Three.js基础入门系列--导入3D模型
Posted 骨灰级收藏家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Three.js基础入门系列--导入3D模型相关的知识,希望对你有一定的参考价值。
先来学习今天的知识——Three.js导入3D模型
复杂的3D模型(比如制作一个飞机模型)一般都是用第三方建模工具生成,然后加载到Three.js中。
01
常用建模制作工具
3Dmax
链接地址:https://www.autodesk.com.cn/products/3ds-max/overview?referrer=%2Fproducts%2F3ds-max%2Foverview
最常见的3D建模软件,广泛应用于广告、影视、工业设计、建筑设计、三维动画、多媒体制作、游戏、辅助教学以及工程可视化等领域。

SketchUp
链接地址:https://www.sketchup.com/zh-CN
SketchUp是一个极受欢迎并且易于使用的3D设计软件,官方网站将它比喻作电子设计中的“铅笔”。它的主要卖点就是使用简便,人人都可以快速上手。

02
常用3D模型素材网站
ketchupbar
链接地址:https://www.sketchupbar.com/default.php

sketchfab
链接地址:https://sketchfab.com/

03
Three.js支持的3D模型格式
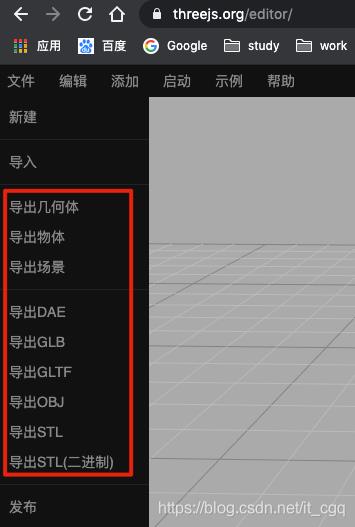
Three.js支持的导出格式
Three.js在线编辑器:https://threejs.org/editor/

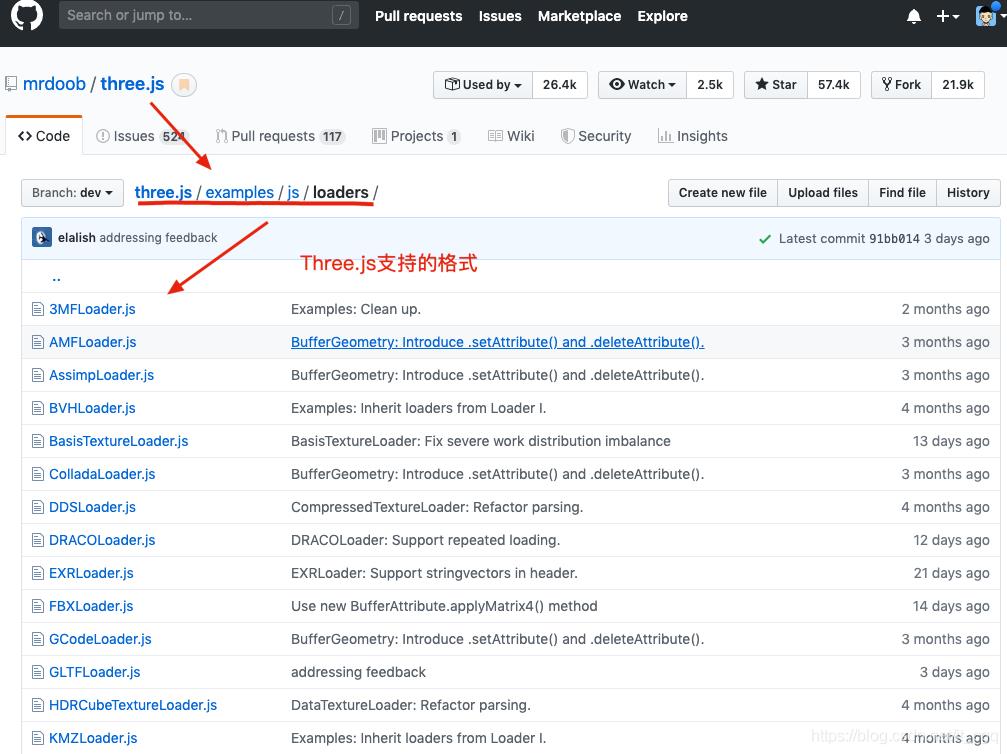
Three.js支持的全部格式
https://github.com/mrdoob/three.js/tree/dev/examples/js/loaders

04
在Three.js中导出3D模型步骤
1️⃣ 打开 Three.js在线编辑器
https://threejs.org/editor/
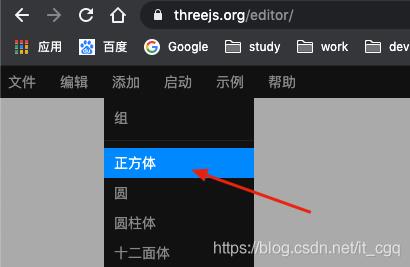
2️⃣ 点击添加按钮,选择将要添加的几何体模型

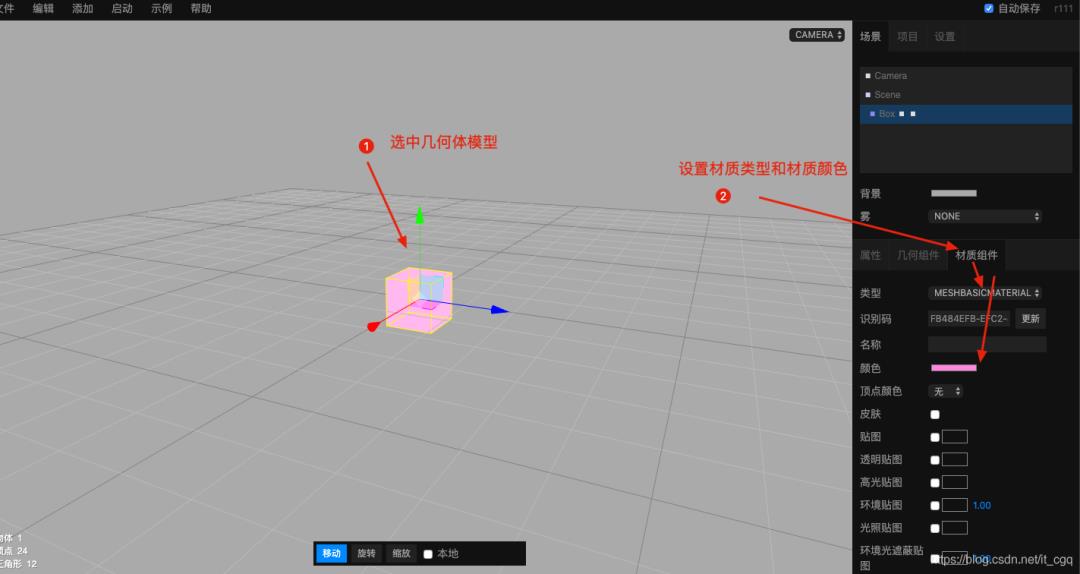
3️⃣ 设置几何体模型的材质类型和材质颜色

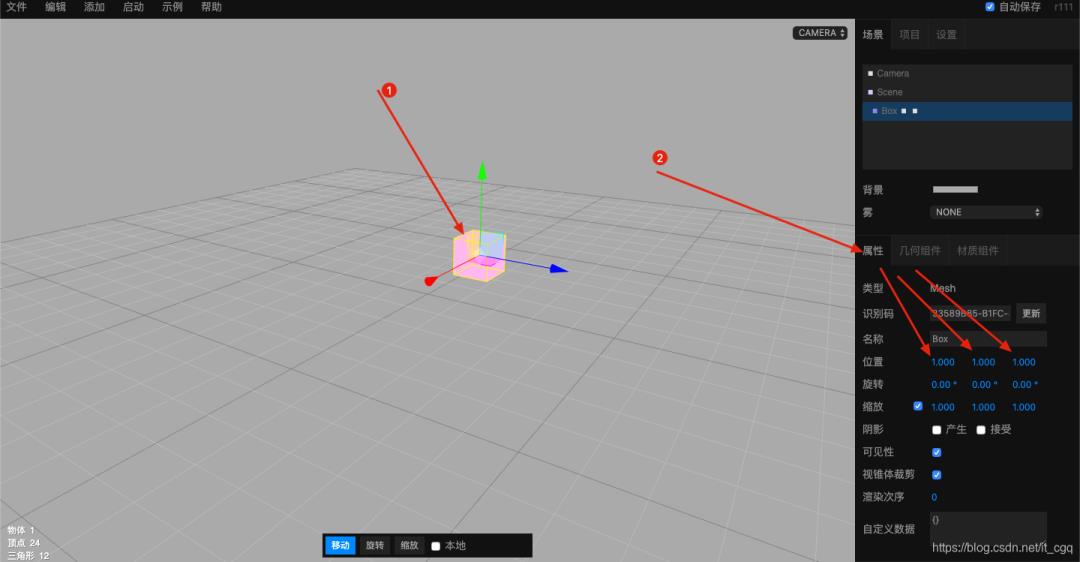
4️⃣ 设置几何体模型的属性(比如:位置、旋转、缩放)

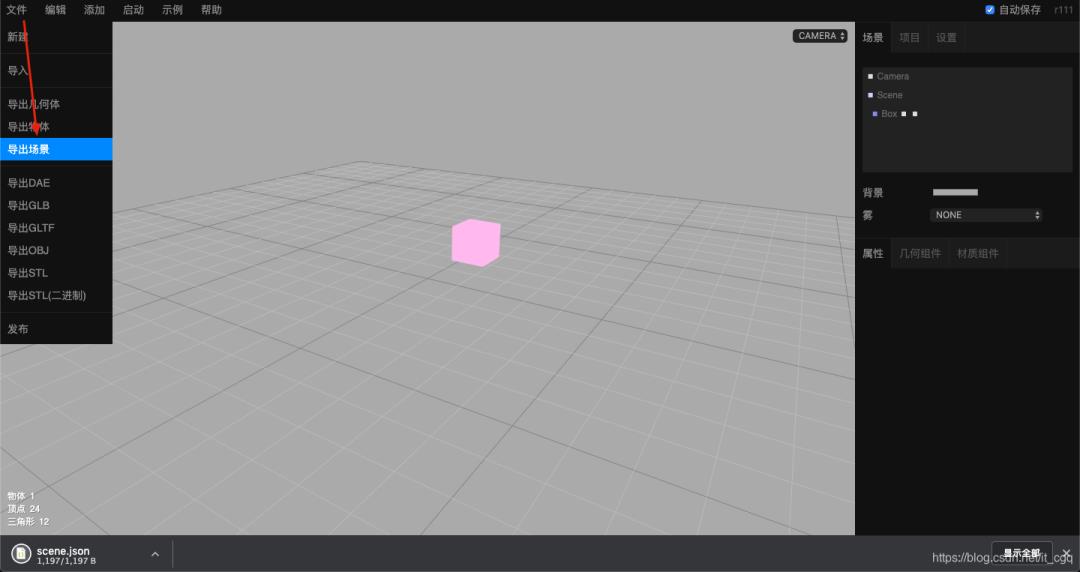
5️⃣ 将3D模型导出(选择导出场景,导出的是一个json格式的文件)
json格式,一般用于Three.js官方的editor导出

05
在Three.js中导入3D模型步骤
1️⃣ 把下载好的json文件放入项目目录中(放入的位置随意)
2️⃣ json文件中的JSON格式指的是Three.js可以将其转换为场景的3D对象的JSON格式模型。这种格式内部一般必有的四项为:
◾ metadata 当前模型的相关信息以及生成的工具信息
◾ geometries 存储当前模型所使用的几何体的数组
◾ materials 存储当前模型所使用的材质的数组
◾ object 当前模型的结构以及标示所应用到的材质和几何体标示
所有的模型网格,几何体和材质都有一个固定的uuid标识符,JSON格式中都是通过uuid作为引用。
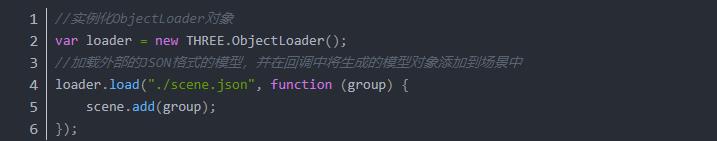
3️⃣ 使用ObjectLoader加载JSON模型
既然我们能够导出模型,肯定就可以导入。这里我们将使用到Three.js内置的对象THREE.ObjectLoader来加载模型:

案例截图:

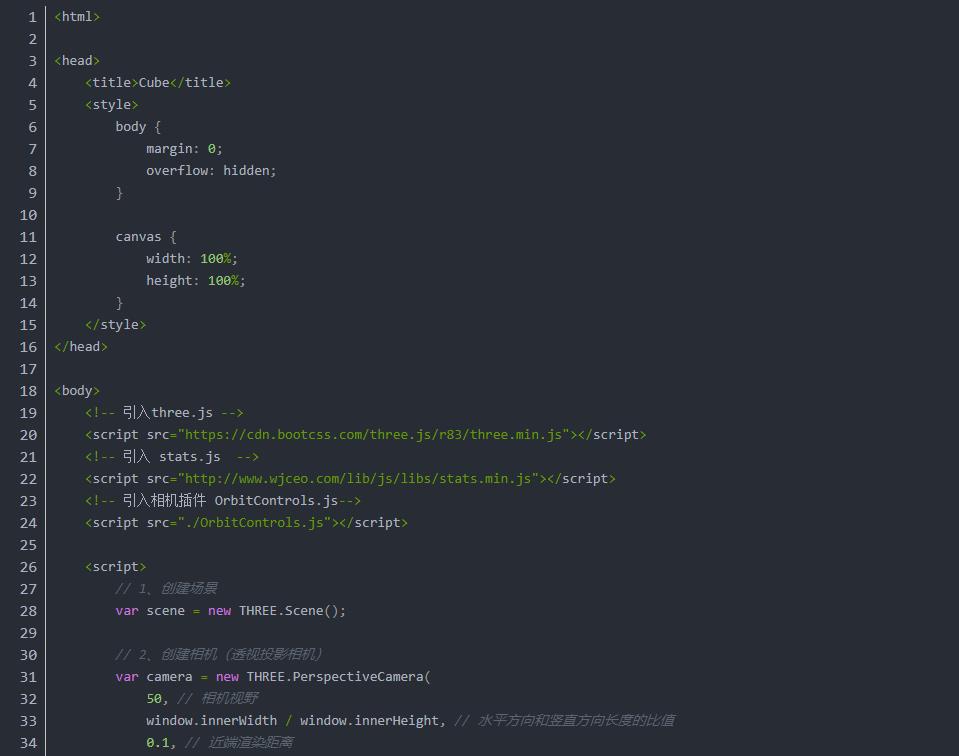
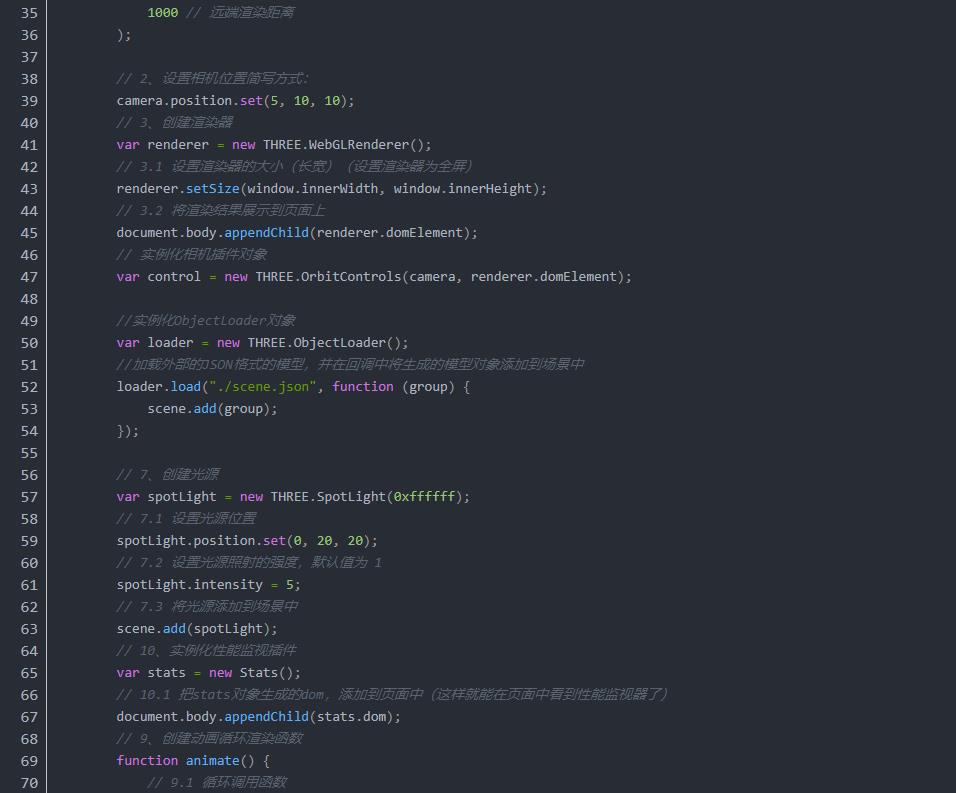
完整代码如下:



注意:只要是通过 loader.load()方法导入,必须要使用VSCode编辑器中的 live-server插件的方式打开页面。
不然会有跨域的问题。
06
glTF格式文件的导出和导入
Three.js官方推荐我们使用的3D模型的格式为glTF,由于glTF专注于传输,因此它的传输和解析的速度都很快。
glTF模型功能包括:网格、材质、纹理、灯光、相机等。
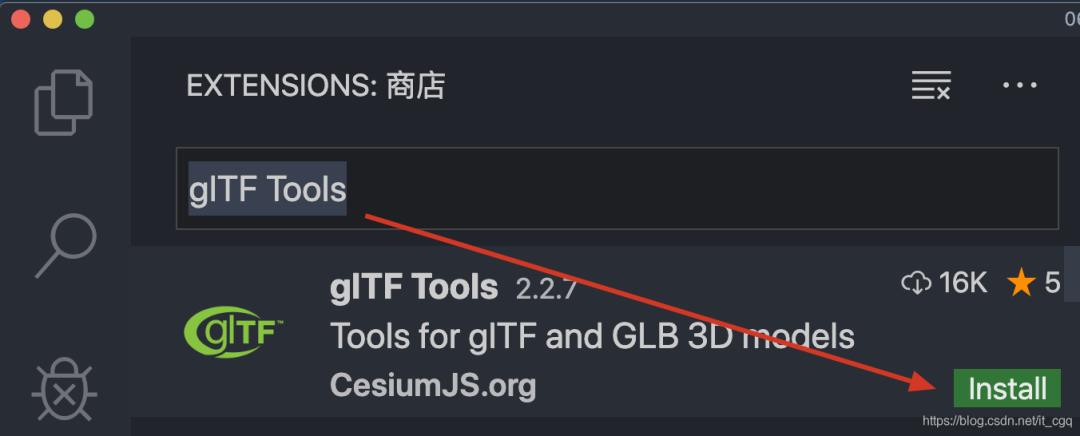
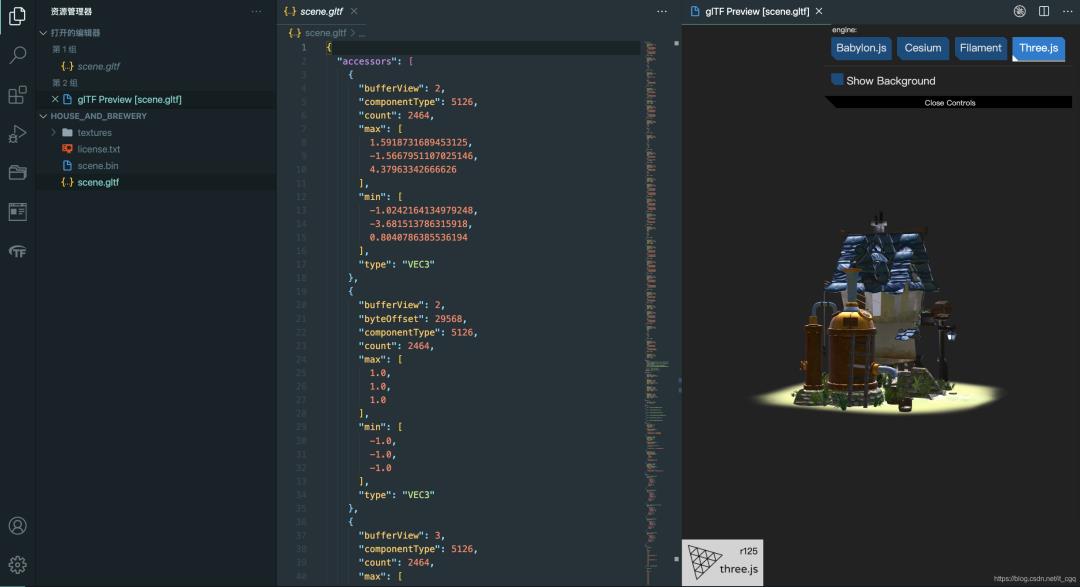
先在VSCode编辑器中安装glTF Tools插件,安装这个插件后我们就能在VSCode编辑器中查看 .gltf的文件效果了

glTF格式的3D格式文件我们可以在sketchfab官网下载,这是一个国外比较知名的模型网站。
sketchfab官网模型下载地址:
https://sketchfab.com/3d-models?date=week&features=downloadable&sort_by=-likeCount

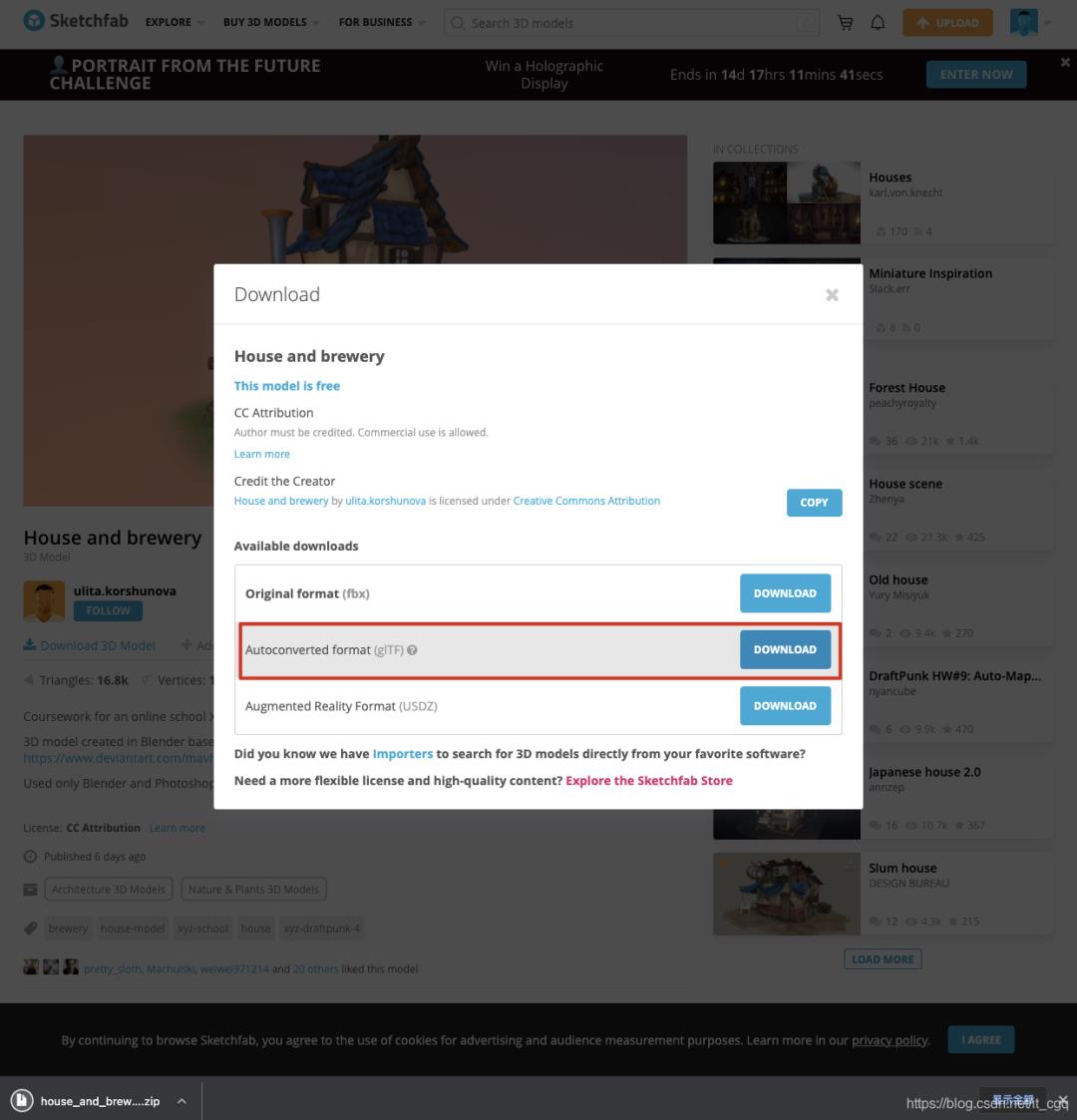
下载其中一个模型,选择gltf格式下载

glTF格式加载器(loader)地址:
https://github.com/mrdoob/three.js/blob/master/examples/js/loaders/GLTFLoader.js
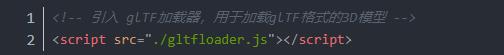
1️⃣ 首先,将GLTFLoader加载器插件引入到页面。

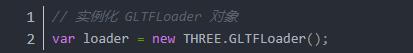
2️⃣ 然后创建一个加载器:

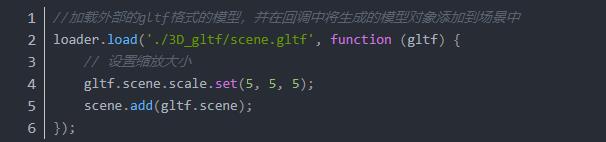
3️⃣ 使用加载器去加载模型,并调节一下模型大小在场景内展示:

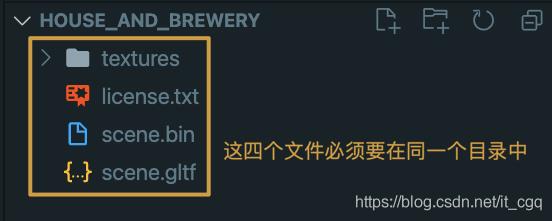
注意:以上的scene.gltf文件必须跟3D_gltf在同一个目录中,不能单独把scene.gltf移动到3D_gltf目录的外边。

案例截图:

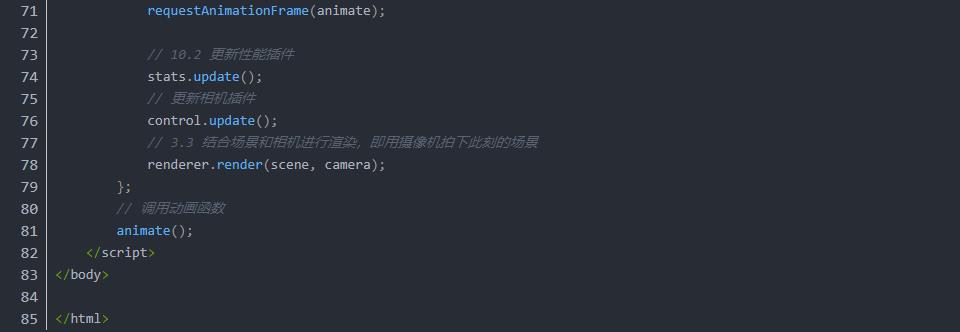
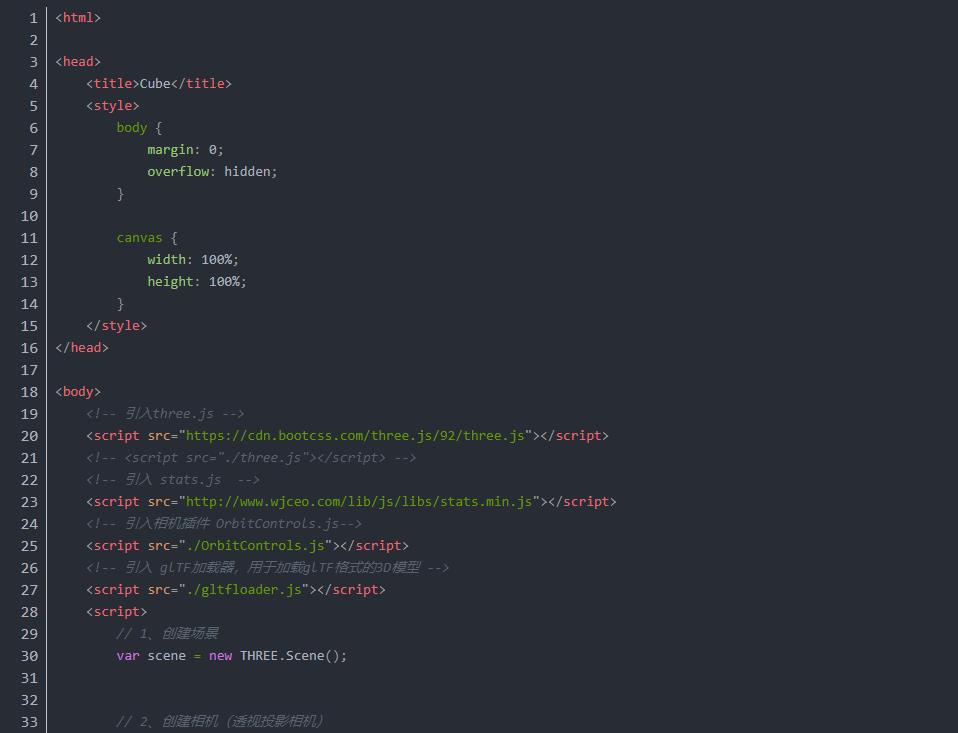
完整代码如下:

第135篇:Three.js基础入门
好家伙,这东西太帅了,我要学会
先放张帅图(都是用three.js做出来的,这我学习动力直接拉满)

还有另外一个
帧数太高,录不了
开始学习
官方文档
1.Three.js是什么?
Three.js是一款运行在浏览器中的 3D 引擎(基于WebGL的API的封装),你可以用它来创造你所需要的一系列3D动画场景,
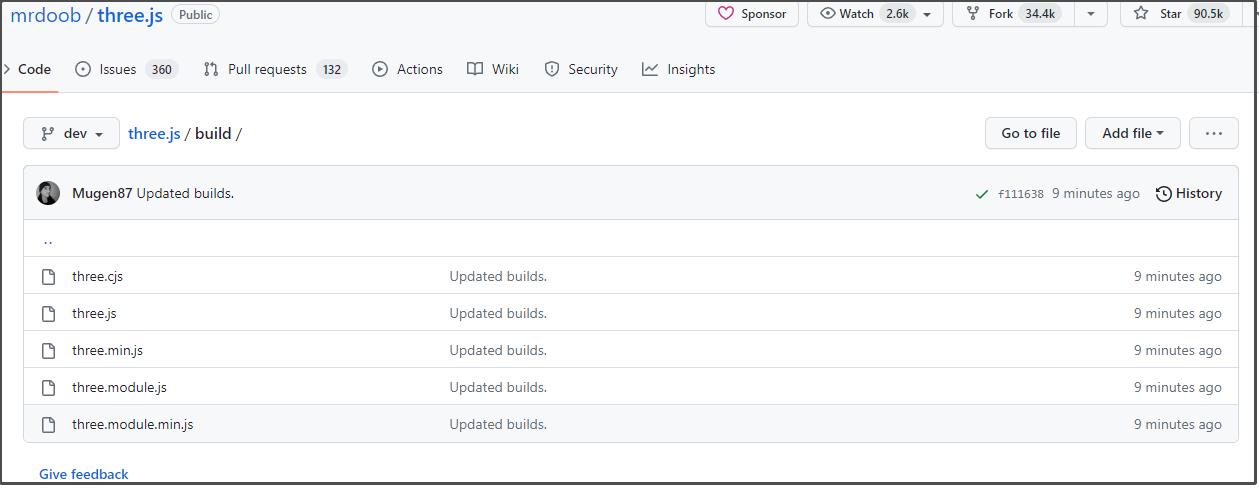
2.安装,我们可以直接去到github上下载

选择要使用的版本
这里我们偷懒,直接用最方便的
<script type="module">
import * as THREE from \'https://unpkg.com/three/build/three.module.js\';
</script>
更多安装方法
安装 – three.js docs (threejs.org)
3.上手
three.js三大要素
场景(scene)、相机(camera)、渲染器(renderer)
3.1.场景(scene)
我们把它抽象成一个什么都没的房间
哦,他建立在xyz轴坐标之上
场景允许在什么地方、摆放什么东西来交给three.js来进行渲染,场景也就是放置物体、灯光和相机的地方。
使用
const scene = new THREE.Scene(); // 创建场景
来创建一个新场景
3.2.相机(camera)
想象把你的眼球挖下来
想象有个相机来代替你的眼睛去"观察"这个场景
在场景中需要添加一个相机,相机用来确定观察位置、方向、角度,相机看到的内容,就是我们最终在屏幕上看到的内容。
可以远程控制相机移动,摄像机传给远程电脑上展示出来的画面,就是Threejs在屏幕上呈现的画面
使用:
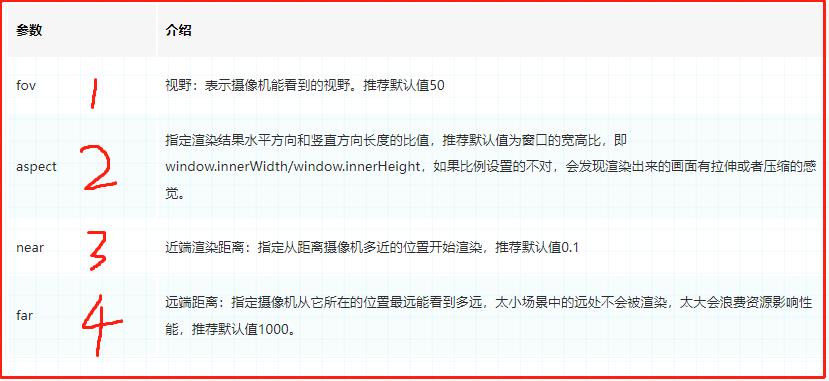
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
来新建一个相机对象
参数:

来自Three.js基础入门(一) - 掘金 (juejin.cn)
3.3.渲染器(renderer)
渲染器的作用就是将相机拍摄出的画面在浏览器中呈现出来。
Three.js中有很多种类的渲染器,例如webGLRenderer、canvasRenderer、SVGRenderer,通常使用的是WebGLRenderer渲染器。
使用
const renderer = new THREE.WebGLRenderer();
创建一个新的WebGLRenderer渲染器对象
4.画点东西
好了,我大概懂了,接下来我们来画点东西
来画官网的实例吧
<html>
<head>
<meta charset="utf-8">
<title>My first three.js app</title>
<style>
body margin: 0;
</style>
</head>
<body>
<script type="module">
import * as THREE from \'https://unpkg.com/three/build/three.module.js\';
//新建场景对象
const scene = new THREE.Scene();
//新建相机对象
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
//新建渲染器对象
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );// 通过调用 setSize() 方法设置渲染的长宽(设置渲染器为全屏)
//dom操作添加渲染器
document.body.appendChild( renderer.domElement );
//添加立方体
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
//添加纹理
const material = new THREE.MeshBasicMaterial( color: 0x00ff00 );
//把纹理塞到立方体上
const cube = new THREE.Mesh( geometry, material );
//将立方体添加到场景中
scene.add( cube );
//移动相机,避免相机与物体重合
camera.position.z = 5;
function animate() //动画请求框架
requestAnimationFrame( animate );
//改变正方体在场景中的位置,让正方体动起来
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera ); // 结合场景和相机进行渲染,即用摄像机拍下此刻的场景(最后一步)
animate();
</script>
</body>
</html>
来看看效果:


当然我们也可以让它加快一点转速
function animate()
//动画请求框架
requestAnimationFrame( animate );
//改变正方体在场景中的位置,让正方体动起来
cube.rotation.x += 0.999;
cube.rotation.y += 0.999;
renderer.render( scene, camera ); // 结合场景和相机进行渲染,即用摄像机拍下此刻的场景(最后一步)
来看看效果

gif效果显示不出来,想象一下有个绿色的正方体在中间鬼畜就对了
5.课后习题
function animate()
//请求-动画-框架
requestAnimationFrame( animate );
//改变正方体在场景中的位置,让正方体动起来
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera ); // 结合场景和相机进行渲染,即用摄像机拍下此刻的场景(最后一步)
5.1.requestAnimationFrame()是什么?
动画渲染部分为什么不使用定时器setTimeout而使用requestAnimationFrame()?
下章回答
以上是关于Three.js基础入门系列--导入3D模型的主要内容,如果未能解决你的问题,请参考以下文章