Angularjs双向绑定
Posted kejun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angularjs双向绑定相关的知识,希望对你有一定的参考价值。
双向绑定的意义
Angularjs是前端框架,使用的好处当然是简单方便啦!尤其是对于不喜欢使用JQuey和原生的js的小伙伴来说,彻底的脱离拼接html片段的痛苦。允许小可多说句废话哈,任何一个框架都是为了简化开发而存在的。
双向绑定定义
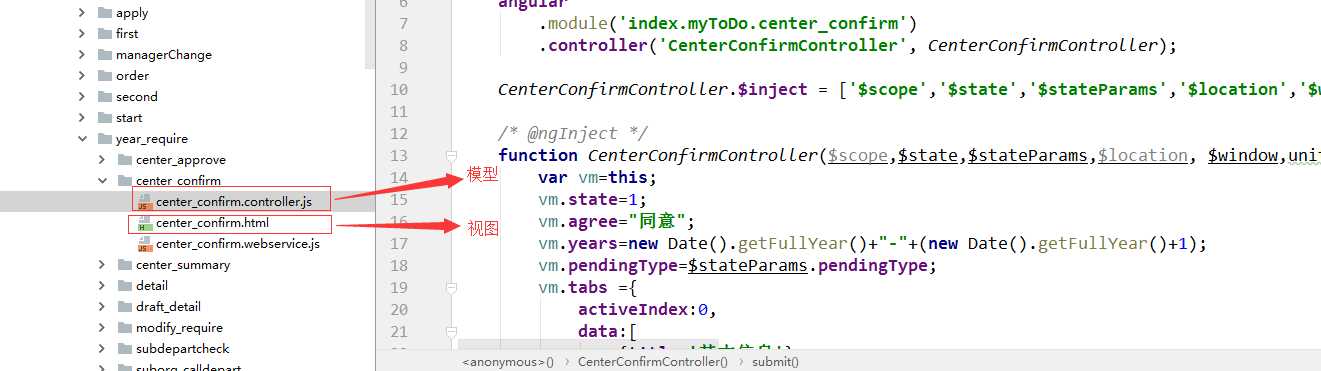
一句话 页面(html)和js文件同时共用一套数据模型,做到共享同一份儿数据,即数据模型(model)与视图(view)组件的自动同步。

栗子:http://www.runoob.com/try/try.php?filename=try_ng_intro
1 <div ng-app=""> 2 <p>名字 : <input type="text" ng-model="name"></p> 3 <h1>Hello {{name}}</h1> 4 </div>
换而言之,模型里面的数据源发生改变,页面也同步自动做出调整。页面上的数据被修改直接自动影响到模型里面的数据源。如有不合理之处,请多多指点。
以上是关于Angularjs双向绑定的主要内容,如果未能解决你的问题,请参考以下文章