小程序中使用echarts(硬货,全网最详细教程!)
Posted A N520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序中使用echarts(硬货,全网最详细教程!)相关的知识,希望对你有一定的参考价值。
echarts是一个基于JS的数据可视化图标库,它提供了直观,生动,可交互,可个性定制的数据可视化图表。一般在vue中会使用到,并且官网也详细的说明了如何在vue中使用,但是今天我想来探讨的是,如何在微信小程序中使用echarts:
官网中介绍到:echarts-for-weixin 项目提供了一个小程序组件,用这种方式可以方便地使用 ECharts。
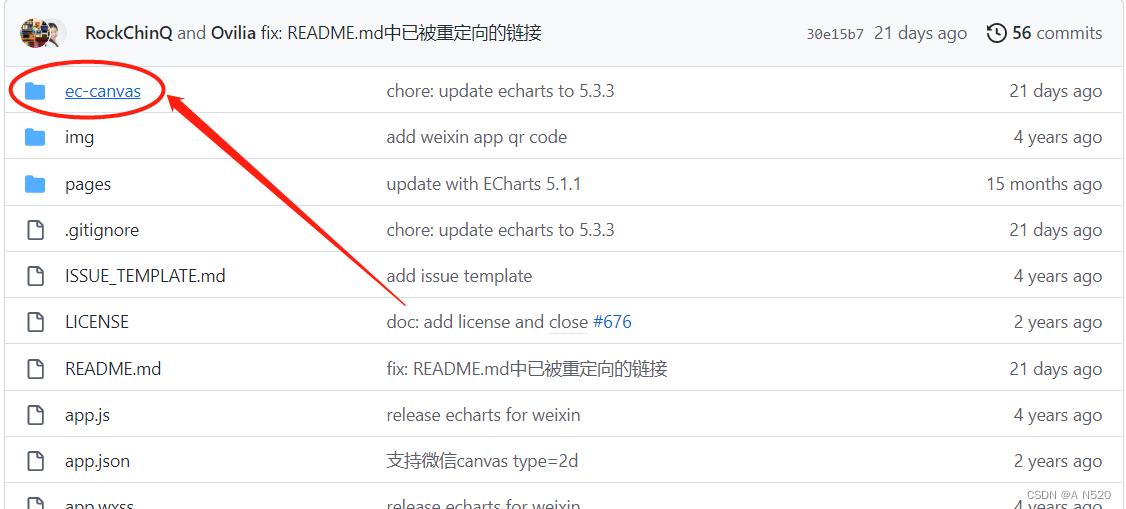
可以点击上方链接,到官网指定的地址下载图中圈中的项目ec-canvas

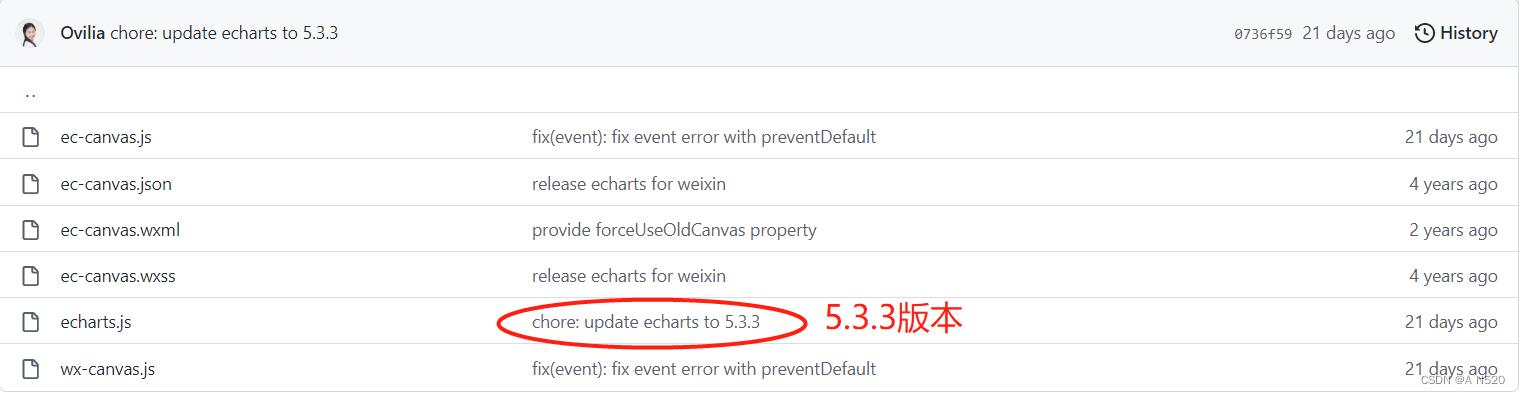
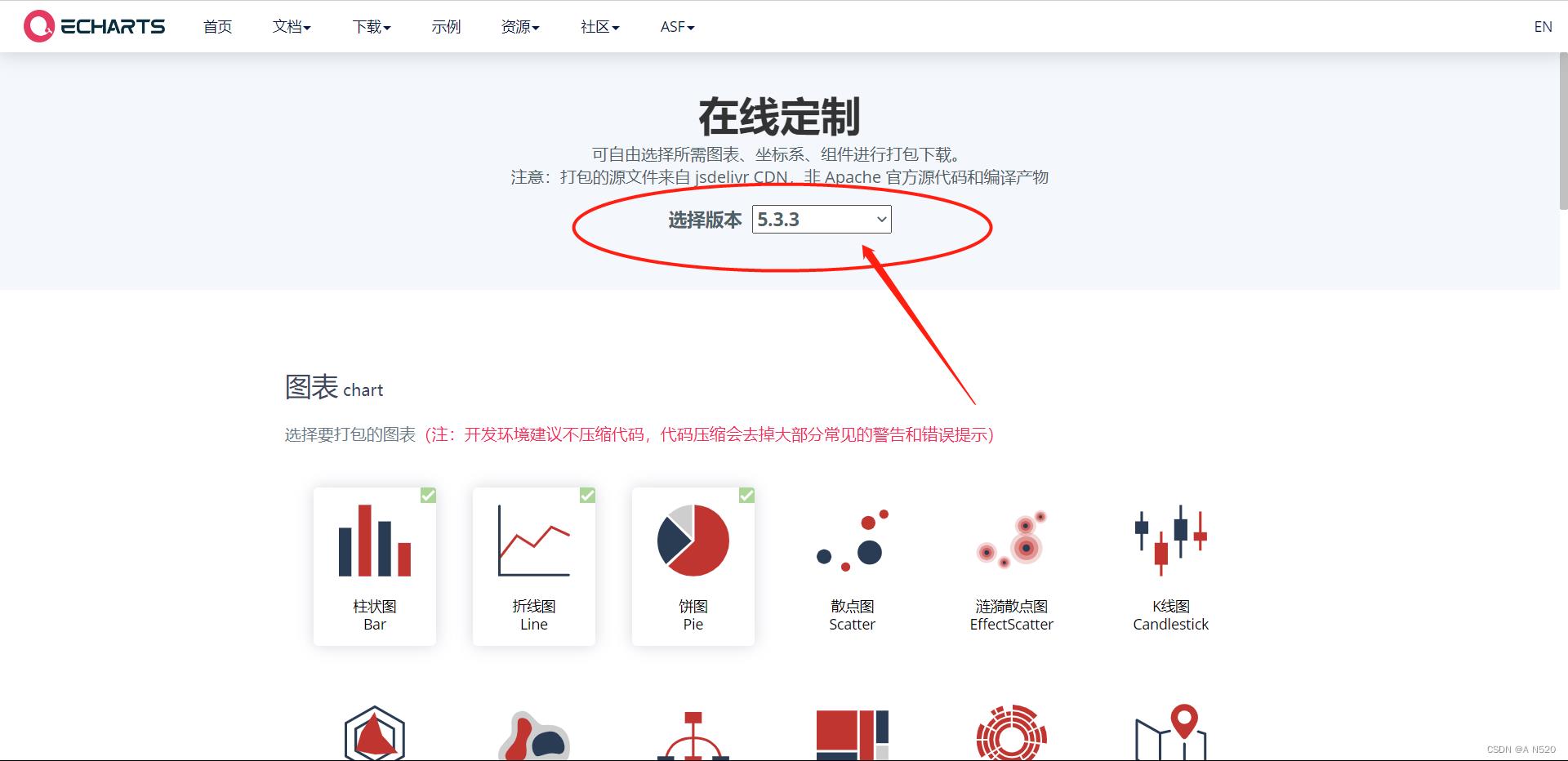
然后就是把这个项目下载自己的电脑上,但是这里有一个非常重要的一个点,决定你的图表是否能够出来,在我下面这张图中圈的位置,一定要注意自己下的是哪个版本,因为echarts.js很大,一般使用的话,都直接在官网定制,小程序中不会放很多echarts图表,否则整个项目太大了,会跑不起来的。

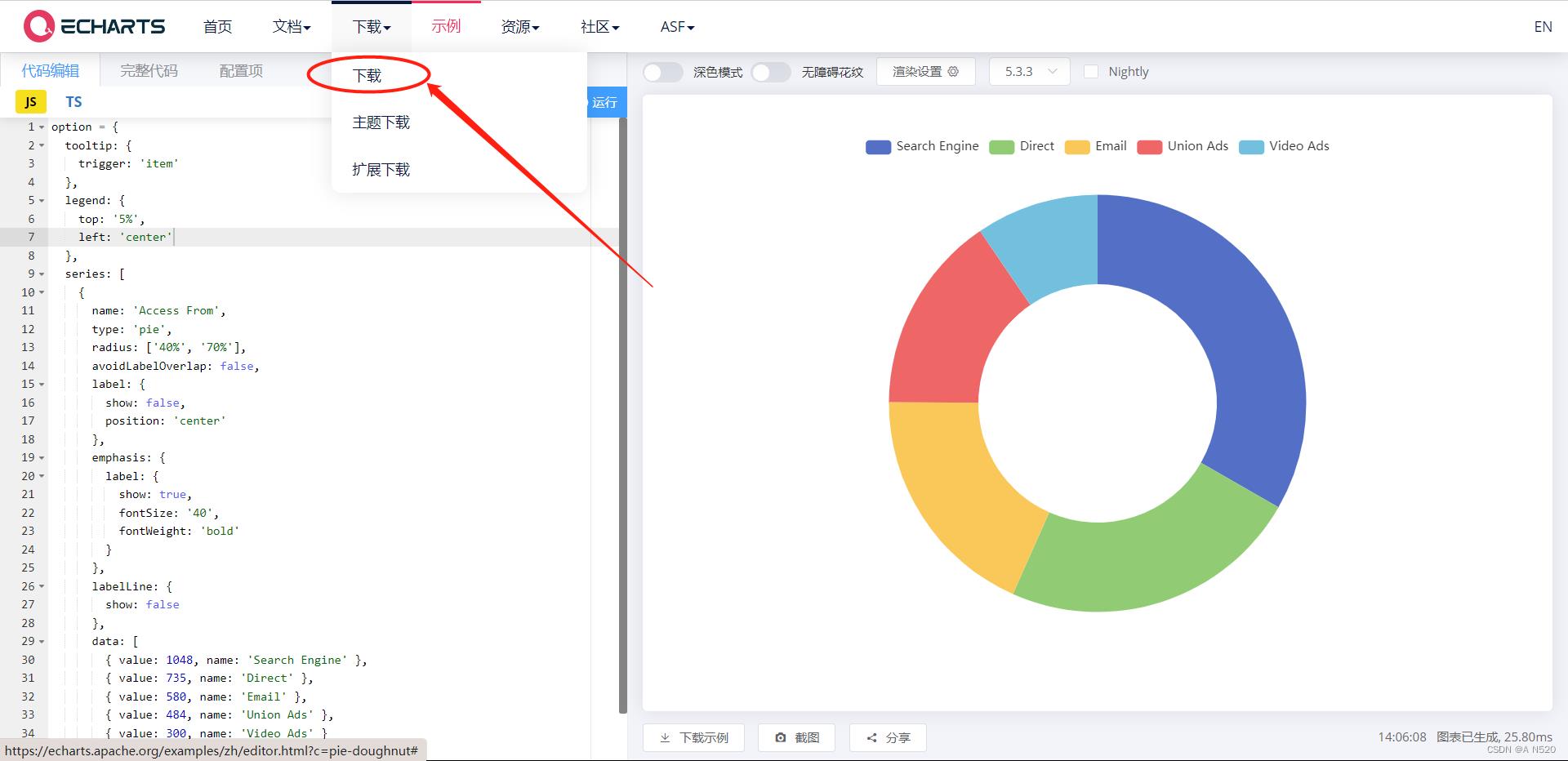
定制自己需要的图形:接下来就是找到官网,去定制自己需要的图表(官网地址不用我再说了吧,百度也能找到的)。

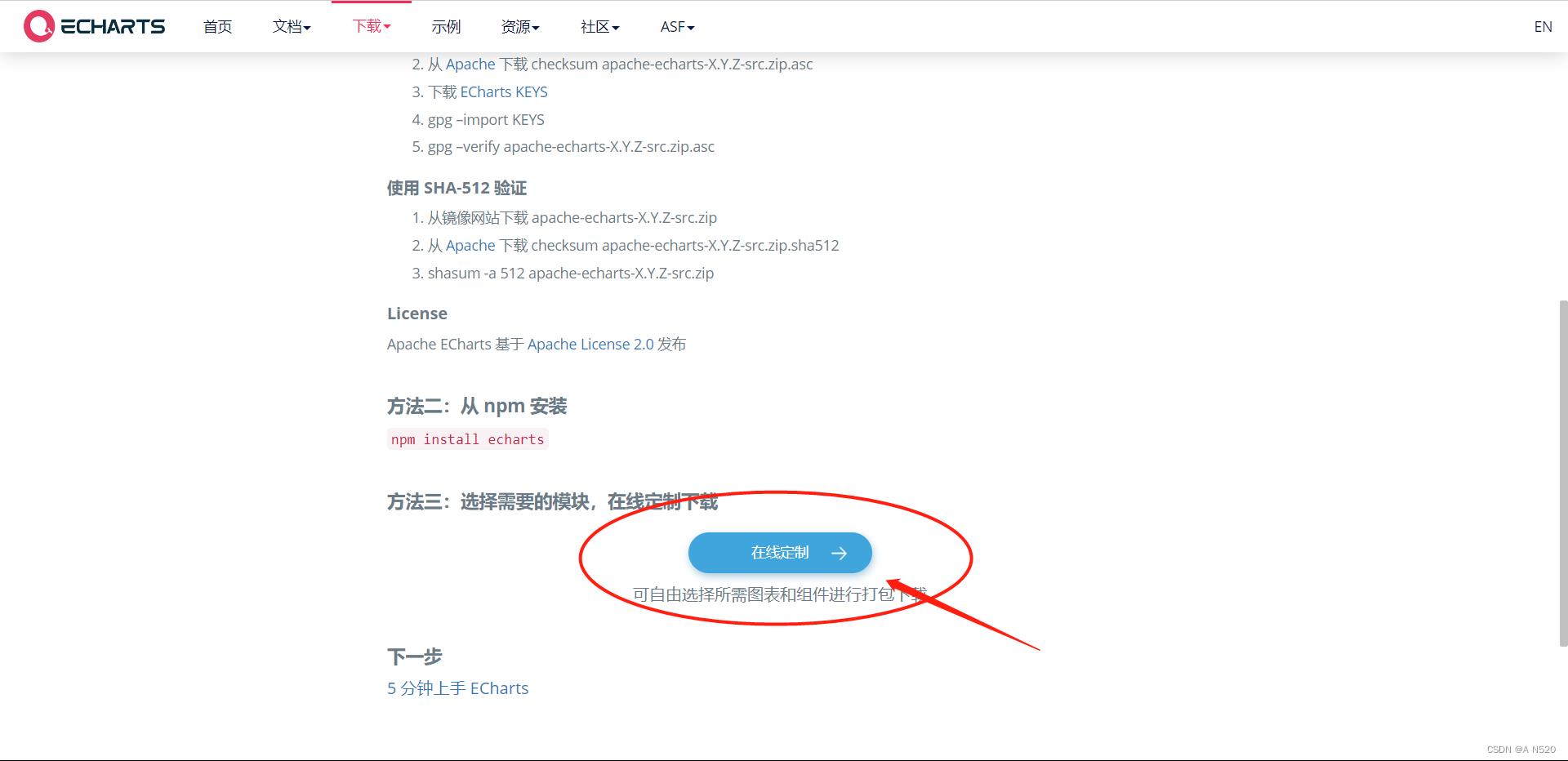
点击下载,进入定制页面 :往最下面翻,方法三:在线定制

在这个页面选择你需要的东西,注意!注意!注意!,这里的选择版本,必须和上面下载的ec-canvas中的echarts.js的版本对应,必须!必须!必须!本人当初就是吃了这个亏,嘤嘤嘤~,选择完成后,翻到最下面点击下载按钮。

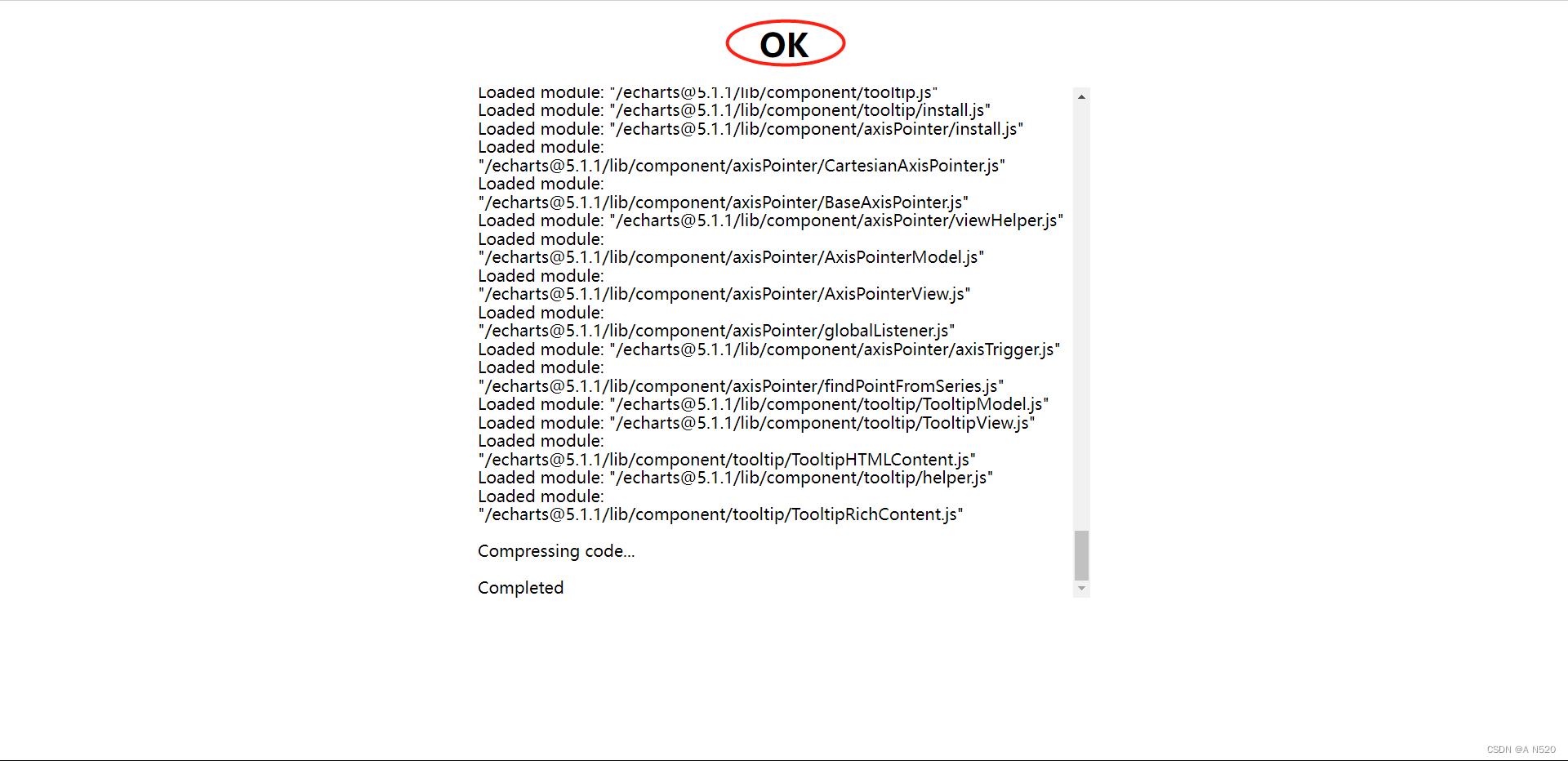
然后你就会再开一个窗口下载一个文件,这时候就等着就好了。等到OK了,说明下载好了

找到你下载的文件:echarts.min.js

准备工作都做好了!!!接下来的都是重点
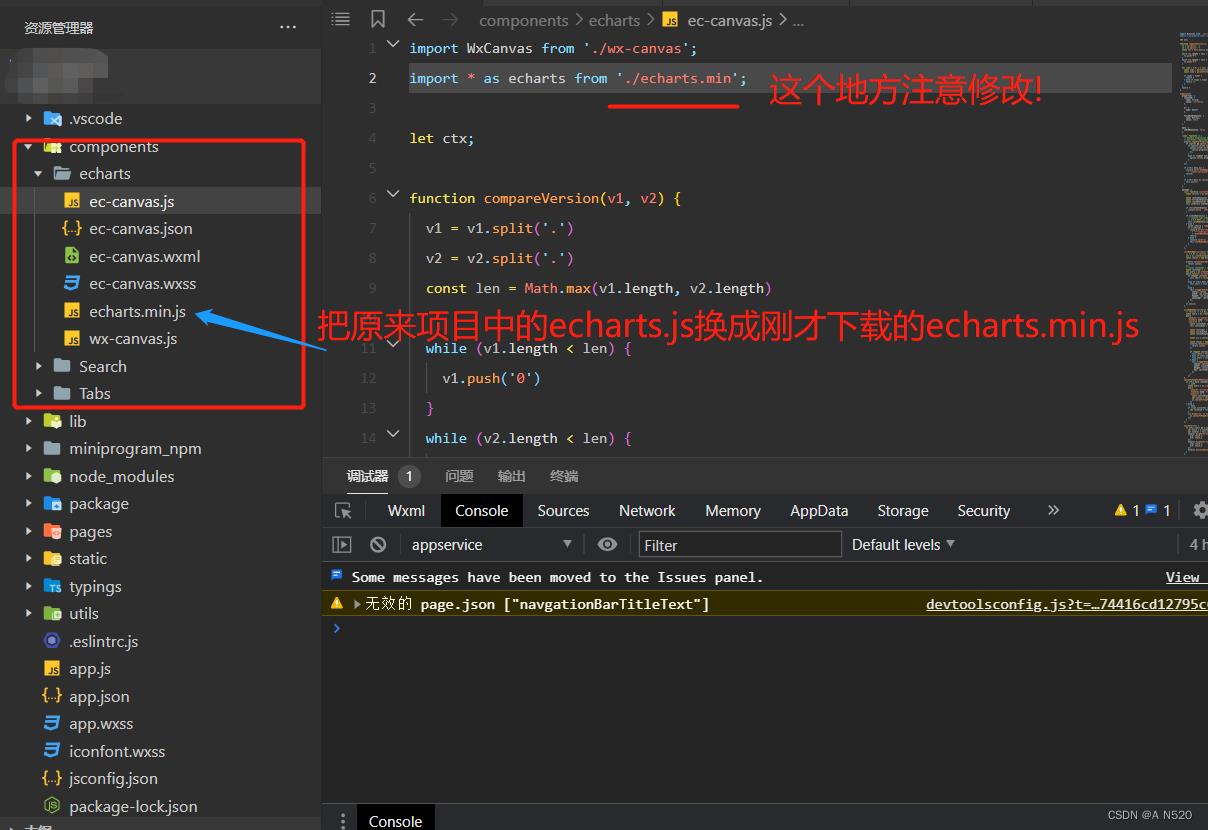
接下来就开始往你的小程序里面植入了。你可以自己新建一个components,把echarts这个目录放进去,原目录中的echarts.js删了不要,太大了,换成上一步下载的echarts.min.js,还有一点注意的就是ec-canvas.js的import引入的是原来的echarts.js文件,你需要自己改成刚才下载的文件

然后在你需要引入echarts的文件中开始操作,拿我的文件来说吧,我要在fb这个目录里引入echarts图表

js文件:import引入的还是刚才下的文件,看你自己放在哪里的,自己去找位置
import * as echarts from "../../../../../components/echarts/echarts.min"
function initChart(canvas, width, height, dpr)
const chart = echarts.init(canvas, null,
width: width,
height: height,
devicePixelRatio: dpr
);
canvas.setChart(chart);
var option =
backgroundColor: 'rgba(255,255,255,0.8)',
tooltip:
trigger: 'item'
,
legend: //显示图例
show: true,
top: '5%',
left: 'center'
,
series: [
label:
normal:
fontSize: 14
,
type: 'pie',
center: ['50%', '60%'],//位置
radius: ['20%', '30%'],//圈大小
data: [//每一项
value: 3,
name: '数字农业 3个'
,
value: 2,
name: '体育产业 2个'
,
value: 7,
name: '乡村新业态 7个'
,
value: 3,
name: '其他产业 3个'
]
]
;
chart.setOption(option);
return chart;
在data里写:
data:
ec:
onInit: initChart
,
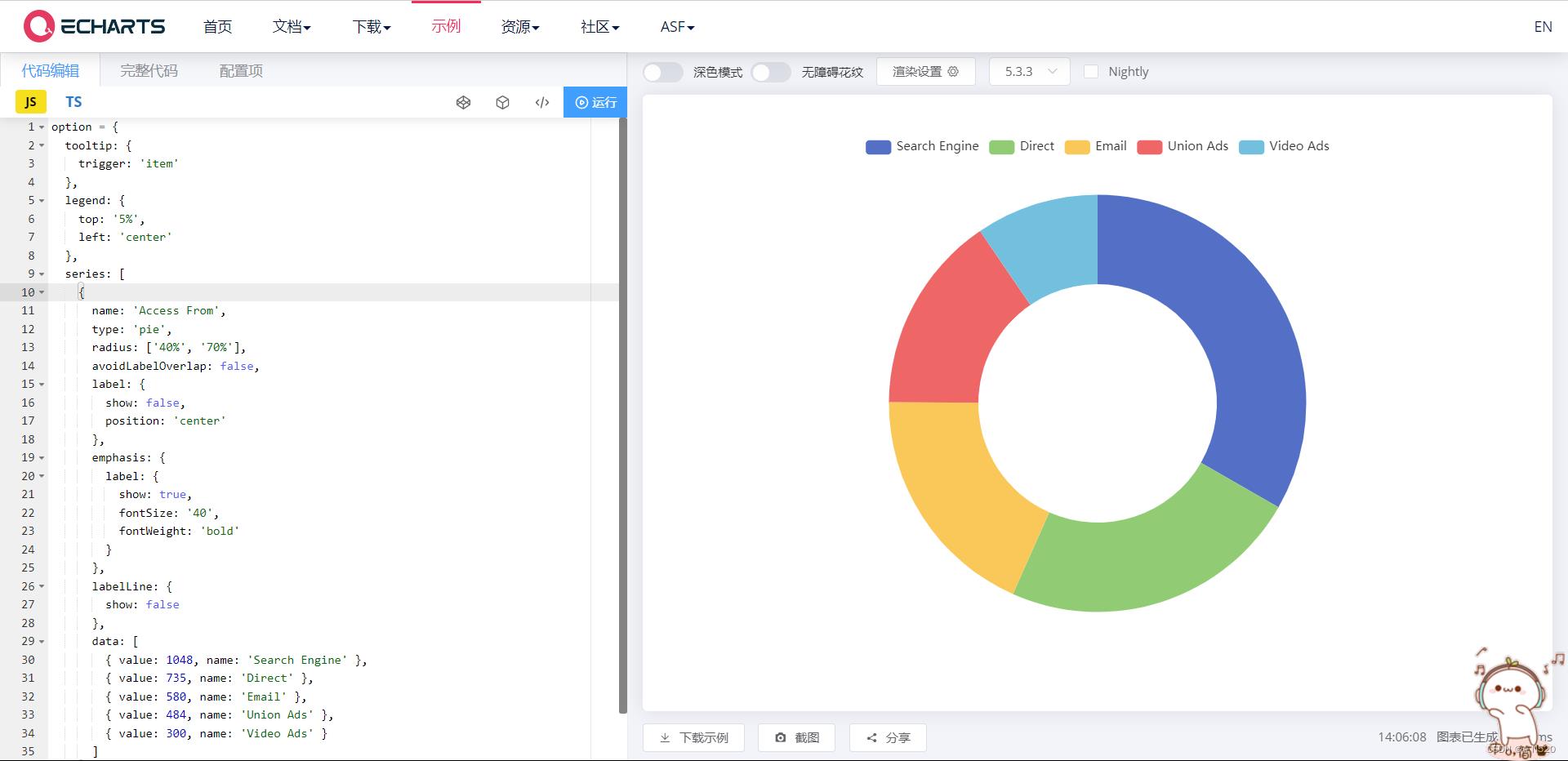
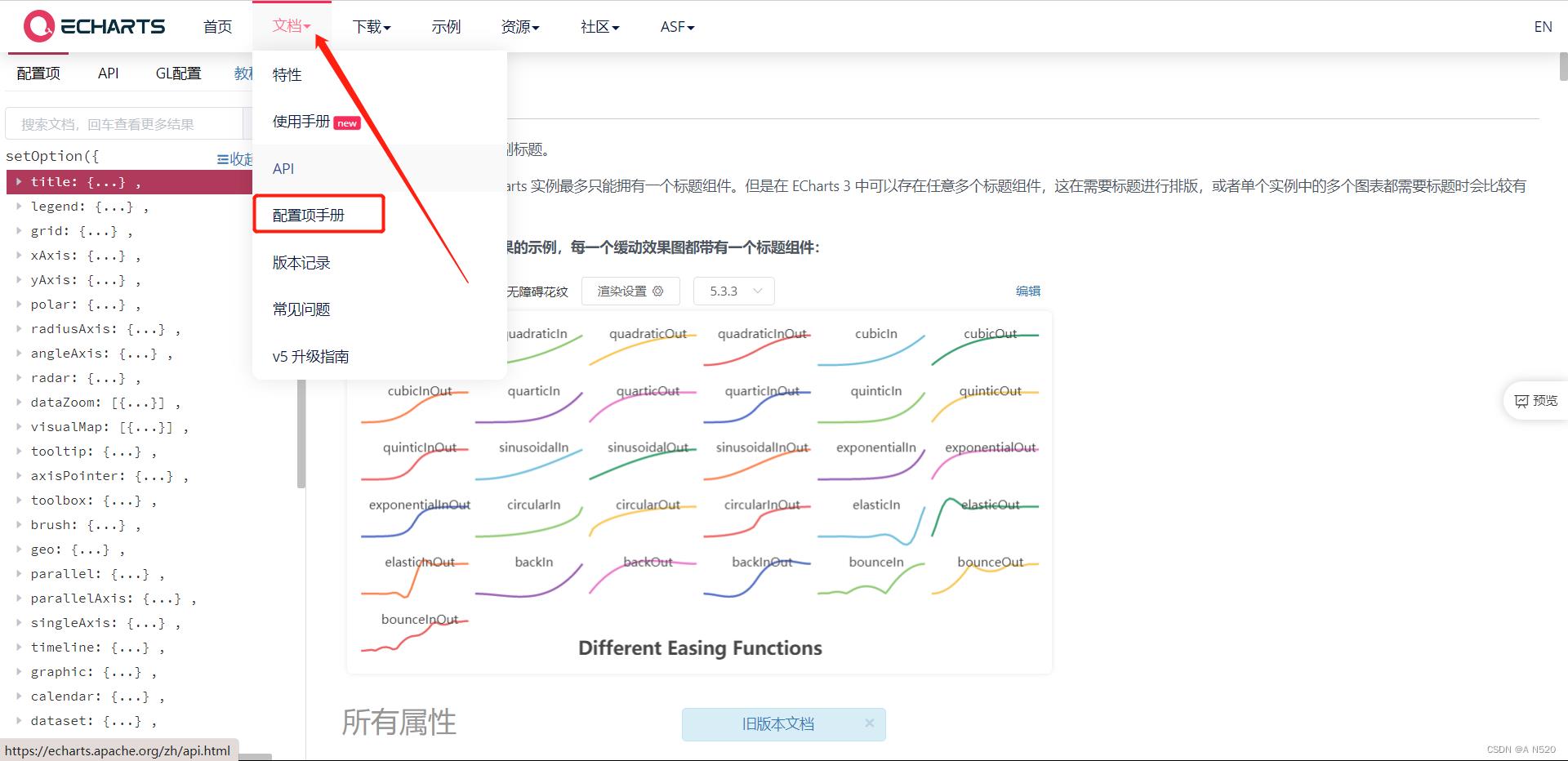
,所有的操作都在option中,需要其他的设置的话,你就可以在echarts中找一个实例比如下面这个:饼图的所有操作也是在option中,打开文档==>配置项手册,在里面找你需要的方法啥的


JSON文件:这里看清楚引入的是目录中的ec-canvas.js
"component": true,
"usingComponents":
"ec-canvas":"../../../../../components/echarts/ec-canvas"
WXML文件:这里的ec是组件对象,对应着js文件里data的ec
<view class="ec-container">
<ec-canvas canvas-id="echart-pie" ec="ec"></ec-canvas>
</view>wxss文件:
.ec-container
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100vw;
height: 30vh;
ec-canvas
width: 100%;
height: 100%;
这样就可以了:

如果还是没有出来的的话,再按着我上面说的看看,哪里漏了还是什么,这应该是全网最详细的啦!!!
看完全网最详细postman使用教程,工作直接上手!

用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。
使用
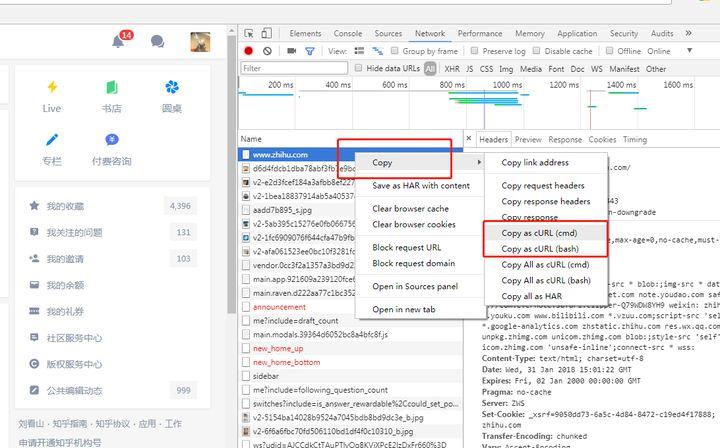
最简单的方法就是直接在浏览器中复制 Copy as cURL ,然后把数据导入 postman,然后 send ,收工。
我们这里拿 知乎首页 举例

在对应的请求下复制 cURL
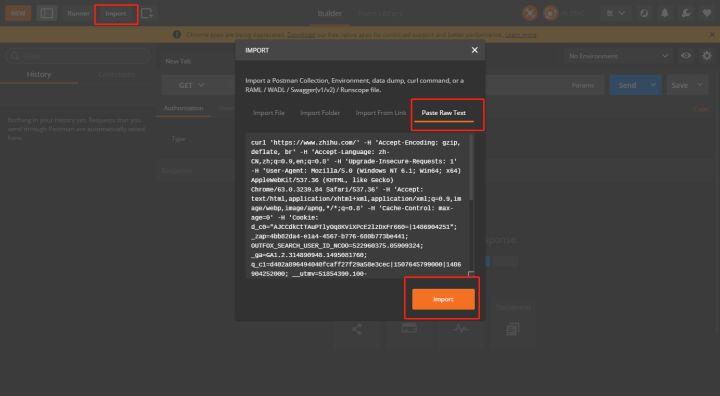
打开 postman , 点击左上角的 Import , 选择Paste Raw Text ,最后 Import,点击 send发送请求

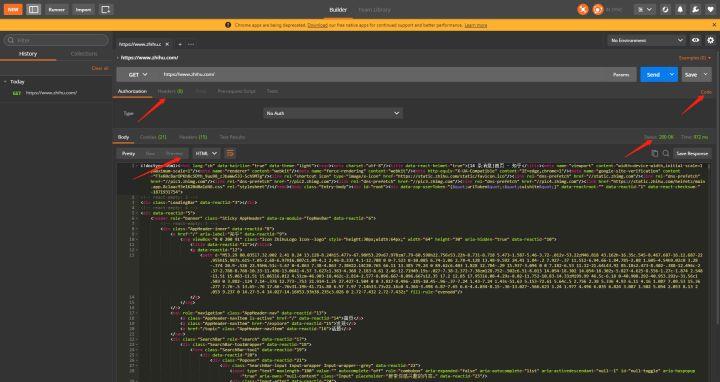
发送请求之后就可以查看了,如下图,标箭头的地方可以打开看更多。比如可以预览web界面,查看 Headers 信息,查看状态,复制代码。

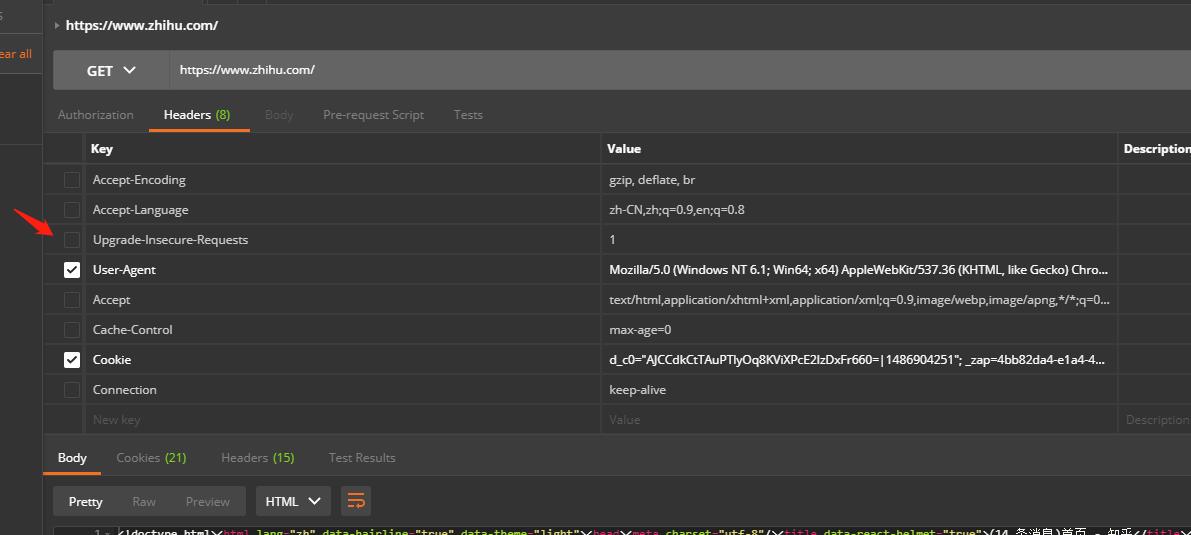
同时可以打开 Headers ,用来调试,哪些是需要的,哪些不需要

最方便的一点是,可以直接生成对应的编程语言,并复制,例如Python的requests方法:

好了,到这里 postman 的简单功能就说完了,他的全部功能当然不止这一点,更多的请关注公众号【软件测试小dao】免费领取哦
问题
在我的使用过程中,发现了 postman 的一些问题,如:导入错误,参数错误,请求失误。
导入错误
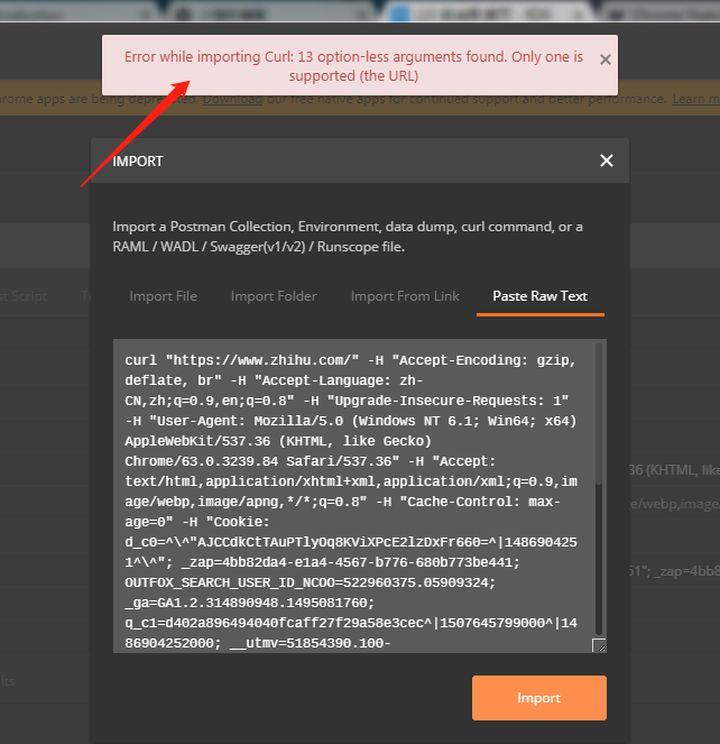
例如知乎这个例子,如果我们复制的是 Copy as cURL (cmd) ,可能你会遇到下面的错误

这个时候选用 Copy as cURL (bush) 就好了,具体原因是啥,我也不清楚。
参数错误
举个例子,今天在帮朋友查看 这个网站 的翻页,复制用postman打开, copy cURL 内容是
curl "https://www.crunchbase.com/v4/data/entities/organizations/56e40f50-97c7- 2a77-255d-1d97d5f30646/overrides? field_ids=^%^5B^%^22identifier^%^22,^%^22layout_id^%^22,^%^22facet_ids^%^22,^%^22title^%^22,^%^22short_description^%^22,^%^22is_locked^%^22^%^5D^&card_ids=^%^5B^%^22investments_list^%^22^%^5D" -H "cookie: _ga=GA1.2.35962729.1517412509; _gid=GA1.2.2072770006.1517412509; _vdl=1; _hp2_ses_props.973801186=^%^7B^%^22ts^%^22^%^3A1517412512548^%^2C^%^22d^%^22^%^3A^%^22www.crunchbase.com^%^22^%^2C^%^22h^%^22^%^3A^%^22^%^2Fsearch^%^2Fprincipal.investors^%^22^%^7D; __qca=P0-1969245879-1517412512628; D_IID=1B7344D2-1C8F-3327-8607-D786306444AE; D_UID=208F925B-3D1C-3491-A532-C82375EE187D; D_ZID=497DB63C-5101-3F49-BE35-1752A80F8DDA; D_ZUID=D89FCBAA-BF79-340C-BF55-B860768D0993; D_HID=57B19D5F-5069-3A82-94CB-D42821D1CD10; D_SID=123.120.141.63:bXaeU41PWi5vyYIflFmiShQiK1qwq/nC4G9IljWo+6A; AMCVS_6B25357E519160E40A490D44^%^40AdobeOrg=1; wcsid=KZbgLoopx4WnyMOW3F6pZ0H92JEzMrBd; hblid=cfw6lOKzm4FpCUou3F6pZ0H92JE6rBWB; s_cc=true; AMCV_6B25357E519160E40A490D44^%^40AdobeOrg=1099438348^%^7CMCMID^%^7C05859477990281579603868663655860142263^%^7CMCAAMLH-1518017313^%^7C11^%^7CMCAAMB-1518017313^%^7CRKhpRz8krg2tLO6pguXWp5olkAcUniQYPHaMWWgdJ3xzPWQmdj0y^%^7CMCOPTOUT-1517419713s^%^7CNONE^%^7CMCAID^%^7CNONE^%^7CMCSYNCSOP^%^7C411-17570^%^7CvVersion^%^7C2.1.0; _okdetect=^%^7B^%^22token^%^22^%^3A^%^2215174125149410^%^22^%^2C^%^22proto^%^22^%^3A^%^22https^%^3A^%^22^%^2C^%^22host^%^22^%^3A^%^22www.crunchbase.com^%^22^%^7D; olfsk=olfsk8562990481377502; _okbk=cd4^%^3Dtrue^%^2Cvi5^%^3D0^%^2Cvi4^%^3D1517412515909^%^2Cvi3^%^3Dactive^%^2Cvi2^%^3Dfalse^%^2Cvi1^%^3Dfalse^%^2Ccd8^%^3Dchat^%^2Ccd6^%^3D0^%^2Ccd5^%^3Daway^%^2Ccd3^%^3Dfalse^%^2Ccd2^%^3D0^%^2Ccd1^%^3D0^%^2C; _ok=1554-355-10-6773; _hp2_props.973801186=^%^7B^%^22Logged^%^20In^%^22^%^3Afalse^%^2C^%^22Pro^%^22^%^3Afalse^%^7D; _hp2_id.973801186=^%^7B^%^22userId^%^22^%^3A^%^228805156096536097^%^22^%^2C^%^22pageviewId^%^22^%^3A^%^221700148784936413^%^22^%^2C^%^22sessionId^%^22^%^3A^%^225929107734453151^%^22^%^2C^%^22identity^%^22^%^3Anull^%^2C^%^22trackerVersion^%^22^%^3A^%^223.0^%^22^%^7D; _oklv=1517412548852^%^2CKZbgLoopx4WnyMOW3F6pZ0H92JEzMrBd; s_pers=^%^20s_nrgvo^%^3DNew^%^7C1580484574965^%^3B" -H "origin: https://www.crunchbase.com" -H "accept-encoding: gzip, deflate, br" -H "x-distil-ajax: dfdvfavtsysazfberrtudvwabwe" -H "user-agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.84 Safari/537.36" -H "content-type: application/json" -H "accept-language: zh-CN,zh;q=0.9,en;q=0.8" -H "accept: application/json, text/plain, */*" -H "referer: https://www.crunchbase.com/organization/500-startups/investments/investments_list" -H "authority: www.crunchbase.com" -H "x-requested-with: XMLHttpRequest" --data-binary ^"^{^
^\\^"card_lookups^\\^": ^[^
^{^
^\\^"card_id^\\^": ^\\^"investments_list^\\^",^
^\\^"limit^\\^": 100,^
^\\^"after_id^\\^": ^\\^"07a9c686-4590-fa0f-3ac4-fc7b898c0b7a^\\^"^
^}^
^]^
^}^" --compressed
导入之后,send,返回 400 错误。
postman 转义的code是:
import requests
url = "https://www.crunchbase.com/v4/data/entities/organizations/56e40f50-97c7-2a77-255d-1d97d5f30646/overrides"
querystring = {"field_ids":"^%^5B^%^22identifier^%^22,^%^22layout_id^%^22,^%^22facet_ids^%^22,^%^22title^%^22,^%^22short_description^%^22,^%^22is_locked^%^22^%^5D^","card_ids":"^%^5B^%^22investments_list^%^22^%^5D"}
payload = "^^{^\\n\\n ^\\\\^card_lookups^^: ^[^\\n\\n ^{^\\n\\n ^\\\\^card_id^^: ^\\\\^investments_list^^,^\\n\\n ^\\\\^limit^^: 100,^\\n\\n ^\\\\^after_id^^: ^\\\\^07a9c686-4590-fa0f-3ac4-fc7b898c0b7a^^^\\n\\n ^}^\\n\\n ^]^\\n\\n^}^"
headers = {
'cookie': "_ga=GA1.2.35962729.1517412509; _gid=GA1.2.2072770006.1517412509; _vdl=1; _hp2_ses_props.973801186=^%^7B^%^22ts^%^22^%^3A1517412512548^%^2C^%^22d^%^22^%^3A^%^22www.crunchbase.com^%^22^%^2C^%^22h^%^22^%^3A^%^22^%^2Fsearch^%^2Fprincipal.investors^%^22^%^7D; __qca=P0-1969245879-1517412512628; D_IID=1B7344D2-1C8F-3327-8607-D786306444AE; D_UID=208F925B-3D1C-3491-A532-C82375EE187D; D_ZID=497DB63C-5101-3F49-BE35-1752A80F8DDA; D_ZUID=D89FCBAA-BF79-340C-BF55-B860768D0993; D_HID=57B19D5F-5069-3A82-94CB-D42821D1CD10; D_SID=123.120.141.63:bXaeU41PWi5vyYIflFmiShQiK1qwq/nC4G9IljWo+6A; AMCVS_6B25357E519160E40A490D44^%^40AdobeOrg=1; wcsid=KZbgLoopx4WnyMOW3F6pZ0H92JEzMrBd; hblid=cfw6lOKzm4FpCUou3F6pZ0H92JE6rBWB; s_cc=true; AMCV_6B25357E519160E40A490D44^%^40AdobeOrg=1099438348^%^7CMCMID^%^7C05859477990281579603868663655860142263^%^7CMCAAMLH-1518017313^%^7C11^%^7CMCAAMB-1518017313^%^7CRKhpRz8krg2tLO6pguXWp5olkAcUniQYPHaMWWgdJ3xzPWQmdj0y^%^7CMCOPTOUT-1517419713s^%^7CNONE^%^7CMCAID^%^7CNONE^%^7CMCSYNCSOP^%^7C411-17570^%^7CvVersion^%^7C2.1.0; _okdetect=^%^7B^%^22token^%^22^%^3A^%^2215174125149410^%^22^%^2C^%^22proto^%^22^%^3A^%^22https^%^3A^%^22^%^2C^%^22host^%^22^%^3A^%^22www.crunchbase.com^%^22^%^7D; olfsk=olfsk8562990481377502; _okbk=cd4^%^3Dtrue^%^2Cvi5^%^3D0^%^2Cvi4^%^3D1517412515909^%^2Cvi3^%^3Dactive^%^2Cvi2^%^3Dfalse^%^2Cvi1^%^3Dfalse^%^2Ccd8^%^3Dchat^%^2Ccd6^%^3D0^%^2Ccd5^%^3Daway^%^2Ccd3^%^3Dfalse^%^2Ccd2^%^3D0^%^2Ccd1^%^3D0^%^2C; _ok=1554-355-10-6773; _hp2_props.973801186=^%^7B^%^22Logged^%^20In^%^22^%^3Afalse^%^2C^%^22Pro^%^22^%^3Afalse^%^7D; _hp2_id.973801186=^%^7B^%^22userId^%^22^%^3A^%^228805156096536097^%^22^%^2C^%^22pageviewId^%^22^%^3A^%^221700148784936413^%^22^%^2C^%^22sessionId^%^22^%^3A^%^225929107734453151^%^22^%^2C^%^22identity^%^22^%^3Anull^%^2C^%^22trackerVersion^%^22^%^3A^%^223.0^%^22^%^7D; _oklv=1517412548852^%^2CKZbgLoopx4WnyMOW3F6pZ0H92JEzMrBd; s_pers=^%^20s_nrgvo^%^3DNew^%^7C1580484574965^%^3B",
'origin': "https://www.crunchbase.com",
'accept-encoding': "gzip, deflate, br",
'x-distil-ajax': "dfdvfavtsysazfberrtudvwabwe",
'user-agent': "Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.84 Safari/537.36",
'content-type': "application/json",
'accept-language': "zh-CN,zh;q=0.9,en;q=0.8",
'accept': "application/json, text/plain, */*",
'referer': "https://www.crunchbase.com/organization/500-startups/investments/investments_list",
'authority': "www.crunchbase.com",
'x-requested-with': "XMLHttpRequest",
'cache-control': "no-cache",
'postman-token': "1df3b2b6-b682-edf7-4804-572ac5a03420"
}
response = requests.request("POST", url, data=payload, headers=headers, params=querystring)
print(response.text)
可以看到 加入了大量的 ^ 符号,这个在Python中是运算符
按位异或运算符:当两对应的二进位相异时,结果为1 (a ^ b) 输出结果 49 ,二进制解释: 0011 0001
这也是 postman 的一个问题
请求失误
这个问题,我也不是很懂,有的请求 postman 返回错误,但是复制代码到 Python 环境中运行是可以获得数据的,所以最好是多次验证。
最后
我收集整理了一些资料,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你。
关注微信公众号:【软件测试小dao】免费领取
更多软件测试资源请加软件测试技术交流群:1033482984
不要只做收藏从未停止,行动从未开始的人,很多事情,做着做着就无师自通了。如果在做的过程中还能稍微加点思考,稍微看一些别人的经验和做法,成长会更快,效果也会更好!加油吧,测试人!路就在脚下,成功就在明天!
以上是关于小程序中使用echarts(硬货,全网最详细教程!)的主要内容,如果未能解决你的问题,请参考以下文章