element table数据量太大导致网页卡死崩溃
Posted Apeng_0919
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element table数据量太大导致网页卡死崩溃相关的知识,希望对你有一定的参考价值。
做后台项目时,一次性在表格中加载几百上千条数据,发现有时页面会崩溃。究其原因,发现是一次渲染dom太多导致卡顿。

在此尝试了多种解决方法,发现最优的就是替换组件,elementUI中的表格组件el-table性能不优,数据量大的时候,尤其是可操作表格,及其容易卡顿。在这里介绍一个新的第三方插件:unmy-ui。
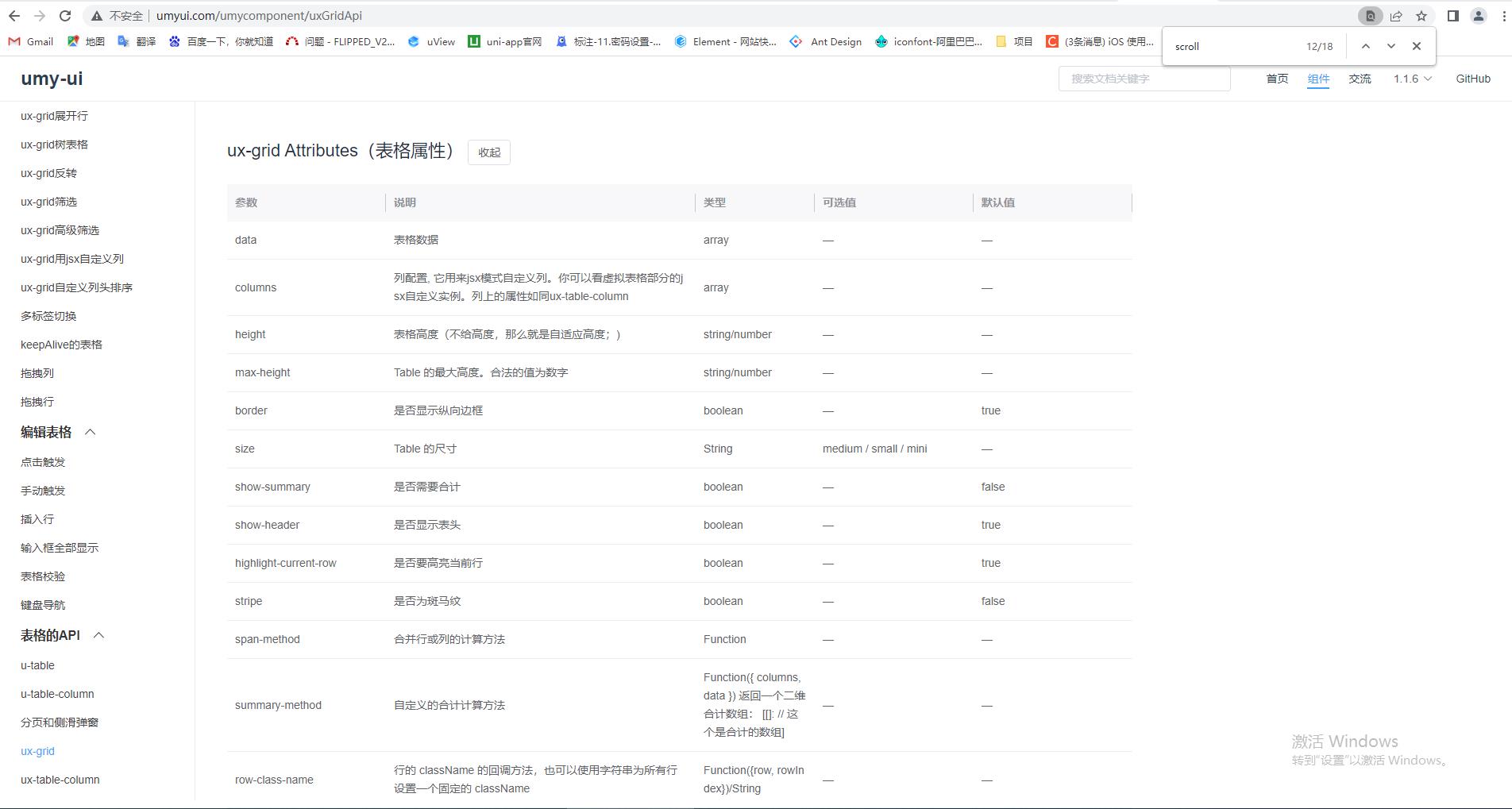
官网会有具体的操作介绍和相关API http://www.umyui.com/umycomponent/uxGridApi

1.安装
npm install umy-ui2.引入
在main.js中写入以下内容:
import Vue from 'vue';
import UmyUi from 'umy-ui'
import 'umy-ui/lib/theme-chalk/index.css';// 引入样式
import App from './App.vue';
Vue.use(UmyUi);
new Vue(
el: '#app',
render: h => h(App)
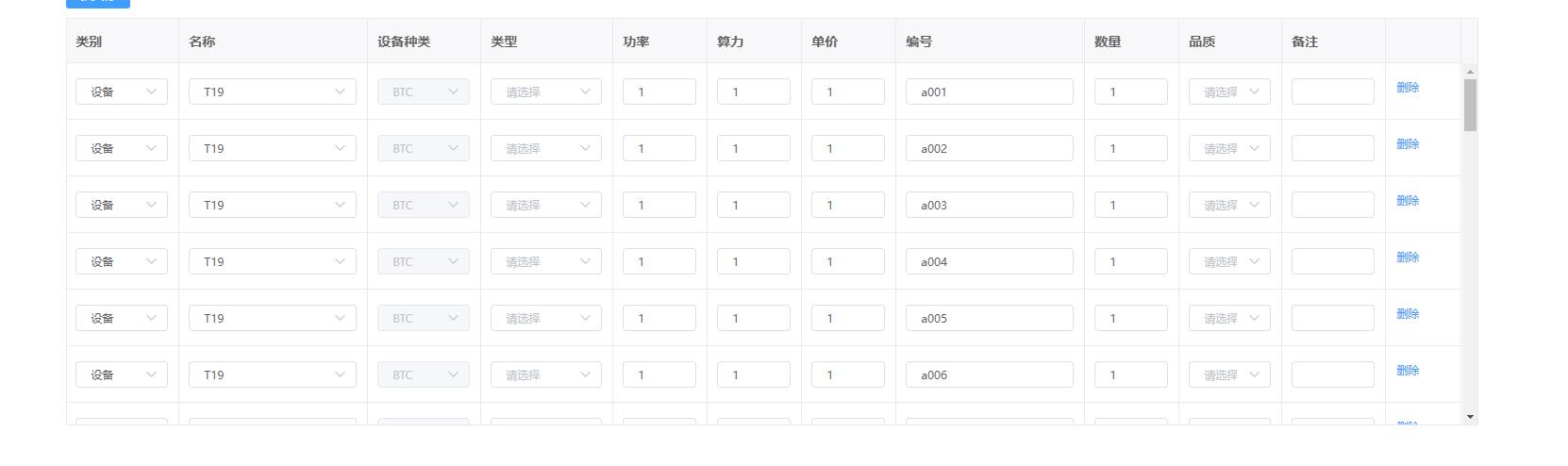
);3.在需要的页面写入表格(仅展示关键代码,可根据自己需求添加)
<ux-grid
border
keep-source
ref="plTable"
show-summary
:data="form.itemList"
:edit-config=" trigger: 'click', mode: 'cell' "
max-height="432"
>
<ux-table-column field="category" title="类别" width="120">
<template slot-scope="scope">
<el-select
size="mini"
v-model="scope.row.category"
@change="changeCategory(scope.row.category, scope.rowIndex)"
>
<el-option
v-for="(item, index) in categoryGroup"
:key="index"
:value="item.value"
:label="item.label"
> item.label </el-option
>
</el-select>
</template>
</ux-table-column>
</ux-grid>在此解释我写项目时遇到和el-table不同的两点:
el-table 中绑定数据的prop和ux-grid中的field对应,label和title对应;
change事件中传递该行的索引,el-table中用scope.$index,在ux-grid中用scope.rowIndex;
最后解决页面卡顿崩溃的问题。
如有问题,欢迎指正!!!
Excel数据量太大,用VBA运算依然会耗时太久,运行很慢,该怎么办?
Excel中数据量有一百万+条需要计算处理,自己学习VBA后编写的公式计算,但是计算公式也非常多,可能自己学习的不精通导致编写的公式太复杂了,导致每次运行VBA程序后Excel白屏,但是从任务管理器中查看电脑并没有卡死崩溃,不过耗时几个小时后依然没有运算完成。
所以想请教,数据量这么大的Excel表格用VBA运算是否还合适呢?有没有其他的工具呢?
百度查看说用数据库处理超大量数据更合适一些,那么用Access或者SQL数据库能否完成复杂公式运算的操作呢?
这样让更多的操作在内存中进行,而不是在硬盘上进行。这中间的差异是天壤之别。我原来写的一个提取内容的sub,提取一个填写一个,总用时2分40秒。
然后我把要提取的东西全都赋值给数组,完事以后一次填写一行,或者完事后一下填写完,
结果只用了7秒。 参考技术A 把数据一次性或者分批放到数组进行运算,速度快很多。不要边读取单元格内容(数据)边进行运算,这样会很慢的。本回答被提问者采纳 参考技术B 如果擅长c#的话,可以使用多线程技术尝试一下 参考技术C 有一百万+数据确实比较多了,不过代码也可能优化,不过要几个小时也太夸张了!如果不复杂可以发来看看,如果太复杂,我也不想看了!哈哈追问
非常感谢,代码就不发了,确实非常非常复杂,因为运算的内容太多了!我自己看着都头疼。我在想,除了Excel是否可以用其它工具来计算处理呢,比如数据库?对数据库不了解所以也不懂数据库的功能如何。总之还是非常感谢你!
以上是关于element table数据量太大导致网页卡死崩溃的主要内容,如果未能解决你的问题,请参考以下文章