javascript
一、JavaScript语言的特点
-
JavaScript 是脚本语言
-
JavaScript 是一种轻量级的编程语言。
-
JavaScript 是可插入 html 页面的编程代码。
-
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
-
JavaScript 很容易学习。
二、JavaScript引入方式
-
通过html的
script标签内部直接书写其代码。<script> // 在这里写你的JS代码 </script> -
通过html的
script的src属性引入外部js文件。<script src="myscript.js"></script> 其中放入js文件路径
三、注释
// 这是单行注释 (在双斜杠后面写注释)
/*
这是
多行注释
*/
四、结束符
- JavaScript中的语句要以分号(;)为结束符。
五、变量
1. 变量的命名规范
-
JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
-
变量名是区分大小写的。
-
推荐驼峰体
2. 变量的声明方式
-
声明变量使用
var 变量名;或者let 变量名;的格式来进行声明 还有一种const 变量名的方式 -
在局部作用域中(函数内部)var和let没差别,在全局都不能访问局部的,但是什么都不加无论在哪都能访问
-
在块级作用域中(即在括号内)var定义的可在在全局访问,let定义的不能被外部访问
-
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
-
遍历一个迭代对象 var a = [10, 20, 30, 40]; for (letr i=0;i<a.length;i++) { console.log(i); }
-
-
ES6新增了
const声明的变量的方法,一旦声明,其值就不能更改
六、数据类型共(分两大种数据类型)
- JavaScript拥有动态类型
var x; // 此时x是undefined
var x = 1; // 此时x是数字
var x = "Alex" // 此时x是字符串
1. 基本数据类型
(1)数字型 Number
- 不分整型和浮点型
(2)不是数字型 NaN
parseInt 将字符串转成整型
parseFloat 将字符串转成浮点型
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
(3)字符串 String
- JavaScript推荐使用 + 连接字符串
- python推荐使用格式化输出的方法连接字符串
- 同样以反斜杠转义
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
模板符串:就是加 `` 符号,可以写多行字符串,中间还可以加 ${} 大括号和python中的f-string的作用一样。
var res = \'asd\'
res1 = `
adlda ${res}
`
res1 结果:adldaasd
var d = `sfsdfasdf
dfasdfsdf` 该符号是反引号 , 如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义
- 常用方法:
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
(4)布尔值 Boolean
- false 和 true 都是小写。
- ""(空字符串)、0、null、undefined、NaN的布尔值都是false。
(5)null
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
(6)undefined
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
2. 引用数据类型(复杂数据类型)
- 引用数据类型指的是有多个值构成的对象
(1)obj
- JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
- JS 中对象就是字典,既可以通过对象点属性的方法取值,修改值增值,也可以加对象[]取值,修改值,增值
var car = {name:;length:;price:;};
(2)Array(数组)
- 类似python中的列表
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
- 常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
(3)function
- 语法:
function 函数名(参数){代码块} - 这里的代码块内若有return , return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
3. Es6新增数据类型 symbol
- ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
- let symbol = Symbol("aaa"); 没有构造函数,不能被new
typeof 操作符
七、内置函数
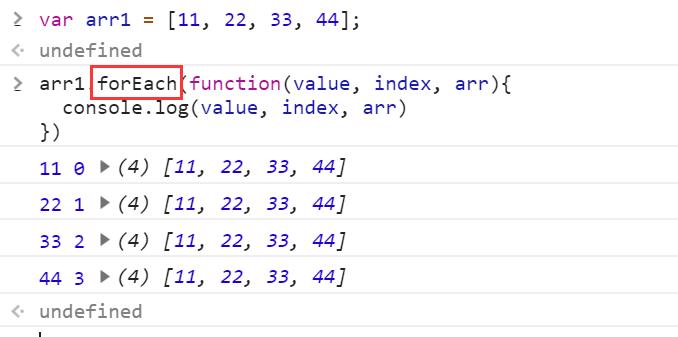
1. forEach() 遍历方法
-
语法:
forEach(function(currentValue, index, arr), thisValue)- 在只有前面两个参数的时候,类似python中的
enumerate方法。 - 第一个参数必填,后两个选填
-
实例:

2. splice() 删除元素
- 语法:
splice(index,howmany,item1,.....,itemX)
- 参数:
- index :必需。规定从何处添加/删除元素。
该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 - howmany : 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。
如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 - item1, ..., itemX : 可选。要添加到数组的新元素
- index :必需。规定从何处添加/删除元素。
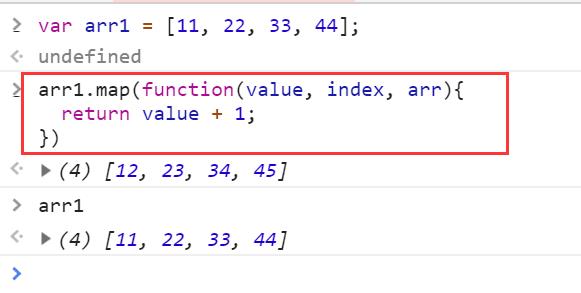
3. map() 映射
-
语法:
map(function(currentValue,index,arr), thisValue)- 第一个参数必填,表示当前元素的值。后面俩选填
-
实例:

4. typeof 类型查询
- **typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。 **
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"
八、运算符
1.算术运算符
+ - * / % ++ --
var x=10;
var res1=x++;
var res2=++x;
res1;
10
res2;
12
这里由于的x++和++x出现在赋值运算式中时,x++会先赋值再进行x自增1运算,而++x会先进行x自增运算再赋值!
2.比较运算符:
> >= < <= != == === !==
1 == “1” // true 弱等于
1 === "1" // false 强等于
//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将
//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
3.逻辑运算符:
&& || ! 对应python and or not
4.赋值运算符
= += -= *= /=
九、流程控制
1. if...else
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}
2. if...else if...else
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}
3. switch
- switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
4. for 循环
for (var i=0;i<10;i++) {
console.log(i);
}
5. while 循环
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
6. 三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b
//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用;
var a=10,b=20;
var x=a>b ?a:(b=="20")?a:b;
x
10
十、函数
- 函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回
1. 函数的定义
// 普通函数定义
function f1() {
console.log("Hello world!");
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);
2. 箭头定义一个函数
-
ES6中允许使用“箭头”(=>)定义函数。
-
语法:
var 函数名 = (形参) => 返回值
var f = v => v;
// 等同于
var f = function(v){
return v;
}
- 如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
}
3. 函数中的arguements参数
function add(a,b){
console.log(a+b);
console.log(arguments.length);
console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1
}
add(1,2)
输出:
3
2
1
4.函数的全局变量和局部变量
-
局部变量:
- 在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
-
全局变量:
- 在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
-
变量生存周期:
-
JavaScript变量的生命期从它们被声明的时间开始。
-
局部变量会在函数运行以后被删除。
-
全局变量会在页面关闭后被删除。
-
5. 作用域
- 首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
十一、内置对象和方法
- JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
- **注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object **
1.对象
- 字典对象可以通过
对象.key值和对象[key]取值和加值。 - for循环也是遍历出key值
2.date 对象
- 创建 date 对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
- date对象的方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
3. JSON 对象
var dic = {\'a\':1};
// 对象转换成JSON字符串 , 即python中的序列化
var aa = JSON.stringify(dic)
aa 结果:"{"a":1}"
// JSON字符串转换成对象 , 即python中的反序列化
var bb = JSON.parse(aa)
bb 结果:{a: 1}
4. regexp 对象(正则)
// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据
reg1.test(\'jason666\') 结果: true
reg2.test(\'jason666\') 结果: true
JS中的正则3坑:
坑1:
/*第一个注意事项,正则表达式中不能有空格*/
// 全局匹配
var s1 = \'egondsb dsb dsb\';
s1.match(/s/) 结果:["s", index: 5, input: "egondsb dsb dsb", groups: undefined]
s1.match(/s/g) 结果: ["s", "s", "s"]
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test(\'egondsb\'); 结果: true
reg2.test(\'egondsb\'); 结果: false
reg2.lastIndex;
坑2:
/*第二个注意事项,全局匹配时有一个lastIndex属性,当再次全局匹配时,因为有该属性,会接着上一次在字符串末尾继续找一个空,再全局匹配时才会返回字符串首部,再以此循环*/
坑3:
// 校验时不传参数,默认传的是undefined
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test(); 结果:true
reg2.test(undefined); 结果: true
var reg3 = /undefined/;
reg3.test(); 结果: true
5.math 对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。