使用jqPrint.js调用浏览器打印界面,打印网页中的某一部分该部分含有ECharts图表
Posted 小废柴的成长之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用jqPrint.js调用浏览器打印界面,打印网页中的某一部分该部分含有ECharts图表相关的知识,希望对你有一定的参考价值。
1、准备好js文件(我用的是谷歌浏览器)
这个文件是为了防止你的jQuery版本过高而不适配的问题

这是调用浏览器打印的js插件

2、引入js文件
1 <script src="js/jquery.jqprint-0.3.js"></script> 2 <script src="js/jquery-migrate-1.2.1.min.js"></script>
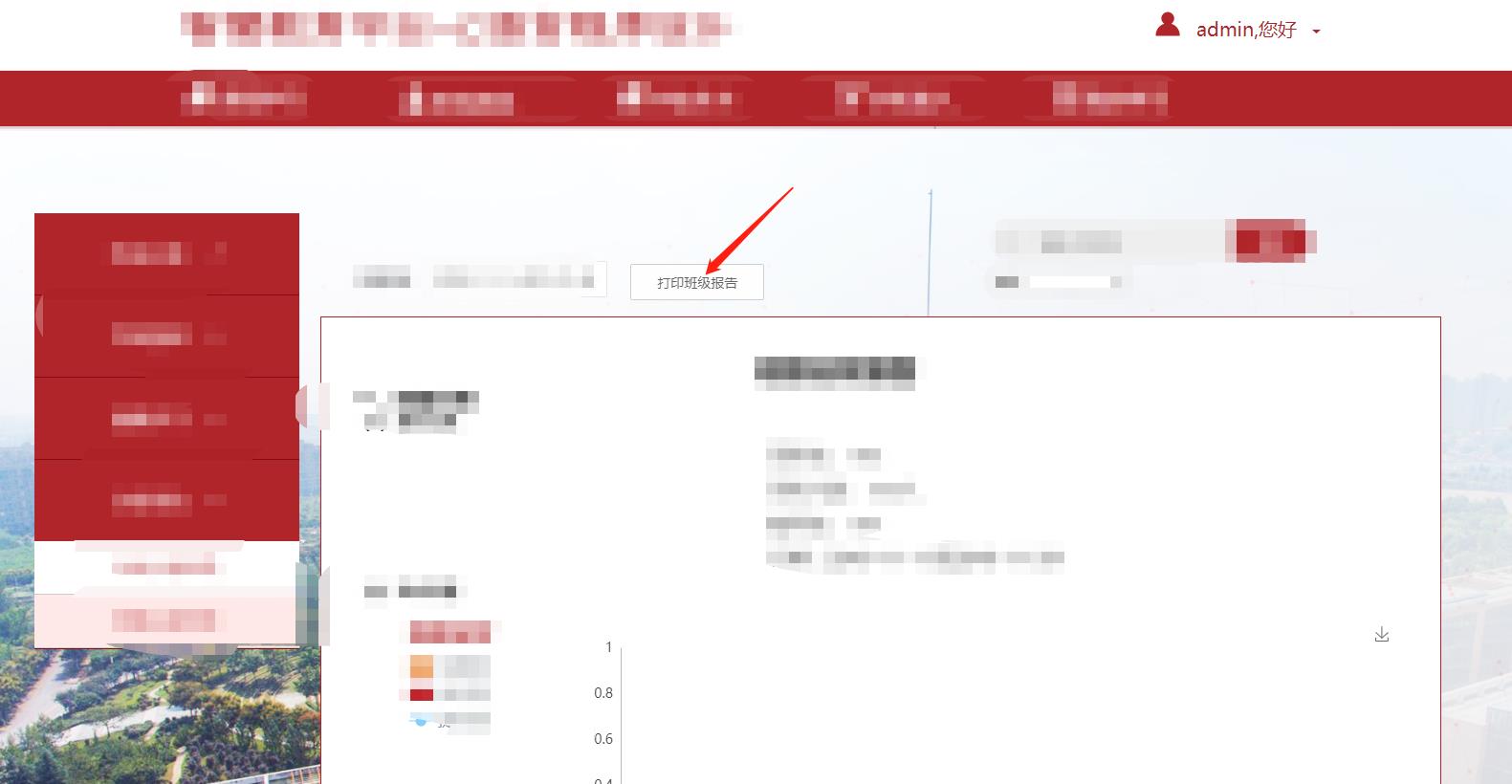
3、给你的网页添加一个按钮来出发打印事件
1 <input type="button" onclick="printClassReport()" value="打印班级报告"/>
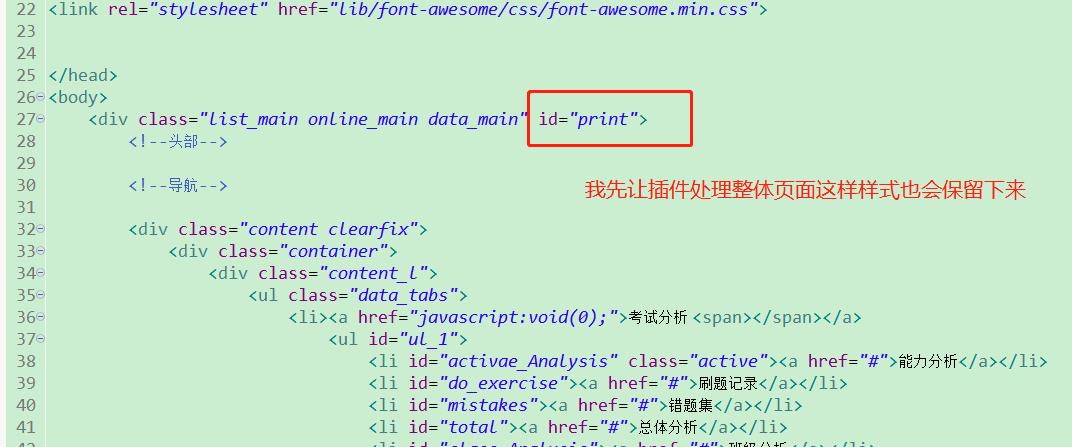
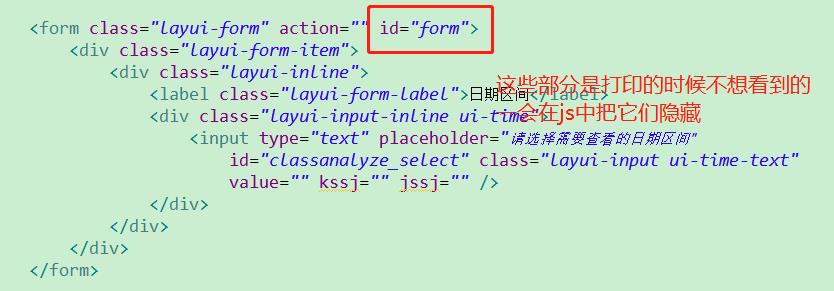
4、为了保持打印预览的时候你的网页样式不会发生变化,应该打印一个全局的div,然后再讲不想打印的部分隐藏起来,打印完了再把它们显示出来


5、打印的时候将echarts转成图片,让图片显示echarts隐藏,不然的话echarts打印的时候是空白。(没有echarts图表的用户请自动忽略)

6、编写js的处理逻辑
1 <script src="js/jquery.jqprint-0.3.js"></script> 2 <script src="js/jquery-migrate-1.2.1.min.js"></script> 3 <script type="text/javascript"> 4 function printClassReport(){ 5 // 获取echarts图表 6 var myChart1 = echarts.init(document.getElementById(\'report_classanalyze\')); 7 var myChart2 = echarts.init(document.getElementById(\'report_overall\')); 8 var myChart3 = echarts.init(document.getElementById(\'report_studentPassRank\')); 9 var myChart4 = echarts.init(document.getElementById(\'report_problemSubmitRank\')); 10 //myChart2.setOption(option3); 11 // 获取图片(此时还未实现转换暂时处于隐藏状态) 12 var img1 = document.getElementById(\'img_report_classanalyze\'); 13 var img2 = document.getElementById(\'img_report_overall\'); 14 var img3 = document.getElementById(\'img_report_studentPassRank\'); 15 var img4 = document.getElementById(\'img_report_problemSubmitRank\'); 16 // 将图表转换成图片,并保存在图片域当中 17 img1.src = myChart1.getDataURL({ 18 pixelRatio: 2, 19 backgroundColor: \'#fff\' 20 }); 21 img2.src = myChart2.getDataURL({ 22 pixelRatio: 2, 23 backgroundColor: \'#fff\' 24 }); 25 img3.src = myChart3.getDataURL({ 26 pixelRatio: 2, 27 backgroundColor: \'#fff\' 28 }); 29 img4.src = myChart4.getDataURL({ 30 pixelRatio: 2, 31 backgroundColor: \'#fff\' 32 }); 33 // 先把图表隐藏,让图片先显示出来 34 document.getElementById(\'img_report_classanalyze\').style.display="block"; 35 document.getElementById(\'img_report_overall\').style.display="block"; 36 document.getElementById(\'img_report_studentPassRank\').style.display="block"; 37 document.getElementById(\'img_report_problemSubmitRank\').style.display="block"; 38 document.getElementById(\'report_classanalyze\').style.display="none"; 39 document.getElementById(\'report_overall\').style.display="none"; 40 document.getElementById(\'report_studentPassRank\').style.display="none"; 41 document.getElementById(\'report_problemSubmitRank\').style.display="none"; 42 // 隐藏不想显示的区域 43 $(".content_l").hide(); 44 $(".search").hide(); 45 $("form").hide(); 46 // 打印选定的web页面 47 $("#print").jqprint(); 48 // 将之前隐藏的页面重新显示出来 49 $("form").show(); 50 $(".search").show(); 51 $(".content_l").show(); 52 // 再将图片隐藏,将动态echarts突变显示出来 53 document.getElementById(\'img_report_classanalyze\').style.display="none"; 54 document.getElementById(\'img_report_overall\').style.display="none"; 55 document.getElementById(\'img_report_studentPassRank\').style.display="none"; 56 document.getElementById(\'img_report_problemSubmitRank\').style.display="none"; 57 document.getElementById(\'report_classanalyze\').style.display="block"; 58 document.getElementById(\'report_overall\').style.display="block"; 59 document.getElementById(\'report_studentPassRank\').style.display="block"; 60 document.getElementById(\'report_problemSubmitRank\').style.display="block"; 61 } 62 </script>
我有四张echarts图表所以js代码比较繁琐,如果你的echarts表只有一张,把代码中多余的东西删除即可。
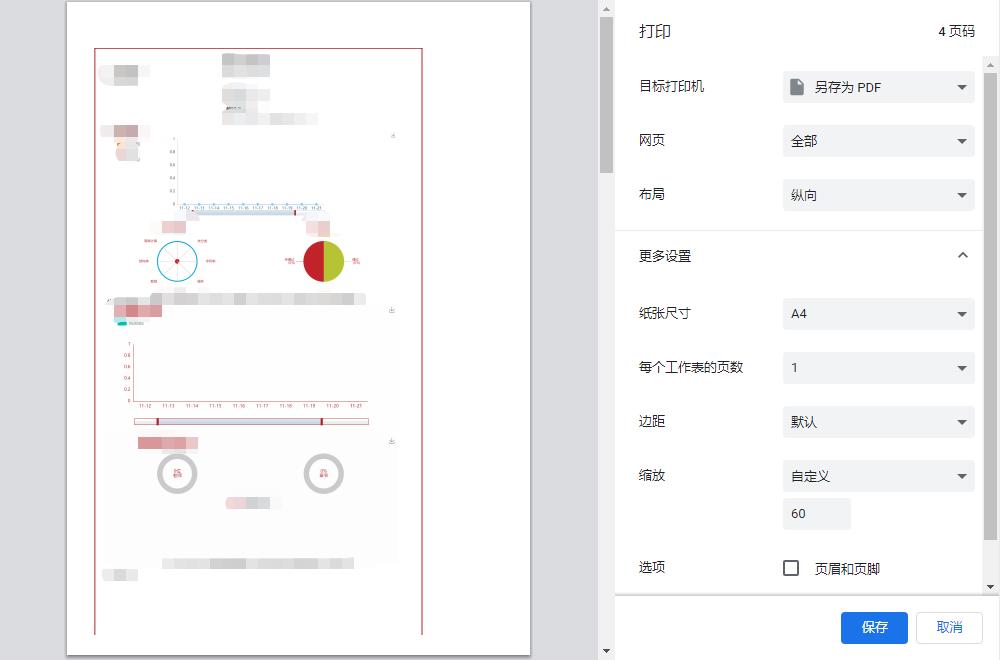
展示区:


打印的时候只显示了红色框里的内容。
最后祝成功!!!
以上是关于使用jqPrint.js调用浏览器打印界面,打印网页中的某一部分该部分含有ECharts图表的主要内容,如果未能解决你的问题,请参考以下文章