新星微前端MicroApp的基础教程
Posted 强壮的糙汉子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新星微前端MicroApp的基础教程相关的知识,希望对你有一定的参考价值。
目录
什么是微前端?
微前端是一种类似于微服务的架构,是一种由独立交付的多个前端应用组成整体的架构风格,将前端应用分解成一些更小、更简单的能够独立开发、测试、部署的应用,而在用户看来仍然是内聚的单个产品。
简单来说:就是一个项目里可以内嵌多个子项目,子项目可以单独开发、部署并且技术框架无关。
使用场景
-
大规模企业级 Web 应用开发;
-
跨团队及企业级应用协作开发;
-
俗称屎山的项目,就是用的技术比较老然后还堆叠了很多业务要重构需要花很大成本;
microApp介绍
看官方文档发现上来microApp就表明来意,`microApp`并没有延续single-spa的思路
micro-app借鉴了WebComponent的思想,通过CustomElement结合自定义的ShadowDom,将微前端封装成一个类WebComponent组件,从而实现微前端的组件化渲染。并且由于自定义ShadowDom的隔离特性,是目前市面上接入微前端成本最低的方案。
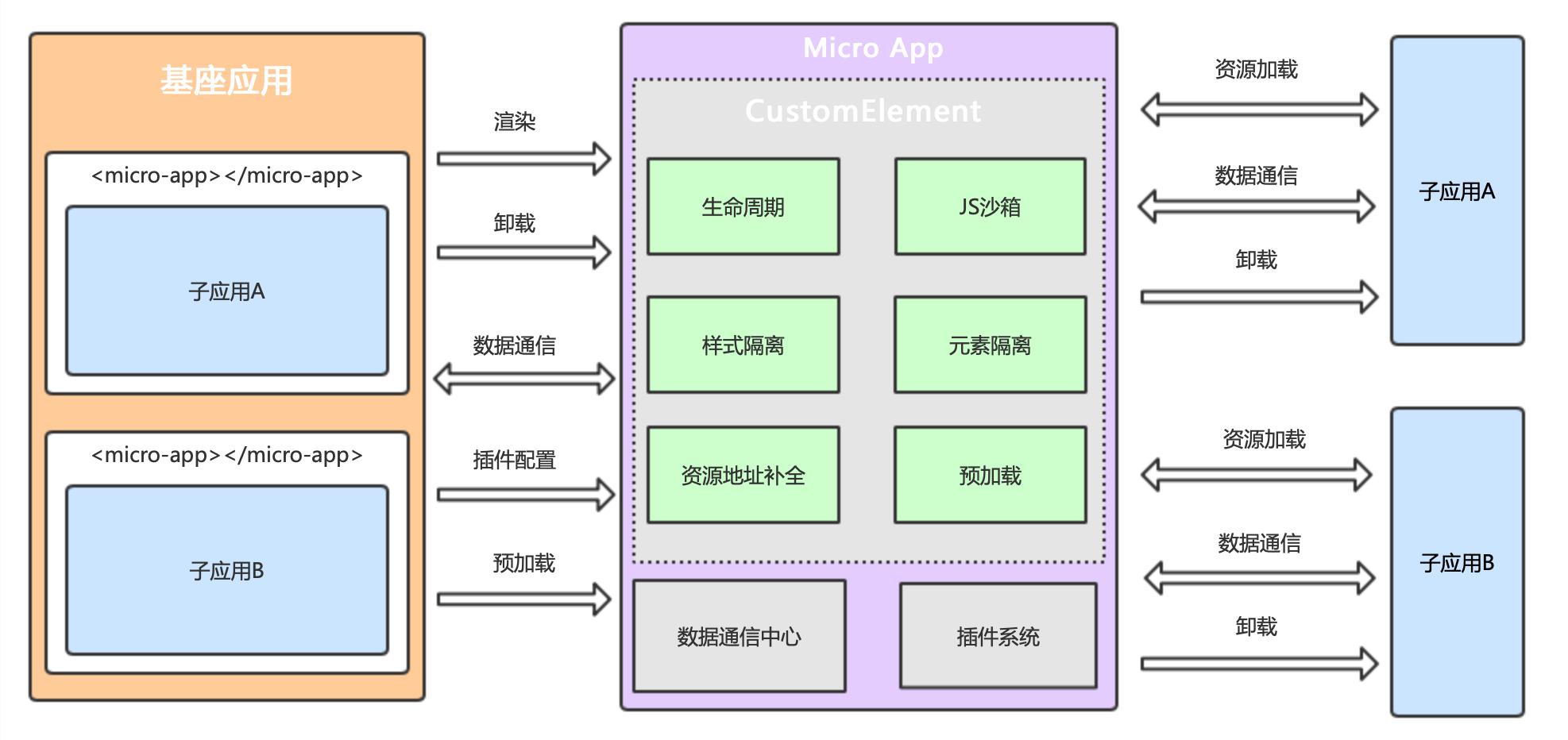
概念图
它在 基座应用 和 子应用 之间充当桥梁胶水的作用。

micorApp的优势
-
使用简单。 将功能封装到 WebComponent 中
-
零依赖。 无依赖、更高的扩展性
-
兼容所有框架 技术栈无关
microApp项目的应用
基座
通过micro-app标签可以渲染出一个子应用,它又三个参数
-
name:名称(必填)
-
url:子应用页面地址(必填)
-
baseurl:baseurl是基座应用分配给子应用的路由前缀(可选)
注意:
-
1、如果基座是history路由,子应用是hash路由,不需要设置基础路由baseroute
-
2、如果子应用只有一个页面,没有使用
react-router,vue-router之类,也不需要设置基础路由baseroute
-
<div>
<h1>React项目</h1>
/* 端口号通过.env进行设置 */
/* name必填、url必填、baseroute选填 */
<micro-app
name="app1"
url="http://localhost:3001/"
baseroute="/app1"
></micro-app>
</div>基座路由
-
1、基座是hash路由,子应用也必须是hash路由
-
2、基座是history路由,子应用可以是hash或history路由
注意:官方推荐使用history的路由
<Routes>
/* 在'/'的时候我就渲染AppLayout组件 */
<Route
path="/*"
element=
<AppLayout>
/* 如果AppLayout组件的路径事/app1/的话就加载AppOne */
<Routes>
<Route path="/app1/*" element=<AppOne /> />
<Route path="/app2/*" element=<AppTwo /> />
</Routes>
</AppLayout>
/>
</Routes>子应用
通常基座应用和子应用各有一套路由系统,为了防止冲突,基座需要分配一个路由给子应用,称之为基础路由,子应用可以在这个路由下渲染,但不能超出这个路由的范围,这就是基础路由的作用。
如下: window.MICRO_APP_BASE_URL是由基座应用下发的路由前缀,在非微前端环境下,这个值为undefined
使用:
react项目中路由位置进行使用
root.render(
<React.StrictMode>
<BrowserRouter basename=window.__MICRO_APP_BASE_ROUTE__ || "/">
<App />
</BrowserRouter>
</React.StrictMode>
);
vue项目中路由位置进行使用
const router = createRouter(
routes,
history: createWebHistory(
window.__MICRO_APP_BASE_ROUTE__ || process.env.BASE_URL
),
);
export default router;
或者
const router = new VueRouter(
mode: 'history',
// __MICRO_APP_BASE_ROUTE__ 为micro-app传入的基础路由
base: window.__MICRO_APP_BASE_ROUTE__ || process.env.BASE_URL,
routes,
)跨域的问题
react项目中跨域
module.exports =
devServer: (_) =>
const config = _;
config.headers =
"Access-Control-Allow-Origin": "*",
;
return config;
,
;vue项目中跨域
module.exports =
devServer:
port: 3002,
headers:
"Access-Control-Allow-Origin": "*",
,
,
;micorApp基础介绍
micorApp传值(重要)
每个应用的路由实例都是不同的,应用的路由实例只能控制自身,无法影响其它应用,包括基座应用无法通过控制自身路由影响到子应。
常见的问题如:开发者想通过基座应用的侧边栏跳转,从而控制子应用的页面,这其实是做不到的,只有子应用的路由实例可以控制自身的页面
基座—>子应用发送数据
方式1: 通过data属性发送数据
<micro-app
name='my-app'
url='xx'
data=data // data只接受对象类型,采用严格对比(===),当传入新的data对象时会重新发送
/>
方式2: 手动发送数据
microApp.setData('my-app', type: '新的数据')子应用获取—>基座数据
方式2:监听基座传来的数据
监听数据
window.microApp?.addDataListener(dataListener:function类型)
// 解绑指定函数
window.microApp?.removeDataListener(dataListener)
// 清空当前子应用的所有绑定函数(全局数据函数除外)
window.microApp?.clearDataListener()
方式2:主动获取数据
window.microApp?.getData() // 返回data数据
应用
if (window.__MICRO_APP_BASE_ROUTE__)
// @ts-ignore
window.microApp.addDataListener((data) =>
// 当基座下发跳转指令时进行跳转
if (data.path)
navigate(data.path);
);
子应用—>基座发送数据
window.microApp?.dispatch(type: '子应用发送的数据')基座获取—>子应用数据
方式1: 监听自定义事件
<micro-app
name='my-app'
url='xx'
data=data
onDataChange=(e) => console.log(e.detail.data)
/>
方式2: 手动绑定监听函数
microApp.addDataListener(appName: string, dataListener: Function)
// 解绑监听my-app子应用的函数
microApp.removeDataListener(appName: string, dataListener: Function)
// 清空所有监听appName子应用的函数
microApp.clearDataListener(appName: string)
方式3:主动获取数据
microApp.getData(appName) // 返回子应用发送的data数据数据在event.detail.data字段中,子应用每次发送数据都会重新触发事件 onDataChange函数在子应用卸载时会自动解绑,不需要手动处理
全局数据通信
发送数据
基座
microApp.setGlobalData(type: '全局数据')
子应用
window.microApp?.setGlobalData(type: '全局数据')接收数据
microApp.addGlobalDataListener(dataListener: Function, autoTrigger?: boolean)
// 解绑指定函数
microApp.removeGlobalDataListener(dataListener)
// 清空基座应用绑定的全局数据函数
microApp.clearGlobalDataListener()JS沙箱
使用Proxy拦截了用户全局操作的行为,防止对window的访问和修改,避免全局变量污染。micro-app中的每个子应用都运行在沙箱环境,以获取相对纯净的运行空间。
官方建议:沙箱是默认开启的,正常情况下不建议关闭,以避免出现不可预知的问题。
注意:
子应用在沙箱环境下如何获取真实的window
1、new Function("return window")() 或 Function("return window")()
2、(0, eval)('window')
3、window.rawWindow子应用抛出错误:xxx未定义
xxx is not defined
nxxx is not a function
Cannot read properties of undefined这种原因事在js中var name或者function事顶级变量并会泄露为全局变量,可以通过window.name或者name方式去访问;但是在微前端中顶级变量不会泄露为全局变量,所以会报错;
解决方式:
将 var name 或 function name () 修改为 window.name = xx或者使用插件系统的方式的方式
样式隔离
MicroApp的样式隔离是默认开启的,开启后会以<micro-app>标签作为样式作用域,利用标签的name属性为每个样式添加前缀,将子应用的样式影响禁锢在当前标签区域。
.test
color: red;
/* 转换为 */
micro-app[name=xxx] .test
color: red;
官方建议:但基座应用的样式依然会对子应用产生影响,如果发生样式污染,推荐通过约定前缀或CSS Modules方式解决。
所有应用中禁用样式
这主要通过start方法进行全局配置,设置后所有应用的样式隔离都会停止。
import microApp from '@micro-zoe/micro-app'
microApp.start(
disableScopecss: true, // 默认值false
)如果希望在某个子应用中不受全局配置控制,可以设置disableScopecss='false'
<micro-app name='xx' url='xx' disableScopecss='false'></micro-app>在某个应用里禁止
设置后,当前应用的所有css都不会进行样式隔离。
<micro-app name='xx' url='xx' disableScopecss 或 disable-scopecss></micro-app>在某个文件里禁用
可以在你的css文件中使用以下格式的注释来禁用样式隔离:
/* ! scopecss-disable */
.test1
color: red;
/* ! scopecss-enable */如果想在整个文件范围内禁用样式隔离,将 /* ! scopecss-disable */ 注释放在文件顶部:
/* ! scopecss-disable */
...在某一行禁用
在文件中使用以下格式的注释在某一特定的行上禁用样式隔离:
/* ! scopecss-disable-next-line */
.test1
color: red;
.test2
/* ! scopecss-disable-next-line */
background: url(/test.png);
元素隔离
大栗子:基座应用和子应用都有一个元素`<div id='root'></div>`,此时子应用通过`document.querySelector('#root')`获取到的是自己内部的`#root`元素,而不是基座应用的。
元素隔离的概念来自ShadowDom,即ShadowDom中的元素可以和外部的元素重复但不会冲突,micro-app模拟实现了类似ShadowDom的功能,元素不会逃离<micro-app>元素边界,子应用只能对自身的元素进行增、删、改、查的操作。
预加载
预加载是指在应用尚未渲染时提前加载资源并缓存,从而提升首屏渲染速度。
预加载并不是同步执行的,它会在浏览器空闲时间,依照开发者传入的顺序,依次加载每个应用的静态资源,以确保不会影响基座应用的性能。
microApp.preFetch(Array<app>|Function=>Array<app>)
preFetch接受app数组或一个返回app数组的函数,app的值如下:
app:
name: string, // 应用名称,必传
url: string, // 应用地址,必传
disableScopecss?: boolean // 是否关闭样式隔离,非必传
disableSandbox?: boolean // 是否关闭沙盒,非必传
使用方式
import microApp from '@micro-zoe/micro-app'
// 方式一
microApp.preFetch([
name: 'my-app', url: 'xxx'
])
// 方式二
microApp.preFetch(() => [
name: 'my-app', url: 'xxx'
])
// 方式三
microApp.start(
preFetchApps: [
name: 'my-app', url: 'xxx'
],
)插件系统
官方定义
微前端的使用场景非常复杂,没有完美的沙箱方案,所以我们提供了一套插件系统,它赋予开发者灵活处理静态资源的能力,对有问题的资源文件进行修改。插件系统的主要作用就是对js进行修改,每一个js文件都会经过插件系统,我们可以对这些js进行拦截和处理,它通常用于修复js中的错误或向子应用注入一些全局变量。
个人理解
由于沙箱系统的并不是特别完美,而且还必须需要,所以出现了一套插件系统!主要的作用就是操作js,每个js文件都会经过js进行处理和拦截,可以用来修复js的错误!
适用场景
通常我们无法控制js的表现,比如在沙箱中:
顶层的变量是无法泄漏为全局变量的(如 var xx = , function xxx 定义变量,无法通过window.xx 访问),导致js报错,此时开发者可以通过插件对js进行修改处理。
使用方式
import microApp from '@micro-zoe/micro-app'
//基座
microApp.start(
plugins:
// 全局插件,作用于所有子应用的js文件
global?: Array<
// 可选,强隔离的全局变量(默认情况下子应用无法找到的全局变量会兜底到基座应用中,scopeProperties可以禁止这种情况)
scopeProperties?: string[],
// 可选,可以逃逸到外部的全局变量(escapeProperties中的变量会同时赋值到子应用和外部真实的window上)
escapeProperties?: string[],
// 可选,传递给loader的配置项
options?: any,
// 必填,js处理函数,必须返回code值
loader?: (code: string, url: string, options: any) => code
>
// 子应用插件
modules?:
// appName为应用的名称,这些插件只会作用于指定的应用
[appName: string]: Array<
// 可选,强隔离的全局变量(默认情况下子应用无法找到的全局变量会兜底到基座应用中,scopeProperties可以禁止这种情况)
scopeProperties?: string[],
// 可选,可以逃逸到外部的全局变量(escapeProperties中的变量会同时赋值到子应用和外部真实的window上)
escapeProperties?: string[],
// 可选,传递给loader的配置项
options?: any,
// 必填,js处理函数,必须返回code值
loader?: (code: string, url: string, options: any) => code
>
)例子
操作顶层的变量是无法泄漏为全局变量的eg:var name ===>window.name
import microApp from '@micro-zoe/micro-app'
microApp.start(
plugins:
modules:
'appName1': [
loader(code, url, options)
if (url === 'xxx.js')
code = code.replace('var abc =', 'window.abc =')
return code
],
'appName2': [
scopeProperties: ['key', 'key', ...], // 可选
escapeProperties: ['key', 'key', ...], // 可选
options: 配置项, // 可选
loader(code, url, options) // 必填
console.log('只适用于appName2的插件')
return code
]
)子午线埋点插件
子午线埋点文件中使用function定义将函数泄漏为全局变量,这在沙箱中是不允许的,所以我们需要将其修改为 window.xx = funnction xx 的形式进行适配。
# 安装子午线埋点插件
npm i @micro-zoe/plugin-painful-joya -S import microApp from '@micro-zoe/micro-app'
import painfulJoya from '@micro-zoe/plugin-painful-joya'
// 设置为全局插件,作用于所有子应用
microApp.start(
plugins:
global: [painfulJoya],
)
// 或者设置为某个子应用的插件,只作用于当前子应用
microApp.start(
plugins:
modules:
'appName': [painfulJoya],
)微前端qiankun架构 (基于vue2实现)使用教程
工具使用版本
- node --> 16+
- @vue/cli --> 5+
创建文件
创建文件夹qiankun-test。
使用vue脚手架创建主应用main和子应用dev

主应用
安装 qiankun:
yarn add qiankun
或者
npm i qiankun -S使用qiankun:
-
在 utils 内创建 微应用文件夹 microApp,在该文件夹内创建微应用出口文件 index.js,路由文件 microAppRouter,配置函数文件 microAppSetting。
-
路由文件 microAppRouter
// 微应用路由 const microAppRouter = [ name: "dev", //用于应用名 容器id 应用路由基地址 url: "//localhost:8080", //应用路径(ip与端口) props: propsName: "8080" , //初始化时需要传递给微应用的数据 // hidden: false,//是否启用该应用,默认false menuName: "dev",//自定义属性 根据需要自己配置(用在了菜单导航的名称) , ]; export default microAppRouter; -
配置函数文件 microAppSetting
// 引入路由 import microAppRouter from "./microAppRouter"; // 微应用配置 const microAppSetting = ; export default microAppSetting; /** * @description: 配置子应用 * @param * * @return * */ microAppSetting.microApps = () => let apps = []; microAppRouter.map((item) => if (!item.hidden) apps.push( name: item.name, //应用名(不可重复) entry: item.url, //默认加载应用路径(ip与端口) container: `#$item.name`, //容器id activeRule: `/$item.name`, //激活该应用的路径hash模式+#(子应用路由基地址) ...item, ); ); return apps; ; -
微应用出口文件 index.js
// 引入 qiankun 应用注册函数 开启函数 import registerMicroApps, start from "qiankun"; // 引入 微应用配置文件 import microAppSetting from "./microAppSetting"; //注册子应用 registerMicroApps(microAppSetting.microApps()); //开启 start(sandbox: strictStyleIsolation?: boolean, // 开启严格的样式隔离模式。这种模式下 qiankun 会为每个微应用的容器包裹上一个 [shadow dom]节点,从而确保微应用的样式不会对全局造成影响。 experimentalStyleIsolation?: boolean // 设置实验性的样式隔离特性,即在子应用下面的样式都会包一个特殊的选择器规则来限定其影响范围 ); -
在App.vue内配置微应用容器及跳转菜单
<template> <div id="fapp"> <!-- 主应用路由出口 --> <router-link to="/mian">主应用</router-link> <router-link v-for="(item,index) in microAppDom_Router" :key="index" :to="`/$item.name`?$item.props?.propsName" > item.menuName </router-link> <router-view></router-view> </div> </template> <script> // 引入子应用路由 import microAppRouter from "@/utils/microApp/microAppRouter"; export default name: 'App', data() return microAppDom_Router: microAppRouter, ; </script> - 在main.js文件内引入微应用出口文件 index.js
import "@/utils/microApp/index";7. 路由文件router.js
const router = new VueRouter(
mode: "history",
routes
)子应用配置
- 在src中增加public-path.js文件
//public-path.js if (window.__POWERED_BY_QIANKUN__) __webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__; - 在main.js文件内导出生命周期钩子
import Vue from 'vue' import App from './App.vue' import './public-path' Vue.config.productionTip = false let instance = null; function render(props = ) const container = props; // Vue.use(router) instance = new Vue( render: (h) => h(App), ).$mount(container ? container.querySelector('#app') : '#app'); // 独立运行时 if (!window.__POWERED_BY_QIANKUN__) render(); export async function bootstrap() console.log('[vue] vue app bootstraped'); export async function mount(props) console.log('[vue] props from main framework', props); render(props); export async function unmount() instance.$destroy(); instance.$el.innerHTML = ''; instance = null; -
配置Webpack、跨域与端口号
const defineConfig = require('@vue/cli-service') const name = require('./package'); module.exports = defineConfig( devServer: headers: 'Access-Control-Allow-Origin': '*', , , configureWebpack: output: library: `$name-[name]`, libraryTarget: 'umd', // 把微应用打包成 umd 库格式 //jsonpFunction: `webpackJsonp_$name` // webpack5废弃jsonpFunction chunkLoadingGlobal: `webpackJsonp_$name`, , , ); - 路由文件router.js
const router = new VueRouter(
mode: "history",
base: "/dev",
routes,
);报 ____webpack_public_path__未定义的问题
解决:
根据创建项目时选择的配置,在package.json文件内添加全局配置
module.exports =
---
globals:
__webpack_public_path__: "writable",
,
---
;报子应用接口404问题
解决:
主应用vue.config.js配置代理
module.exports = defineConfig(
---
devServer:
proxy:
'/api1': // 匹配所有以'/api1' 开头的请求路径
target: 'http://localhost:8080/', // 代理目标的基础路径
changeOrigin: true,
pathRewrite: '^/api1':''
,
,
---
)以上是关于新星微前端MicroApp的基础教程的主要内容,如果未能解决你的问题,请参考以下文章
最近整理出了有关大数据,微服务,分布式,Java,Python,Web前端,产品运营,交互等1.7G的学习资料,有视频教程,源码,课件,工具,面试题等等。这里将珍藏多年的资源免费分享给各位小伙伴们