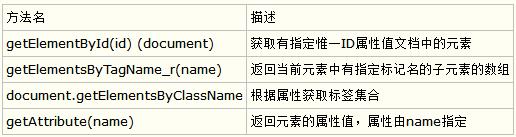
1.访问节点: 通过Document.getElementByXXX()获得一个指定节点-->再通过以下属性节点访问节点:
第一部分:节点属性
a:parentNode 返回节点的父节点
b:childNodes 返回子节点集合,可以for循环遍历
c:firstChild 返回节点的第一个子节点, 空白内容算第一个文本节点
d:lastChile 返回最后一个子节点 同上
e:nextSibling 返回下一个节点 空白内容算第一个文本节点
f:previousSibling 返回上一个节点 同上
第二部分:元素属性
a:firstElementChild 第一个是元素的子节点,避开空节点
b:lastElementChild 最后一个是元素的子节点,避开空节点
c:nextElementSibling 下一个是元素的弟节点,避开空节点
d:previousElementSibling 上一个是元素的兄节点,避开空节点
第三部分:操作节点的属性
a:getAttribute("属性名字") 获得属性的值
b:setAttribute("属性名字","属性值") 用来设置属性的值
节点分很多种:常规: 标签节点 属性节点 文本节点
nodeType 1 2 3
nodeName 标签名 属性名 #text
nodeValue null 属性值 文本内容
对应的: Element Attribute Text
考虑浏览器兼容 用 || 例如:var node=node.firstChild || node.firstElementChild;
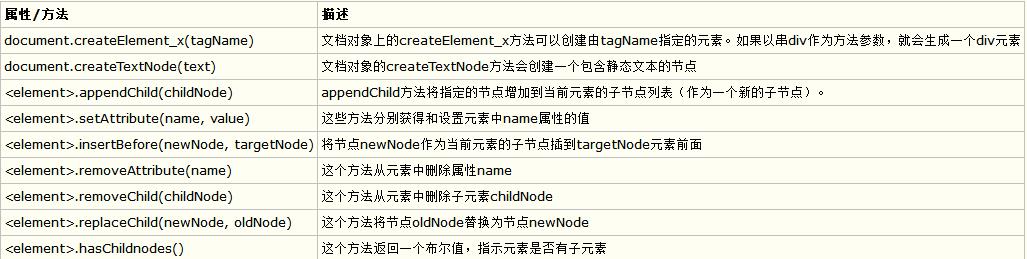
2.创建和访问节点
a:createElement(TagName) 创建一个节点
b:FatherNode.append(ChildNode) 添加子节点到父节点的末尾
c:insertBefore(A,B) 将A节点添加到B节点之前
d:cloneNode(Node) 复制指定的节点,返回新节点
3.删除和替换节点
a:removeChild(TagName) 操作删除某个父节点的指定子节点
b:replaceChild(newChild,oldChild) 替换某个父节点的指定子节点为新的子节点
4.操作节点样式
a:获取并修改 style属性 例: 获取节点 .style.color="red"; 说明:获取的是内部样式的style属性
b:获取并修改 className属性 例: 获取节点 .className="myClass";
c:获取外部样式style属性
语法:元素.currentStyle.样式属性; IE浏览器支持
语法:document.defaultView.getComputedStyle(元素,null).属性; 非IE浏览器支持
5.获取元素位置 一般是只读属性
参考:http://www.w3school.com.cn/jsref/dom_obj_all.asp
例子:document.offsetHeight 获取元素的高度
注意:兼容性问题,获得滚动条时:document.documentElement.scrollTop || document.body.scrollTop
6.补充:
onclick事件除了直接放在 input标签内 还可以 : 事件源.onclick=function(){JS代码};
滚动条事件 window.onScroll = function(){};