Vue3项目搭建全过程
Posted 欢dog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3项目搭建全过程相关的知识,希望对你有一定的参考价值。
目录
一、前言
在2020年的9月19日,万众期待的Vue3终于发布了正式版,命名为“One Piece”。
它也带来了很多新的特性:更好的性能、更小的包体积、更好的TypeScript集成、更优秀的API设计。
二、搭建准备
-
在开发前,你需要确定你的脚手架(
vue-cli)的版本在3.x以上

-
如果版本不能达到要求,则重新安装
vue-clinpm install -g @vue/cli
三、搭建项目
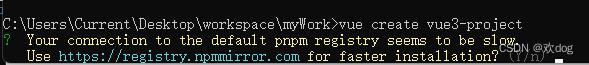
1. 进入想要存放Vue3项目的目录,运行 然后Y:
vue create vue3-project //可以将vue3-project换成任何你想取的项目名
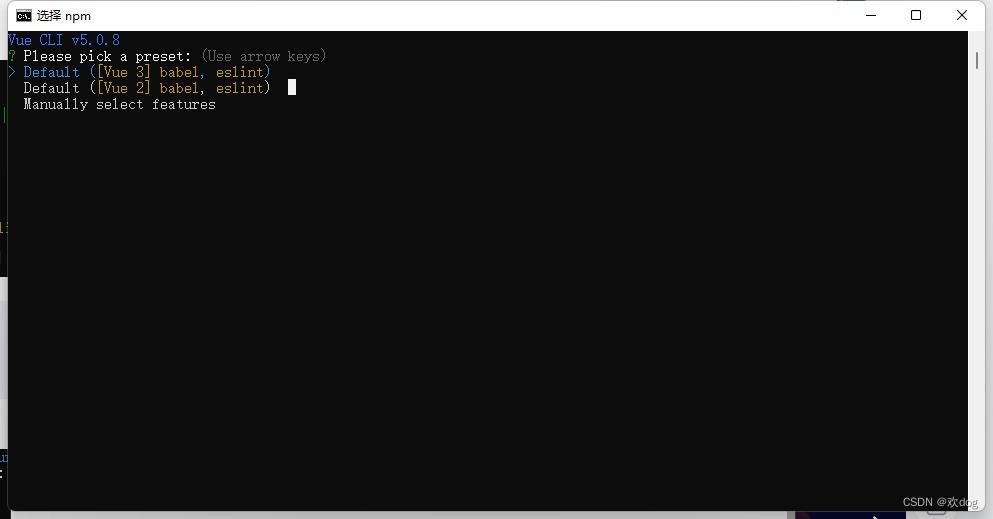
2. 出现的三个选项:
这边我们选择第三个自定义项目的配置
-
默认安装Vue3
-
默认安装Vue2
-
自定义安装

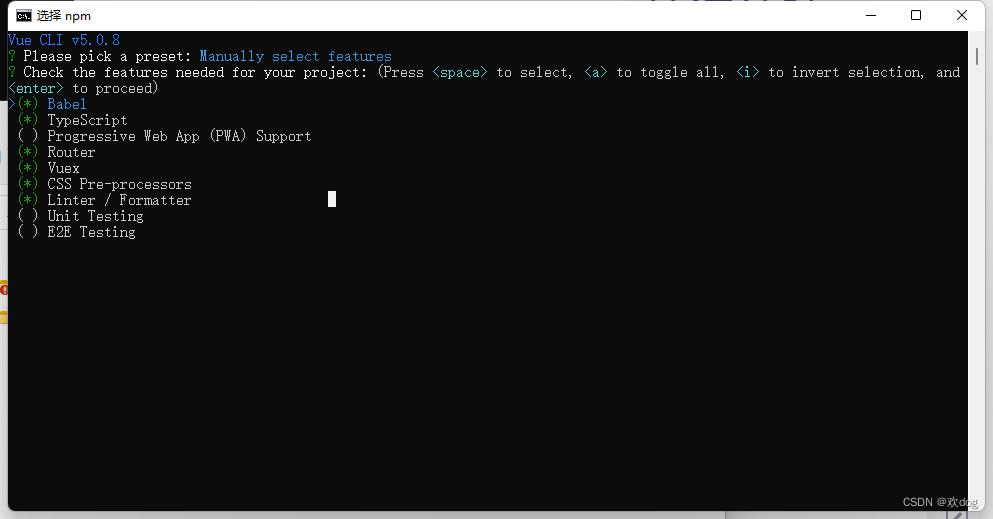
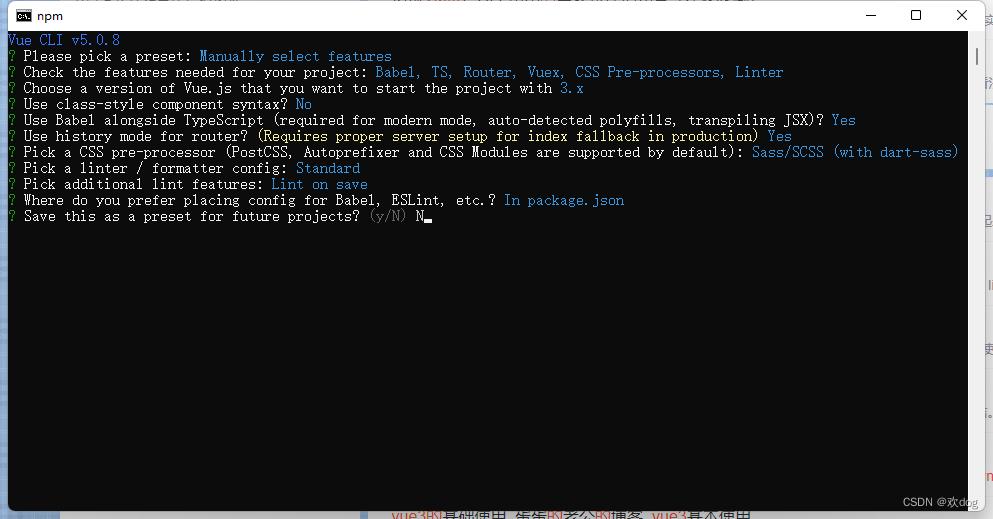
3.选择项目开发需要用到的配置:
-
Babel:js编译器,可将代码转换为向后兼容
-
TypeScript:简称ts,较js更为规范的编程语言
-
Progressive Web App (PWA) Support:PWA是一个结合了最好的web和app经验的渐进式网络应用程序
-
Router:vue路由
-
Vuex:组件间传值,详情可看Vuex
-
CSS Pre-processors:css预处理
-
Linter / Formatter:代码风格化/格式化检查
-
Unit Testing:单元测试是指对软件中的最小可测试单元进行检查和验证
-
E2E Testing:E2E测试是一种功能测试。与单元测试不同,不会将应用程序分解为更小的部分以进行测试 - 而是测试整个应用程序。

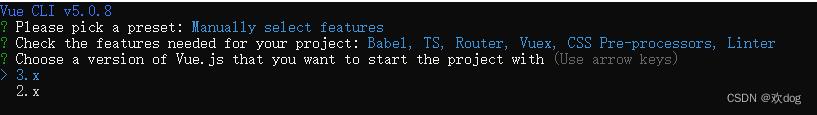
4.选择Vue版本

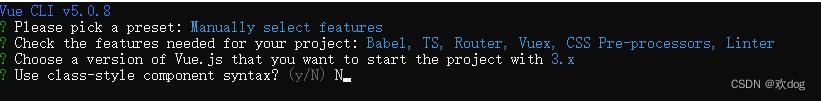
5.是否选择class风格组件

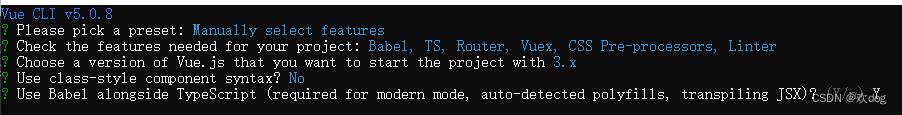
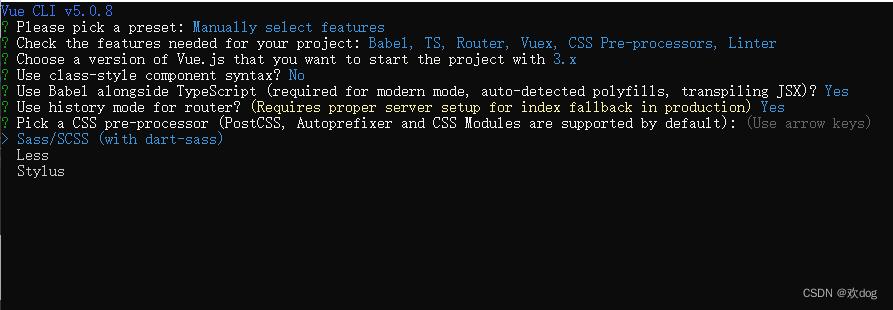
6.选择ts处理工具和css预处理器

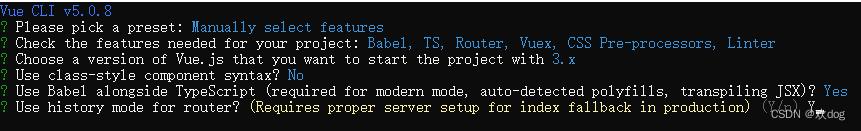
7.是否使用router的history模式

8.选择css预处理语言

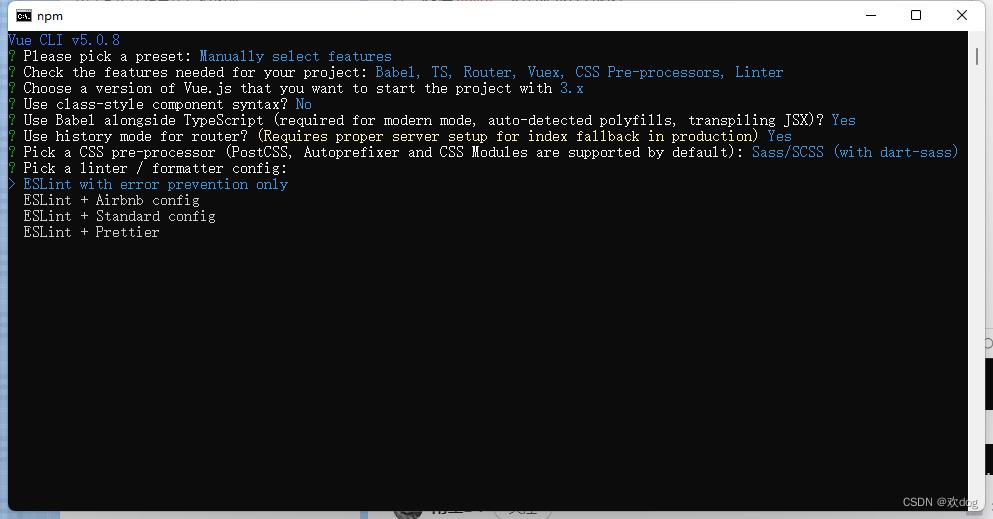
9.选择lint的检查规范
-
只使用EsLint官网推荐规范
-
使用EsLint官网推荐规范+Airbnb的规范
-
使用EsLint官网推荐规范+Standard的规范(通用规范)
-
使用EsLint官网推荐规范+Prettier的规范(比较漂亮的规范)

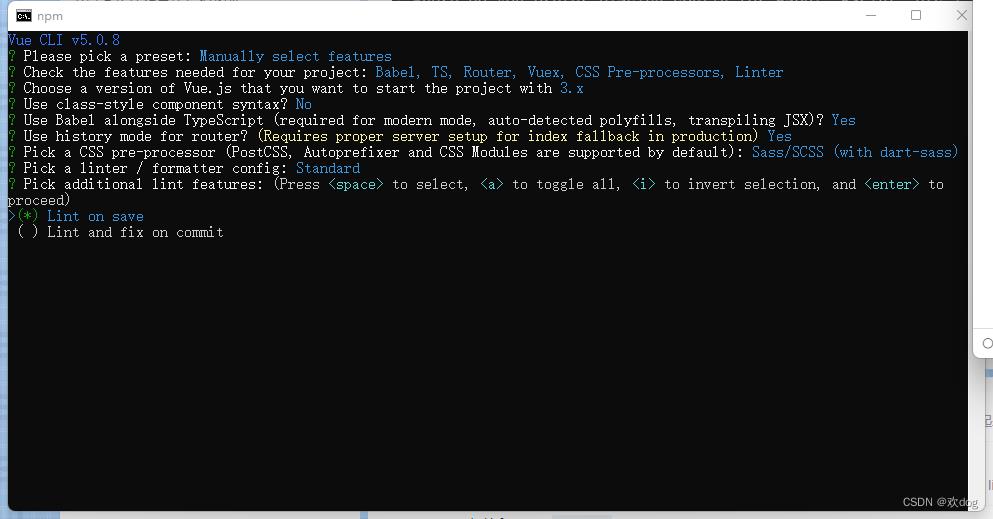
10.Eslint检查时机
-
保存时检查
-
提交时检查

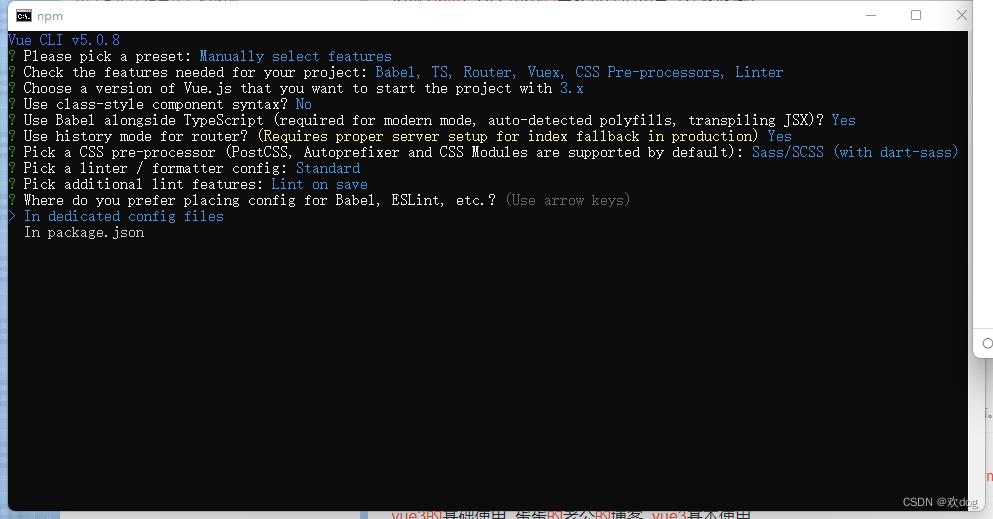
11.配置文件的选择

12.配置是否形成预设

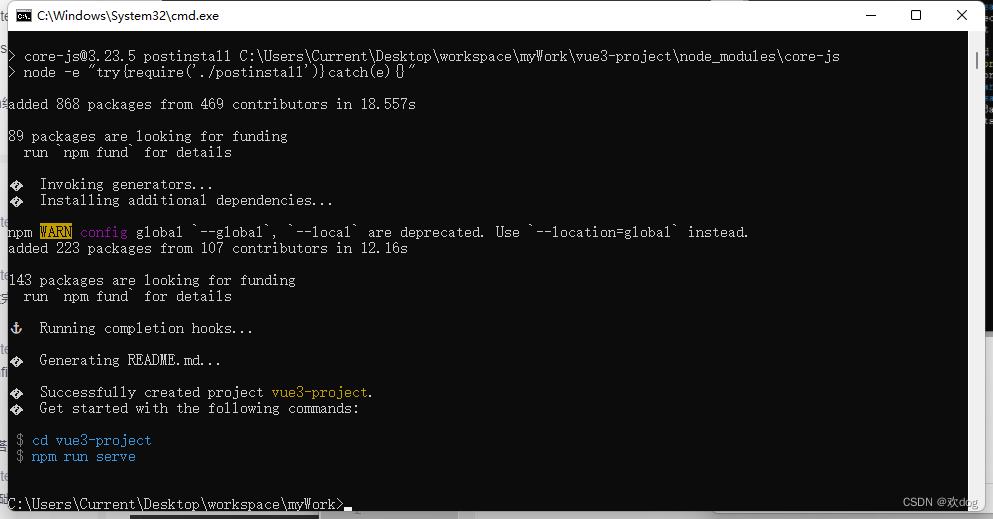
13.搭建完成

四、启动项目
- 进入到项目中
cd ./vue3-project- 运行
npm run servevue项目搭建过程
vue项目搭建过程
想用vue3+ts给自己搭一个网站
因为之前从来没有做过项目搭建的工作,所以想记录一下这个搭建过程
构建vue运行环境
这个很简单了,安装git,下载node,改npm源什么的
查看npm源
npm get registry
修改npm源
npm config set registry https://registry.npm.taobao.org使用vue-cli创建一个vue项目
找个文件夹然后...
npm install -g @vue/cli
vue create 你的项目名称然后出现了一堆选项,按需选择就好了
丰富vue的项目文件结构
styles文件夹-->用来存放scss或css样式文件
variables.scss --> 用来定义全局scss变量
main.scss --> 用来控制页面结构common文件夹-->用来存放公用的js
utils.js --> 常用工具类
request.js --> 封装请求库(axios)- api文件夹-->存放接口请求
assets文件夹
新建images存放图片
删除项目建立时的初始文件
components/HolloWord.vue什么的,统统删掉
初始化App.vue代码
安装一些依赖项
初始化浏览器样式
npm install normalize.css
Element-plus组件库
npm install element-plus --save然后再main.ts里引入
import { createApp } from \'vue\'
import ElementPlus from \'element-plus\'
import \'element-plus/lib/theme-chalk/index.css\'
import \'normalize.css\'
import App from \'./App.vue\'
import router from \'./router\'
import store from \'./store\'
createApp(App).use(store).use(router).use(ElementPlus).mount(\'#app\')引入全局scss变量
根目录下面新建vue.config.js
module.exports = {
css: {
loaderOptions: {
scss: {
prependData: `@import "~@/styles/variables.scss";`
}
}
}
}建立Git仓库
我是再gitee上新建了仓库,自己的账号里配置ssh密钥
git remote add origin 项目地址创建dev分支,然后把项目推上去就好了
平常就在dev上开发
以上是关于Vue3项目搭建全过程的主要内容,如果未能解决你的问题,请参考以下文章