网络安全笔记-Web架构
Posted 二手卡西欧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网络安全笔记-Web架构相关的知识,希望对你有一定的参考价值。
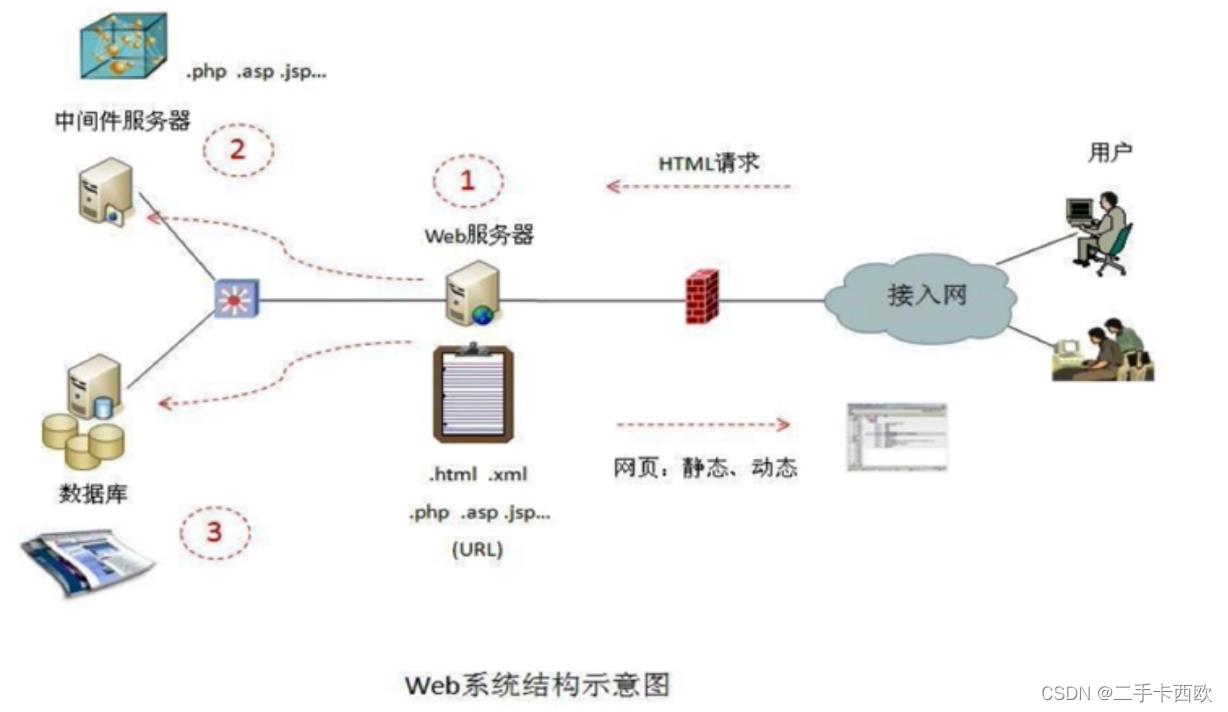
Web工作机制
- 网址
本地缓存->host->IP/ARP->DNS->IP->网关->路由->到达对方主机->访问80 443->3次握手->建立连接->发送HTTP数据包->HTTP响应(.html文件->.php->. mysql->.php运行结果)

- 网页、网站
多个网页的集合就是网站。网页一般都是经过浏览器渲染过的.html页面,包含css等前端技术。 - Web容器
也叫Web服务器,主要提供Web服务,也就是常说的HTTP服务。
常见的Web容器有Apache/IIS/nginx等 - 静态的网页
静态的网页,都是一些.html文件,是纯文本文件。这些文件中包含html代码。
HTML(超文本标记语言)在浏览器中解释运行。 - 中间件服务器(传统意义上是asp,php,现在模糊了中间件和web容器的概念)
以上这种,只能单向地给用户展示信息。随着Web的发展,信息要双向流动,产生了交互的需求,也就是动态网页的概念;所谓动态就是利用flash、Phpasp, Java等技术在网页中嵌入一些可运行的脚本,用户浏览器在解释页面时,遇到脚本就启动运行它。
脚本的使用让Web服务模式有了“双向交流”的能力,Web服务模式也可以象传统软件一样进行各种事务处理,如编辑文件、利息计算、提交表单等,Web架构的适用面大大扩展。
这些脚本可以嵌入在页面中,如JS等。也可以以文件的形式单独存放在Web服务器的目录里,如.asp,php,jsp文件等。这样功能性的脚本越来越多形成常用的工具包,单独管理,Web业务开发时,直接使用就可以了,这就是中间件服务器,它实际上是Web服务器处理能力的扩展。 - 数据库的出现
静态网页与脚本都是事前设计好的,一般不经常改动,但网站上很多内容需要经常的更新,如新闻、博客文章、互动游戏等,这些变动的数据放在静态的程序中显然不适合,传统的办法是数据与程序分离,采用专业的数据库。
Web开发者在Web服务器后边增加了一个数据库服务器,这些经常变化的数据存进数据库,可以随时更新。当用户请求页面时,脚本根据用户请求的页面,涉及到动态数据的地方,利用SQL数据库语言,从数据中读取最新的数据生成“完整"页面,最后送给用户。
HTTP 协议
HTTP (HyperText Transfer Protocol,超文本传输协议)是浏览器与Web服务器之间的通信协议,是传递消息的规范和要求。
概述
- 1990年提出的,当前版本2.0。
- HTTP 是用来将html文档从Web服务器传输到web浏览器。
- 是一个请求和响应的协议。客户端发出请求,服务器端对请求给出回应。
- HTTP 使用可靠的TCP 连接,默认端口80。
特点
- 支持浏览器/服务器模式。
- 简单快速:浏览器向服务器提出请求时,只需要传送请求方法和请求路径。
- 灵活:HTTP运行传输任意类型的数据对象
- .html 纯文本
- .jpg 图片
- .mp3 音频
- HTTP 协议是无状态的协议。
URL
统一资源定位符(网址),用来告诉web容器,浏览器所请求资源(文件)的路径。例如:
http://localhost/test/request.php?name=ajest
schema://login: password@address:port/path/to/resource/?query_string#fragment
port 80
Login 用户名
address 地址
password 密码 匿名访问时,默认没有这两个内容
fragment 锚点 实现页面内定位
- URL编码
URL中允许出现的字符是有限制的, URL 中path开始允许直接出现A-Za-z0-9
半角减号(-)、下划线句点(.)、波浪号(~)。其他字符均会被百分号编码。
如下:# %23
[] 空格 %20
%+ASCII 码十六进制形式- 报文分析工具
- F2
- wireshark
- fiddler
- burp suite
- 报文分析工具
HTTP报文分析
Web应用的所有通信的消息都要遵守HTTP协议的规范和要求。
Request请求报文
GET /php/test/get. php HTTP/1.1 请求行
Host: 172.16.132.161
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv: 69.0)Gecko/20100101 Firefox/69.0
Accept:text/html, application/xhtml+xml, application/xml; q=0.9, */*; q=0.8
Accept-Language:zh-CN, zh; q=0.8, zh-TW; q=0.7, zh-HK; q=0.5, en-US; q=0.3, en; q=0.2Accept-Encoding: gzip, deflate
Referer: http://172.16.132.161/php/test/
Connection: close
Upg rade-Insecure-Requests: 1
Cache-Control: max-age=0
其余为请求头。 get方式请求没有请求正文,post有请求正文
HTTP请求由请求行、请求头、请求正文三部分组成。
1、请求行:方法,资源路径,协议/版本。
方法:GET
资源路径:/php/test/get. php
协议/版本:HTTP/1.1
2、请求头
从请求报文第二行开始到第一个空行为止之间的内容,其中包含很多字段。
3、请求正文
以上GET方法中没有请求正文。
HTTP请求方法
- GET
GET是最常用的方法,通常用于请求服务器发送的某个资源。- POST
POST 方法可以向服务器提交参数以及表单,包括文件流等。- HEAD
与GET 方法类似,但在服务器响应中只返回首部。- PUT
与GET从服务器读取文档相反, PUT 方法会向服务器写入文档。- TRACE 回显浏览器的请求。
- OPTIONS
OPTIONS方法请求Web 服务器告知其支持的各种功能。- DELETE
DELETE 方法请求服务器删除请求URL所指定的资源。
请求头主要字段
- Host
Host: 172.16.132.161
主要用于指定被请求资源的Internet主机和端口号- User-Agent
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:
69.0)Gecko/20100101 Firefox/69.0
浏览器指纹- Referer
Referer: http://172.16.132.161/php/test/
包含一个URL,代表当前URL的上一个URL- Cookie
记录请求者的身份认证信息- Accept-Charset
用于指定客户端接收的字符集- Content-Type
用于向接收方指示实体的介质类型(数据类型)- Content-Length
用于指明实体正文的长度,以字节方式存储的十进制数字来表示。- Last-Modified
用于指示资源的最后修改时间和日期
Response响应报文
HTTP/1.1 200 OK
Date: Sun, 29 Sep 2019 08:43:35 GMT
Server- Apache/2.4.23 (Win32) OpenSSL/1.0.2j PHP/5.4.45
X-Powered-By: PHP/5.4.45
Content-Length: 13
Connection: close
Content-Type: text/html
array (0)
响应报文由状态行、响应头、响应正文三部分组成
1、状态行:协议/版本,状态代码,描述短语
HTTP/1.1 200 OK
2、响应头:
从第二行开始到第一个空行为止之间的内容,其中包含了关于HTTP响应的重要字段。
3、响应正文:
服务器返回资源的内容,即浏览器接收到的HTML代码。
状态代码
100~199
信息性状态码
200~299
成功状态码
300~399
重定向状态码
400~499
客户端错误状态码
500~599
服务器错误状态码
响应头主要字段
Server
服务器指纹
Set-Cookie
向浏览器端设置Cookie
Last-Modified
服务器通过这个头信息告诉浏览器,资源的最后修改时 间
Content-Length
正文的长度
Location
重定向目标页面
Refresh
服务器通过Refresh头告诉浏览器定时刷新浏览器
Cookie 与Session 机制
HTTP 协议本身是无状态的协议, HTTP
不会记录前一次传输的数据信息。而很多情况下,我们和服务器之间的一个会话不是一个动作就完成了,所以我们希望能在客户端和服务器这个交互的会话期间内,服务器能够保持对客户端会话的识别,也就是保持http 的状态性,Cookie应运而生。
- Cookie
是指网站为了辨别用户身份、进行Session(会话)跟踪而存储在用户本地终端上的数据(通常经过加密)
客户端在浏览多个页面时,提供事务的功能,为服务器提供状态管理。例 如:购物车可以为每个用户实现购物统计;实现授权策略,用户不用每个页 面都输入用户名/密码。
为了更好的理解Cookie 机制,我们使用PHP来简单实现Cookie策略。- PHP 中的Cookie 实现
PHP 中的Cookie 简单实现由两个页面组成。
- PHP 中的Cookie 实现
#index.php
<meta charset="utf-8">
<?php
if (isset($_COOKIE ['name' ]) and $_COOKIE [' name ' ] == ' admin ')
echo "欢迎你! " .$_COOKIE [' name ];
echo "<a href='./logout php'>注销</a>";
else
echo "
<form action='login.php' method='get'>
username : <input type='text' name=' name '>
password: <input type='password name='pwd'>
<input type='submit'>
</form>
";
?>
#login.php
<meta charset="utf-8">
<?php
if(isset($_GET['name']) && $_GET [' name '] =="admin" &&
isset ($_GET [' pwd' ]) && $_GET [' pwd ']=="123456")
setcookie( ' name', 'admin');//向浏览器写入Cookie信息
name=admin
echo "登录成功! <a href='./index.php'>首页</a>";
else
echo "登录失败! <a href='./index. php'>首页</a>";
?>
以上代码中的关键函数是set_cookie()
该函数有7个参数,如下
| 参数 | 名字 | 含义 |
|---|---|---|
| name | 名称 | Cookie 名称 |
| value | 值 | 这个值存储于用户的电脑里,请勿存储敏感信息 |
| expire | 过期时间 | 这是个Unix时间戳,如果设置成零或者忽略参数,Cookie会在绘画结束时过期(也就是关掉浏览器时) |
| path | 有效路径 | 设置成’/‘时,Cookie对整个域名domain有效。如果设置成’/foo/',Cookie仅仅对domain中/foo/目录及其子目录有效(比如)/foo/bar/)。默认值是设置Cookie时的当前目录 |
| domain | 有效域名 | 设置成子域名(例如’www.example.com’),会使Cookie对这个子域名和它的三级域名有效(例如w2.www.example.com)。要让Cookie对整个域名有效(包括它的全部子域名), 只要设置成域名就可以了(这个例子里是’example. com’) |
| secure | 安全 | 设置成TRUE时,只有安全连接存在时才会设置Cookie。如果是在服务器端处理这个需求,程序员需要仅仅在安全连接上发送此类 Cookie (通过 $_SERVER [“HTTPS”] 判断) |
| httponly | 是包含在http返回头Set-Cookie里面的一个附加的flag,TRUE或FALSE | 设置成TRUE, Cookie仅可通过HTTP 协议访问。这意思就是Cookie 无法通过类似 javascript 这样的脚本语言访问。要有效减少XSS攻击时的身份窃取行为,可建议用此设置(虽然不是所有浏览器都支持) 不过这个说法经常有争议。PHP 5.2.0中添加。 |
- Session 机制
- Session 机制需要借助Cookie来实现。但是二者有明显区别:
- Cookie机制将用户的身份认证信息存储在浏览器端。
- Session 机制是将身份认证信息放在服务器端。
- Session机制从一定程度上解决了Cookie所面临的窃取与欺骗的风险。当然窃取的是Cookie 信息,欺骗的是服务器。
- 二者合一称为固定会话攻击。
同源策略
同源策略是禁止JavaScript进行跨域访问的安全策略。它也是浏览器沙盒环境所提供的一项制约。浏览器可以同时处理多个网站的内容,其典型方法为使用标签页或iframe 等。
- 同源策略的条件
- URL 的主机(FQDN: Fully Qualified Domain Name全称域名)一致
- Schema 协议一致
- 端口号一致
同源策略的保护对象不仅仅是iframe 内的文档。比如,实现Ajax 时所使用的XMLHttpRequest 对象能够访问的URL也受到了同源策略的限制。
- 同源策略探究
准备两个页面
index.html
<html>
<head>
<title>跨frame的读取试验</title>
<meta charset='utf-8'>
</head>
<body>
<iframe name="iframe1" width="300" height="80"
src="http://localhost/sop/iframe.html">
</iframe>
<input type="button" onclick="go()" value=" 密码→ "> <script>
function go()
try
var x = iframe1.document.form1.passwd.value;
document.getElementById ('out').innerHTML = x;
catch (e)
alert(e.message);
</script>
<span id="out"></span>
</body>
</html>
--------
iframe.html
<html>
<head>
<meta charset='utf-8'>
</head>
<body>
<form name="form1">iframe的内层
密码<input type = "text" name="passwd" value="password1">
</form>
</body>
</html>
深入Web请求过程(笔记)
深入Web请求过程
B/.S架构的好处:
B/S架构带来两方面好处:
l 客服端使用统一浏览器,由于浏览器具有统一性,有效屏蔽了不同服务提供商提供给用户使用服务的差异性。、
l 服务端基于统一的HTTP,为服务提供商简化了开发模式,节省开发成本,服务开发者只需要关注提供服务的应用逻辑。
B/S网络架构概述
B/S网络架构从前端到后端都是基于统一的应用层协议HTTP来交互数据,与传统C/S架构采用的长连接的交互模式不同,HTTP采用无状态的短连接的通信方式。通常情况下,一次请求就完成一次数据交互,通常对应一个业务逻辑,然后通信连接就断开了。采用这种方式是为了能够同时服务更多的用户。
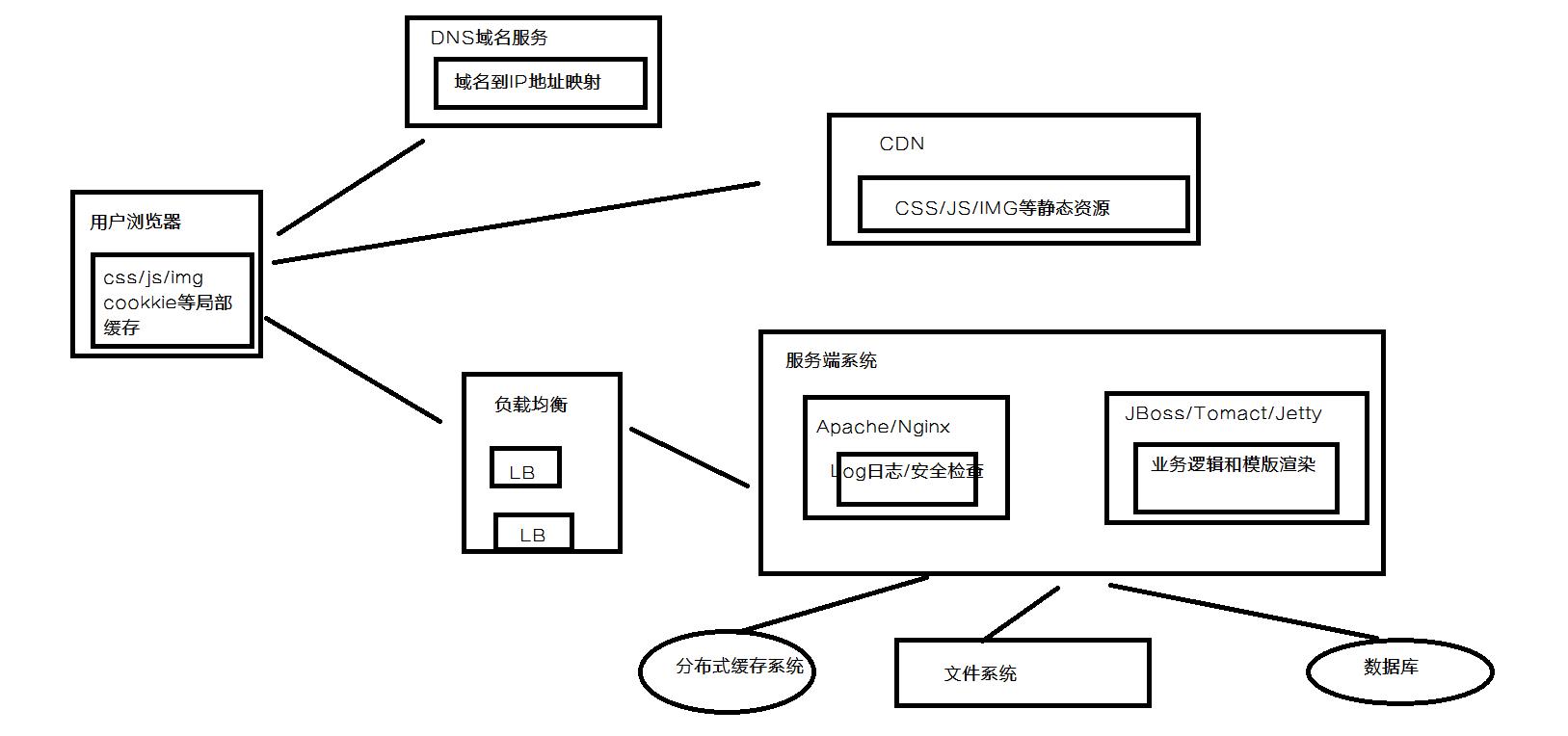
如下图所示:用户在浏览器输入网址,首先会先请求DNS把这个域名解析成对应ip地址,然后根据这个ip地址在互联网找到对应服务器,发送一个get请求,服务器返回默认的数据资源给访问的用户。如果有服务器多台,还需要一个负载均衡设备来平均分配所有用户的请求。

如何发起一个请求
发起一个HTTP请求的过程就是建立一个Socket通信过程。在浏览器建立Socket连接之前,必须根据地址栏里写入的URL的域名DNS解析出IP地址,再根据这个IP地址和默认的80端口与远程服务器建立Socket连接,然后浏览器根据这个url组装成一个get类型的HTTP请求头,发送给目标服务器,服务器发回数据,断开连接。
Linux下可以使用curl+url就可以简单发起HTTP请求。查看http头信息,加上-I选项
HTTP解析
常见HTTP请求头:
Accept-Charset :用于指定客户端接受的字符集
Accept-Encoding: 用于指定可接受的内容编码
Accept-Language:用于指定一种自然语言
Host:用与指定被请求资源的Intent主机和端口号
User-Agent:客服端将他操作系统,浏览器和其他属性告诉服务器
Connection:当前连接是否保持
常见HTTP相应头:
Server:使用服务器名称
Content-Type:用来指明发送给接收者的实体正文的媒体类型
Content-Encoding:与请求报头Accept-Encoding对应,告诉浏览器服务端采用的是什么压缩编码
Content-Language:描述了资源所用的自然语言。
Content-Length:指明实体正文的长度,用以字节方式存储的十进制数字来表示
Keep-Alive:保存连接的时间
常见HTTP状态吗:
200:客户端请求成功
302:临时跳转,跳转的地址通过Location指定
400:客户端请求有语法错误,不能被服务器识别
403:服务器收到请求,但拒绝提供服务
404:请求的资源不存在
500:服务器发生不可预期的错误
浏览器缓存机制:
浏览器缓存是一个比较复杂但是又比较重要的机制。按ctrl+f5组合键刷新页面,会重新请求服务器,即使是请求服务器,也有可能服务器的前端部署一个缓存服务器,为了让用户能够看到最新数据,必须通过HTTP来控制。在请求头加上Pragma:no-cache和Cache-Control:no-cache。
HTTP Head字段用于指定所有缓存机制在整个请求响应链中必须服从的指令。
HTTP Head字段的可选值:
Public:所有内容都被缓存,在响应头设置。
Private:内容只缓存到私有缓存中,在响应头设置。
No-cache: 所有内容不会被缓存
No-store:所有内容不会被缓存到缓存或Intent临时文件中
Must-revalidation/proxy-revalidation:如果缓存内容失败,请求必须发送到服务器进行重新验证
Max-age=xx:缓存内容在xxx秒后失效,这个只在HTTP1.1可用。
Expires:通常使用格式是:Expries:Sat,25 Feb 2012 12:22:17 GMT 后面跟着一个日期和时间,超过这个时间值,缓存的内容将失效。也就是浏览器在发出请求之前检查这个页面这个字段。
Last-Modified/Etag:
Last-Modified字段一般用于一个服务器上的资源最后修改时间,资源可以是静态(静态内容自动加上Last-Modified)或者动态的内容(Servlet提供一个getLastModified方法用于检查某个动态内容是否已经更新),通过这个最后修改时间可以判断当前请求的资源是否最新的。
浏览器再次请求子啊请求头增加一个If-Modified-Since: 字段,询问当前缓存的页面是否最新。如果最新,服务器返回304.
Etag这个字段让服务器给每个一个页面分配一个唯一编号,区分当前这个页面是否最新的。如果多台服务器,就比较难处理。
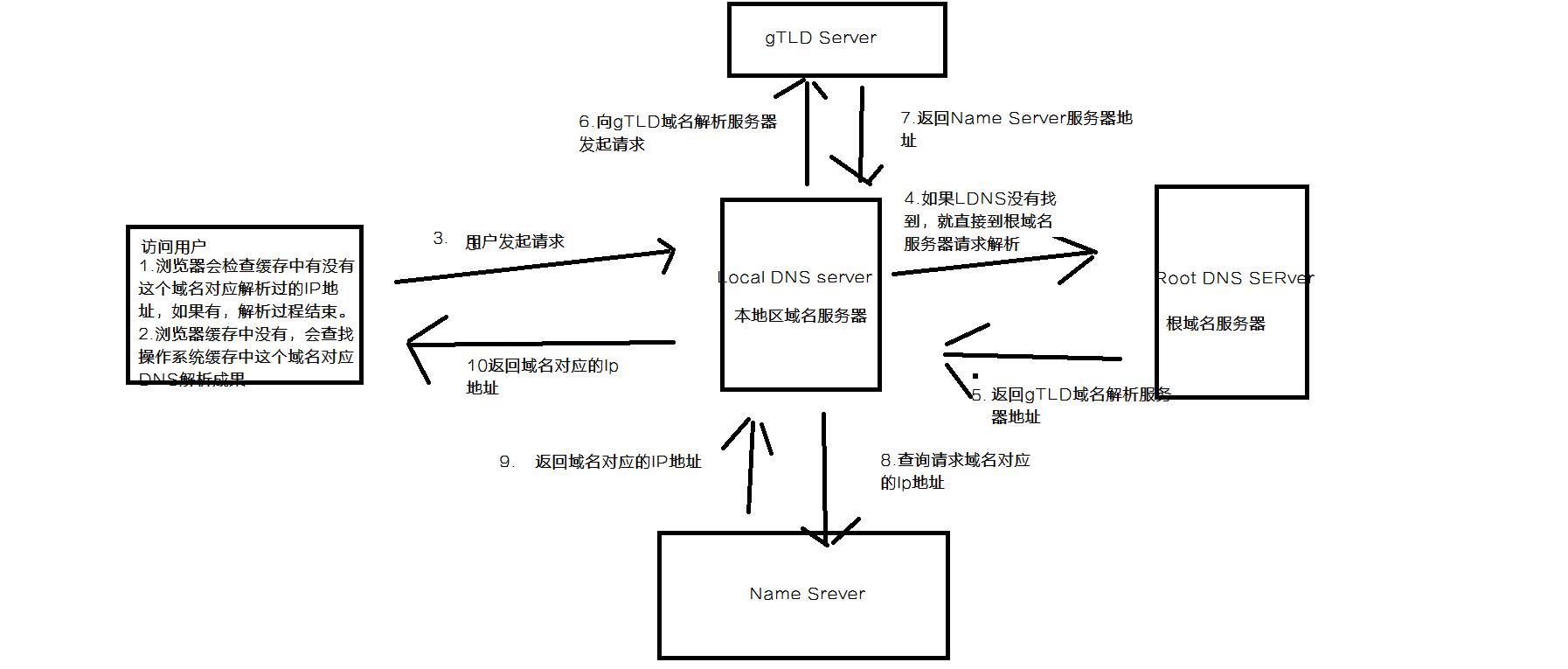
DNS域名解析

Linux和window可以使用nslookup来查询域名解析结果,linux 还可以使用dig命名来查询DNS解析过程。加上trace 可以跟踪域名解析过程
DNS解析后会缓存解析结果,其中主要两个地方缓存结果,一个是本地域名服务器,一个用户本地机器。这个两个缓存都是TTL值和本机缓存大小控制的,本地机器可以使用ipconfig/flushdns命令来刷新缓存。 Linux 通过/etc/init.d/nscd restartlai 清除。
在Java的jvm 也会缓存DNS的解析成果。这个缓存在InetAddress类中,有两种缓存策略:一种是正确解析结果缓存,另一种是失败的解析结果缓存。这个两个缓存时间由lib\\security\\java.security文件中配置,networkaddress.cache.ttl和networkaddress.cache.negative.ttl 默认值-1(永不失效)和10(缓存10秒)
需要使用InetAddress类解析域名,必须是单例模式,不然会有严重性能问题。每次创建InetAddress=实例,则每次都要进行完整域名解析。
域名解析记录分为A记录,MX记录,CNAME记录,NS记录,TXT记录
A记录:用来指定对应的IP地址。A记录可以将多个域名解析到一个IP地址,但是不能将一个域名解析多个IP地址。
MX:记录:就是将某个域名下邮件服务器向自己的邮箱服务器。
CNAME:别名解析.所谓别名解析就是为一个域名设置一个或多个别名。
NS记录:为某个域名指定DNS解析服务器,也就是这个域名有指定的IP地址的DNS服务器去解析。
TXT记录:为某个主机名或域名设置说明。
CDN工作机制
CDN就是内容分部网络。是一种先进的流量分配网络,其目的提高用户访问网站的相应速度,有别于镜像,比镜像更智能。目前以静态数据为主,用户从主服务器请求到动态内容,再从CDN上下载静态数据,从而加速网页数据内容的下载速度。
负载均衡:就是对工作任务进行平衡。分摊到个多个操作单元上执行。可以提高服务器响应速度以及利用效率,避免软件或者硬件出现单点失效,解决网络拥塞问题,实现地理位置无关行,为用户提供一致的访问质量。
以上是关于网络安全笔记-Web架构的主要内容,如果未能解决你的问题,请参考以下文章