uniapp及uniCloud开发中经常会出现的问题汇总
Posted 咸虾米_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp及uniCloud开发中经常会出现的问题汇总相关的知识,希望对你有一定的参考价值。
一、manifest.json内未配置Appld,请重新获取后再
uniCloud本地调试服务启动失败,错误信息为:manifest.json内未配置Appld,请重新获取后再试
新建uniapp项目会出现以下报错,说明还没有创建APPID。

解决办法:
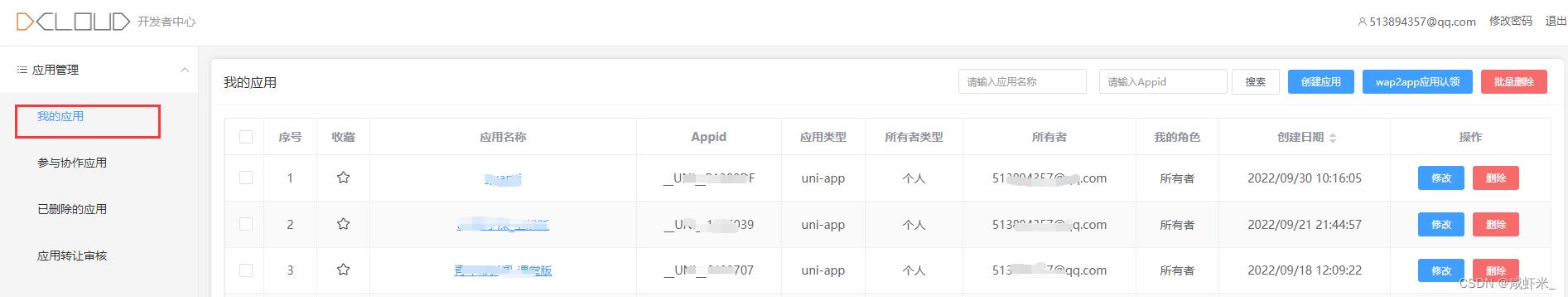
打开DCloud开发者中心,新建APPid即可,地址:https://dev.dcloud.net.cn
1.创建应用,请先保证之前没有创建过,直接点击获取可能会将原有的配置覆盖掉。

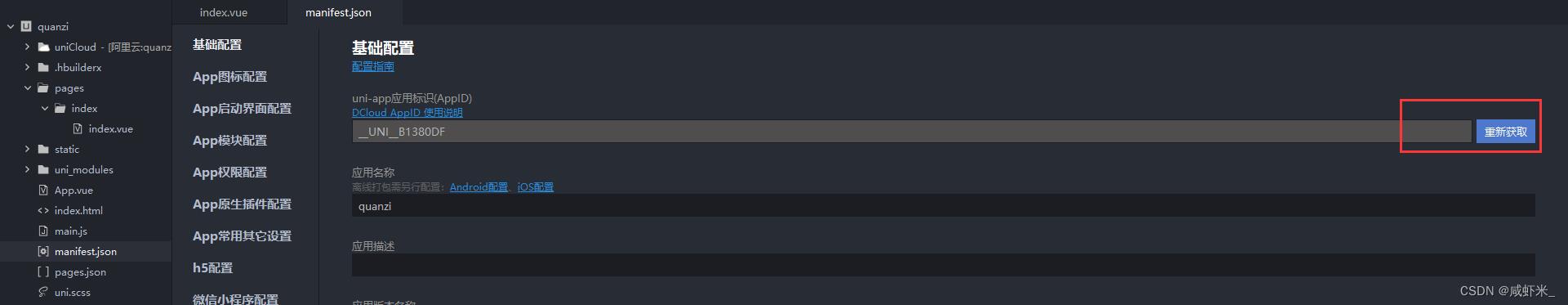
2.如果是新项目没有创建过APPID可以自己忽略第一步,直接点击获取即可,系统会自动根据你的项目名称创建出一个新的应用APPID

二、uniapp引入iconfont字体报错,文件查找失败:'./iconfont.woff2
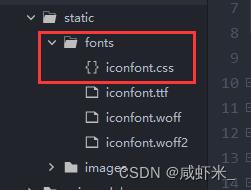
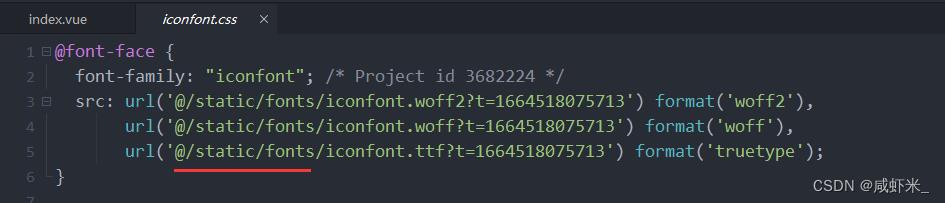
引入iconfont字体图标报错,一般是字体图标引入路径的错误,我的项目路径如下:

解决办法:
只需要将iconfont.css引入字体图标的路径修改一下就好了,改为绝对路径。

三、使用uni-id-pages,登录或注册报Invalid uni-id config file
按照官方提示需要配置config.json,但是本地找不到目录,uni-id配置文件地址
按照次方法需要再本地 uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json 目录下手动创建,其实直接右键下载即可。
解决办法:
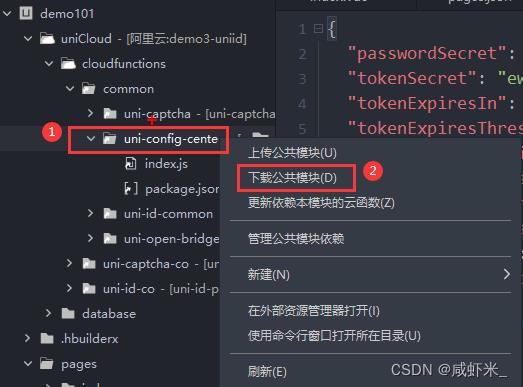
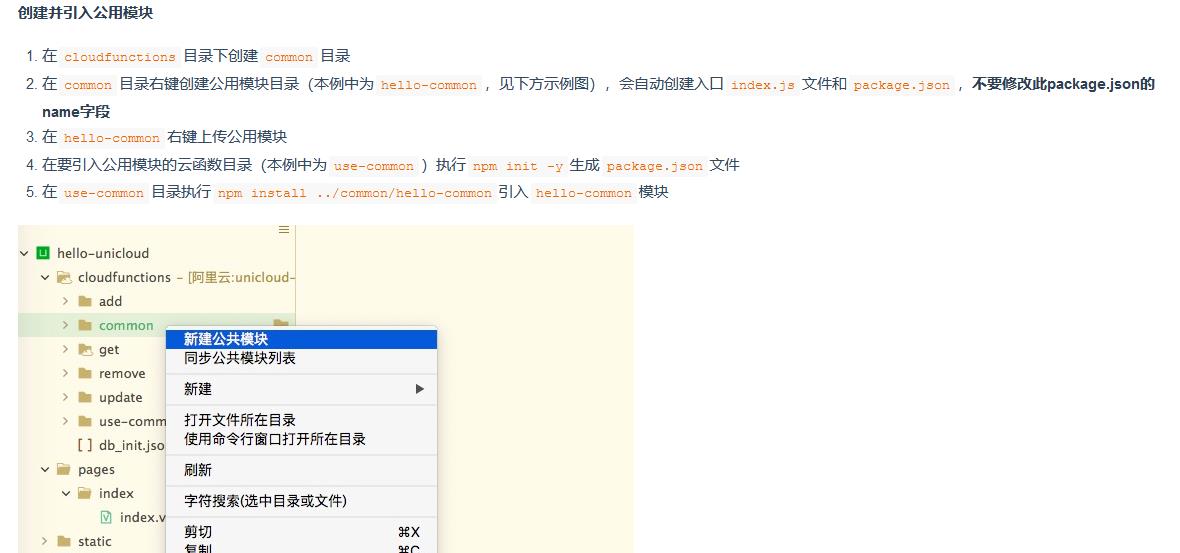
直接再uni-config-center文件夹下右键,下载公共模块即可,如图:

注意:因为软件版本有区别,你下载可能获取不到uni-id文件夹下面的config.json,那么只能手动创建了。
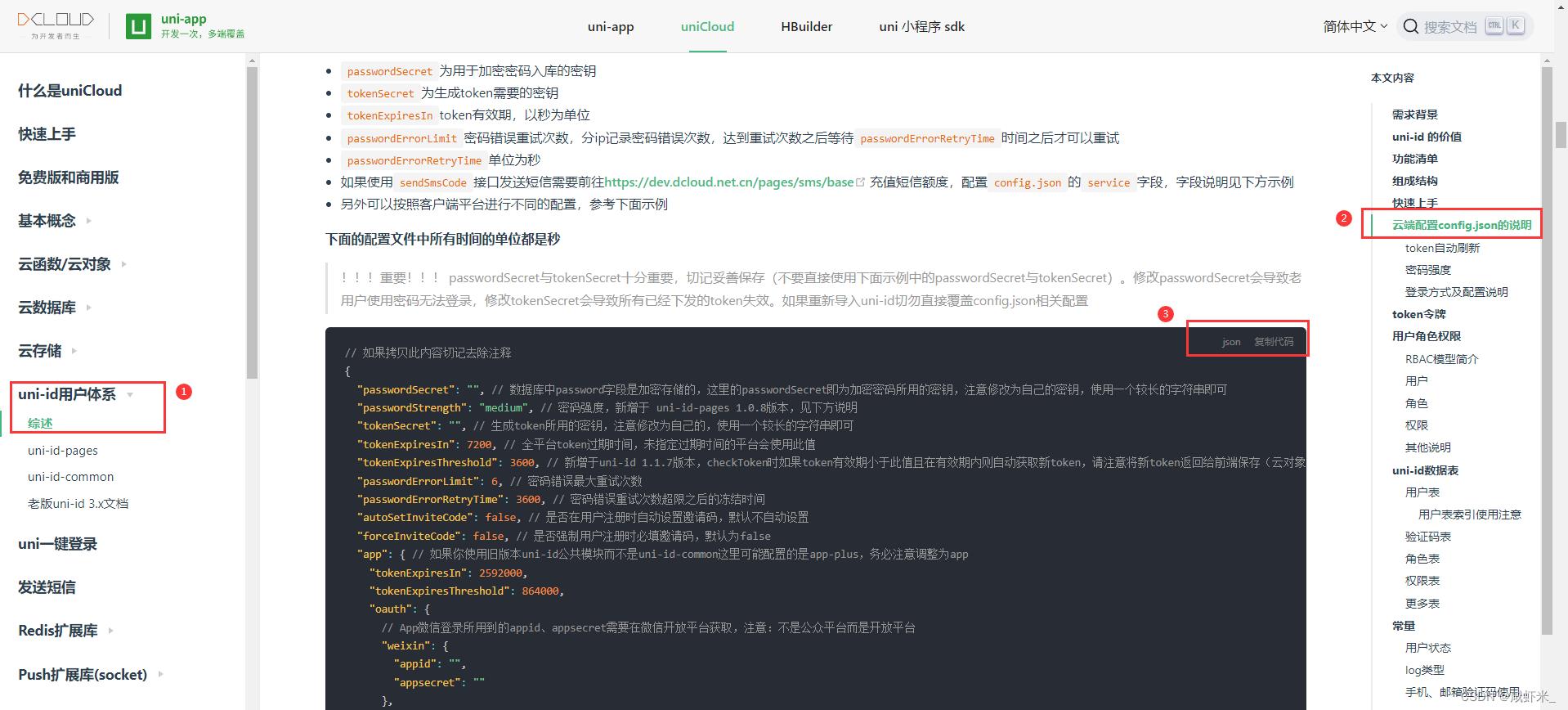
在uni-config-center下创建uni-id,然后创建config.json,需要去官方复制json文件过来

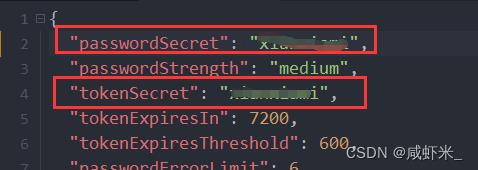
注意:一定要讲注释文件全部删除,有注释会报错。复制过来的json一定要改两个地方passwordSecret和tokenSecret,这两个不配置的话,还会报一样的错误,这里随便配置一个长字符串即可。

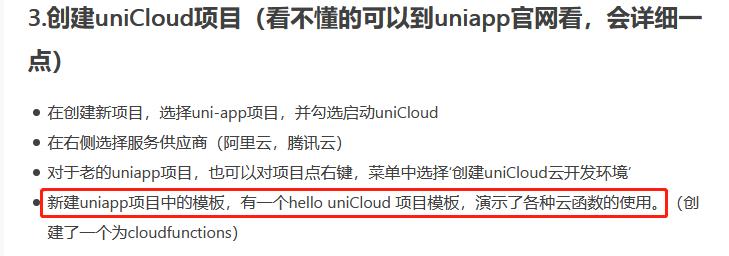
uniapp之云开发uniCloud入门






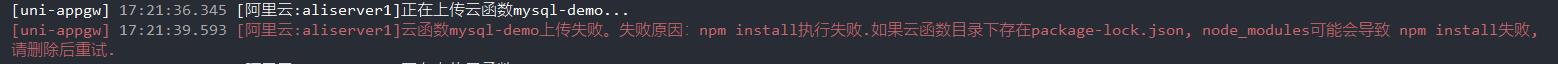
出现这种情况是因为云函数目录下有package.json、package-lock.json、node_modules等除了index.js之外的文件,需要先移除,然后在进行上传操作
<template> <view class="content"> <view class="btn-list"> <button type="primary" @click="fun">test</button> </view> </view> </template> <script> // 若开发者仅有一个服务空间,uniCloud框架会自动绑定服务空间, // 开发者无需手动做初始化工作(可理解为类调用)。只有存在多服务空间时,才需要根据本文进行初始化 // 若开发者仅有一个服务空间,通过uniCloud直接调用云开发的API // uniCloud.callFunction() // uniCloud.uploadFile() // 若开发者创建了多个服务空间,uniCloud无法自动绑定;需开发者在客户端代码中,手动调用初始化方法uniCloud.init,绑定服务空间。 /* const uniClient = uniCloud.init({ provider: \'aliyun\', spaceId: \'******\', clientSecret: \'******\' }) */ // 使用时 uniClient 替换 uniCloud export default { data() { return { imageSrc: \'\' } }, methods:{ fun:function () { console.log(\'函数运行......\'); uni.showLoading(); uniCloud.callFunction({ name:"add", data:{ name:"graceUI", age : 20 } }).then((res)=>{ uni.hideLoading(); console.log(res); var msg = res.result; uni.showToast({ title:msg.msg }) }); } } } </script> <style> .btn-list{margin:25rpx;} </style>
以上是关于uniapp及uniCloud开发中经常会出现的问题汇总的主要内容,如果未能解决你的问题,请参考以下文章