JavaScript 递归遍历json串获取相关数据
Posted 授客的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 递归遍历json串获取相关数据相关的知识,希望对你有一定的参考价值。
递归遍历json串获取相关数据
by:授客 QQ:1033553122
- 1. 测试数据
// 导航菜单
[
{
id: 1,
parentId: 0,
parentName: null,
name: "首页",
url: "/home",
perms: null,
requireAuth: true,
hidden: false,
type: 0,
icon: "fa fa-home fa-lg",a
orderNum: 1,
level: 0,
children: [
{
id: 2,
parentId: 1,
parentName: null,
name: "首页二级菜单1",
url: "",
perms: null,
requireAuth: true,
hidden: false,
type: 1,
icon: "fa fa-home fa-lg",
orderNum: 1,
level: 0,
children: [
{
id: 3,
parentId: 2,
parentName: null,
name: "首页三级菜单1",
url: "",
perms: null,
requireAuth: true,
hidden: false,
type: 1,
icon: "fa fa-home fa-lg",
orderNum: 1,
level: 0,
children: [
{
id: 4,
parentId: 3,
parentName: null,
name: "首页四级菜单1",
url: "/home/level4Menu1",
perms: null,
requireAuth: true,
hidden: false,
type: 0,
icon: "fa fa-home fa-lg",
orderNum: 1,
level: 0,
children: []
}
]
},
{
id: 5,
parentId: 2,
parentName: null,
name: "首页三级菜单2",
url: "/home/level3Menu2",
perms: null,
requireAuth: true,
hidden: false,
type: 0,
icon: "fa fa-home fa-lg",
orderNum: 2,
level: 0,
children: []
}
]
},
{
id: 6,
parentId: 1,
parentName: null,
name: "首页二级菜单2",
url: "",
perms: null,
requireAuth: true,
hidden: false,
type: 1,
icon: "fa fa-home fa-lg",
orderNum: 2,
level: 0,
children: [
{
id: 7,
parentId: 6,
parentName: null,
name: "首页三级菜单3",
url: "/home/level3Menu3",
perms: null,
requireAuth: true,
hidden: false,
type: 0,
icon: "fa fa-home fa-lg",
orderNum: 1,
level: 0,
children: []
}
]
}
]
},
{
id: 8,
parentId: 0,
parentName: null,
name: "工作台",
url: "/workbench",
perms: null,
requireAuth: true,
hidden: false,
type: 0,
icon: "fa fa-home fa-lg",
orderNum: 2,
level: 0,
children: []
},
{
id: 9,
parentId: 0,
parentName: null,
name: "测试视图",
url: "/testerView",
perms: null,
requireAuth: true,
hidden: false,
type: 0,
icon: "fa fa-home fa-lg",
orderNum: 3,
level: 0,
children: [
{
id: 10,
parentId: 9,
parentName: null,
name: "测试视图二级菜单1",
url: "",
perms: null,
requireAuth: true,
hidden: false,
type: 1,
icon: "fa fa-home fa-lg",
orderNum: 1,
level: 0,
children: [
{
id: 11,
parentId: 10,
parentName: null,
name: "测试视图三级菜单1",
url: "/testerView/level3Menu1",
requireAuth: true,
hidden: false,
type: 0,
icon: "fa fa-home fa-lg",
orderNum: 1,
level: 0,
children: []
},
{
id: 12,
parentId: 10,
parentName: null,
name: "测试视图三级菜单2",
url: "/testerView/level3Menu2",
requireAuth: true,
hidden: false,
type: 0,
icon: "fa fa-home fa-lg",
orderNum: 2,
level: 0,
children: []
}
]
}
]
},
{
id: 13,
parentId: 0,
parentName: null,
name: "配置",
url: "/settings",
requireAuth: true,
hidden: false,
type: 0,
icon: "fa fa-home fa-lg",
orderNum: 4,
level: 0,
children: []
},
{
id: 14,
parentId: 0,
parentName: null,
name: "其它",
url: "",
requireAuth: true,
hidden: false,
type: 0,
icon: "fa fa-home fa-lg",
orderNum: 5,
level: 0,
children: [
{
id: 15,
parentId: 14,
parentName: null,
name: "其它菜单",
url: "/other",
requireAuth: true,
hidden: false,
type: 0,
icon: "fa fa-home fa-lg",
orderNum: 1,
level: 0,
children: []
}
]
}
]
- 2. 需求1
获取菜单“路由”信息:
获取每级菜单的url,name,icon, id, requireAuth字段信息,构成节点,以及其子菜单对应字段的信息,构成子节点,要求:
如果本级菜单url为空,则不记录该级菜单相关的信息,此时,如果其子菜单url不为空,则要记录其子菜单相关字段的信息,并向上查找离该子菜单最近,并且url不为空的菜单信息,并把该菜单信息当做其父节点,形如以下
[{path:"/home ",
name: "首页",
meta: {icon: "fa fa-home fa-lg", index: 4, requireAuth: true},
children:[{path: "/home/level3Menu3",
name: "首页三级菜单3",
meta: {icon: "fa fa-home fa-lg", index: 4, requireAuth: true},
children: []},
...
]
},
...
]
如果本级菜单url不为空,则记录该级菜单自身的信息,作为父节点,此时,如果其子菜单url不为空,则要记录其子菜单相关字段的信息,构成子节点,否则不记录子菜单信息
编码
function getMenuRoutes(menuList = [], parent = []) {
for (var i = 0; i < menuList.length; i++) {
var route = {}
if (menuList[i].url && /\\S/.test(menuList[i].url)) {
route = {
path: menuList[i].url,
name: menuList[i].name,
children: [],
meta: {
icon: menuList[i].icon,
index: menuList[i].id,
requireAuth: menuList[i].requireAuth
}
}
if (menuList[i].children && menuList[i].children.length >= 1) {
getMenuRoutes(menuList[i].children, route["children"])
}
} else {
if (menuList[i].children && menuList[i].children.length >= 1) {
getMenuRoutes(menuList[i].children, parent)
}
}
if (JSON.stringify(route) != "{}") {
parent.push(route)
}
}
return parent
}
调用
var result = getMenuRoutes(navMenuData, [])
console.log(result)
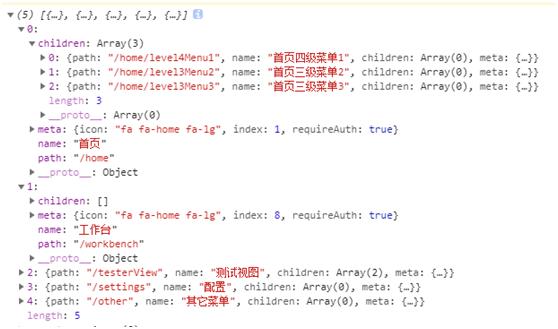
结果

- 3. 需求2
获取每级菜单的url,name,icon, id, requireAuth字段信息,构成一级节点,要求:
如果级菜单url为空,则不记录该级菜单相关的信息
编码
function getMenuRoutes (menuList = [], routes = []) {
var temp = []
for (var i = 0; i < menuList.length; i++) {
var route = {}
if (menuList[i].url && /\\S/.test(menuList[i].url)) {
var route = {
path: menuList[i].url,
name: menuList[i].name,
children: [],
meta: {
icon: menuList[i].icon,
index: menuList[i].id,
requireAuth: menuList[i].requireAuth
}
}
routes.push(route)
}
if (menuList[i].children && menuList[i].children.length >= 1) {
temp = temp.concat(menuList[i].children)
}
}
if (temp.length >= 1) {
getDynamicRoutes2(temp, routes)
}
return routes
调用
var result = getMenuRoutes(navMenuData, [])
console.log(result)
结果

以上是关于JavaScript 递归遍历json串获取相关数据的主要内容,如果未能解决你的问题,请参考以下文章