一、javascript简介
JavaScript是前端的一门编程语言简称JS,需要说明的是JS和java没有关系,js也叫ecmascript,当前使用较多的版本是5.1版本。
特点:
-
JS是一种轻量级的编程语言
-
JS插入html后可由浏览器执行。
二、JS的语法
2.1注释
//单行注释
/*多行注释*/
2.2引入到HTML的方式
1.script标签内直接书写
<script>//这里书写代码</script>
2.通过script标签src引入外部JS文件
<script src="si.js"></script>
2.3JS的数据类型
2.3.1动态语言与静态语言
JS是动态类型语言,什么是动态类型、静态类型呢?
动态类型语言特点:
运行期间才做数据类型检查的语言,即动态类型语言编程时,不用给任何变量指定数据类型。
该语言会在第一次赋值给变量时,在内部将数据类型记录下来,赋的值是什么数据类型,这个变量就是什么数据类型。动态类型语言有:JavaScript、Python、php等。
优点:方便阅读,不需要写非常多的类型相关的代码;
缺点:不方便调试,命名不规范时会造成读不懂,不利于理解等。
静态类型语言特点:
在编译期间检查变量的数据类型,也就是在定义变量时需要先声明变量是什么数据类型,静态类型的语言有:C、C++、C#、JAVA等。
优点:结构非常规范,便于调试,方便类型安全
缺点:为此需要写更多类型相关代码,较复杂。
2.3.2JS变量声明
1.JS的变量名可以使用数字、$、字母和下划线组成,不能以数字开头。
2.声明时变量使用var声明全局变量,使用let声明局部变量(let是ES6新增加的变量声明方式)。
var a = 1;
undefined
let b = 2;
undefined
a
1
b
2
2.3.3结束符
JS以分号为一句的结束符,JS中的好些地方是和c类似的。
2.3.4number(数值)
JS不区分整型和浮点型,他们的数据类型都是number。
当一个字符串中没有数字开头时用如果用parseint()取出字符串中的数据时会得到返回值NaN,NaN指not a number。
var x1 = \'abc123shfuis\'
undefined
parseInt(x1);
NaN
var x2 = \'123asd\'
parseInt(x2);
123
var x3 = \'asd123\';
parseInt(x3);
NaN
parseInt得到数据的整型,parseFloat得到数据的浮点型。
x1 = \'123.123\';
parseInt(x1);
123
x1 = \'123.123\';
parseFloat(x1);
123.123
2.3.5字符串(String)
常用的字符串类型内置方法:
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
字符串的拼接:
字符串的拼接可以用字符串的内置方法concat,也可用“+”号,这里推荐使用“+”号。
var x2 = \'hello\'
x3 = \'World\'
x2 + x3;
"helloWorld"
x2.concat(x3)
"helloWorld"
去除前后两端的空白:
var x4 = \' millenni um \'
x4.length
16
x4.trim()
"millenni um"
x4.trim(\'m\')
"millenni um"
可以看到,这里的trim只能清楚空白,不能清除两端的字母元素,这与Python的strip是不同的。
索引取值:
x5
"millenni um"
x5.charAt(\'1\')
"i"
x5.indexOf(\'e\')
4
x5.substring(2,6)
"llen"
x5.slice(2,6)
"llen"
x5.substring(0,-2)
""
x5.slice(0,-2)
"millenni "
x5.slice(2)
"llenni um"
这里对slice和substring进行了取值的对比,当取值的范围为一个正数到一个负数时substring无法取值,当slice的参数只有一个时,默认从当前数字一直取到头。
大小写:
x5.toUpperCase()
"MILLENNI UM"
x6 = x5.toUpperCase()
"MILLENNI UM"
x6.toLowerCase()
"millenni um"
这里的大小写转换和Python的upper、lower类似。
2.3.6布尔值(Boolean)
JS的布尔值和Python不同,这里的true和false都是小写,另外空字符串、0、null、undefined、NaN都是false。
null和undefined的区别
null表示值是空,一般在需要指定或清空一个变量时会使用,如name = nul。
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined,另外函数无明确返回值时,反悔的也是undefined。
2.3.7数组
数组的作用:使用单独的变量名存储一系列的值,类似于Python中的列表。
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
var a = [2,3,5,[23,54,6,\'sod\'],6];
undefined
a.push(666)
6
a
(6) [2, 3, 5, Array(4), 6, 666]
var a = [2,3,5,6,[23,54,6,\'sod\']];
undefined
a.push(12)
6
a
(6) [2, 3, 5, 6, Array(4), 12]
a.pop()
12
a.pop()
(4) [23, 54, 6, "sod"]
a.unshift(666)
5
a
(5) [666, 2, 3, 5, 6]
a.shift();
666
a
(4) [2, 3, 5, 6]
a.slice(1,4)
(3) [3, 5, 6]
a
(4) [2, 3, 5, 6]
a.reverse()
(4) [6, 5, 3, 2]
a.join(\'?\')
"6?5?3?2"
var b = [45,67,89]
undefined
a.concat(b)
(7) [6, 5, 3, 2, 45, 67, 89]
a.sort()
(4) [2, 3, 5, 6]
a.splice(1,2,3)//第一个参数是起始位,第二个参数是删除的数的个数,第三个数是添加进去的数字
(2) [3, 5]
a
(3) [2, 3, 6]
forEach()
语法:forEach(fuction(currentValue,index,arr),thisValue)
参数:
| 参数 | 描述 |
|---|---|
| currentValue | 当前元素,必须有 |
| index | 当前元素的索引值,可选 |
| arr | 当前元素所属的数组,可选 |
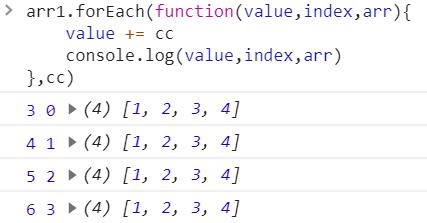
| thisValue | 对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined",thisValue是往定义的function(是自己定义的回调函数)中传的值。 |
var c = [1,2,3,4,5,6];
c.forEach(function(value){console.log(value)})
VM4997:2 1
VM4997:2 2
VM4997:2 3
VM4997:2 4
VM4997:2 5
VM4997:2 6

如这里段代码的value就是thisValue值,这个值传递给我们定义的function。
map()
map(function(currentValue,index,arr), thisValue)
| 参数 | 描述 |
|---|---|
| currentValue | 当前元素,必须有 |
| index | 当前元素的索引值,可选 |
| arr | 当前元素所属的数组,可选 |
| thisValue | 对象作为该执行回调时使用,传递给函数,用作 "this" 的值。如果省略了 thisValue ,"this" 的值为 "undefined",thisValue是往定义的function(是自己定义的回调函数)中传的值。 |
2.4对象
JS中遵循一切皆对象如字符串、数值、数组、函数...,JS还允许自定义对象。
JS还有内建对象(在JS中定义好的对象,可以直接使用)如String、Date、Array等,对象只是带有属性和方法的特殊数据类型。
2.4.1Date对象
创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
2.4.2JSON对象
var str1 = \'{"gender": "female", "age": 22}\';
var obj1 = {"gender": "female", "age": 22};
// JSON字符串转换成对象,相当于Python中的loads
var obj = JSON.parse(str1);
// 对象转换成JSON字符串,相当于Python中的dumps
var str = JSON.stringify(obj1);
2.5格式化输出
类似于Python中的格式化输出,JS中也有对应的功能,如下程序:
var name = \'xiaoyu\';
age = 10
10
var res = `my name is ${name} , my age is ${age}.`
undefined
res;
"my name is xiaoyu , my age is 10."
var res = `my name is ${name} , my age is ${age1}.`
VM2935:1 Uncaught ReferenceError: age1 is not defined
at <anonymous>:1:45
(anonymous) @ VM2935:1
如果输入的花括号内的变量不存在就会报错。
2.6两种自加的区别
var x = 1;
var res1 = x++;//先赋值再自加
var res2 = ++x;//先自加再赋值
undefined
res1
1
res2
3
2.7弱等于(==)与强等于(===)
弱等于内部自动转换成相同的数据类型进行比较,强等于则不作数据类型的转换。
var x1 = 5;
undefined
var x2 = \'5\';
undefined
x1 == x2;
true
x1 === x2;
false
2.8运算符
2.8.1算术运算符
+ - * / % ++ --
2.8.2比较运算符
> >= < <= != == === !==
2.8.3逻辑运算符
&& || !
2.8.4赋值运算符
= += -= *= /=
2.9流程控制
2.9.1if ... else ... ,if ... else if ... else ...
var x = 20;
if (x > 18){
console.log(\'yes\');
} else{
console.log(\'no\');
}
VM187:3 yes
undefined
var x = 20;
if (x < 18){
console.log(\'no\');
} else if (x < 25){
console.log(\'hello\');
} else{
console.log(\'bye\')
}
VM192:5 hello
2.9.2switch
switch是给出多个条件,满足哪个条件就执行哪条代码,但是每条语句之后必须加break,否则会将该代码下面的所有代码全都执行。
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
VM416:4 Sunday
2.9.3while
var i = 0;
while (i < 3) {
console.log(i);
i ++;
}
VM576:3 0
VM576:3 1
VM576:3 2
2.9.4三元运算
js的三元运算先写判断条件,再写条件成立的返回值,条件不成立的返回值。
var a = 1;
var b = 2;
var c = a > b ? a : b;
c
2//条件成立返回a,条件不成立返回b
2.10函数的定义方式
//普通函数
function f1 () {
console.log("Hello world!")
}
//有参函数
function f2(a,b) {
console.log(arguments);
console.log(arguments.length);
console.log(a,b);
}
//带返回值的函数
function sum(a,b) {
return a + b;
}
sum(1,2);//调用函数
//匿名函数的方式
var sum = function (a,b) {
return a + b;
}
sum(1,2);
(function (a,b) {
return a + b;
})(1,2);
// 立即执行函数 书写立即执行的函数,可以写两个括号()()这样防止书写混乱
ES6中允许使用‘箭头’(=>)定义函数。
var f = a => a;
//等同于
var f = function (a) {
return a;
}
//箭头前面是需要传入的参数,箭头后面是返回值。
如果箭头函数不需要参数或者需要多个参数,则用括号将参数,括起来,如果没有参数则只写一个括号,若果有多个参数就用逗号将其隔开。
var f = () => 5;
//等同于
var f = function () {
return 5
}
var s = (num1,num2) => num1 + num2
//等同于
var s = function (num1,num2) {
return num1 + num2;
/*与python不同,JS的return只能return
一个值,如果想return多个值,需要将其
存入一个数组中,然后将数组return出来*/
}
2.10.1函数中的arguments参数
arguments[a]表示第a个形参,arguments.lenth形参的个数。
function f3(a,b) {
console.log(a+b);
console.log(arguments.length);//传入参数的个数
console.log(arguments[0]);//取出传入的第一个参数
}
2.10.2函数的全局变量和局部变量
局部变量
JS中,函数内部声明的变量是局部变量,只能在函数内部使用,函数运行结束变量也会被删除。
全局变量
在函数外面声明的变量是全局变量,全局和局部都可以使用这个变量。
变量的生命周期
- 局部变量会在函数运行以后被删除
- 全局变量会在页面关闭后被删除
作用域
先在函数内部找,如果找不到就去函数外部找,一层一层的找,这点与python的作用域很像。
var x = 1;
function f4() {
var x = 2;
function f5() {
var x = 3;
console.log(x)
}
f5()
}
f4();
3
var y = 1;
function f5() {
console.log(y);
}
function f6() {
var y = 2;
return f5;
}
f6()();
1
var z = 1;
function f7() {
var z = 2;
function f8() {
console.log(z)
}
return f8;
}
f7()();
2