滚动条基本样式设置
Posted 神膘护体小月半
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了滚动条基本样式设置相关的知识,希望对你有一定的参考价值。
::-webkit-scrollbar 系列属性
- 详细使用说明 ::-webkit-scrollbar
- 注意:如果没有设置滚动溢出的相关属性,滚动条样式系列属性不会生效(resize 除外)。
- 属性
- ::-webkit-scrollbar 整个滚动条。
- ::-webkit-scrollbar-button 滚动条上的按钮(上下箭头)。
- ::-webkit-scrollbar-thumb 滚动条上的滚动滑块。
- ::-webkit-scrollbar-track 滚动条轨道。
- ::-webkit-scrollbar-track-piece 滚动条没有滑块的轨道部分。
- ::-webkit-scrollbar-corner 当同时有垂直滚动条和水平滚动条时交汇的部分。通常是浏览器窗口的右下角。
- ::-webkit-resizer 出现在某些元素底角的可拖动调整大小的滑块。
- 注意:该系列属性在没有优先设置 ::-webkit-scrollbar 时,其他滚动条相关样式不会生效(resize 除外)。
- 常用:::-webkit-scrollbar、::-webkit-scrollbar-thumb、::-webkit-scrollbar-track(示例见“基本使用”)
属性使用示例
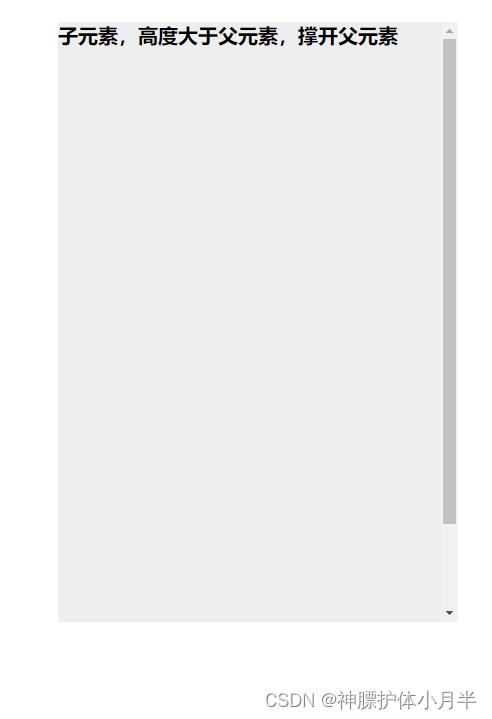
- 未使用该系列属性时的样式

- 后续设置比较强烈的颜色,易与区分属性生效的部分。
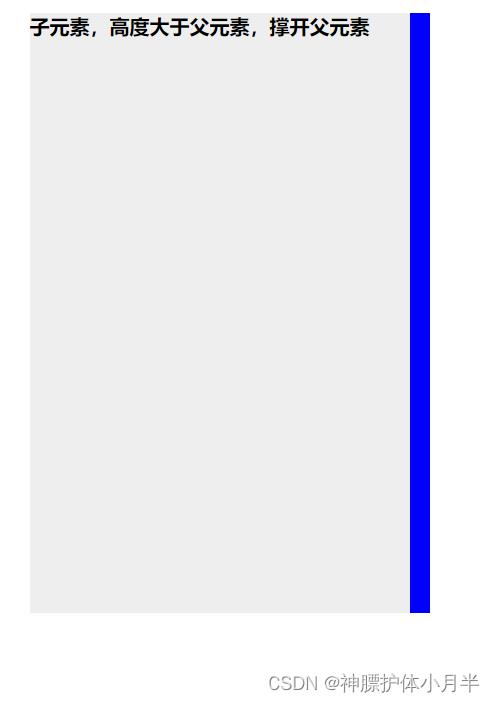
- ::-webkit-scrollbar 整个滚动条
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
.child
height: 700px;
font-size: 20px;
font-weight: bold;
::-webkit-scrollbar
/* 设置滚动条宽度 */
width: 20px;
/* 设置滚动条背景色 */
background: blue;
</style>

- ::-webkit-scrollbar-button 滚动条上的按钮(上下箭头)
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
.child
height: 700px;
font-size: 20px;
font-weight: bold;
::-webkit-scrollbar
/* 设置滚动条宽度 */
width: 20px;
/* 设置滚动条背景色 */
background: blue;
::-webkit-scrollbar-button
/* 滚动条上下箭头的颜色 */
background: yellow;
</style>

- ::-webkit-scrollbar-thumb 滚动条上的滚动滑块
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
.child
height: 700px;
font-size: 20px;
font-weight: bold;
::-webkit-scrollbar
/* 设置滚动条宽度 */
width: 20px;
/* 设置滚动条背景色 */
background: blue;
::-webkit-scrollbar-button
/* 滚动条上下箭头的颜色 */
background: yellow;
::-webkit-scrollbar-thumb
/* 滚动条滑块圆角 */
border-radius: 8px;
/* 滚动条滑块背景色 */
background: skyblue;
</style>

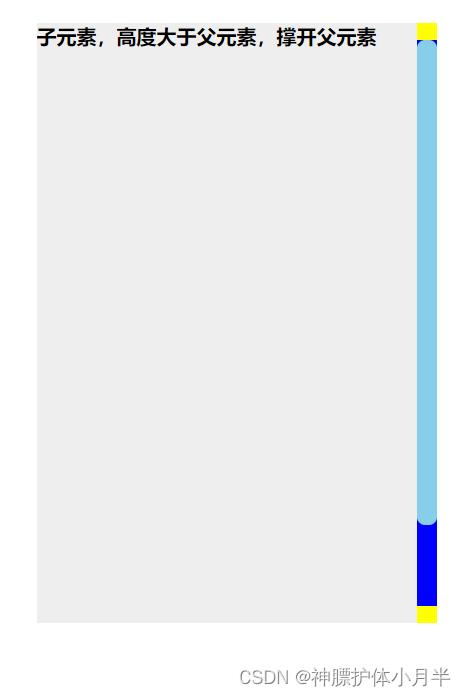
- ::-webkit-scrollbar-track 滚动条轨道
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
.child
height: 700px;
font-size: 20px;
font-weight: bold;
::-webkit-scrollbar
/* 设置滚动条宽度 */
width: 20px;
/* 设置滚动条背景色 */
background: blue;
::-webkit-scrollbar-button
/* 滚动条上下箭头的颜色 */
background: yellow;
::-webkit-scrollbar-thumb
/* 滚动条滑块圆角 */
border-radius: 8px;
/* 滚动条滑块背景色 */
background: skyblue;
::-webkit-scrollbar-track
/* 滚动条轨道背景色 */
background: orange;
/* 滚动条轨道圆角 */
border-radius: 10px;
</style>

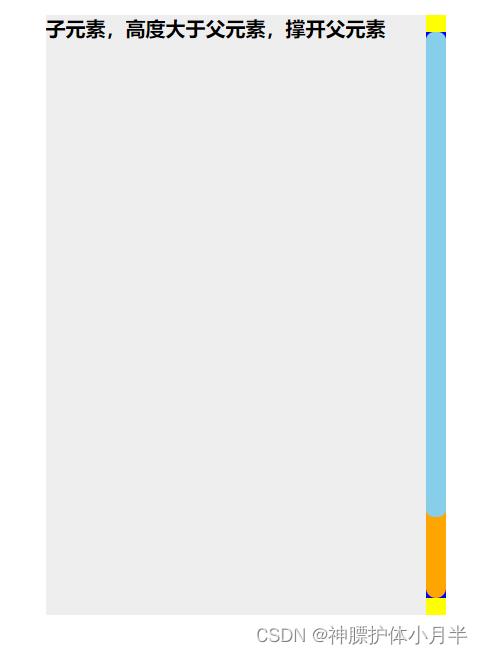
- ::-webkit-scrollbar-track-piece 滚动条没有滑块的轨道部分
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
.child
height: 700px;
font-size: 20px;
font-weight: bold;
::-webkit-scrollbar
/* 设置滚动条宽度 */
width: 20px;
/* 设置滚动条背景色 */
background: blue;
::-webkit-scrollbar-button
/* 滚动条上下箭头的颜色 */
background: yellow;
::-webkit-scrollbar-thumb
/* 滚动条滑块圆角 */
border-radius: 8px;
/* 滚动条滑块背景色 */
background: skyblue;
::-webkit-scrollbar-track
/* 滚动条轨道背景色 */
background: orange;
/* 滚动条轨道圆角 */
border-radius: 10px;
::-webkit-scrollbar-track-piece
/* 滚动条轨道背景色 */
/* 覆盖在轨道上方,黑色半透明与橙色叠加 */
background: rgba(0, 0, 0, 0.3);
</style>

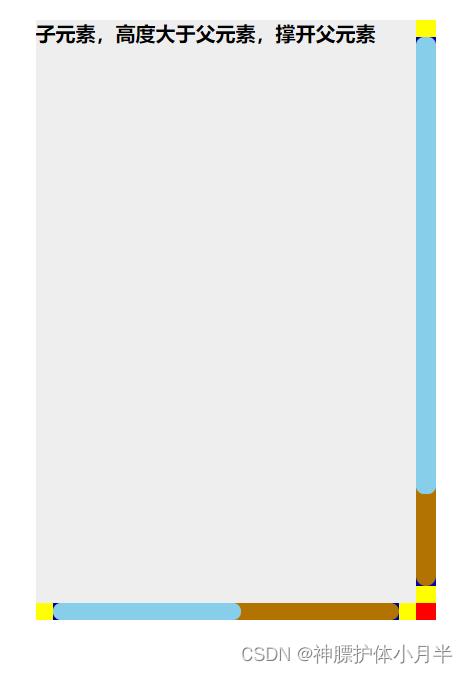
- ::-webkit-scrollbar-corner 当同时有垂直滚动条和水平滚动条时交汇的部分。通常是浏览器窗口的右下角
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
.child
height: 700px;
width: 700px;
font-size: 20px;
font-weight: bold;
::-webkit-scrollbar
/* 设置滚动条宽度 */
width: 20px;
/* 设置滚动条背景色 */
background: blue;
::-webkit-scrollbar-button
/* 滚动条上下箭头的颜色 */
background: yellow;
::-webkit-scrollbar-thumb
/* 滚动条滑块圆角 */
border-radius: 8px;
/* 滚动条滑块高度 */
height: 100px;
/* 滚动条滑块背景色 */
background: skyblue;
::-webkit-scrollbar-track
/* 滚动条轨道背景色 */
background: orange;
/* 滚动条轨道圆角 */
border-radius: 10px;
::-webkit-scrollbar-track-piece
/* 滚动条轨道背景色 */
/* 覆盖在轨道上方,黑色半透明与橙色叠加 */
background: rgba(0, 0, 0, 0.3);
::-webkit-scrollbar-corner
/* 横向、纵向滚动条的交汇背景色 */
background: red;
</style>

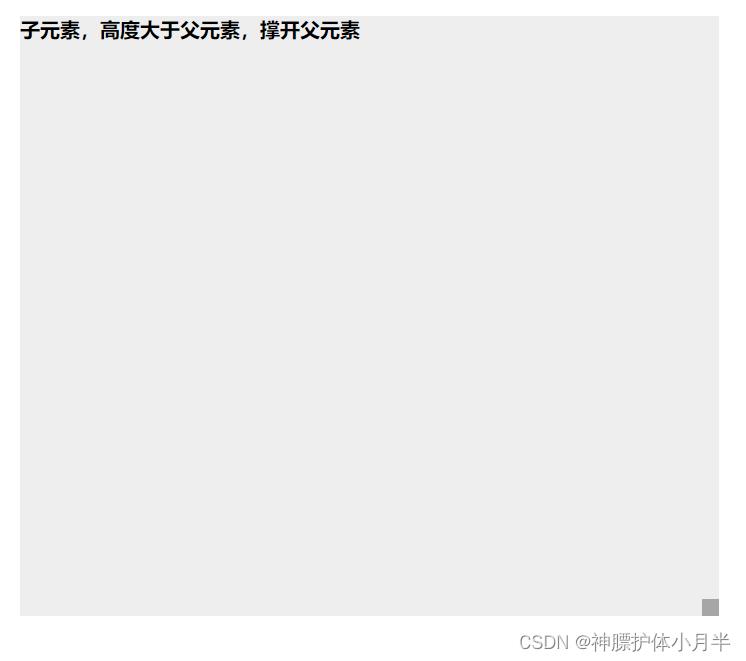
- ::-webkit-resizer 出现在某些元素底角的可拖动调整大小的滑块
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father
background: #eee;
/* 原始宽度为 400px,下方图示为拖拽后的样式,明显比 400px 宽 */
width: 400px;
height: 600px;
/* 设置不溢出,其他滚动条样式设置会失效 */
overflow: hidden;
/* 父元素设置可拖拽属性 */
resize: horizontal;
margin: 50px auto;
.child
height: 700px;
width: 700px;
font-size: 20px;
font-weight: bold;
::-webkit-resizer
/* 设置右下角可拖拽部分的背景色 */
background: rgba(0, 0, 0, 0.3);
</style>

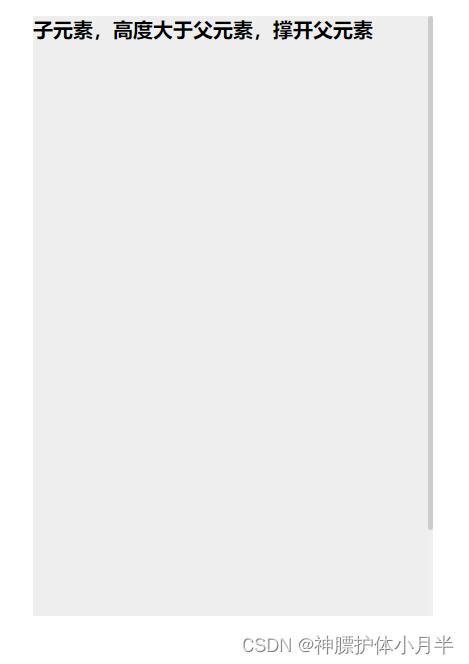
基本应用
<div>
<div class="father">
<div class="child">子元素,高度大于父元素,撑开父元素</div>
</div>
</div>
<style>
.father
background: #eee;
width: 400px;
height: 600px;
overflow-y: auto;
margin: 50px auto;
.child
height: 700px;
font-size: 20px;
font-weight: bold;
::-webkit-scrollbar
width: 5px;
background: #eee;
::-webkit-scrollbar-track
-webkit-box-shadow: inset 0 0 6px rgba(255, 255, 255, 0.3);
border-radius: 3px;
::-webkit-scrollbar-thumb
border-radius: 3px;
height: 100px;
background-color: #ccc;
</style>

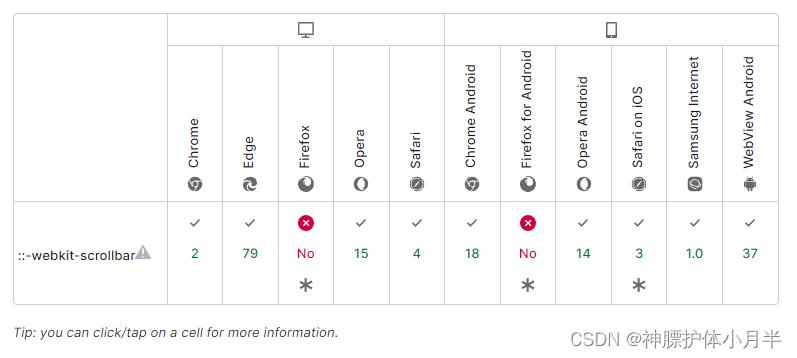
兼容性

如何设置滚动条的样式?
那么如何设置滚动条的样式呢?其实很简单,只需要在网页中加一些样式就可以了,代码如下:BODY SCROLLBAR-FACE-COLOR: rgb(0,204,0);SCROLLBAR-3DLIGHT-COLOR: rgb(0,207,116);SCROLLBAR-DARKSHADOW-COLOR: rgb(0,227,163);注:例子中滚动条是设置成绿色的,颜色可以根据需要或个人喜好来定,只需改变RGB的数值即可。 参考技术A 设置滚动条的样式:1.没有水平滚动条:
<div style="overflow-x:hidden">test</div>
2.没有垂直滚动条
<div style="overflow-y:hidden">test</div>
3.没有滚动条
<div style="overflow-x:hidden;overflow-y:hidden" 或
style="overflow:hidden">test</div>
4.自动显示滚动条
<div
style="height:100px;width:100px;overflow:auto;">test</di
v>
以上是关于滚动条基本样式设置的主要内容,如果未能解决你的问题,请参考以下文章