JS中search查找某些内容,正则表达式|查找分隔的任何项
Posted 花谢悦神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中search查找某些内容,正则表达式|查找分隔的任何项相关的知识,希望对你有一定的参考价值。
JS中可以用indexOf来查找某个字符串里的某些内容的索引,也就是在字符串的位置。如果存在该字符串,会返回该字符串的索引,如果不存在会返回-1,可以通过某些内容的索引是否为-1判断是否存在该字符串。
但是这个不支持正则表达式,JS里还有一个方法search方法,也可以搜索到匹配内容的索引,该方法的参数可是正则表达式,也可以接受字符串作为参数。
格式是:字符串.search(正则表达式)
该文还测试了正则表达式中的|,是查找分隔的任何项
|:查找分隔的任何项
如果是简单的一个字符串,可以用indexOf,如果是复杂的,可以用正则。
例如该文测试中,要判断这个字符串中是否存在“客户端”或“客户的”,如果要用indexOf,那么需要用||或把各种情况连接起来,如果用正则,可以直接用一个正则表达式。
此外 ,测试中,用了前面测试的那个空格\\s和量词*,表示该中间可有零个或一个或多个空格,都可匹配到,这种如果用indexOf就不可能获取所有情况,因为中间空格的个数是不确定的。
如测试和图示中,七种情况都匹配到了。
测试代码:
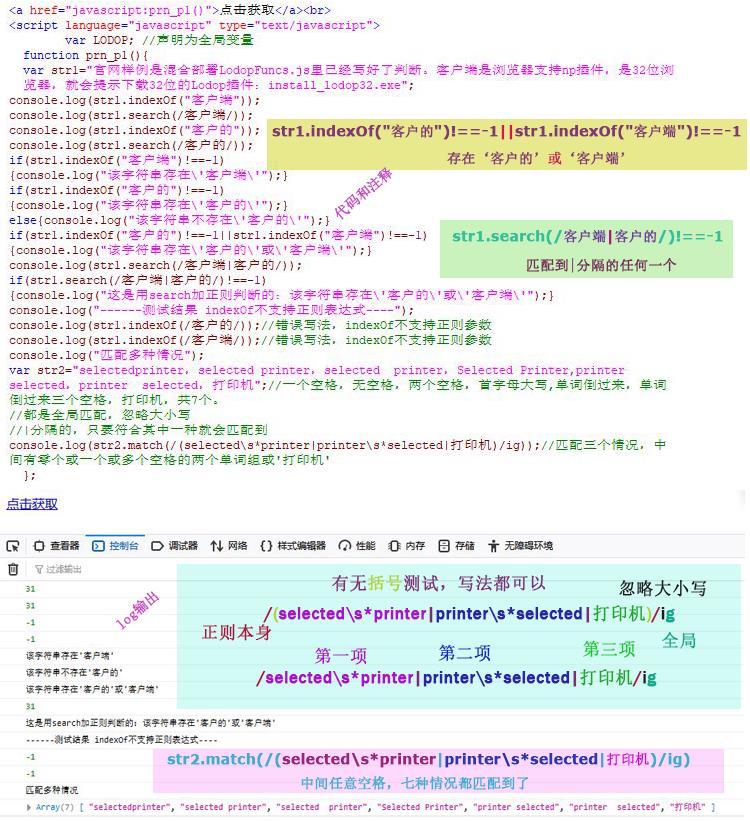
<a href="javascript:prn_p1()">点击获取</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn_p1(){ var str1="官网样例是混合部署LodopFuncs.js里已经写好了判断。客户端是浏览器支持np插件,是32位浏览器,就会提示下载32位的Lodop插件:install_lodop32.exe"; console.log(str1.indexOf("客户端")); console.log(str1.search(/客户端/)); console.log(str1.indexOf("客户的")); console.log(str1.search(/客户的/)); if(str1.indexOf("客户端")!==-1) {console.log("该字符串存在\\\'客户端\\\'");} if(str1.indexOf("客户的")!==-1) {console.log("该字符串存在\\\'客户的\\\'");} else{console.log("该字符串不存在\\\'客户的\\\'");} if(str1.indexOf("客户的")!==-1||str1.indexOf("客户端")!==-1) {console.log("该字符串存在\\\'客户的\\\'或\\\'客户端\\\'");} console.log(str1.search(/客户端|客户的/)); if(str1.search(/客户端|客户的/)!==-1) {console.log("这是用search加正则判断的:该字符串存在\\\'客户的\\\'或\\\'客户端\\\'");} console.log("------测试结果 indexOf不支持正则表达式----"); console.log(str1.indexOf(/客户的/));//错误写法,indexOf不支持正则参数 console.log(str1.indexOf(/客户端/));//错误写法,indexOf不支持正则参数 console.log("匹配多种情况"); var str2="selectedprinter,selected printer,selected printer,Selected Printer,printer selected,printer selected,打印机";//一个空格,无空格,两个空格,首字母大写,单词倒过来,单词倒过来三个空格,打印机,共7个。 //都是全局匹配,忽略大小写 //|分隔的,只要符合其中一种就会匹配到 console.log(str2.match(/(selected\\s*printer|printer\\s*selected|打印机)/ig));//匹配三个情况,中间有零个或一个或多个空格的两个单词组或\'打印机\' }; </script>
图示:

以上是关于JS中search查找某些内容,正则表达式|查找分隔的任何项的主要内容,如果未能解决你的问题,请参考以下文章