form2js的使用(续BootstrapTable)
Posted Cryst
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了form2js的使用(续BootstrapTable)相关的知识,希望对你有一定的参考价值。
通过收集表单数据,并且转换为json格式,实现表格的查询。

引入插件:不要忘记引入jquery。
<script src="${ctx}/assets/plugins/form2js/form2js.js"></script>
<script src="${ctx}/assets/plugins/form2js/js2form.js"></script>
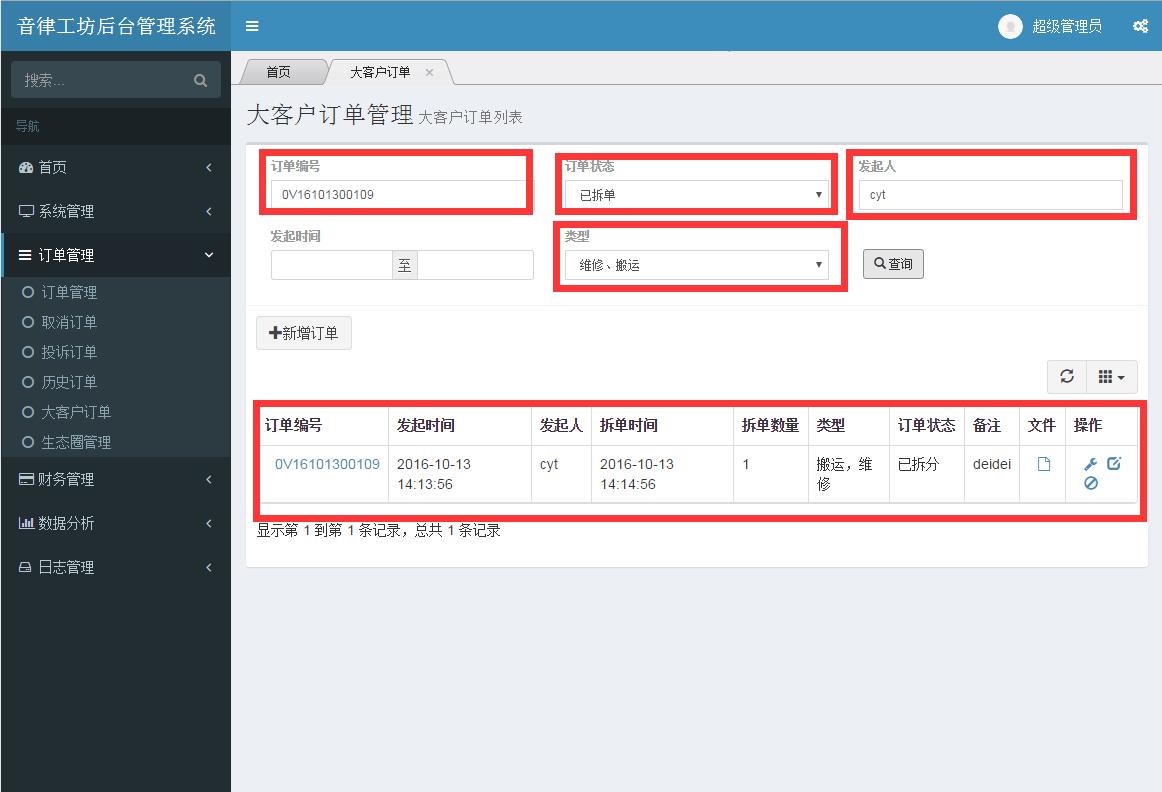
建立一个form表单,id为searchForm。品红色标注的name字段名是作为属性名传入后台的,必须与后台规定的字段保持一致。
<div id="searchForm">
<div class="box-header with-border">
<div class="form-group col-lg-2 col-md-3 col-sm-4 col-xs-6">
<label for="orderNo">订单编号</label>
<input type="text" class="input-sm form-control" name="orderNo" placeholder="输入订单编号">
</div>
<div class="form-group col-lg-2 col-md-3 col-sm-4 col-xs-6">
<label for="state">订单状态</label>
<select name="state" class="input-sm form-control">
<option value="" selected="selected">全部</option>
<option value="0">未拆单</option>
<option value="1">已拆单</option>
</select>
</div>
<div class="form-group col-lg-2 col-md-3 col-sm-4 col-xs-6">
<label for=" initiator">发起人</label>
<input type="text" class="input-sm form-control" name="initiator" placeholder="输入发起人姓名">
</div>
<div class="form-group col-lg-2 col-md-4 col-sm-4 col-xs-12">
<label for="startDate">发起时间</label>
<div class="input-daterange input-group" id="date">
<input type="text" class="input-sm form-control" name="createdDtm" />
<span class="input-group-addon">至</span>
<input type="text" class="input-sm form-control" name="createdDtm" />
</div>
</div>
<div class="form-group col-lg-2 col-md-3 col-sm-4 col-xs-6">
<label for="type">类型</label>
<select name="type" class="input-sm form-control">
<option value="" selected="selected">全部</option>
<option value="1">搬运</option>
<option value="0">维修</option>
<option value="1,0">维修、搬运</option>
</select>
</div>
<div class="form-group col-lg-2 col-md-2 col-sm-2 col-xs-2">
<label for="search"></label>
<Button id="searchBtn" class="btn btn-sm btn-default">
<i class="glyphicon glyphicon-search"></i> 查询
</Button>
</div>
</div>
</div>
js代码:
var searchformData={}; //定义一个全局变量收集表单数据。
$("#searchBtn").on("click", function() { searchformData = form2js($("#searchForm")[0]);//将收集到的表单数据使用form2js转换为json格式。 console.log(searchformData); $("#table").bootstrapTable("refresh", { //BootstrapTable定义的方法,refresh。 query: searchformData }); });
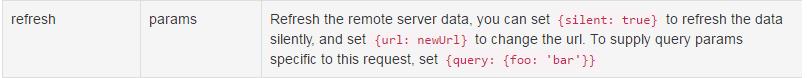
refresh方法:刷新远程服务器上的数据,设置{query:{k:v}}来通过这个请求查询参数。具体详见BootstrapTable文档。

通过文档可以看出,这个查询参数(query param)是json数据格式,所以这就体现了form2js的用处。
使用form2js后收集的表单数据如下,是json格式,这样就能从服务器加载查询的那条记录。


--------------------------------------------------------------------------------------------------------------------------------------分割线-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
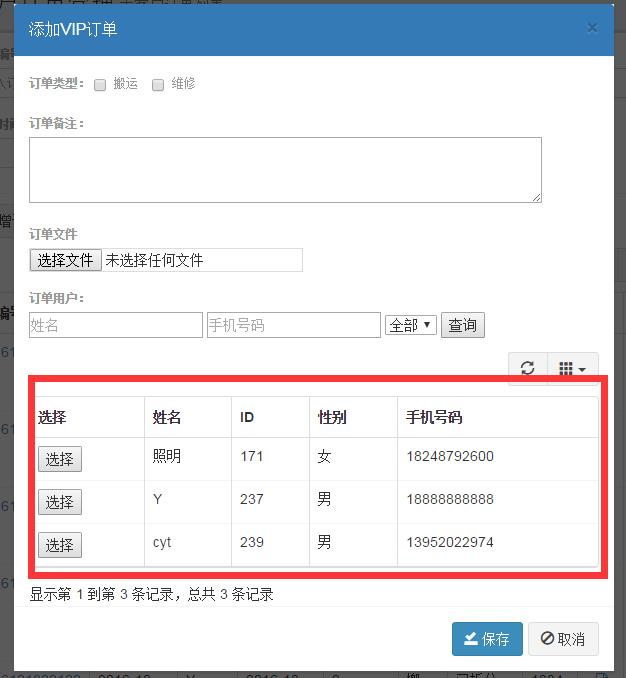
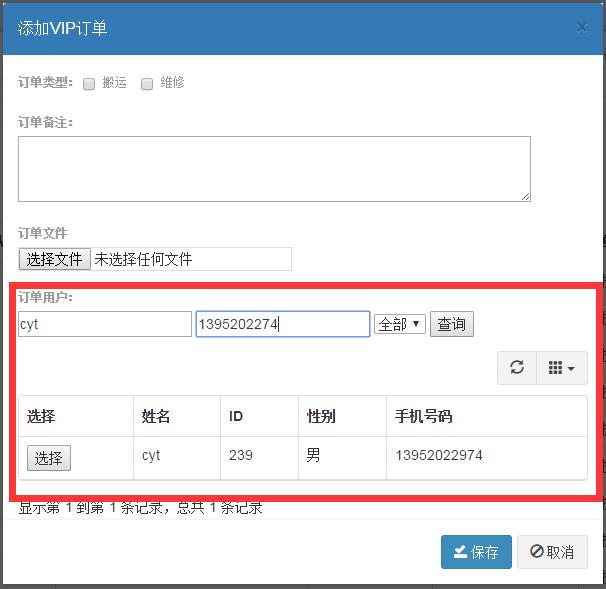
结合jquery写了原生js,可以达到类似的效果。

<div class="form-group">
<div>
<input type="text" class="searEle" name="nickname" value="" placeholder="姓名" />
<input type="text" class="searEle" name="phone" value="" placeholder="手机号码" />
<select name="sex" class="searEle">
<option value="" selected="selected">全部</option>
<option value="0">male</option>
<option value="1">female</option>
</select>
<input id="searchcus" type="button" value="查询" />
</div>
<div>
<table id="cusTable"></table>
</div>
</div>
var a = [];//定义全局变量数组a和c。
var c;
$("#searchcus").on("click", function() {
a = []; //每次查询结束清空数组。
search();
});
function search() { //定义一个查询函数search
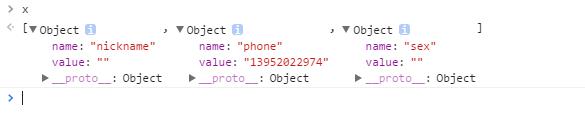
var x = $(".searEle").serializeArray(); //jquery序列化表格元素,返回json数据结构数据,此方法返回的是json对象而不是json字符串
for(i = 0; i < x.length; i++) {
if(x[i].value != "") {
var searchformData = JSON.parse(\'{\' + \'"\' + x[i].name + \'"\' + \':\' + \'"\' + x[i].value + \'"\' + \'}\');//将json字符串转换为json对象
a.push(searchformData); //将json对象放入数组中。
}
}
c = $.extend({}, a[0], a[1],a[2]);//用一个或多个其他对象来扩展一个对象,返回被扩展的对象。将a[0],a[1],a[2]的内容整合到{}中,
不足之处在于,数组长度为多少(searEle的个数),这里就需要手动添加多少。
$("#cusTable").bootstrapTable("refresh", {
query: c
});
}


变量 x:

变量c:和form2js中的searchformData一样,json数据格式。

以上是关于form2js的使用(续BootstrapTable)的主要内容,如果未能解决你的问题,请参考以下文章