css渐变
Posted 陌一一
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css渐变相关的知识,希望对你有一定的参考价值。

1. 线性渐变(是从一个方向到另一个方向的渐变)
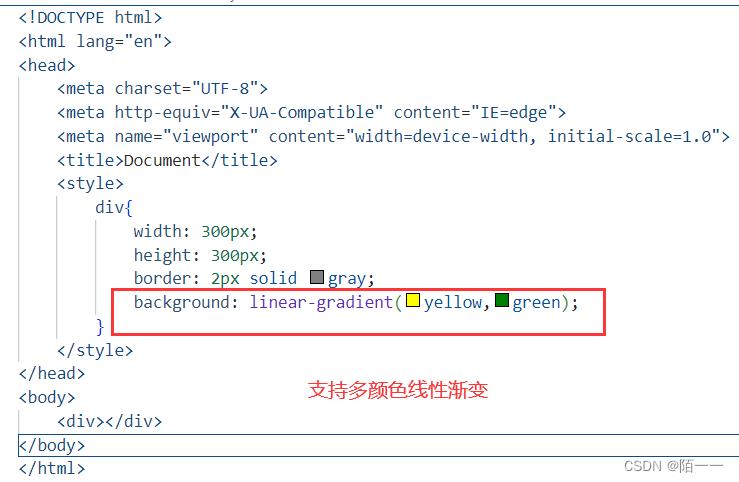
属性值:background:linear-gradient(颜色)
✍默认值:从上到下线性渐变:
代码:

结果:

✍ 属性延伸:
(1)改变渐变方向:
从下到上:background:linear-gradient(to top yellow,green)
从左到右:background:linear-gradient(to right yellow,green)
从右到左:background:linear-gradient(to left yellow,green)
从左上到右下:background:linear-gradient(to bottom right yellow,green)
(2)改为任意角度的渐变
属性:background:linear-gradient(50deg yellow,green)
含义是:从红色到绿色50°渐变;
0°渐变是:红色从下到上渐变为绿色;90°是从左到右;180°是从上到下;270°是从右到左
2. 径向渐变(从一个小点到四周的渐变)
属性:background:radial-gradient(颜色值)
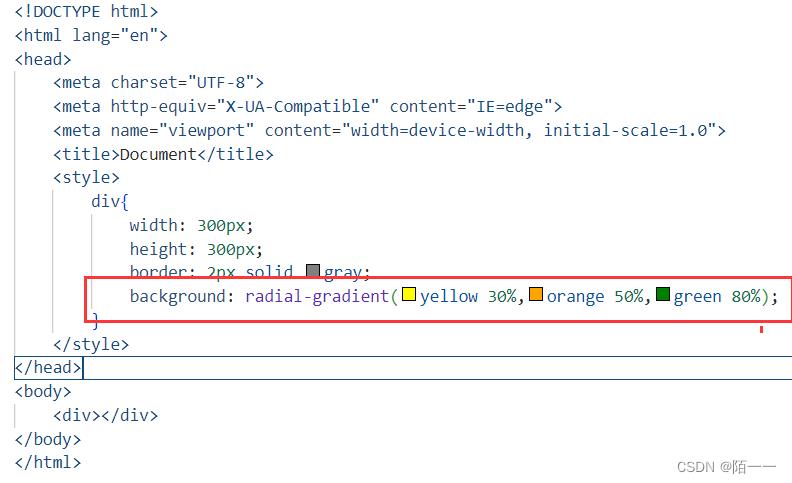
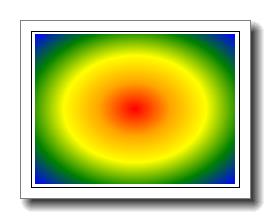
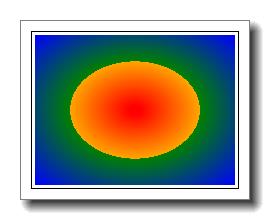
(1)不规则颜色渐变:background:radial-gradient (yellow 30%,orange 50%,green 80%)
代码:

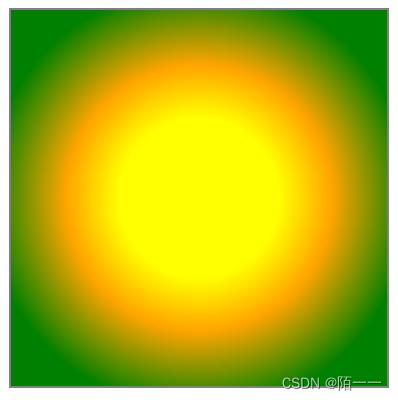
结果:

这个百分比的含义是,拿上面的代码说明:黄色到盒子30%的位置开始渐变为橙色,30%以前不渐变都是黄色,橙色从50%的位置开始渐变为绿色,80%以后都是纯绿色。
还有一个极端一点的:background:radial-gradient(red 50%,bule 50%)
含义是:红色从50%位置开始渐变,而50%以后都是蓝色,所以从50%-50%之间没有渐变,所以两个纯色的圆,前50%是红色,后50%是蓝色。
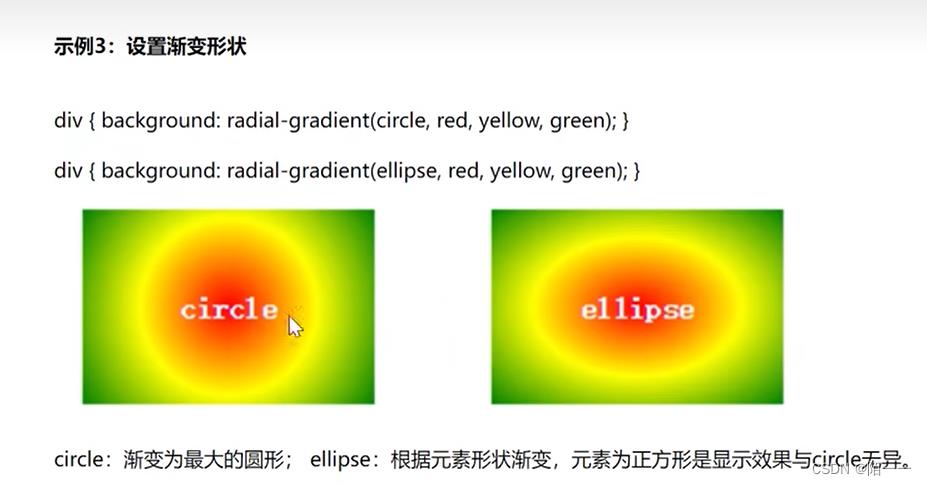
(2)设置渐变形状

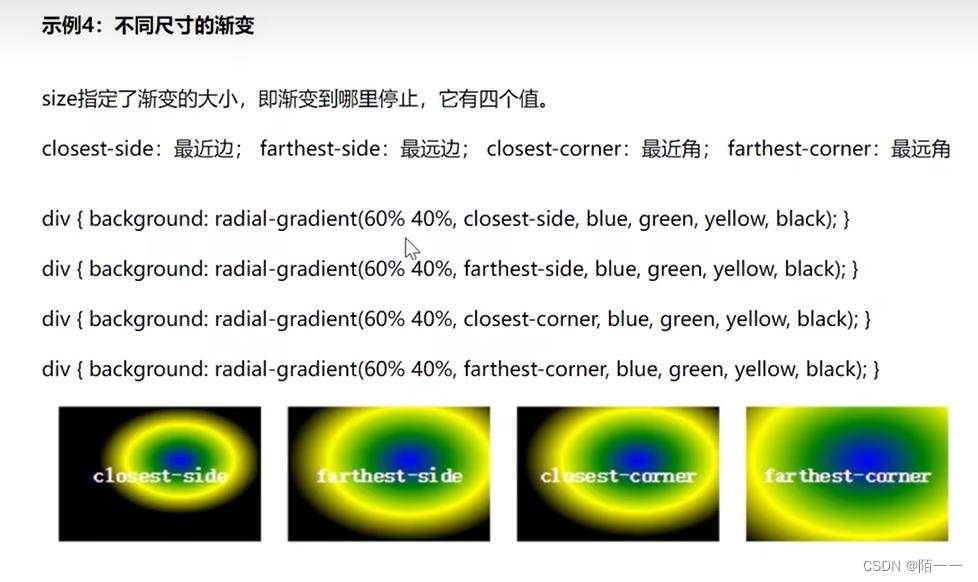
(3)改变中心点的位置和改变渐变的大小

x轴60%,y轴40%的位置,坐标原点在左下角,,,
如果属性不好用了,可以在前面加:“-webkit-”(google浏览器特定的格式,其他浏览器可以去百度查查)

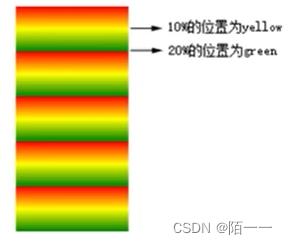
3. 重复渐变
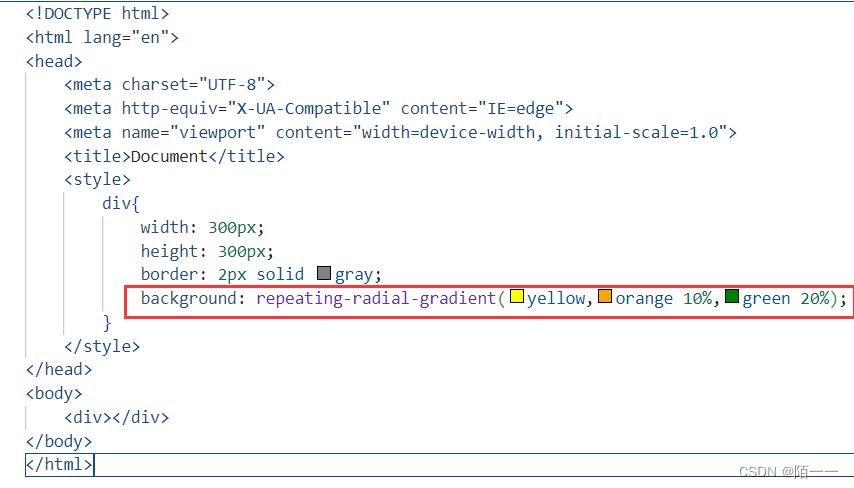
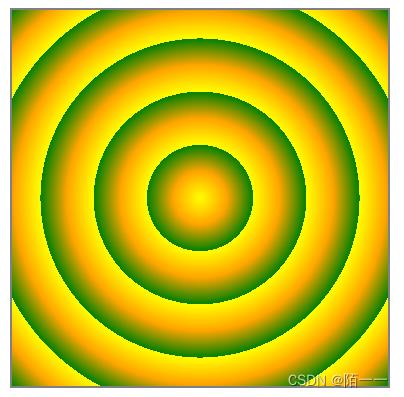
图示:


代码:

结果:

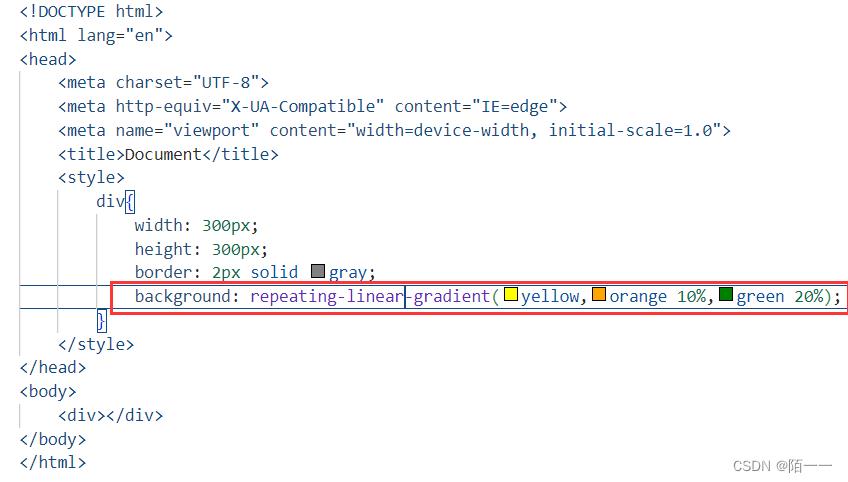
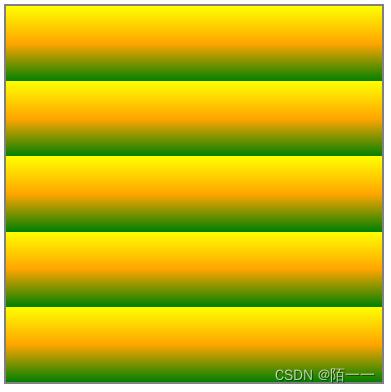
代码:

结果:

4.太极小练习:
用到“::before”和“::after”伪元素,和线性渐变的知识:
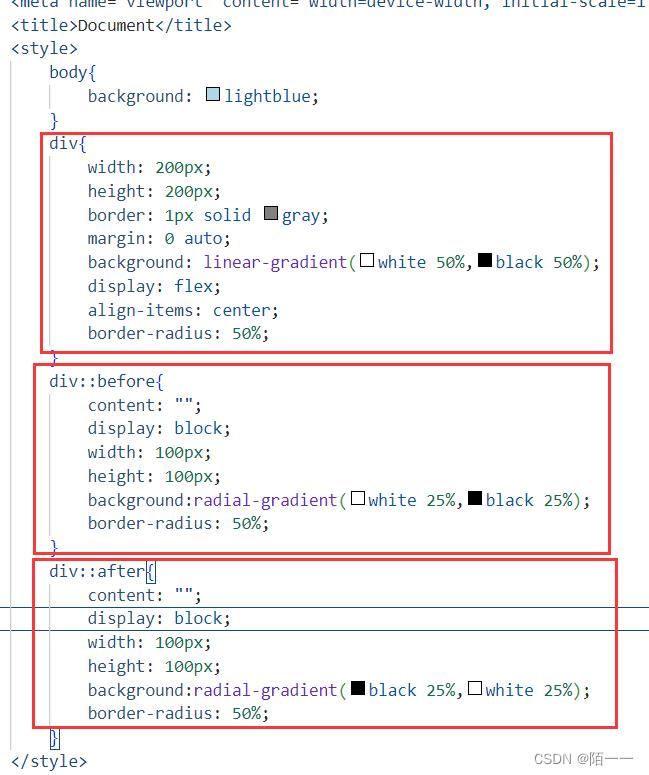
代码:

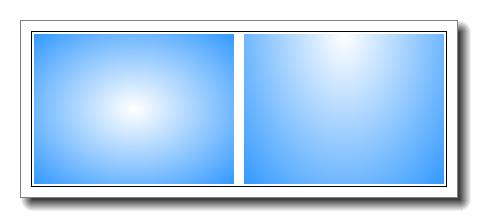
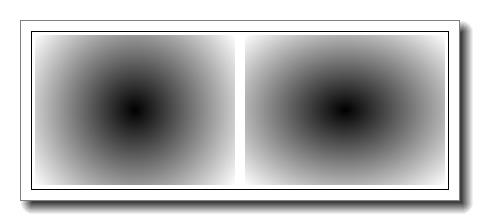
结果:

CSS3 渐变 — 径向渐变
HTML5学堂(码匠):有了解上周CSS3线性渐变的大家想必能很快掌握CSS3的径向渐变,两者的实现方法大同小异,但CSS3的径向渐变比线性渐变稍微复杂些,颜色不再沿着一条直线轴变化,而是从一个起点朝所有方向混合,属性参数也繁多复杂,不过别担心,下面会为大家详细介绍。
本文主要内容
1. 径向渐变简介
2. 径向渐变属性与参数
3. 径向渐变基本用法
1、径向渐变简介
CSS3径向渐变,是一种从起点到终点颜色从内到外进行圆形渐变,就像从中间点向四周方向拉伸一样。CSS3径向渐变不再像线性渐变那样沿着一条直线进行过度,而是以圆形或椭圆形进行渐变是圆形或椭圆形渐变,是从一个起点向所有方向渐变。
2、径向渐变属性与参数
radial-gradient(position, shape size, start-color, stop-color)
position:定义圆心位置;
shape size:由2个参数组成,前者shape定义圆形或椭圆形,后者size定义大小;
start-color:设置开始的颜色;
stop-color:设置结束的颜色;
position、shape size可选可不选,如果没有进行设置,表示该参数采用默认值。
start-color和stop-color为必须设置的参数,并且径向渐变同线性渐变一样可以设置多种颜色。
3、径向渐变基本用法
3.1 定义圆心位置position
position用于定义径向渐变的圆心位置,属性值跟background-position属性值相似。可以通过px、em、百分比设置,也可以使用关键字设置,这一点与线性渐变的设置方式是一致的,如:top上方、top-right右上方等等。如下示例:
<style type="text/css">
div {
width: 200px;
height: 150px;
color: #fff;
line-height: 150px;
text-align: center;
}
.radial{
margin-bottom:10px;
background:-webkit-radial-gradient(#fff, #39f);
}
.radial-a{
background:-webkit-radial-gradient(top, #fff, #39f);
}
</style>
<body>
<div class="radial"></div>
<!-- 定义圆心位置 -->
<div class="radial-a"></div>
</body>
效果如下:

3.2 定义形状shape与定义大小size
shape取值:cricle 将径向渐变为圆形 | ellipse 将径向渐变为椭圆形
.raidal-circle {
background:-webkit-radial-gradient(circle,#000,#fff);
}
.raidal-ellipse {
background:-webkit-radial-gradient(ellipse,#000,#fff);
}
效果如下:

定义大小size
size主要用于定义径向渐变的结束形状大小。
closet-side 指定径向渐变的半径长度为从圆心到离圆心最近的边
closest-corner 指定径向渐变的半径长度为从圆心到离圆心最近的角
farthest-side 指定径向渐变的半径长度为从圆心到离圆心最远的边
farthest-corner 指定径向渐变的半径长度为从圆心到离圆心最远的角
.raidal-closest-side {
background:-webkit-radial-gradient(circle closest-side,#000,#fff);
}
.raidal-closest-corner {
background:-webkit-radial-gradient(circle closest-corner,#000,#fff);
}
.raidal-farthest-side {
background:-webkit-radial-gradient(circle farthest-side,#000,#fff);
}
.raidal-farthest-corner {
background:-webkit-radial-gradient(circle farthest-corner,#000,#fff);
}
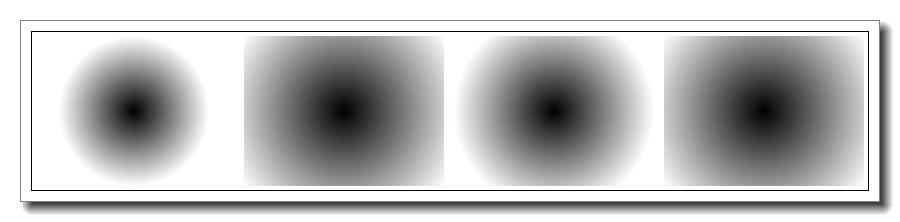
效果如下:

3.3 开始颜色start-color和结束颜色stop-color
start-color设置开始颜色
stop-color设置结束颜色。
颜色可以为关键词、十六进制颜色值、RGBA颜色值等。径向渐变也接受一个颜色值列表,用于同时定义多种颜色的径向渐变。
.raidal-start-end {
background:-webkit-radial-gradient(red,orange,yellow,green,blue);
}
效果如下:

默认情况下,径向渐变颜色节点是均匀分布的,不过我们也可以为每一种颜色添加百分比来控制颜色的分步,方法与线性渐变相同。
.raidal-start-end-a {
background:-webkit-radial-gradient(red 4%,orange 46%,yellow 5%,green 20%,blue);
}
效果如下:

小结
为了方便学习,建议使用主流浏览器进行demo书写,这样可以避免书写大量的兼容代码,但是在实际开发中,为了兼容,各个浏览器的前缀是必须考虑的。
相关文章推荐:
↓↓↓
以上是关于css渐变的主要内容,如果未能解决你的问题,请参考以下文章