VueCannot set reactive property on undefined,null,or primitive value:undefined
Posted No8g攻城狮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueCannot set reactive property on undefined,null,or primitive value:undefined相关的知识,希望对你有一定的参考价值。
一、背景描述
技术栈:vue + element
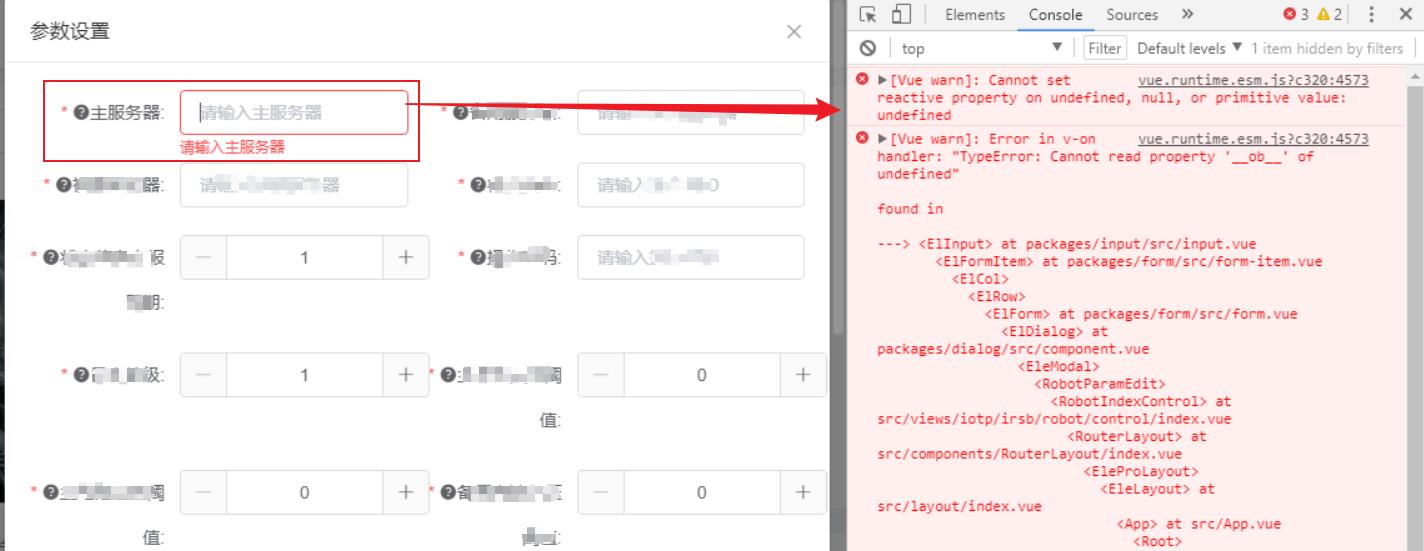
报错内容:Cannot set reactive property on undefined, null, or primitive value:undefined
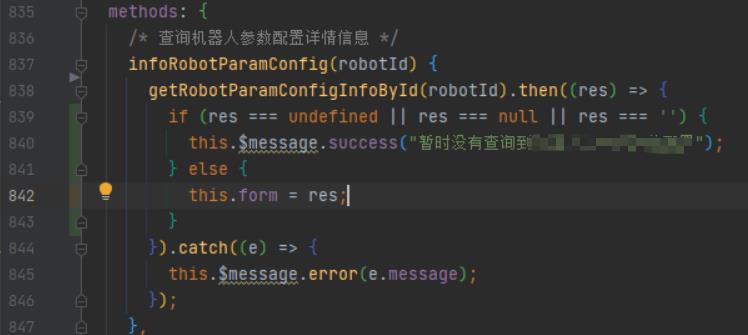
如下图所示:

二、报错原因
根据报错内容翻译一下,就是不能对 undefined,null 或者原始值为 undefined 的属性设置值。大白话就是不能对字段为 undefined,null 进行赋值,vue 是双向数据绑定。
总的来说,我们就是不能对未知的对象进行渲染。
为什么会出现这个错误内容呢?
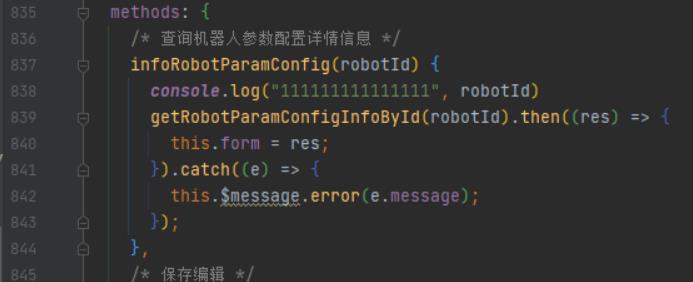
在我的代码中主要是点击某一个按钮后弹窗显示出来的页面在渲染之前会先调用API进行数据查询,根据查询到的内容渲染到页面,但是API接口返回的数据为空,然后把这个空对象赋值给了已经有初始化值的form 了,在form进行渲染的时候就会出现这个错误。每次输入值都会报这样的错误。
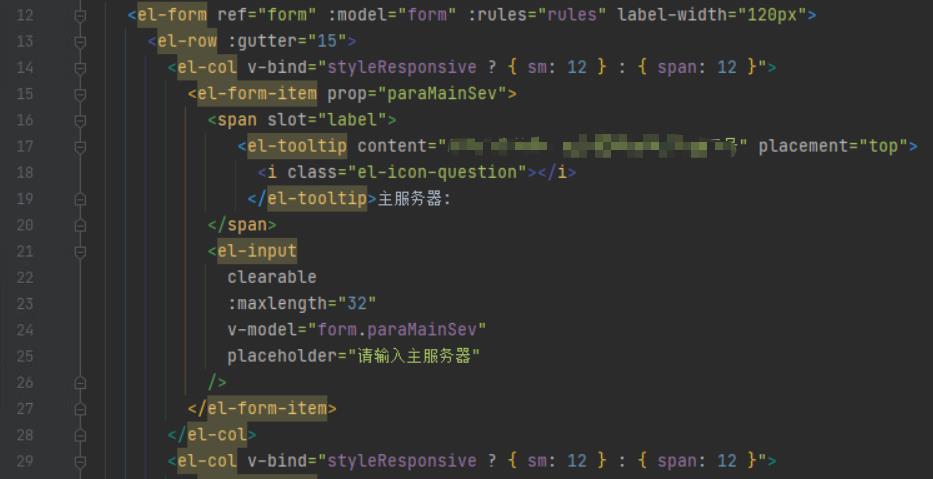
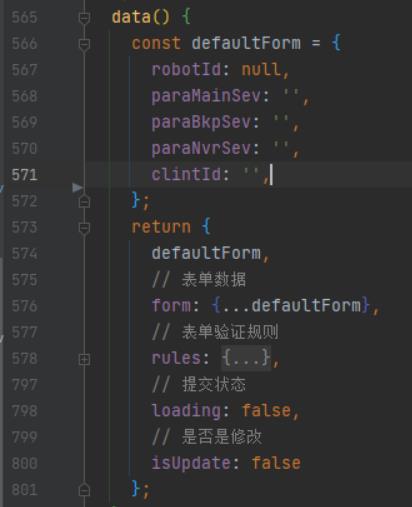
关键的报错代码如下:



其他可能出现此报错内容的原因还有:
v-model绑定的数据
<el-form-item label="公司名称">
<el-input v-model="form['名称']"></el-input>
</el-form-item>或者一整个表单:model 绑定的数据
<el-form :model="form" label-width="80px" v-if="usertype === 'candidate'">而本来的form在data中定义的应该是一个对象或默认值。
form 虽然初始化是个对象但是在挂载时被函数返回的数据给赋值了,比如:form = res.data; // 后台如果出错返回一个空值此时等于 form = ''
三、解决方案
对API返回的数据进行非空判断即可。以下为正确的代码:

完结!
Failed to reload /src/views/Leave.vueCannot destructure property 'default' of 'undefined
出现了一个vue错误,一开始以为是路由错了,后来经过排查发现不是,有点坑,记录巨坑,还贼难排查错误
首先怀疑路由错误,打断点,看是否生成路由(因为我这里用 的是动态路由),路由没问题
接着换个名字,放在别的parent路由下,发现还是有错误,清空本.vue,生成简单模板但是还是一样的名字,可以正常显示
所以问题应该出现在本.vue里面,那就可能是语法问题,从html、mounted、watch、methods排查都每问题,只剩一个data
排查data,逐块注释,发现问题,语法错误
showDetailModal=false 修正 showDetailModal:false
大师我悟了,初级工程师和高级之间的跨越就是高级能快速定位错误,解决问题
以上是关于VueCannot set reactive property on undefined,null,or primitive value:undefined的主要内容,如果未能解决你的问题,请参考以下文章