会继承不透明属性
2.Display:none和visibilty区别
display: none会产生回流和重绘,visibility:hidden;和opacity:0;只会引起页面重绘
回流一定会触发重绘,而重绘不一定会回流
visibility具有继承性,给父元素设置visibility:hidden;,子元素也会继承这个属性。但是如果重新给子元素设置visibility:visible,则子元素又会显示出来。这个和display: none有着质的区别
opacity也有继承性,但是父元素隐藏后,给子元素设opacity:1;,子元素也不会显示
opacity:0;隐藏后的元素可以点击
3.有几种定位,或者定位有几种值
正常定位,相对定位,绝对定位,fixed固定定位,sticky粘性定位,
4.不同的定位参照的父级是谁
正常定位,相对定位,绝对定位,fixed固定定位,sticky粘性定位,
自己,自己,祖父元素,浏览器窗口,相对,固定结合。
5. 说一下有你知道的c3的样式
选择器 盒模型 背景和边框 文字特效 2D/3D转换 动画 多列布局 用户界面
css3新特性 - jsxpang - 博客园 (cnblogs.com)
6.为什么要用字体图标
设计不用再切图了,更不需要针对不同场景切出大小、颜色、格式等不同的图片,只需维护一个图标项目库即可。
开发者也不用引用大量图片,也不需要在js中根据不同场景切换不同图片,仅class名就可搞定,修改灵活。尤其在node开发中,节省大量代码,提高可维护性。
字体图标缩放不失真,不会变模糊。
减少网络请求次数,一个css文件可包含所有图标。
节约流量,图标是图片格式,每个几K到几十K,而css文件一般一共只有几K。
7.什么是精灵图,如何使用,有什么好处
服务器:1.利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSSSprites最大的优点,也是其被广泛传播和应用的主要原因;
浏览器:2.CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
设计师:3.解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
程序员:4.更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
8.两列布局如何实现,或者三列布局如何实现
两列布局
1.左边定宽浮动,右边自适应
2.flex布局设置
三列布局
1.两边左右浮动,中间结合margin:0 auto;
2.两边定宽,中间自适应---子元素都左浮动float:left;
3.行内块级显示--给每一块元素设置为行内块级元素
4.父元素:display:flex,子元素全部flex:1;为flex:1,1,0%。自适应
5.父元素flex布局+左右定宽+中间元素flex:1;
6.绝对定位实现
9.品字形布局如何实现
上口用块级元素的margin
下两口用text-aligin:center;
10.display有哪些值?说明他们的作用
inline(默认值):表示指定对象为内联元素
none: 表示隐藏对象,与visibility属性的hidden值不同,display:none不为被隐藏的对象保留物理空间 ,然visibility:hidden就保留
block: 指定对象为块元素。
list-item:指定对象为列表项目。
inline-block:指定对象为内联块元素。(这是CSS2中的属性)
table: 指定对象作为块元素级的表格。类同于html标签table(CSS2)
inline-table:指定对象作为内联元素级的表格。类同于html标签table(CSS2)
table-caption:指定对象作为表格标题。类同于html标签caption(CSS2)
table-cell:指定对象作为表格单元格。类同于html标签td(CSS2)
table-row:指定对象作为表格行。类同于html标签tr(CSS2)
table-row-group:指定对象作为表格行组。类同于html标签tbody(CSS2)
table-column:指定对象作为表格列。类同于html标签col(CSS2)
table-column-group:指定对象作为表格列组显示。类同于html标签colgroup(CSS2)
table-header-group:指定对象作为表格标题组。类同于html标签thead(CSS2)
table-footer-group:指定对象作为表格脚注组。类同于html标签tfoot(CSS2)
run-in: 根据上下文决定对象是内联对象还是块级对象。(CSS3)
box: 将对象作为弹性伸缩盒显示。(伸缩盒的最老版本中属性)(CSS3)
inline-box:将对象作为内联块级弹性伸缩盒显示。(伸缩盒的最老版本中属性)(CSS3)
flexbox: 将对象作为弹性伸缩盒显示。(伸缩盒的最老版本中属性)(CSS3)
inline-flexbox:将对象作为内联块级弹性伸缩盒显示。(伸缩盒的最老版本中属性)(CSS3)
flex: 将对象作为弹性伸缩盒显示。(伸缩盒的最老版本中属性)(CSS3)
inline-flex:将对象作为内联块级弹性伸缩盒显示。(伸缩盒的最老版本中属性)(CSS3)
11.li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
浏览器的默认行为是把inline元素间的空白字符(空格换行tab)渲染成一个空格,也就是我们上面的代码<li>换行后会产生换行字符,而它会变成一个空格,当然空格就占用一个字符的宽度。
1既然是因为<li>换行导致的,那就可以将<li>代码全部写在一排
2将<ul>内的字符尺寸直接设为0
3将间隔消除了,li内的字符间隔也被设置,所以再设置一下。
.wrapulletter-spacing: -5px; .
wrap ulliletter-spacing: normal;
12.CSS选择符有哪些?哪些属性可以继承?
13.CSS优先级算法如何计算?
答案链接:
CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? - 麋鹿鲁哟 - 博客园(cnblogs.com)
14.CSS3新增伪类有那些?
答案链接:
(34条消息) [CSS]CSS3有哪些新增的伪类_DaftJayee的博客-CSDN博客_css3 新特性和伪类有哪些?
15.页面导入样式时,使用link和@import有什么区别?
答案链接:
页面导入样式时,使用link和@import有什么区别? - 腾讯云开发者社区-腾讯云(tencent.com)
16.title与h1的区别、b与strong的区别、i与em的区别?
答案链接:
(34条消息) title与h1的区别、b与strong的区别、i与em的区别?_前端_小明的博客-CSDN博客
17.Label的作用是什么?是怎么用的?
鼠标用户改进了可用性
如用户:123123213;点击用户可以输入,不用点输入框
<label for='Name'>Number:</label>
<input type=“ text “ name='Name' id='Name'/>
label 的 for 属性值要与后面对应的 input 标签 id 属性值相同
18. Img中alt和title的区别
alt只能是元素的属性,而title即可以是元素的属性也可以是标签
alt替换图片,tittle解释图片,alt还能搜索引擎优化,因为alt可以提供文字信息。
19. Px,Em ,2REM,%都有什么区别,相对的都是什么
css中字体常用单位px、em、rem和%的区别及用法总结 -vickylinj - 博客园 (cnblogs.com)
2021年最新Web前端面试题精选大全及答案
目录
(组件的)状态(state)和属性(props)之间有何不同
HTML、CSS相关
1.网络中使用最多的图片格式有哪些
JPEG,GIF,PNG,最流行的是jpeg格式,可以把文件压缩到最小 在ps以jpeg格式存储时,提供11级压缩级别
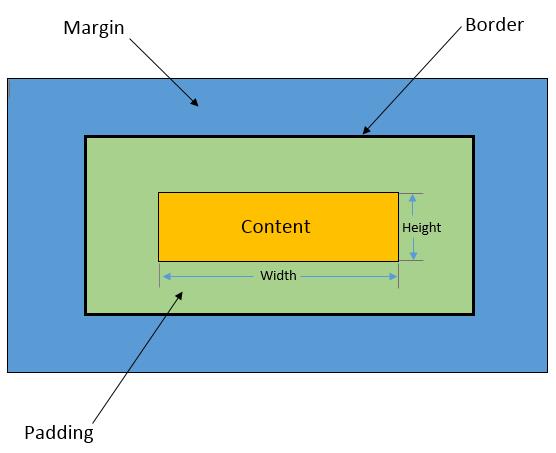
2.请简述css盒子模型

一个css盒子从外到内可以分成四个部分:margin(外边距),border(边框),padding(内边距),content(内容)
默认情况下,盒子的width和height属性只是设置content(内容)的宽和高
盒子真正的宽应该是:内容宽度+左右填充+左右边距+左右边框
盒子真正的高应该是:内容高度+上下填充+上下边距+上下边框
3.视频/音频标签的使用
视频:<video src=””></video>
视频标签属性:
src 需要播放的视频地址
width/height 设置播放视频的宽高,和img标签的宽高属性一样
autoplay 是否自动播放
controls 是否显示控制条
poster 没有播放之前显示的展位图片
loop 是否循环播放
perload 预加载视频(缓存)与autoplay相冲突,设置了autoplay属性,perload属性会失效。
muted 静音模式
音频: 音频属性和视频属性差不多,不过宽高和poster属性不能用
<audio>
<source src=”” type=””>
</audio>
4.HTML5新增的内容有哪些
新增语义化标签
新增表单类型
表单元素
表单属性
表单事件
多媒体标签
5.Html5 新增的语义化标签有哪些
语义化标签优点:
1.提升可访问性 2.seo 3.结构清晰,利于维护
Header页面头部 main页面主要内容 footer页面底部
Nav导航栏 aside侧边栏 article加载页面一块独立内容
Section相当于div figure加载独立内容(上图下字) figcaption figure的标题
Hgroup标题组合标签 mark高亮显示 dialog 加载对话框标签(必须配合open属性)
Embed加载插件的标签 video加载视频 audio加载音频(支持格式ogg,mp3,wav)
6.Css3新增的特性
边框:
border-radius添加圆角边框
border-shadow:给框添加阴影 (水平位移,垂直位移,模糊半径,阴影尺寸,阴影颜色,insetr(内/外部阴影))
border-image:设置边框图像
border-image-source 边框图片的路径
border-image-slice 图片边框向内偏移
border-image-width 图片边框的宽度
border-image-outset 边框图像区域超出边框的量
border-image-repeat 图像边框是否平铺(repeat平铺 round铺满 stretch 拉伸)
背景:
Background-size 背景图片尺寸
Background-origin规定background-position属性相对于什么位置定位
Background-clip 规定背景的绘制区域(padding-box,border-box,content-box)
渐变:
Linear-gradient()线性渐变
Radial-gradient()径向渐变
文本效果:
Word-break:定义如何换行
Word-wrap:允许长的内容可以自动换行
Text-overflow:指定当文本溢出包含它的元素,应该干啥
Text-shadow:文字阴影(水平位移,垂直位移,模糊半径,阴影颜色)
转换:
Transform 应用于2D3D转换,可以将元素旋转,缩放,移动,倾斜
Transform-origin 可以更改元素转换的位置,(改变xyz轴)
Transform-style 指定嵌套元素怎么样在三位空间中呈现
2D转换方法:
rotate旋转 translate(x,y)指定元素在二维空间的位移 scale(n)定义缩放转换
3D转换方法:
Perspective(n)为3D转换 translate rotate scale
过渡:
Transition-property过渡属性名
Transition-duration 完成过渡效果需要花费的时间
Transition-timing-function 指定切换效果的速度
Transition-delay 指定什么时候开始切换效果
动画:animation
Animation-name 为@keyframes动画名称
animation-duration 动画需要花费的时间
animation-timing-function 动画如何完成一个周期
animation-delay 动画启动前的延迟间隔
animation-iteration-count 动画播放次数
animation-direction 是否轮流反向播放动画
7.清除浮动的方式有哪些?请说出各自的优点
高度塌陷:当所有的子元素浮动的时候,且父元素没有设置高度,这时候父元素就会产生高度塌陷。
清除浮动方式1:给父元素单独定义高度
优点:快速简单,代码少 缺点:无法进行响应式布局
清除浮动方式2:父级定义overflow:hidden;zoom:1(针对ie6的兼容)
优点:简单快速、代码少,兼容性较高 缺点:超出部分被隐藏,布局时要注意
清除浮动方式3:在浮动元素后面加一个空标签,clear:both;height:0;overflow:hidden
优点:简单快速、代码少,兼容性较高。
缺点:增加空标签,不利于页面优化
清除浮动方式4:父级定义overflow:auto
优点:简单,代码少,兼容性好
缺点:内部宽高超过父级div时,会出现滚动条
清除浮动方式5:万能清除法:
给塌陷的元素添加伪对象
.father:after
Content:“随便写”;
Clear:both;
display:block;
Height:0;
Overflow:hidden;
Visibility:hidden
优点:写法固定,兼容性高 缺点:代码多
8.定位的属性值有何区别
Position有四个属性值:relative absolute fixed static
Relative相对定位 不脱离文档流,相对于自身定位
Absolute 绝对定位,脱离文档流 相对于父级定位
Fixed 固定定位,脱离文档流,相对于浏览器窗口定位
Static 默认值,元素出现在正常的流中
9.子元素如何在父元素中居中
水平居中:
1.子父元素宽度固定,子元素设置margin:auto,并且子元素不能设置浮动,否则居中失效
2.子父元素宽度固定,父元素设置text-align:center,子元素设置display:inline-block,并且子元素不能设置浮动,否则居中失效
水平垂直居中:
- 子元素相对于父元素绝对定位,子元素top,left设置50%,子元素margin-top和margin-left减去各自宽高的一半
- 子元素相对于父元素绝对定位,子元素上下左右全为0,然后设置子元素margin:auto
- 父元素设置display:table-cell vertical-align:middle,子元素设置margin:auto
- 子元素相对定位,子元素top,left值为50%,transform:translate(-50%,-50%)
- 子元素相对父元素绝对定位,子元素top,left值为50%,transform:translate(-50%,-50%)
- 父元素设置弹性盒子,
display:flex; justfy-content:center ;align-item:center; justfy-content:center
10.Border-box与content-box的区别?
Content-box 标准盒模型 width不包括padding和border
Border-box 怪异盒模型width包括padding和border
11.如何让元素垂直居中?
1).设置子元素和父元素的行高一样
2).子元素设置为行内块,再加vertical-align:middle
3).已知父元素高度,子元素相对定位,通过transform:translateY(-50%)
4).不知道父元素高度,子绝父相,子元素top:50%,transform:translateY(-50%)
5).创建一个隐藏节点,让隐藏节点的height为剩余高度的一半
6).给父元素display:table,子元素display:table-cell,vertical-align:middle
7).给父元素添加伪元素
8).弹性盒,父元素display:flex,子元素align-self:center
12.如何让chrome浏览器显示小于12px的文字?
本来添加谷歌私有属性 -webkit-text-size-adjust:none,现在-webkit-transform:scale()
13.Css选择器有哪些,那些属性可以继承,优先级如何计算?Css3新增的伪类有哪些?
Css2选择器:元素选择器,id选择器,群组选择器,类选择器,*通配符选择器,后代选择器
Css2伪类选择器:a:link/visited/hover/active
Css3选择器:空格 > +相邻兄弟选择器 ~通用选择器(查找后面所有)
结构伪类选择器:
查找第几个nth-child(n)
查找同一类型第几个nth-of-type
查找唯一类型 only-of-type
属性选择器:根据标签属性查找 [attr=value]
: root 查找根元素html标签
: empty 查赵空标签
目标伪类选择器:(表单)
:enabled 查找可以使用的标签
:disabled 查找禁止使用的标签
:checked 查找被选中的标签
伪元素选择器 ::selection设置选中文本内容的高亮显示(只能用于背景色和文本颜色)
否定伪类选择器 not()
语言伪类选择器 lang(取值)
优先级(权重):
元素选择器1
伪元素选择器1
class选择器10
伪类选择器10
属性选择器10
Id选择器100
内联样式的权重1000
包含选择器权重为权重之和
继承样式权重为0
那些属性可以继承:
Css继承特性主要是文本方面
所有元素可继承:visibility和cursor
块级元素可继承:text-indent和text-align
列表元素可继承:list-style,list-style-type,list-style-position,list-style-image
内联元素可继承:letter-spacing,word-spacing,line-height,color,font,font-family,font-size
Font-style,font-variant,font-weight,text-decoration,text-transform,direction
字母间距 段落间距 行高 字体颜色 字体种类 字体大小 字体样式 字体粗细 小型大写字母文本 文本修饰 转换不同元素中的文本 文本方向
14.网页中有大量图片加载很慢 你有什么办法进行优化?
1.图片懒加载,在图片未可视区域加一个滚动条事件,判断图片位置与浏览器顶端和页面的距离,如果前者小鱼后者,优先加载
2.使用图片预加载技术,将当前展示图片的前一张和后一张优先下载
3.使用csssprite或者svgsprite
15.行内元素/块级元素有哪些?
行内元素:相邻的行内元素会排列在同一行,不会独占一行 设置宽高无效 span
块级元素:会独占一行 可以设置宽高等属性div
可变元素:根据上下文预警决定该元素为块元素还是内联元素
块级元素:div h1-h6 hr p ul ol table address blockquote dir from menu
行内元素:a br I em img input select span sub sup u textarea
可变元素:button del iframe ins
16.浏览器的标准模式和怪异模式区别?
标准模式:浏览器按照W3C标准解析执行代码
怪异模式:浏览器根据自己的方式解析执行代码,因为不同浏览器解析执行方式不一样,所以叫怪异模式
区别:
- 在怪异模式下,盒模型为怪异盒模型 而在标准模式下为标准盒子模型
- 图片元素的垂直对齐方式 对于行内元素和table-cell元素,标准模式下vertical-align属性默认值是baseline,而在怪异模式下,table单元格中的图片的vertical-align属性默认值是bottom,因此在图片底部会有几像素的空间
- 元素中的字体 css中font的属性都是可以继承的,怪异模式下,对于table元素,字体的某些元素不能从其他封装元素继承中得到,特别是font-size属性
- 内联元素的尺寸 标准模式下,non-replaced inline元素无法自定义大写,怪异模式下,定义元素的宽高会影响元素的尺寸
- 元素的百分比高度 当一个元素使用百分比高度时,在标准模式下,高度取决于内容变化,在怪异迷失下,百分比被准确应用
- 元素溢出的处理 标准模式下,overflow取值默认值为visible,在怪异模式下,这个溢出会被当做扩展box对待,就是元素的大小由内容决定,溢出不会裁剪,元素框自动调整,包含溢出内容
17.Margin和padding在什么场合下使用
Margin外边距 自身边框到另一个边框之间的距离
Padding 内边距 自身边距到自身内容之间的距离
当需要在border外侧添加空白时用margin,当需要在border内侧添加空白时用padding
18.弹性盒子布局属性有那些请简述?
Flex-direction:弹性容器中子元素排列方式(主轴排列方式)
Flex-wrap:设置弹性盒子的子元素超出父容器时是否换行
Flex-flow:是flex-direction和flex-wrap简写形式
Align-item:设置弹性盒子元素在侧轴上的对齐方式
Align-content:设置行对齐
Justify-content:设置弹性盒子元素在主轴上的对齐方式
19.怎么实现标签的禁用
添加disabled属性
20.Flex布局原理
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
21.Px,rem,em的区别
Px,绝对长度单位,像素px是相对于显示器屏幕分辨率来说的
em 相对长度单位,相对于当前对象内文本的字体尺寸
em的值并不是固定的
em会继承父级元素的字体大小(参考物是父元素的font-size)
em中所有的字体都是相对于父元素的大小决定的
rem 相对于html根元素的font-size
1em=1rem=16px 在body中加入font-size:62.5% 这样直接就是原来的px数值除以10加上em就可以
22.网页的三层结构有哪些
结构(html或xhtm标记语言)表现(css样式表)行为(js)
- 请简述媒体查询
媒体查询扩展了media属性, 就是根据不同的媒体类型设置不同的css样式,达到自适应的目的。
- Rem缺点
比如:小说网站,屏幕越小的移动设备如果用了rem肯定文字就越小,就会导致看文章的时候特别费眼
25.常见的兼容性一阶段内容中记几个
26.垂直与水平居中的方式
27.三栏布局方式两边固定中间自适应
1. margin负值法:左右两栏均左浮动,左右两栏采用负的margin值。中间栏被宽度为100%的浮动元素包起来
2. 自身浮动法:左栏左浮动,右栏右浮动,中间栏放最后
3. 绝对定位法:左右两栏采用绝对定位,分别固定于页面的左右两侧,中间的主体栏用左右margin值撑开距离。
4.flex 左右固定宽 中间flex:1
5.网格布局
6. table布局
28.Doctype作用
声明文档类型
Javascript相关
1.Js基本数据类型有哪些
字符串String 数值Number 布尔boolean null undefined 对象 数组
2.Ajax如何使用
一个完整的AJAX请求包括五个步骤:
- 创建XMLHTTPRequest对象
- 使用open方法创建http请求,并设置请求地址
xhr.open(get/post,url,async,true(异步),false(同步))经常使用前三个参数
- 设置发送的数据,用send发送请求
- 注册事件(给ajax设置事件)
- 获取响应并更新页面
3.如何判断一个数据是NaN
NaN 非数字 但是用typeof检测是number类型
- 利用NaN的定义 用typeof判断是否为number类型并且判断是否满足isnan
- 利用NaN是唯一一个不等于任何自身的特点 n!==n
- 利用ES6中提供的Object.is()方法(判断两个值是否相等) n==nan
- Js中null与undefined区别
相同点:用if判断时,两者都会被转换成false
不同点:
number转换的值不同 number(null)为0 number(undefined)为NaN
Null表示一个值被定义了,但是这个值是空值
Undefined 变量声明但未赋值
5.闭包是什么?有什么特性?对页面会有什么影响
闭包可以简单理解成:定义在一个函数内部的函数。其中一个内部函数在包含它们的外部函数之外被调用时,就会形成闭包。
特点:
1.函数嵌套函数。
2.函数内部可以引用外部的参数和变量。
3.参数和变量不会被垃圾回收机制回收。
使用:
1.读取函数内部的变量;
2.这些变量的值始终保持在内存中,不会在外层函数调用后被自动清除。
优点:
1:变量长期驻扎在内存中;
2:避免全局变量的污染;
3:私有成员的存在 ;
缺点:会造成内存泄露
6.Js中常见的内存泄漏:
1.意外的全局变量
2.被遗忘的计时器或回调函数
3.脱离DOM的引用
4.闭包
7.事件委托是什么?如何确定事件源(Event.target 谁调用谁就是事件源)
JS高程上讲:事件委托就是利用事件冒泡,只制定一个时间处理程序,就可以管理某一类型的所有事件。
事件委托,称事件代理,是js中很常用的绑定事件的技巧,事件委托就是把原本需要绑定在子元素的响应事件委托给父元素,让父元素担当事件监听的职务,事件委托的原理是DOM元素的事件冒泡
8.什么是事件冒泡?
一个事件触发后,会在子元素和父元素之间传播,这种传播分为三个阶段,
捕获阶段(从window对象传导到目标节点(从外到里),这个阶段不会响应任何事件),目标阶段,(在目标节点上触发),冒泡阶段(从目标节点传导回window对象(从里到外)),事件委托/事件代理就是利用事件冒泡的机制把里层需要响应的事件绑定到外层
9.本地存储与cookie的区别
Cookie 是小甜饼的意思。顾名思义,cookie 确实非常小,它的大小限制为4KB左右。它的主要用途有保存登录信息,比如你登录某个网站市场可以看到“记住密码”,这通常就是通过在 Cookie 中存入一段辨别用户身份的数据来实现的。
localStorage
localStorage 是 HTML5 标准中新加入的技术,它并不是什么划时代的新东西。早在 IE 6 时代,就有一个叫 userData 的东西用于本地存储,而当时考虑到浏览器兼容性,更通用的方案是使用 Flash。而如今,localStorage 被大多数浏览器所支持,如果你的网站需要支持 IE6+,那以 userData 作为你方案是种不错的选择。
sessionStorage
sessionStorage 与 localStorage 的接口类似,但保存数据的生命周期与 localStorage 不同。做过后端开发的同学应该知道 Session 这个词的意思,直译过来是“会话”。而 sessionStorage 是一个前端的概念,它只是可以将一部分数据在当前会话中保存下来,刷新页面数据依旧存在。但当页面关闭后,sessionStorage 中的数据就会被清空。
三者的异同
| 特性 | Cookie | localStorage | sessionStorage |
| 数据的生命期 | 一般由服务器生成,可设置失效时间。如果在浏览器端生成Cookie,默认是关闭浏览器后失效 | 除非被清除,否则永久保存 | 仅在当前会话下有效,关闭页面或浏览器后被清除 |
| 存放数据大小 | 4K左右 | 一般为5MB | |
| 与服务器端通信 | 每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题 | 仅在客户端(即浏览器)中保存,不参与和服务器的通信 | |
| 易用性 | 需要程序员自己封装,源生的Cookie接口不友好 | 源生接口可以接受,亦可再次封装来对Object和Array有更好的支持 | |
10.ES6新特性
const和let、模板字符串、箭头函数、函数的参数默认值、对象和数组解构、for...of 和 for...in、ES6中的类
11.Let与var与const的区别
Var声明的变量会挂载在window上,而let和const声明的变量不会
Var声明的变量存在变量提升,let和const不存在变量提升
同一作用域下var可以声明同名变量,let和const、不可以
Let和const声明会形成块级作用域
Let暂存死区
Const一旦声明必须赋值,不能用null占位,声明后不能再修改,如果声明的是复合类型数据,可以修改属性
12.数组方法有哪些请简述
push() 从后面添加元素,返回值为添加完后的数组的长度
arr.pop() 从后面删除元素,只能是一个,返回值是删除的元素
arr.shift() 从前面删除元素,只能删除一个 返回值是删除的元素
arr.unshift() 从前面添加元素, 返回值是添加完后的数组的长度
arr.splice(i,n) 删除从i(索引值)开始之后的那个元素。返回值是删除的元素
arr.concat() 连接两个数组 返回值为连接后的新数组
str.split() 将字符串转化为数组
arr.sort() 将数组进行排序,返回值是排好的数组,默认是按照最左边的数字进行排序,不是按照数字大小排序的
arr.reverse() 将数组反转,返回值是反转后的数组
arr.slice(start,end) 切去索引值start到索引值end的数组,不包含end索引的值,返回值是切出来的数组
arr.forEach(callback) 遍历数组,无return 即使有return,也不会返回任何值,并且会影响原来的数组
arr.map(callback) 映射数组(遍历数组),有return 返回一个新数组 。
arr.filter(callback) 过滤数组,返回一个满足要求的数组
13.Json如何新增/删除键值对
14.什么是面向对象请简述
面向对象是一种思想,是基于面向过程而言的,就是说面向对象是将功能等通过对象来实现,将功能封装进对象之中,让对象去实现具体的细节;这种思想是将数据作为第一位,这是对数据一种优化,操作起来更加的方便,简化了过程。
Js本身是没有class类型的,但是每个函数都有一个prototype属性,prototype指向一个对象,当函数作为构造函数时,prototype就起到类似于class的作用
面向对象有三个特点:封装(隐藏对象的属性和实现细节,对外提供公共访问方式),
继承(提高代码复用性,继承是多态的前提),多态(是父类或接口定义的引用变量可以指向子类或具体实现类的实例对象)
15.普通函数和构造函数的区别
1.构造函数也是一个普通函数,创建方式和普通函数一样,但是构造函数习惯上首字母大写
2.调用方式不一样,普通函数直接调用,构造函数要用关键字new来调用
3.调用时,构造函数内部会创建一个新对象,就是实例,普通函数不会创建新对象
4.构造函数内部的this指向实例,普通函数内部的this指向调用函数的对象(如果没有对象调用,默认为window)
5.构造函数默认的返回值是创建的对象(也就是实例),普通函数的返回值由return语句决定
6.构造函数的函数名与类名相同
*****16.请简述原型/原型链/(原型)继承*****
什么是原型:
任何对象实例都有一个原型,也叫原型对象,这个原型对象由对象的内置属性_proto_指向它的构造函数的prototype指向的对象,即任何对象都是由一个构造函数创建的,但是不是每一个对象都有prototype,只有方法才有prototype。
什么是原型链?
原型链基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。我们知道,每个构造函数都有一个原型对象,每个原型对象都有一个指向构造函数的指针,而实例又包涵一个指向原型对象的内部指针。
原型链的核心就是依赖对象的_proto_的指向,当自身不存在的属性时,就一层层的扒出创建对象的构造函数,直至到Object时,就没有_proto_指向了。
因为_proto_实质找的是prototype,所以我们只要找这个链条上的构造函数的prototype。其中Object.prototype是没有_proto_属性的,它==null。
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含指向原型对象内部的指针。我们让原型对象(1)等于另一个原型对象的实例(2),
此时原型对象(2)将包含一个指向原型对象(1)的指针,
再让原型对象(2)的实例等于原型对象(3),如此层层递进就构成了实例和原型的链条,这就是原型链的概念
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数想指针(constructor),而实例对象都包含一个指向原型对象的内部指针(__proto__)。如果让原型对象等于另一个原型对象的实例,此时的原型对象将包含一个指向另一个原型的指针(__proto__),另一个原型也包含着一个指向另一个构造函数的指针(constructor)。假如另一个原型又是另一个类型的实例……这就构成了实例与原型的链条。也叫原型链
原型继承是js的一种继承方式,原型链作为实现继承的主要方法,其基本思路是利用原型让一个引用类型继承另一个引用类型的属性和方法,
原型继承:利用原型中的成员可以被和其相关的对象共享这一特性,可以实现继承,这种实现继承的方式,就叫做原型继承.
17.Promise的理解
一、什么是Promise?我们用Promise来解决什么问题?
我们都知道,Promise是承诺的意思,承诺它过一段时间会给你一个结果。
Promise 是一种解决异步编程的方案,相比回调函数和事件更合理和更强大。
从语法上讲,promise是一个对象,从它可以获取异步操作的消息;
二、promise有三种状态:pending 初始状态也叫等待状态,fulfiled成功状态,rejected失败状态;状态一旦改变,就不会再变。创造promise实例后,它会立即执行。
三、Promise的两个特点
1、Promise对象的状态不受外界影响
2、Promise的状态一旦改变,就不会再变,任何时候都可以得到这个结果,状态不可以逆,
四、Promise的三个缺点
1)无法取消Promise,一旦新建它就会立即执行,无法中途取消
2)如果不设置回调函数,Promise内部抛出的错误,不会反映到外部
3)当处于pending(等待)状态时,无法得知目前进展到哪一个阶段,是刚刚开始还是即将完成
promise是用来解决两个问题的:
1.回调地狱,代码难以维护, 常常第一个的函数的输出是第二个函数的输入这种现象
2.promise可以支持多并发的请求,获取并发请求中的数据
这个promise可以解决异步的问题,本身不能说promise是异步的
19.请简述async的用法
Async就是generation和promise的语法糖,async就是将generator的*换成async,将yiled换成await
函数前必须加一个async,异步操作方法前加一个await关键字,意思就是等一下,执行完了再继续走,注意:await只能在async函数中运行,否则会报错
Promise如果返回的是一个错误的结果,如果没有做异常处理,就会报错,所以用try..catch捕获一下异常就可以了
20.. 一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
分为4个步骤:
1. 当发送一个 URL 请求时,不管这个 URL 是 Web 页面的 URL 还是 Web 页面上每个资源的 URL,浏览器都会开启一个线程来处理这个请求,同时在远程 DNS 服务器上启动一个 DNS 查询。这能使浏览器获得请求对应的 IP 地址。
2. 浏览器与远程 Web 服务器通过 TCP 三次握手协商来建立一个 TCP/IP 连接。该握手包括一个同步报文,一个同步-应答报文和一个应答报文,这三个报文在 浏览器和服务器之间传递。该握手首先由客户端尝试建立起通信,然后服务器响应并接受客户端的请求,最后由客户端发出该请求已经被接受的报文。
3. 一旦 TCP/IP 连接建立,浏览器会通过该连接向远程服务器发送 HTTP 的 GET 请求。远程服务器找到资源并使用 HTTP 响应返回该资源
4. 此时,Web 服务器提供资源服务,客户端开始下载资源。
jQuery相关的知识
Css预处理sass less是什么?为什么使用他们
Sass和less都是css预处理器,是css上的一种抽象层,是一种特殊的语法,最终会编译成css,less是一种动态样式语言,给css赋予了动态语言的特性,比如:变量,继承,嵌套。Less既可以在客户端运行,在可以在服务端运行(需要借助node)
Js中.call()与.apply()区别
apply:调用一个对象的一个方法,用另一个对象替换当前对象。
call:调用一个对象的一个方法,用另一个对象替换当前对象。
从定义中可以看出,call和apply都是调用一个对象的一个方法,用另一个对象替换当前对象。而不同之处在于传递的参数,apply最多只能有两个参数——新this对象和一个数组argArray,如果arg不是数组则会报错
相同点:两个方法产生的作用是完全一样的。call, apply作用就是借用别人的方法来调用,就像调用自己的一样.
不同点:方法传递的参数不同
为什么会造成跨域/请简述同源策略
出现跨域问题的原因:
在前后端分离的模式下,前后端的域名是不一致的,此时就会发生跨域访问问题。在请求的过程中我们要想回去数据一般都是post/get请求,所以..跨域问题出现
跨域问题来源于JavaScript的同源策略,即只有 协议+主机名+端口号(如存在)相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。
同源策略 是由NetScape提出的一个著名的安全策略。所谓的同源,指的是协议,域名,端口相同。浏览器处于安全方面的考虑,只允许本域名下的接口交互,不同源的客户端脚本,在没有明确授权的情况下,不能读写对方的资源。
请输出三种减少页面加载时间的方式
1. 优化图片
2. 图像格式的选择(GIF:提供的颜色较少,可用在一些对颜色要求不高的地方)
3. 优化CSS(压缩合并css,如 margin-top, margin-left...)
4. 网址后加斜杠(如www.campr.com/目录,会判断这个目录是什么文件类型,或者是目录。) cdn托管
5. 标明高度和宽度(如果浏览器没有找到这两个参数,它需要一边下载图片一边计算大小,如果图片很多,浏览器需要不断地调整页面。这不但影响速度,也影响浏览体验。
当浏览器知道了高度和宽度参数后,即使图片暂时无法显示,页面上也会腾出图片的空位,然后继续加载后面的内容。从而加载时间快了,浏览体验也更好了)
6. 减少http请求(合并文件,合并图片)
This指向
在JavaScript中,this通常指向的是我们正在执行的函数本身,或者是,指向该函数所属的对象。
全局的this → 指向的是Window
对象中的this → 指向其本身
事件中this → 指向事件对象
什么是jsonp工作原理是什么?他为什么不是真正的ajax
Jsonp其实就是一个跨域解决方案。
Js跨域请求数据是不可以的,但是js跨域请求js脚本是可以的。
所以可以把要请求的数据封装成一个js语句,做一个方法的调用。
跨域请求js脚本可以得到此脚本。得到js脚本之后会立即执行。
可以把数据做为参数传递到方法中。就可以获得数据。从而解决跨域问题。
jsonp原理:(动态创建script标签,回调函数)
浏览器在js请求中,是允许通过script标签的src跨域请求,可以在请求的结果中添加回调方法名,在请求页面中定义方法,就可获取到跨域请求的数据。
为什么不是真正的 ajax?
1、ajax和jsonp这两种技术在调用方式上"看起来"很像,目的也一样,都是请求一个url,然后把服务器返回的数据进行处理,因此jquery和ext等框架都把jsonp作为ajax的一种形式进行了封装;
2、但ajax和jsonp其实本质上是不同的东西。ajax的核心是通过XmlHttpRequest获取本页内容,而jsonp的核心则是动态添加<script>标签来调用服务器提供的js脚本。
3、所以说,其实ajax与jsonp的区别不在于是否跨域,ajax通过服务端代理一样可以实现跨域,jsonp本身也不排斥同域的数据的获取。
4、还有就是,jsonp是一种方式或者说非强制协议,如同ajax一样,它也不一定非要json格式来传递数据,如果你愿意,字符换也行,只不过这样不利于jsonp提供公开服务。
请掌握2种以上数组去重的方式
- 使用indexof()方法
- 使用lastindexof()方法 和indexof方法一样 indexof从头部开始匹配 lastindexof从尾部匹配
- ES6的set结构 set不接受重复数据
- 使用sort方法先将原数组排序,然后与相邻的比较,如果不同则存入新数组
- 使用filiter和indexof方法
- 使用ES6 的set和扩展运算符
- 使用set和Array.from()方法 array.from可以将set结构转成数组
- 用splice和双层循环
- 使用includes方法
深浅拷贝是什么如何实现?
深拷贝:指针赋值,并且内容拷贝、 浅拷贝:只是简单的指针赋值 数组浅拷贝: 如果是数组,可以使用数组的一些方法实现:slice(),concat()返回一个新数组的特性实现拷贝。用扩展运算符spread实现 数组深拷贝: JSON.parse(JSON.stringify())不仅适用于数组还适用于对象。不能拷贝函数,undefined,symbol。
为什么js是弱类型语言
弱类型语言实现相对于强类型语言来说的,在强类型语言中,变量类型有多种,比如int char float Boolean 不同类型相互转换有时需要强制转换,而jacascript只有一种类型var,为变量赋值时会自动判断类型并转换,所以是弱类型语言。
怎么转换less为css
- 用node将less文件生成为css文件
2.用webstorm自动生成
echarts使用最多的是什么
图表及图表组合
For循环与map循环有什么区别
For遍历对象自身的和继承可枚举的属性,也就是说会包括哪些原型链上的属性
Map方法不会对空数组进行检测,map会返回一个新数组,不会对原数组产生影响
请写出一个简单的类与继承
创建类有三种:
- 使用function和this关键字
- 原型方法 用prototype和this关键字
- 使用object.create()方法构造
继承有六种:原型继承 借用构造函数继承 组合继承 原型式继承 寄生式继承 寄生组合式继承
同步与异步的区别/阻塞与非阻塞区别
同步(阻塞的)
异步(非阻塞)
比如:同步,咱两在一起上班,到吃饭时间了,我去喊你一起吃饭,你很忙,我就坐着等你忙完再一起去吃饭
异步,咱两在一起上班,到吃饭时间了,我去喊你一起吃饭,你很忙,我就先自己去吃了,你忙完了再去吃饭
同步(阻塞)异步(非阻塞)这两个关注的是程序在等待调用结果时的状态
重绘和回流是什么
回流:当render tree中的一部分或者全部因为元素的规模尺寸,布局,隐藏等改变而需要重新构建,这就叫回流,每个页面至少需要一次回流,就是在页面第一次加载的时候,这时候一定会发生回流,因为要构建render tree
在回流的时候,浏览器会使渲染树中收到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,这就是重绘
当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,不会影响布局,就叫重绘
http是什么?有什么特点
http叫做超文本传输协议,是互联网应用最广泛的一种网络协议
特点:基于请求-响应的模式 无状态保存 无连接
HTTP协议和HTTPS区别
- http是超文本传输协议,信息是明文传输,https是具有安全性的ssl解密传输协议
- http和https连接方式完全不同,端口也不同,http是80,https是443
- http的连接很简单,是无状态的,https协议是由ssl+http协议构建的可进行加密传输,身份认证的网络协议,比http协议安全
原型和继承,prototype,call和apply继承的区别(第一个参数是相同的,第二个的区别在哪)
apply()接收两个参数,一个是函数运行的作用域(this),另一个是参数数组。
call()方法第一个参数与apply()方法相同,但传递给函数的参数必须列举出来。
箭头函数与普通函数的区别
- 箭头函数是匿名函数,不能作为构造函数,不能使用new
- 箭头函数不能绑定arguments,要用rest参数解决
- 箭头函数没有原型属性
- 箭头函数的this永远指向其上下文的this,
- 箭头函数不能绑定this,会捕获其所在的上下文的this值,作为自己的this值
什么是js内存泄露?
内存泄漏是指一块被分配的内存既不能使用又不能回收,直到浏览器进程结束
释放内存的方法:赋值为null
你如何对网站的文件和资源进行优化?
1、文件合并(目的是减少http请求)
2、文件压缩(目的是直接减少文件下载的体积)
3、使用cdn托管资源
4、使用缓存
5、gizp压缩你的js和css文件
6、meta标签优化(title,description,keywords)、heading标签的优化、alt优化 7、反向链接,网站外链接优化
请简述ajax的执行过程 以及常见的HTTP状态码
100:这个状态码是告诉客户端应该继续发送请求,这个临时响应是用来通知客户端的,部分的请求服务器已经接受,但是客户端应继续发送求请求的剩余部分,如果请求已经完成,就忽略这个响应,而且服务器会在请求完成后向客户发送一个最终的结果
200:这个是最常见的http状态码,表示服务器已经成功接受请求,并将返回客户端所请求的最终结果
202:表示服务器已经接受了请求,但是还没有处理,而且这个请求最终会不会处理还不确定
204:服务器成功处理了请求,但没有返回任何实体内容 ,可能会返回新的头部元信息
301:客户端请求的网页已经永久移动到新的位置,当链接发生变化时,返回301代码告诉客户端链接的变化,客户端保存新的链接,并向新的链接发出请求,已返回请求结果
404:请求失败,客户端请求的资源没有找到或者是不存在
500:服务器遇到未知的错误,导致无法完成客户端当前的请求。
503:服务器由于临时的服务器过载或者是维护,无法解决当前的请求
预加载和懒加载的区别,预加载在什么时间加载合适
预加载是指在页面加载完成之前,提前将所需资源下载,之后使用的时候从缓存中调用;懒加载是延迟加载,按照一定的条件或者需求等到满足条件的时候再加载对应的资源
两者主要区别是一个是提前加载,一个是迟缓甚至不加载。懒加载对服务器前端有一定的缓解压力作用,预加载则会增加服务器前端压力。
Jquery选择器有哪些
一、基本选择器
基本选择器是jQuery中最常用也是最简单的选择器,它通过元素的id、class和标签名等来查找DOM元素。
1、ID选择器 #id
描述:根据给定的id匹配一个元素, 返回单个元素(注:在网页中,id名称不能重复)
示例:$("#test") 选取 id 为 test 的元素
2、类选择器 .class
描述:根据给定的类名匹配元素,返回元素集合
示例:$(".test") 选取所有class为test的元素
3、元素选择器 element
描述:根据给定的元素名匹配元素,返回元素集合
示例:$("p") 选取所有的<p>元素
4、*
描述:匹配所有元素,返回元素集合
示例:$("*") 选取所有的元素
5、selector1,selector2,...,selectorN
描述:将每个选择器匹配到的元素
以上是关于2023最新Web前端面试题精选大全及答案的主要内容,如果未能解决你的问题,请参考以下文章