React创建组件 JSX语法 绑定数据
Posted 晨光曦微
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React创建组件 JSX语法 绑定数据相关的知识,希望对你有一定的参考价值。
接:https://www.cnblogs.com/chenxi188/p/11702799.html
用上节建好的my-app项目:
my-app/ README.md node_modules/ package.json .gitignore public/ favicon.ico index.html manifest.json src/ App.css App.js App.test.js index.css index.js logo.svg
一、绑定状态数据state
1.在src目录下新建一个componets,用来放【自己建立的组件】、【引入react写法1】:
在components文件夹下,新建一个组件:【home.js】输入如下内容:注:(2)建立state数据(3)绑定state数据
import React,{Component} from \'react\'; //(0)【引入组件第一种写法】
class Homes extends Component{ //(0-1)对应第一种引入react引入方法类写法
//(1)接下来两行为固定写法
constructor(){
super();
//(2)以下几行为建立一个组件状态数据
this.state={
name:"Alice",
age:20,
sex:"女",
userinfo:{username:\'sky\'}
}
}
render(){
//(3)下面的this.state.xxx为把状态数据绑定到前端
return(
<div>
<h2>这里是Home.js组件</h2>
<p>我的名字是:{this.state.name}</p>
<p>我的年龄是:{this.state.age}</p>
<p>我的性别是:{this.state.sex}</p>
<p>我的用户名:{this.state.userinfo.username}</p>
</div>
);
}
};
export default Homes;
创建组件注意事项:
0. 组件名Home首字母必须大写,否则不报错,但内容也不会显示出来
- (1)处为固定写法,最好写成:
constructor(props){ //用父子组件传值props
super(props);
} - (2)处this.state={},注意后面是“=”号不是其它
- (3)处,return内部 html标签最外层只能有一个div,不能有多个,否则报错
- (3)处,的html标签必须有封闭符号 /,如<br>错误,必须写成<br />
2.然后把【APP.js根组件】改成如下【引入react写法二】(A)(B):
import React from \'react\'; //(A)引入react写法二 import logo from \'./logo.svg\'; import \'./App.css\'; //从components文件夹下引入写好的Home.js组件,.js可省略 import Homes from \'./components/Home\'; class App extends React.Component { //(B)对应引入写法二类写法 //以下的<Homes />为把home时写好的组件引用过来 render (){ return( <div className="App"> <h1>这里是app.js根组件</h1> <Homes /> </div> );} } export default App;
3.运行:回到my-app项目里在cmd运行代码,启动项目查看效果
npm start
运行效果:

3.再做个新闻组件练练手
1.在components目录下新建News.js
import React,{Component} from \'react\';
class News extends Component{
constructor(){
super();
}
render(){
return(
<div>
<ul>
<li>新闻列表。。。</li>
<li>新闻列表。。。</li>
<li>新闻列表。。。</li>
</ul>
</div>
);
}
}
export default News;
2.回到App.js里加载News组件:
import React, { Component } from \'react\';
import logo from \'./logo.svg\';
//import \'./App.css\'; //把css样式注释掉,解除所有文本居中问题
//从components文件夹下引入Home.js
import Homes from \'./components/Home\';
import News from \'./components/News\'; //引入News组件
class App extends Component {
render (){
//用<News/>把组件显到前端
return(
<div className="App">
<h1>这里是app.js根组件</h1>
<Homes />
<News />
</div>
);}
}
export default App;
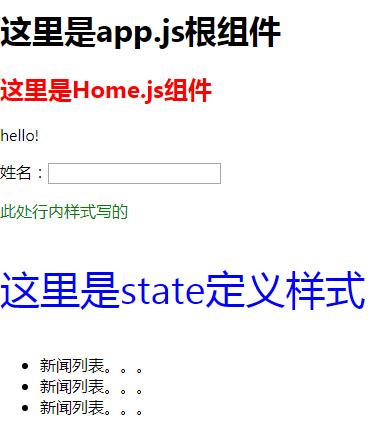
刷新:http://localhost:3000/
显示如下:
这里是app.js根组件
这里是Home.js组件
我的名字是:Alice
我的年龄是:20
我的性别是:女
我的用户名:sky
- 新闻列表。。。
- 新闻列表。。。
- 新闻列表。。。
二、绑定属性
1.首先把Home.js里内容改成:
import React,{Component} from \'react\';
import \'../index.css\'; //【1】引入css--在index.css里写一个样式
class Homes extends Component{
//下3行固定写法
constructor(props){
super(props);
this.state={
//【2】red名源自index.css里的.red样式定义
red:\'red\',
hello:\'hello\',
//【5】直接在state内部写style样式
blue_40:{
color:\'blue\',
fontSize:\'40px\'
}
} } render(){ //【3】className=class因为css的class和js的class冲突,所以css里class=className、另外还有一个for=htmlFor //h2之后的{this.state.xxx}为绑定属性,此处是绑定一个样式 //p里绑定的title,鼠标移上去将显示hello return( <div> <h2 className={this.state.red}>这里是Home.js组件</h2> <p title={this.state.hello}>hello!</p>
{
//此处htmlFor作用:点姓名会选中后面的输入框
}
<label htmlFor=\'name\'>姓名:</label><input id=\'name\' />
{
//行内样式写法
}
<p style={{"color":"green"}}>此处行内样式写的</p>
</div>
{
//【5】引入在state里定义的样式
}
<p style={this.state.blue_40}>这里是state定义样式</p>
); } }; export default Homes;
react绑定属性注意:
- class要换成className
- 2. for要换成 htmlFor
- style:<div style={{"color":\'red\'}}>我是一个红的的 div 行内样式</div>
- 其他的属性和以前写法是一样的
2.到App.js里引入Home组件即可刷新显示结果:

2. 引入图片方法
Home.js里:
import React,{Component} from \'react\';
import logo from \'../logo.svg\'; //方法1引入图片前准备,后面将用src={logo}引入
import \'../index.css\'
class Homes extends Component{
//下3行固定写法
constructor(props){
super(props);
this.state={
msg:\'下面将是一个图片两个示例:\',
home_style:\'home_style\'
}
}
//render里用jsx
render(){
//div的className也可直接写类名className=\'home_style\',就不用在state里定义数据了
return(
<div className={this.state.home_style}>
<p>{this.state.msg}</p>
{
/*1.引入图片 首先要在顶部引入图片 impor ....
2.直接用require函数引入图片,不在顶部写引入方式
3.直接引入网络图片,图片宽度在index.css定义
*/
}
<img src={logo} />
<img src={require(\'../logo.svg\')} />
<img src="https://www.baidu.com/img/bd_logo1.png" />
</div>
);
}
};
export default Homes;
App.js里:
import React, { Component } from \'react\';
import logo from \'./logo.svg\';
//import \'./App.css\';
//从components文件夹下引入Home.js
import Homes from \'./components/Home\';
import News from \'./components/News\';
class App extends Component {
render (){
return(
<div className="App">
<h1>这里是app.js根组件</h1>
<Homes />
<News />
</div>
);}
}
export default App;
index.css
.home_style img{
width: 300px;
}
结果:将展示3个图片
3.数组(列表)用法
Home.js:
import React,{Component} from \'react\';
import logo from \'../logo.svg\'; //引入图片
import \'../index.css\'
class Homes extends Component{
//下3行固定写法
constructor(props){
super(props);
this.state={
msg:\'下面将是一个列表示例:\',
//【注意】如果是html列表,不能加引号,否则将以文本处理 【注意key必须要加个不一样的值,否则控制台有警告信息】
list1:[<h2 key=\'1\'>列表的h2_1</h2>,<h2 key=\'2\'>列表的h2_2</h2>],
//下面这个list将用.map()函数处理,实现循环
list2:[\'aaa\',\'bbb\',\'ccc\',\'ddd\',\'eee\']
list3:[
{name:"list3_111"},
{name:"list3_222"},
{name:"list3_333"},
{name:"list3_444"}
]
} } //render里用jsx render(){ //用map()函数处理list2列表 【key={key} 不加,会在console出警告】 let list_result=this.state.list2.map(function(value,key){ return <li key={key}>{value}</li> }); return( <div className={this.state.home_style}> <p>{this.state.msg}</p> { /* //列表1将直接引用state,会自动循环内部内容 //此处不用this.state,因为它不在construct构造函数内 */ } {this.state.list1} {list_result}
{
//list3用直接在代码块内写js方式处理列表中的对象
this.state.list3.map(function(value,key){
return <li key={key}> {value.name} </li>
})
}
</div> ); } }; export default Homes;
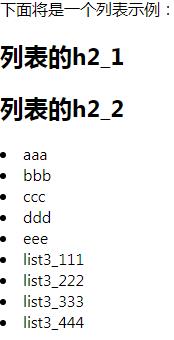
App.js不变,略过……,刷新即可看到llist被逐个循环显示出来了:

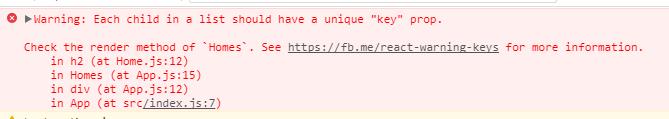
列表使用注意点:
- 列表需要加key=xx,并且每个key不能一样,否则报下列的警告信息。

以上是关于React创建组件 JSX语法 绑定数据的主要内容,如果未能解决你的问题,请参考以下文章
React 6/100 React原理 | setState | JSX语法转换 | 组件更新机制
React简介虚拟DOMDiff算法创建React项目JSX语法组件组件声明方式组件传值props和state组件的生命周期