angularjs--加载数据默认选中option
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularjs--加载数据默认选中option相关的知识,希望对你有一定的参考价值。
最近在工作遇到一个问题,项目是用angularjs做的。
项目有一个需求是需要编辑资料,资料中有一个地方是有下拉框的。学艺不精的在下,在开始想到的是直接将给div添加ng-model,html代码如下:
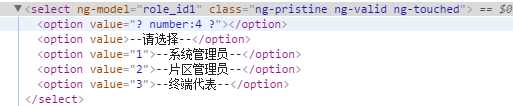
1 <select ng-model="role_id1" ng-model="role_id"> 2 <option value="">--请选择--</option> 3 <option value="1">系统管理员</option> 4 <option value="2">片区管理员</option> 5 <option value="3">终端代表</option> 6 </select>
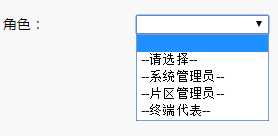
接着,问题就来了,在页面中显示的时候,并没有选中之前load进来的数据,而是会有一个空白选项。


然后,换了个办法,用ng-value给select赋值,然后在option中用ng-selected="{{role_id}}==1"这样的方式来判断是否选中,这次,空白项是没有了,但是还是没有选中我要的那个option啊!
代码如下:
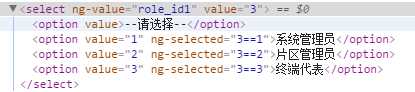
1 <select ng-value="role_id1" > 2 <option value="">--请选择--</option> 3 <option value="1" ng-selected="{{role_id1}}==1">系统管理员</option> 4 <option value="2" ng-selected="{{role_id1}}==2">片区管理员</option> 5 <option value="3" ng-selected="{{role_id1}}==3">终端代表</option> 6 </select>
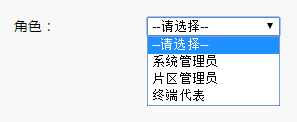
结果如图:


没办法,又要换一个办法了。怎么办呢?突然想到是不是可以用ng-options来动态加载option,然后在用ng-model来匹配呢?想做就做!代码如下:
//html
<select ng-model="role_id1" ng-options="o.name for o in list5"></select>
//js
$scope.list5 = [{"id":2,"name":"终端代表"},{"id":3,"name":"片区管理员"},{"id":4,"name":"系统管理员"},{"id":5,"name":"销售市场经理"}]
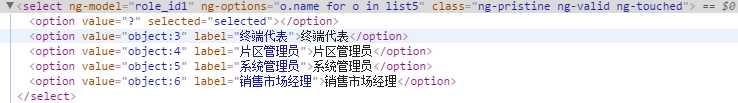
这次呢,又回到了开始你的样子:出现了空白选项:


不过这一次,总算是让我看到了和最开始的差别在哪:两张图的value是不同的,最开始的value是一个值,而后面的value是一个对象,问题会不会出在这里呢?然后我尝试将ng-options改了一下:
<select ng-model="role_id1" ng-options="o.id as o.name for o in list5"></select>
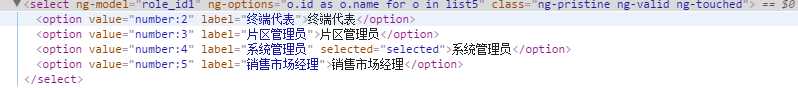
天可怜见!终于成功了!!


我想来想去,只能认为是这样的:在最开始的时候,ng-model其实是有赋值给select的,只是赋值的方式是一个对象,也就是"value=?number:4?"这样,而option中没有与之对应的值,所以没有被默认选中;然后之后的ng-selected为什么也没有选中呢?我认为是因为在dom加载的时候,option中的ng-selected="{{role_id1}}==1"这样是有错误的,在dom加载时,{{role_id1}}是没有值的,所以ng-selected的值都没有等于true,因此没有选中;而最后,ng-options用的是as...for...这种形式,将option的value设置为“number:3”这种形式,与ng-model的值的形式是对应的,所以ng-model能找到对应值,因此才选中。
以上是一点拙见,如有错误还请大家指出。
谢谢各位。
以上是关于angularjs--加载数据默认选中option的主要内容,如果未能解决你的问题,请参考以下文章
加载时默认选中Angularjs复选框,并在选中时禁用选择列表
angularjs select通过动态加载option有空白项的处理方法-
angularjs中用ng-repeat生成几个radio,怎么设置radio的默认选中项