jQuery 源码解析(二十五) DOM操作模块 html和text方法的区别
Posted 大沙漠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 源码解析(二十五) DOM操作模块 html和text方法的区别相关的知识,希望对你有一定的参考价值。
html和text都可以获取和修改DOM节点里的内容,方法如下:
- html(value) ;获取匹配元素集合中的一个元素的innerHTML内容,或者设置每个元素的innerHTML内容, ;value可选,可以是html代码或返回html代码的函数,如果没有参数则获取匹配元素集合中第一个元素的innerHTML内容
- text(text) ;获取匹配元素集合中所有元素合并后的文本内容,或者设置每个元素的文本内容,封装了createTextNode方法
writer by:大沙漠 QQ:22969969
举个栗子:
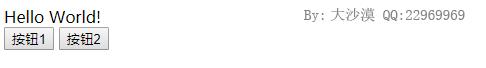
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script> </head> <body> <div>Hello World!</div> <button id="b1">按钮1</button> <button id="b2">按钮2</button> <script> $(\'#b1\').click(()=>{ $(\'div\').html(\'<p>Hello jQuery!</p>\') //使用html()设置值 }) $(\'#b2\').click(()=>{ $(\'div\').text(\'<p>Hello jQuery!</p>\') //使用text()设置值 }) </script> </body> </html>
渲染如下:

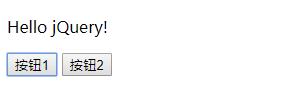
点击按钮1将使用html()设置值,此时渲染如下:

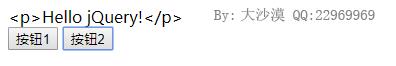
点击按钮2将使用text()设置值,此时渲染如下:

可以看到对于html()来说,就把里面的标签的含义解析出来,而对于text()来说,只是单纯的展示出来,这是因为前者是通过设置innerHTML来实现的,后者是通过createTextNode创建的文本节点来实现的
源码分析
对于html来说,它是通过innerHTML来实现的,实现如下:
jQuery.fn.extend({ html: function( value ) { //获取匹配元素集合中第一个元素的HTML内容,或者设置每个元素的HTML内容。通过读取、设置innerHTML来实现。value可选,可以是html代码或返回html代码的函数。 if ( value === undefined ) { //如果没有传入参数,则读取第一个匹配元素的HTML内容 return this[0] && this[0].nodeType === 1 ? //如果this[0]存在且是一个元素节点 this[0].innerHTML.replace(rinlinejQuery, "") : //读取innerHTML属性 null; // See if we can take a shortcut and just use innerHTML } else if ( typeof value === "string" && !rnoInnerhtml.test( value ) && //html是代码代码且不含有script或style标签。 (jQuery.support.leadingWhitespace || !rleadingWhitespace.test( value )) && //浏览器不会忽略前导空白负,或者html代码不以空白符开头。 !wrapMap[ (rtagName.exec( value ) || ["", ""])[1].toLowerCase() ] ) { //html代码中的标签不需要包裹父标签就可以正确的被序列化 value = value.replace(rxhtmlTag, "<$1></$2>"); //修正自闭标签 try { for ( var i = 0, l = this.length; i < l; i++ ) { //遍历当前匹配元素 // Remove element nodes and prevent memory leaks if ( this[i].nodeType === 1 ) { //如果该节点是一个元素节点 jQuery.cleanData( this[i].getElementsByTagName("*") ); //先移除所有后代元素关联的数据和事件 this[i].innerHTML = value; //尝试直接设置属性innerHTML插入HTML内容。 } } // If using innerHTML throws an exception, use the fallback method } catch(e) { this.empty().append( value ); //如果在设置innerHTML时跑出了异常,则先调用empty()移除后代元素关联的数据和事件、移除子元素,然后调用.append()插入新内容。 } } else if ( jQuery.isFunction( value ) ) { //如果value是函数,则遍历匹配元素集合,在每个元素上执行该函数,并取其返回值作为新html内容,迭代调用.html(vlue)。 this.each(function(i){ var self = jQuery( this ); self.html( value.call(this, i, self.html()) ); }); } else { this.empty().append( value ); } return this; //最后返回this,以支持链式操作 }, })
对于text来说,它是通过createTextNode创建的文本节点来实现的,如下:
jQuery.fn.extend({ text: function( text ) { //获取匹配元素集合中所有元素合并后的文本内容,或者设置每个元素的文本内容,设置时是通过createText()方法创建文本节点并append()进去的。 if ( jQuery.isFunction(text) ) { //如果text是函数,则在每个匹配元素上执行该函数,并取其返回值作为新文本内容,迭代调用.text(text)方法。 return this.each(function(i) { var self = jQuery( this ); self.text( text.call(this, i, self.text()) ); //调用函数时,设置关键字this执行当前元素,传入了两个参数:当前元素在集合中的下标位置、当前元素的旧文本内容。 }); } if ( typeof text !== "object" && text !== undefined ) { //如果参数text不是对象,也不是undefined,即可能是字符串、数字或布尔值。 return this.empty().append( (this[0] && this[0].ownerDocument || document).createTextNode( text ) ); //先清空内容,然后创建文本节点,并插入每个匹配元素中 } return jQuery.text( this ); //如果没有传入参数或者参数text不合法(对象),则调用jQuery.text(elem)获取所有匹配元素合并后的文本内容(sizzle选择器中)。 }, })
比较简单的
以上是关于jQuery 源码解析(二十五) DOM操作模块 html和text方法的区别的主要内容,如果未能解决你的问题,请参考以下文章