JS ajax请求 formData传参方式
Posted 向往的生活
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS ajax请求 formData传参方式相关的知识,希望对你有一定的参考价值。
1 $("#importBtn").click(function(){ 2 if($("#conId").val() == ""){ 3 alert("请填写Id"); 4 return; 5 } 6 if($("#fromWhere").val() == ""){ 7 alert("请填写简称"); 8 return; 9 } 10 if($("#importFile").val() == \'\'){ 11 alert("请选择上传的文件") 12 return; 13 } 14 if($("#seanceId").val() == -1){ 15 alert("请选择类型"); 16 return; 17 }else{$("#daoru").html("导入中...");} 18 setTimeout(function(){ 19 var formData = new FormData(); 20 var teamName = encodeURIComponent($("#teamName").val()); 21 var conId = $("#conId").val(); 22 formData.append("importFile", $("#importFile")[0].files[0]); 23 formData.append("fromWhere", $("#fromWhere").val()); 24 formData.append("teamName",teamName); 25 formData.append("conId",conId); 26 formData.append("seanceId",$("#seanceId").val()); 27 $.ajax({ 28 url: "/import.do?importUser", 29 type: \'POST\', 30 data: formData, 31 dataType:"json", 32 // 告诉jQuery不要去处理发送的数据 33 processData: false, 34 // 告诉jQuery不要去设置Content-Type请求头 35 contentType: false, 36 cache:false, 37 ifModified:true, 38 async:false, 39 beforeSend: function () { 40 console.log("正在进行,请稍候"); 41 }, 42 success: function (json) { 43 if (json.state == 1) { 44 alert("导入完成"); 45 window.location.reload(); 46 //$("#selectFile").html("选择文件"); 47 } else { 48 alert(json.msg); 49 return; 50 } 51 }, 52 error: function (json) { 53 console.log("error"); 54 } 55 }); 56 },100) 57 })
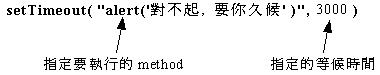
setTimeout( )是设定一个指定等候时间 (单位是千分之一秒, millisecond), 时间到了, 浏览器就会执行一个指定的 method 或 function, 有以下语法:

今次例子是设定等 3 秒 (3000 milliseconds), 浏览器就会执行 alert( ) 这一个method。
2、序列化编码传参
1 var datas = $("#formR").serialize(); 2 datas = encodeURIComponent(encodeURIComponent(datas)); 3 datas = datas.replace(/%253D/g,"=").replace(/%2526/g,"&"); 4 $.ajax({ 5 url:url+"/modelH5Action.do?method=userRegApp", 6 type:"post", 7 data:datas, 8 dataType:"json", 9 cache:false, 10 ifModified:true, 11 success:function(data){ 12 var userId = data.userInfo.userInfoId; 13 aAlert("提交成功!"); 14 $(".btnDiv").click(function(){ 15 location.href = ""; 16 }) 17 } 18 });
以上是关于JS ajax请求 formData传参方式的主要内容,如果未能解决你的问题,请参考以下文章