vue-插件 引用ali.JS,
Posted MR崔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-插件 引用ali.JS,相关的知识,希望对你有一定的参考价值。





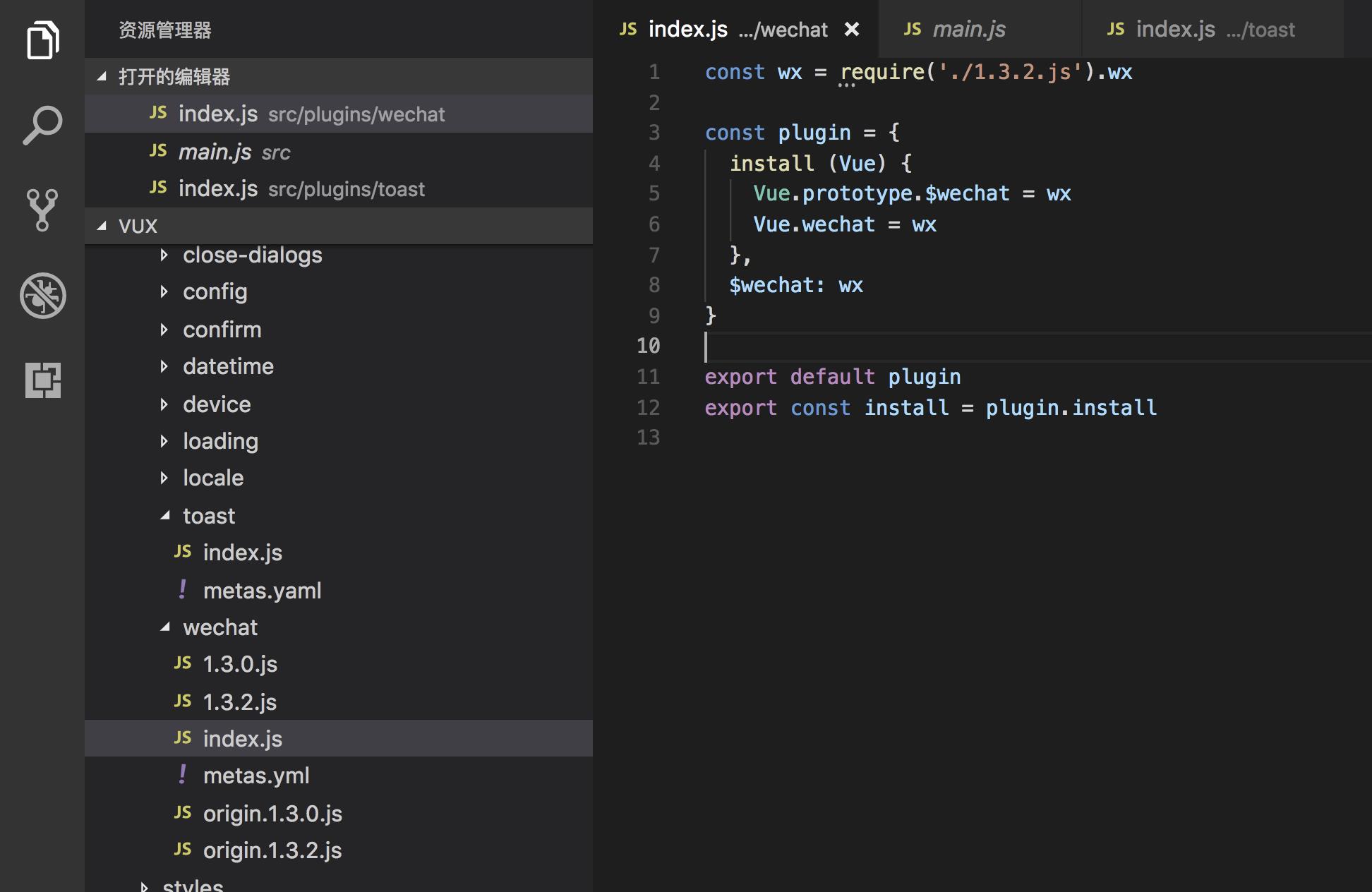
const wx = require(\'./1.3.2.js\').wx
const plugin = {
install (Vue) {
Vue.prototype.$wechat = wx
Vue.wechat = wx
},
$wechat: wx
}
export default plugin
export const install = plugin.install

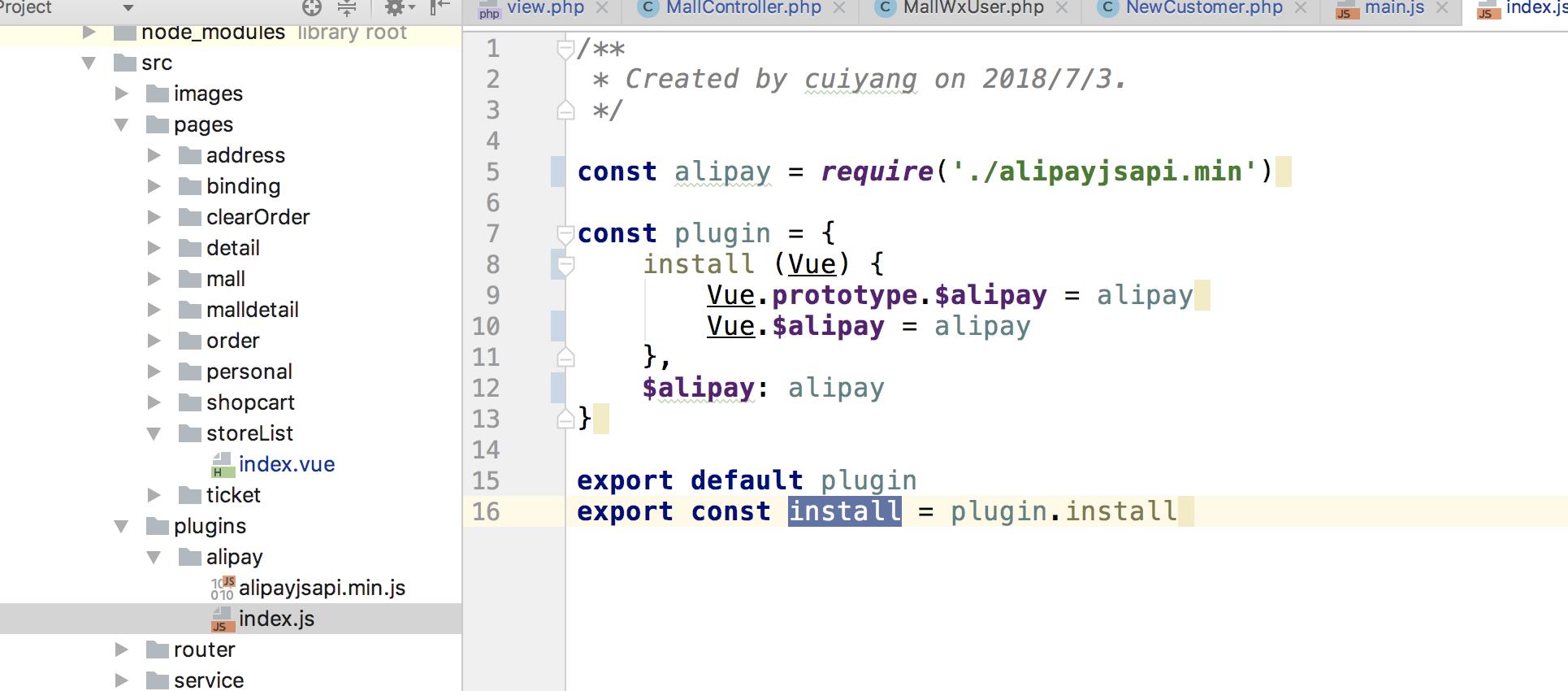
/**
* Created by cuiyang on 2018/7/3.
*/
const alipay = require(\'./alipayjsapi.min\')
const plugin = {
intall(){
Vue.prototype.$alipay = alipay
Vue.alipay = alipay
},
alipay: alipay
}
export default plugin
export const install = plugin.install

以上是关于vue-插件 引用ali.JS,的主要内容,如果未能解决你的问题,请参考以下文章