流程控制
为什么要学习流程控制
实际项目中, 不可能都是简单的顺序结构(从上往下执行), 会出现不同的条件, 就要根据条件不同做出相应的处理
程序的三种基本结构
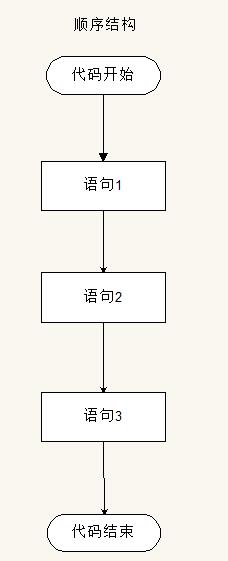
顺序结构
-
从上到下执行的代码就是顺序结构
-
程序默认就是从上到下,一行一行的顺序执行的
-
console.log("哈哈1"); console.log("哈哈2"); console.log("哈哈3");

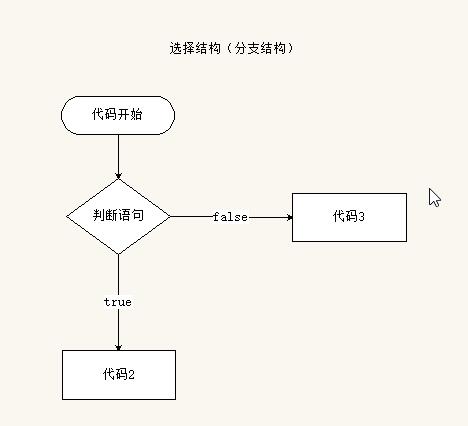
分支结构
-
分支结构, 也叫选择结构 , 根据不同的情况,,执行对应的代码

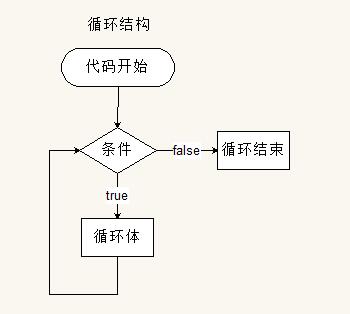
循环结构
- 循环结构:重复做一件事情

分支语句 (3个)
分支语句目的 : 解决不同条件不同效果的问题
第1个分支语句 : if语句
-
单独的if语句 ==> 可能性只有一种
// 语法 if (条件) { // 只有当条件为 true 时,执行代码 } var age = 10; if (age >= 18) { console.log(\'可以访问该网站\') }
-
if..else 语句 ==> 可能性有2种
// 语法 if (条件) { // 当条件为 true 时执行的代码 }else { // 当条件不为 true 时执行的代码 } var age = 10; if (age >= 18) { console.log(\'可以访问该网站\') }else { console.log(\'不可以玩王者荣耀\') }
-
if..else if ..else 语句 ==> 可能性有2种以上
if (条件1) { // 当条件1为 true 时执行的代码 }else if (条件2){ // 当条件2 为true 时执行的代码 }else { // 当条件1和 条件2 都不为true 时执行的代码 } var age = 10; if(age >= 18) { console.log("准玩王者荣耀"); }else if(age > 12){ console.log("可以玩王者荣耀2个小时"); }else { console.log("不可以玩王者荣耀"); }
练习 :
1. 判断一个数是偶数还是奇数
2. 判断年龄大于等于14,并且 是个男孩就可以玩吃鸡了 => &&
判断年龄大于等于 14 ,或者是个女孩,,就可以报舞蹈班了 => ||
3. 素质教育,把百分制分数转换成ABCDE
A: 90-100
B: 80-89
C: 70-79
D: 60-69
E: 0-59
第2个分支语句 : 三元运算符
条件 ? 值1 : 值2 /*或者*/ 条件 ? 表达式1 : 表达式2
1. 三元运算符会得到一个结果,结果根据`条件`来确定。
2. 如果`条件`的值为true,会返回表达式1的值/值1
3. 如果`条件`的值为false,会返回表达式2的值/值2
案例 :
//求两个数的最大值
var max = n1 > n2 ? n1 : n2;
//思考1:求两个数的最小值
//思考2:判断成年还是未成年, 并返回字符串
//思考3:求三个数的最小值
第3个分支语句 :switch语句
if..else适用于范围的判断,switch..case适用于具体的值的判断
语法格式 :
switch case break default
switch (变量) {
case 值1:
语句1;
break;
case 值2:
语句2;
break;
case 值3:
语句3;
break;
…
default:
默认语句;
break;
}
注意 :
break可以省略,如果省略,代码会继续执行下一个case
switch 语句在比较值时使用的是全等操作符, 因此不会发生类型转换(例如,字符串\'10\' 不等于数值 10)
案例 :
输入一个数字,显示星期几
//思考题:
var num = "10"; // 10
switch (num) {
case 10:
console.log("10");
case 20:
console.log("20");
case 30:
console.log("30");
default:
console.log("lalala");
}
使用场景
- 如果是范围性的判断,使用if..else会更加方便
- 如果是对具体值的判断,使用switch..case语句会更加方便,当然用if..else也是可以的。
- 如果if..else比较简单,可以使用三元运算符进行替代。
//练习1:土豪的儿子, 输入ABCDE
//如果考了A: 买法拉利
//如果考了B: 买宝马
//如果考了C: 买三轮
//如果考了D: 买摩拜自行车
//如果考了E: 断绝父子关系
//如果是其他值,提示代码有bug
//练习2: 买手机,输入自己的工资
//如果超过30000: 买苹果手机
//如果10000-30000: 买vivo手机
//如果5000-10000 : 买魅族手机
//如果低于5000 : 还买个锤子
//练习3: 输入自己的每月薪资
//如果超过15000 : 高富帅
//如果不超过 :穷矮丑
循环语句 (3个)
在javascript中,循环语句有三种,while、do..while、for循环。
循环语句的目的 : 解决需要重复执行某些语句的代码
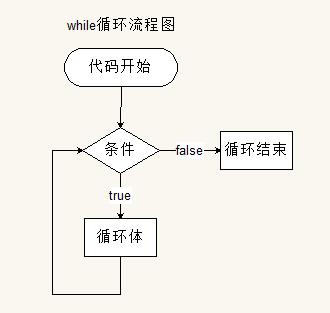
第1个循环语句 : while循环

基本语法 :
//当循环条件为true时,执行循环体,
//当循环条件为false时,结束循环。
while(循环条件){
//循环体:需要循环执行的语句
}
代码示例:
//1. 打印1-100之间所有的数
//2. 计算1-100之间所有数的和
// 初始化变量
var i = 1;
var sum = 0;
while(i <= 100){//判断条件
sum += i;//循环体
i++;//自增,修改循环条件(不能省略)
}
console.log(sum);
练习 :
//1. 计算100内所有偶数的和
//2. 让用户输入用户名,只有当用户名=\'xmg\' 否则一直弹框 ==> 循环体是什么????
//3. 循环表白案例, 爱我吗?? 不爱一直循环问下去,,直接爱结束
第2个循环语句 : do..while循环
do..while循环和while循环非常像,二者经常可以相互替代,但是do..while的特点是不管条件成不成立,都会执行一次。

基础语法 :
do {
//循环体;
}while(条件)
代码示例 :
//初始化变量
var i = 1;
var sum = 0;
do{
sum += i;//循环体
i++;//自增
}while(i <= 100);//循环条件
练习:
// 1. 计算所有偶数的和
课后练习:
// 2. 循环输入用户名的案例用do..while怎么写?
// 3. 循环表白的案例用do..while怎么写?
思考 :
// while循环与do..while循环的区别是啥?
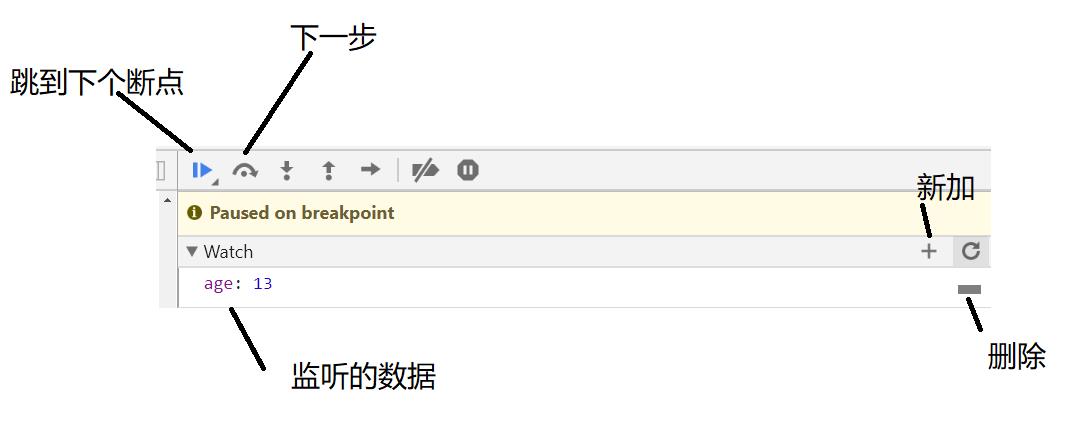
断点调试 (超级重要)
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
调试步骤:
浏览器中按F12-->sources-->找到需要调试的文件-->在程序的某一行设置断点
调试中的相关操作

练习调试 :
1. 3以内的数相加
2.
var age = 10;
if (age >=18 ) {
console.log(\'大\');
} else {
console.log(\'小\');
}
第3个循环语句 : for循环 (重点)
写while循环的经常会忘记自增,for循环其实是while循环演化过来的,语法更加的简洁明了,使用非常的广泛。

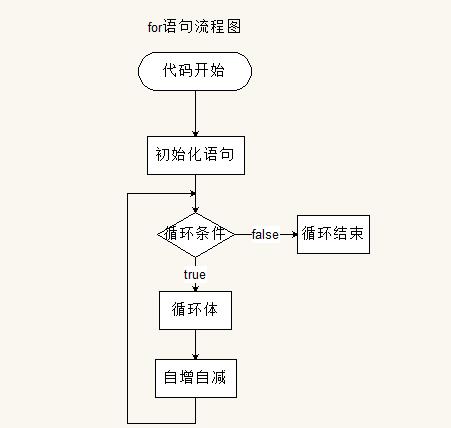
for循环语法:
//1. for循环使用分号分隔
//2. for循环有2个分号,两个分号不能少
for(初始化语句;判断语句;自增语句){
//循环体
}
执行顺序:1243 ---- 243 -----243(直到循环条件变成false)
- 初始化语句
- 判断语句
- 自增或者自减
- 循环体
for循环代码示例:
//1. 打印1-5之间所有数
for ( var i = 1;i<=5;i++ ) {
console.log(i);
}
//2. 打印1-10之间所有数和
思考1:
//1 求1-100之间所有数的和、平均值
//2 求1-100之间所有数的乘积
//3 计算1-100之间能3整除的数的和
思考2:
//1 计算1-100之间不能被7整除的数的和
//2 求1-100之间所有偶数的和
//3 同时求1-100之间所有偶数和奇数的和
思考3(双重for循环):
//1 网页打印5*5方形★阵 document.write();
//2 网页打印直角三角形
//3 网页打印9*9乘法表
break和continue
break: 结束/中止for循环
立即跳出当前整个循环,即循环结束,开始执行循环后面的内容(直接跳传出大括号)
一般写在打印之后
continue: 结束本次循环,进行下一个循环
立即跳出当前循环,继续下一次循环(跳到i++的地方) (放打印代码前面)
一般写在打印之前
需求 :
//1. 打印 1-5 , 当打印完第3个的时候,停止打印
//2. 打印 1-5 , 当第3个的时候,不打印 ,,1 2 4 5
思考 :
//1. 找到1-100之间第一个能被7整除的数
//2. 打印1-10之间所有的数,除了5这个数
思路:
//1.1 for (1-100)
//1.2 %7 ==0;
//1.3 中止
// 2.1 打印 1-10个数
// 2.2 打印到5的时候,调出去
思考1 :
//输出结果是什么?
for(var i = 1; i <=10; i++) {
if(i == 5){
continue;
}
if(i == 7){
break;
}
console.log(i);
}
思考2 :
//1. 求1-100之间不能被7整除的整数的和(用continue)
//2. 求200-300之间所有的奇数的和(用continue)
//3. 求200-300之间第一个能被7整数的数(break)
总结 :
1.continue 把所有满足条件的都先打印出来,,找到不满足的提出去
2.break : 找到对应的拿到,然后中止
总结 :
- 循环有很多种,但是以后用得最多的是for循环
- 当不明确循环次数的时候,可以使用while循环
- 当无论如何都要执行一次代码的时候,可以使用do..while循环。
- 循环可以相互替代。