openAi ChatGPT调用性能优化的一些小妙招
Posted 九日王朝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了openAi ChatGPT调用性能优化的一些小妙招相关的知识,希望对你有一定的参考价值。
参考的demo:GitHub - ddiu8081/chatgpt-demo: A demo repo based on OpenAI API.
扭曲调教:
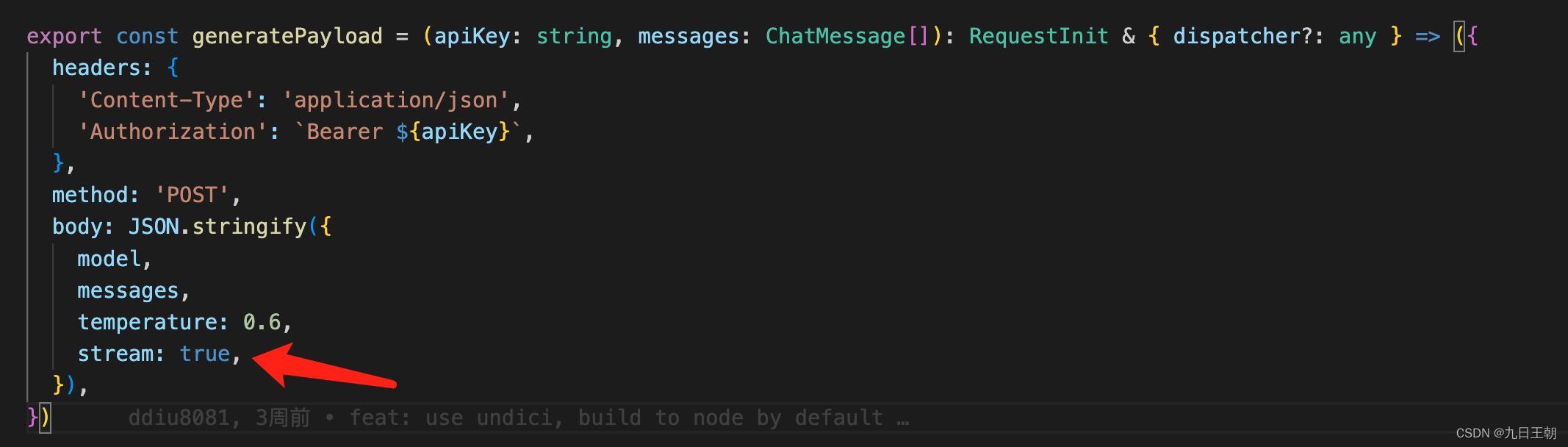
 openai提供的chat接口(https://api.openai.com/v1/chat/completions)由于其模型很大(什么1750亿个参数啥的),单次http请求很难完成处理,一些常用的做法是采取流返回的方式,一个字一个字往外蹦,然后一点一点渲染,例如demo里的代码:
openai提供的chat接口(https://api.openai.com/v1/chat/completions)由于其模型很大(什么1750亿个参数啥的),单次http请求很难完成处理,一些常用的做法是采取流返回的方式,一个字一个字往外蹦,然后一点一点渲染,例如demo里的代码:

export const parseOpenAIStream = (rawResponse: Response) =>
const encoder = new TextEncoder()
const decoder = new TextDecoder()
if (!rawResponse.ok)
return new Response(rawResponse.body,
status: rawResponse.status,
statusText: rawResponse.statusText,
)
const stream = new ReadableStream(
async start(controller)
const streamParser = (event: ParsedEvent | ReconnectInterval) =>
if (event.type === 'event')
const data = event.data
if (data === '[DONE]')
controller.close()
return
try
// response =
// id: 'chatcmpl-6pULPSegWhFgi0XQ1DtgA3zTa1WR6',
// object: 'chat.completion.chunk',
// created: 1677729391,
// model: 'gpt-3.5-turbo-0301',
// choices: [
// delta: content: '你' , index: 0, finish_reason: null
// ],
//
const json = JSON.parse(data)
const text = json.choices[0].delta?.content || ''
const queue = encoder.encode(text)
controller.enqueue(queue)
catch (e)
controller.error(e)
const parser = createParser(streamParser)
for await (const chunk of rawResponse.body as any)
parser.feed(decoder.decode(chunk))
,
)
return new Response(stream)
类似于这样的处理方式。
但流传输不一定适用于所有的业务,若将stream改成false,那么接口响应多半会超时。
因此需要一些优化的策略:
一、降智
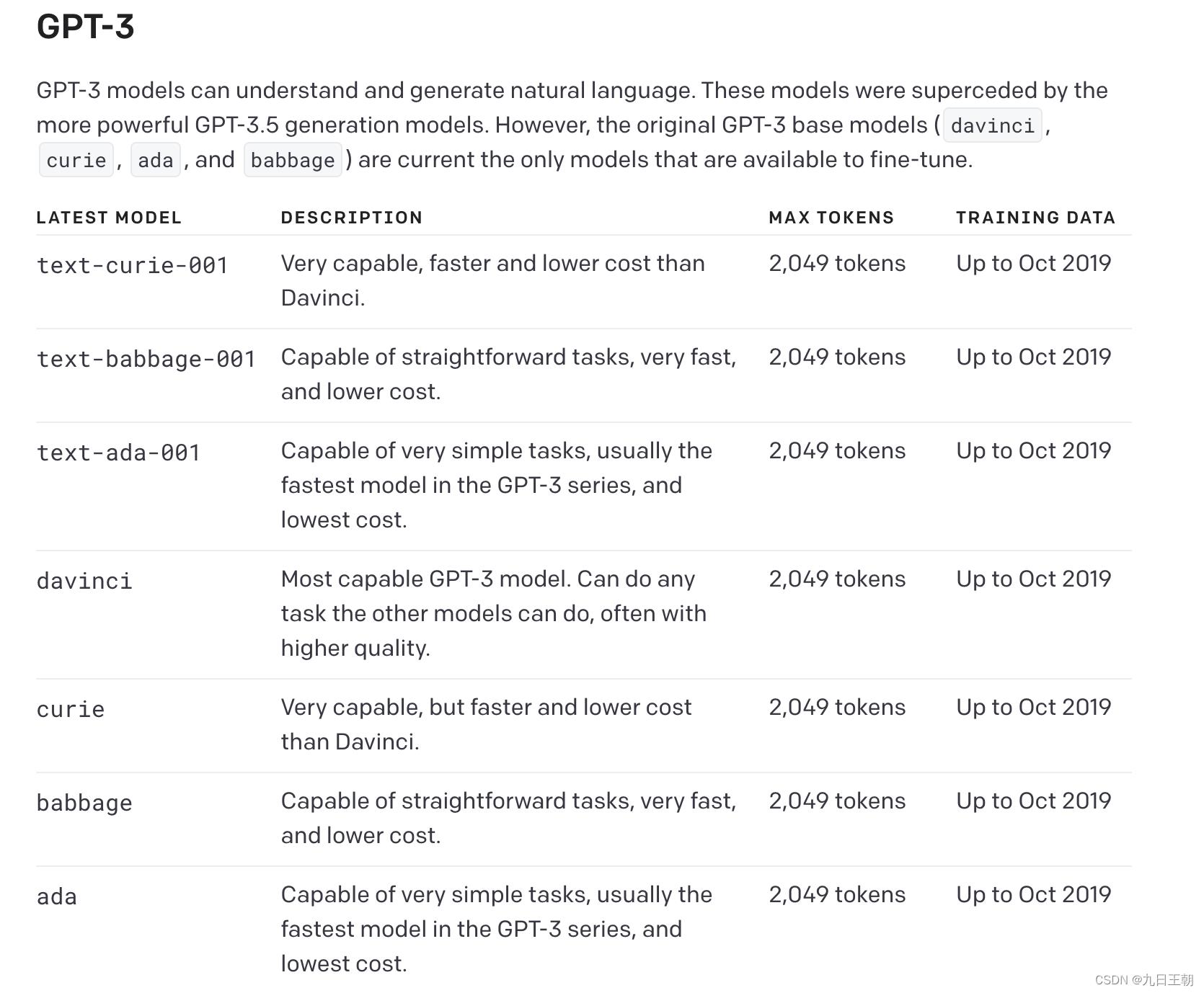
选用低能一些的模型,不过我尝试了gpt3的模型,一概不说人话

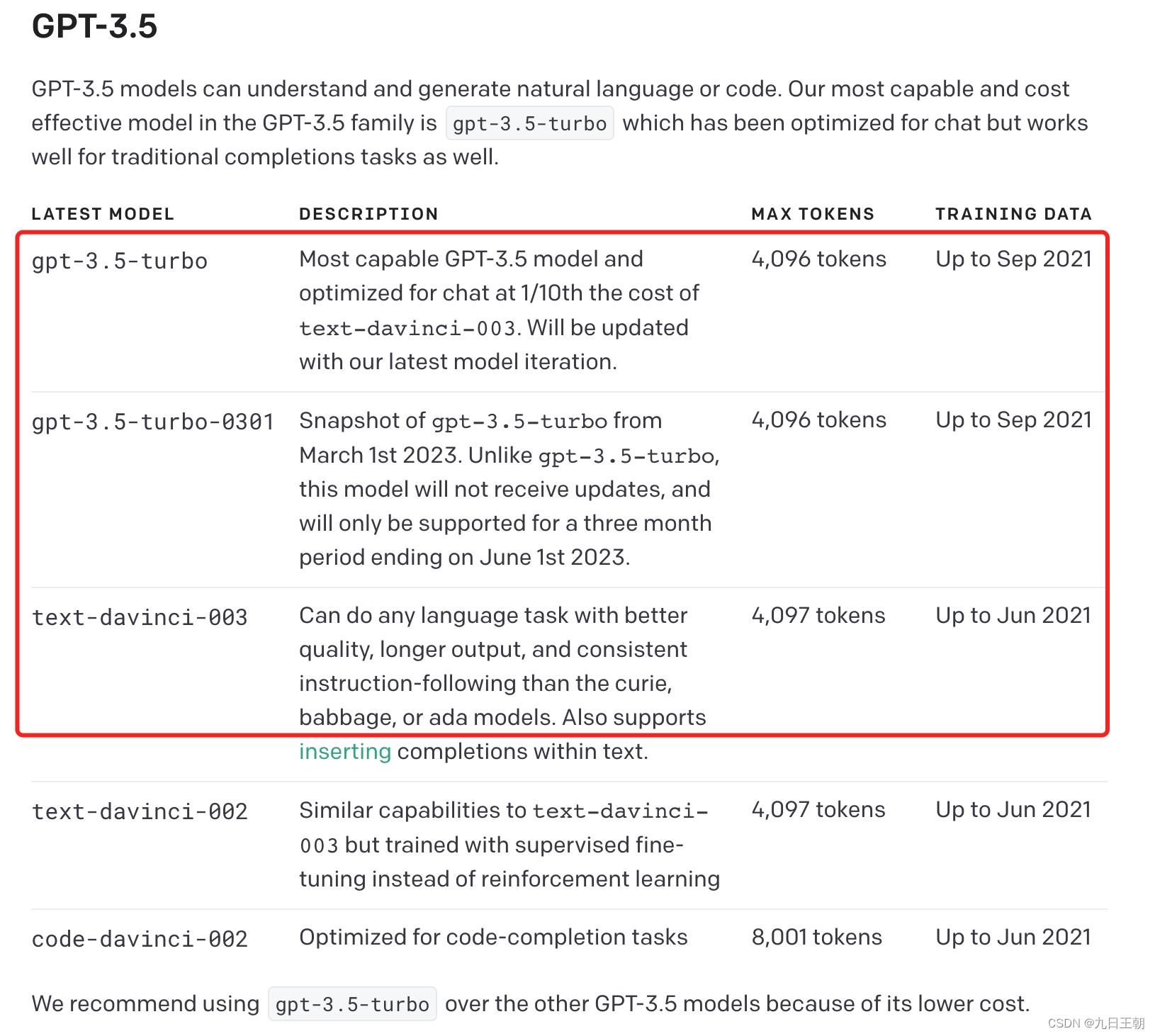
而/v1/completions的接口里只有 text-davinci-003还可以接受

说明一下/v1/completions和v1/chat/completions的区别,/v1/chat/completions是传一个数组messages来完成上下文关联,而/v1/completions传的是一个字符串prompt参数,不过依然可以通过追加的方式,使其回答具有上下文关联性。
不过!! text-davinci-003费用是turbo的10倍!!!!!!!
这是决对不能接受的!!!

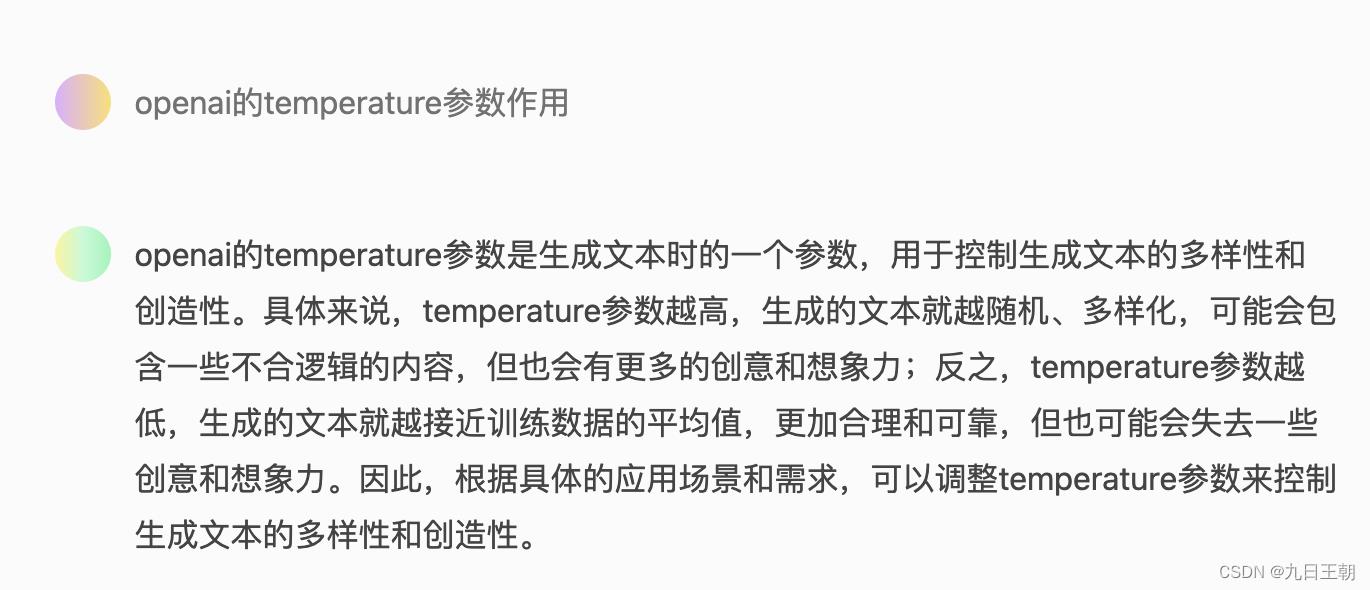
二、降低temperature参数

这个会有轻量的影响,如果你并不需要每次相同的问题都要回答不同的答案,那么可以降低此值,甚至可以降为0
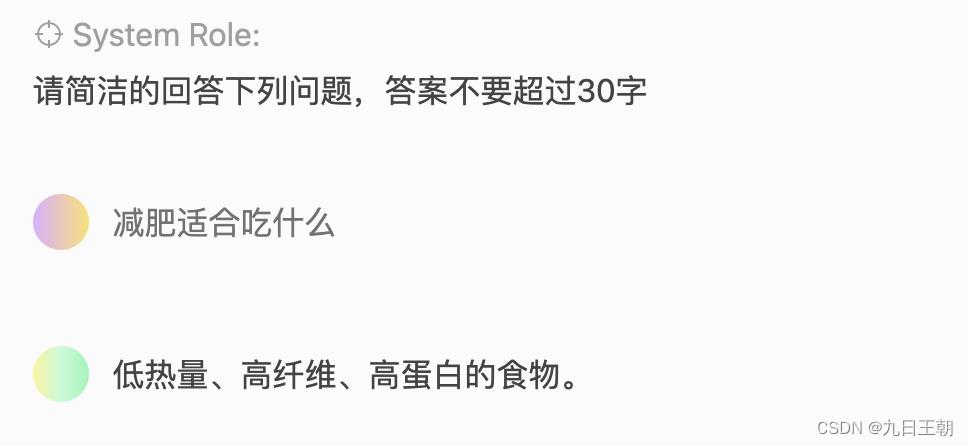
三、优化返回长度
这个会影响最大,亲测最有效,在问题前面追加回答设置,例如,回答不要超过100字,请简洁的回答下列问题等。会最大程度的降低返回时间,因为接口是按调用词数和返回词数计费的(ChatGPT(GPT3.5)官方API模型名称为“gpt-3.5-turbo”和“gpt-3.5-turbo-0301”。API调用价格比GPT text-davinci-003模型便宜10倍。调用费用为0.002美元/1000tokens,折合下来差不多0.1元4000~5000字。这个字数包括问题和返回结果字数。),所以chatgpt保持着能多bb尽量多bb的原则,少让他多bb点还可以省钱。


注意,参数里的max_tokens没必要设置,因为他只会无脑切割, 如果设置低了超过原本的输出答案,回答会不完整。
微信小程序_调用openAi搭建虚拟伙伴聊天
微信小程序_调用openAi搭建虚拟伙伴聊天
背景
从2022年的年底,网上都是chagpt的传说,个人理解这个chatgpt是模型优化训练,我们在用chatgpt的时候就在优化这个模型,这个是付费的,换言之,我们都是chagpt的韭菜,OpenAI 是一个研究组织,chagpt是他们的一个产品工具。
带着好奇心做了个小程序的聊天页面。
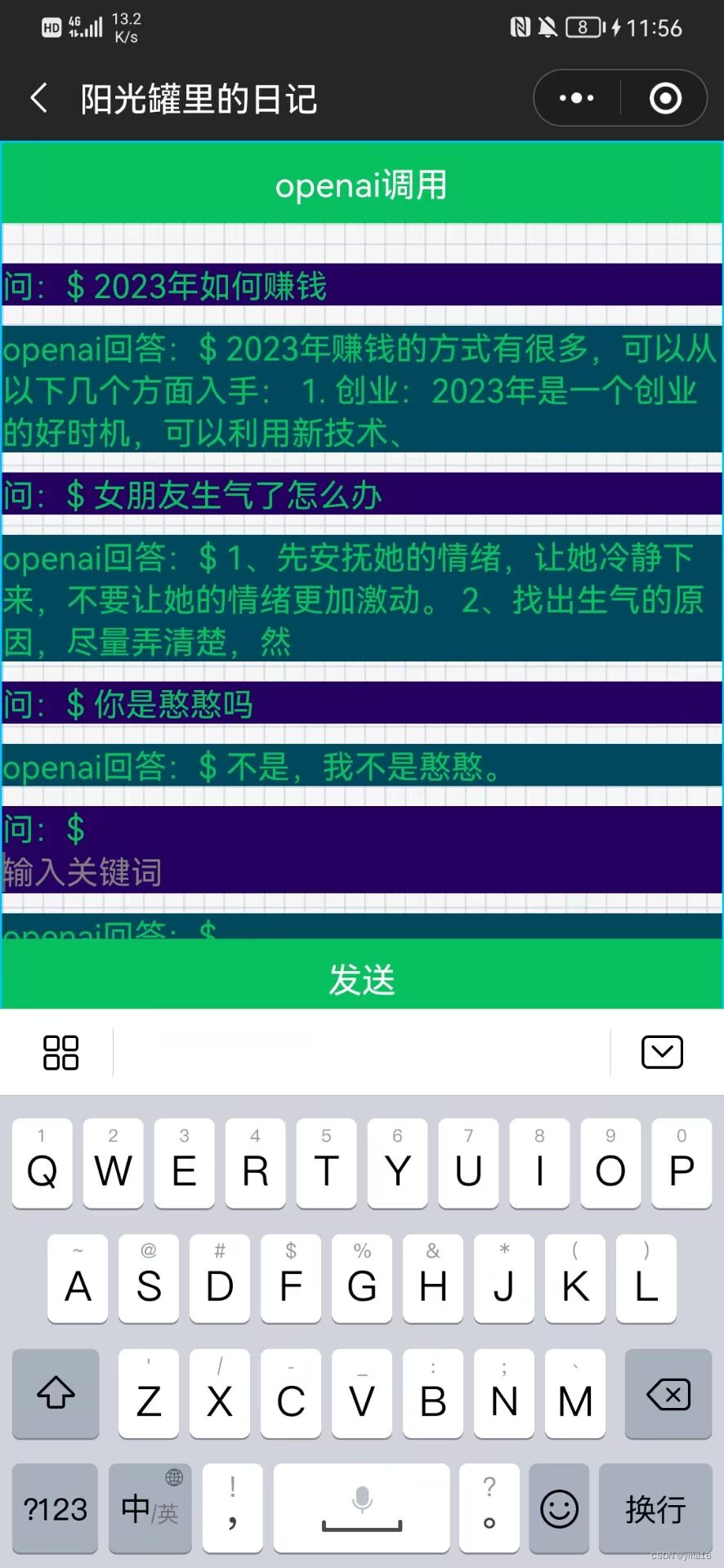
效果
像个机器人聊天

关于账号注册
由于国内电话不支持绑定openAi的邮箱,需要虚拟号码激活具体步骤网上都有教程
接口实现
8行python搞定
install openai,获取apiKey,调用即可向openai发送请求
def getOpenAiText(request):
if request.method == 'GET':
text = request.GET.get('text', default='')
responseText = openai.Completion.create(
model="text-davinci-003",
prompt=text,
max_tokens=100,
temperature=0
)
return JsonResponse("data": responseText, "code": 200,"msg":'success')
return JsonResponse("data": , "code": 0,"msg":'not allowed')
小程序实现
设计思路:灵感来源微信对话框模式一对一
只需要设计数据结构为
[
question:‘’,
answer:‘’,
isEdit:false
]
可以显示问答的状态
在添加一个currentIndex标识编辑的状态,遍历数字显示,加上时间绑定即可实现,
缓存采用storage。
页面结构
<view class="container-future">
<view class="form-container-api">
<view>
<button style="width: 100%;" type="primary" formType="submit">openai调用</button>
</view>
<view class="chat-container">
<view wx:for=" chatObjConfig.option " wx:for-index="index" wx:for-item="item" wx:key="index">
<view class="form-request">
<view wx:if="item.isEdit">问:$ <input bindinput="bindKeyInput" placeholder="输入关键词" data-column-index="index" disabled="isLoading" /></view>
<view wx:else class='questioned'>
<view>
问:$ item.question
</view>
</view>
</view>
<view class="form-response">
<view class='questioned'>openai回答:$ item.answer</view>
</view>
</view>
</view>
<view class="form-submit">
<button style="width: 100%;" type="primary" bindtap="search" loading="isLoading" disabled="isLoading">发送</button>
</view>
</view>
<view class="loading" wx:if="isLoading">
<view class="loader-child" />
<view class="loader-child" />
<view class="loader-child" />
</view>
</view>
数据逻辑
// pages/future/future.js
const app = getApp();
const baseUrl = app.remoteConfig.baseUrl;
Component(
/**
* 继承父级样式
*/
options:
addGlobalClass: true,
,
/**
*组件的初始数据
*/
data:
searchOpenAiText:'',
responseText:'',
// questions,answer,index
chatObjConfig:
option:[
question:'',
answer:'',
isEdit:true
],
currentIndex:0
,
lifetimes:
// 生命周期函数,可以为函数,或一个在 methods 段中定义的方法名
attached: function ()
if(wx.getStorageSync('openAiOptions'))
this.setData(
chatObjConfig:wx.getStorageSync('openAiOptions')
)
,
moved: function () ,
detached: function ()
wx.setStorageSync('openAiOptions', this.data.chatObjConfig)
,
,
methods:
bindKeyInput(e)
const columnIndex=e.currentTarget.dataset
console.log('this.data.chatObjConfig',this.data.chatObjConfig)
const option=this.data.chatObjConfig.option
option.some((item,index)=>
if(columnIndex===index)
item.question=e.detail.value
item.isEdit=true
return true
return false
)
this.setData(
searchOpenAiText:e.detail.value,
chatObjConfig:
option:option,
currentIndex:columnIndex
)
,
search(e)
console.log(this.data.searchOpenAiText)
if(!this.data.searchOpenAiText)
wx.showModal(
cancelColor: 'cancelColor',
title:'请输入!'
)
wx.showLoading(
title: '加载中',
)
this.setData(
isLoading: true
)
console.log(e)
const path = '/common-api/searchOpenAiText/'
const headers = 'Content-Type': 'application/json;charset=UTF-8'
const params=
"text":this.data.searchOpenAiText
const thisBack=this
return new Promise((resolve, reject) =>
wx.request(
url: baseUrl + path,
headers: headers,
data:params,
method: 'GET',
success: (res) =>
console.log(res,'res')
const data=res.data.data
const option=thisBack.data.chatObjConfig.option
const currentIndex=thisBack.data.chatObjConfig.currentIndex
const choices=data.choices
console.log('choices',choices)
option.some((item,index)=>
if(currentIndex===index)
item.answer=choices?choices.map(choicesItem=>return choicesItem.text).join('\\n'):'。。。未知'
item.isEdit=false
return true
return false
)
const chatObjConfig=
option:option,
currentIndex:currentIndex+1
option.push(
question:'',
answer:'',
isEdit:true
)
thisBack.setData(
isLoading: false,
chatObjConfig:chatObjConfig
)
setTimeout(function ()
wx.hideLoading()
, 2000)
resolve(res)
,
fail: error =>
thisBack.setData(
isLoading: false
)
setTimeout(function ()
wx.hideLoading()
, 2000)
reject(error)
);
)
)
结速
最后我的小程序:yma16
欢迎大家访问!

以上是关于openAi ChatGPT调用性能优化的一些小妙招的主要内容,如果未能解决你的问题,请参考以下文章