HTML+JS 实现 input 框回车事件
Posted Niclas Wagner
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+JS 实现 input 框回车事件相关的知识,希望对你有一定的参考价值。
1. Introduction
在程序猿的工作中,经常会遇见一些表单数据的提交,对于有表单的东西而言,input输入框是非常常见的,所以对于一些input的基本事件,我们需要去掌握。
很多时候input框我们输入结束后都习惯直接按回车,而不是点击button。在form表单中可以实现点击回车即可提交表单,但如果只是一个单独的input框,则无法通过直接按回车来提交内容。
2. Method
这种情况我们可以使用javascript脚本实现input框回车事件,其实现方法很简单,这里用到了jQuery框架,代码如下:只需要在script标签中直接加入以下内容即可。
$(document).ready(function ()
$("input").keydown(function (event)
if (event.keyCode == 13)
//这里写事件,例如写个 a();
);
);这里给出一个input框示例:
<input type="text" autocomplete="off" placeholder="请输入英文单词"></input>keycode==13即代表按下了回车键,同理可以通过更改此代码实现其他按键的触发事件。
3. Appendix
下面是每个keycode的对应:
2 keyCode 8 = BackSpace BackSpace
3 keyCode 9 = Tab Tab
4 keyCode 12 = Clear
5 keyCode 13 = Enter
6 keyCode 16 = Shift_L
7 keyCode 17 = Control_L
8 keyCode 18 = Alt_L
9 keyCode 19 = Pause
10 keyCode 20 = Caps_Lock
11 keyCode 27 = Escape Escape
12 keyCode 32 = space
13 keyCode 33 = Prior
14 keyCode 34 = Next
15 keyCode 35 = End
16 keyCode 36 = Home
17 keyCode 37 = Left
18 keyCode 38 = Up
19 keyCode 39 = Right
20 keyCode 40 = Down
21 keyCode 41 = Select
22 keyCode 42 = Print
23 keyCode 43 = Execute
24 keyCode 45 = Insert
25 keyCode 46 = Delete
26 keyCode 47 = Help
27 keyCode 48 = 0 equal braceright
28 keyCode 49 = 1 exclam onesuperior
29 keyCode 50 = 2 quotedbl twosuperior
30 keyCode 51 = 3 section threesuperior
31 keyCode 52 = 4 dollar
32 keyCode 53 = 5 percent
33 keyCode 54 = 6 ampersand
34 keyCode 55 = 7 slash braceleft
35 keyCode 56 = 8 parenleft bracketleft
36 keyCode 57 = 9 parenright bracketright
37 keyCode 65 = a A
38 keyCode 66 = b B
39 keyCode 67 = c C
40 keyCode 68 = d D
41 keyCode 69 = e E EuroSign
42 keyCode 70 = f F
43 keyCode 71 = g G
44 keyCode 72 = h H
45 keyCode 73 = i I
46 keyCode 74 = j J
47 keyCode 75 = k K
48 keyCode 76 = l L
49 keyCode 77 = m M mu
50 keyCode 78 = n N
51 keyCode 79 = o O
52 keyCode 80 = p P
53 keyCode 81 = q Q at
54 keyCode 82 = r R
55 keyCode 83 = s S
56 keyCode 84 = t T
57 keyCode 85 = u U
58 keyCode 86 = v V
59 keyCode 87 = w W
60 keyCode 88 = x X
61 keyCode 89 = y Y
62 keyCode 90 = z Z
63 keyCode 96 = KP_0 KP_0
64 keyCode 97 = KP_1 KP_1
65 keyCode 98 = KP_2 KP_2
66 keyCode 99 = KP_3 KP_3
67 keyCode 100 = KP_4 KP_4
68 keyCode 101 = KP_5 KP_5
69 keyCode 102 = KP_6 KP_6
70 keyCode 103 = KP_7 KP_7
71 keyCode 104 = KP_8 KP_8
72 keyCode 105 = KP_9 KP_9
73 keyCode 106 = KP_Multiply KP_Multiply
74 keyCode 107 = KP_Add KP_Add
75 keyCode 108 = KP_Separator KP_Separator
76 keyCode 109 = KP_Subtract KP_Subtract
77 keyCode 110 = KP_Decimal KP_Decimal
78 keyCode 111 = KP_Divide KP_Divide
79 keyCode 112 = F1
80 keyCode 113 = F2
81 keyCode 114 = F3
82 keyCode 115 = F4
83 keyCode 116 = F5
84 keyCode 117 = F6
85 keyCode 118 = F7
86 keyCode 119 = F8
87 keyCode 120 = F9
88 keyCode 121 = F10
89 keyCode 122 = F11
90 keyCode 123 = F12
91 keyCode 124 = F13
92 keyCode 125 = F14
93 keyCode 126 = F15
94 keyCode 127 = F16
95 keyCode 128 = F17
96 keyCode 129 = F18
97 keyCode 130 = F19
98 keyCode 131 = F20
99 keyCode 132 = F21
100 keyCode 133 = F22
101 keyCode 134 = F23
102 keyCode 135 = F24
103 keyCode 136 = Num_Lock
104 keyCode 137 = Scroll_Lock
105 keyCode 187 = acute grave
Vue.js 实现输入框回车搜索
Vue.js 实现输入框回车搜索
- el-input 监听键盘按下状态 得用@keyup.enter.native,如果是非el-input 组件,可以直接用@keyup.enter。
- 在Vue中,已经为常用的按键设置了别名,这样我们就无需再去匹配**
keyCode**,直接使用别名就能监听按键的事件。
什么是@keyup
@keyup(键盘事件)是按键松开,参数是当指定的按键松开会触发的事件
| 事件代码 | 事件描述 |
|---|---|
| @keyup.enter | 回车按键松开 |
| @keyup.left | 左键按键松开 |
| @keyup.right | 右键按键松开 |
| @keyup.up | 上键按键松开 |
| @keyup.down | 下键按键松开 |
| @keyup.delete | 删除键松开 |
@keyup 事件使用场景:
平台登录页面可以使用该事件,当输入账号和密码后,无需点击登录按钮,直接在输入密码以后回车完成登录,以增加用户体验
<template>
<div>
<div>
<input type="text" placeholder="请输入账号"/>
</div>
<div>
<input type="password" placeholder="请输入密码" @keyup.enter="keyupTest"/>
</div>
</div>
</template>
<script>
export default {
name: "@keyup_60",
data(){
return {
input:"",
}
},
methods:{
keyupTest(){
console.log("正在登录中......")
}
}
}
</script>
<style scoped>
</style>
@keyup 在element-ui中使用
@keyup在element-ui组件中失效。这是因为element-ui组件在原生组件的基础上进行了封装。如想使用@keyup则需要加上native关键词。
即@keyup.native.enter(回车按键松开)
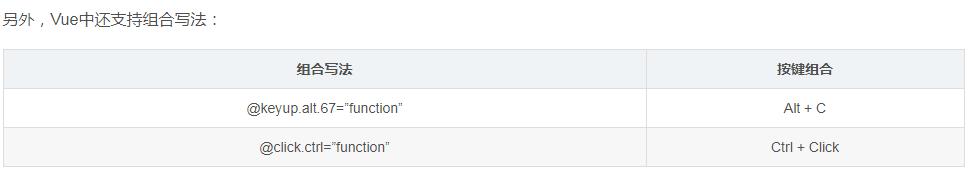
常用的按键

组合写法

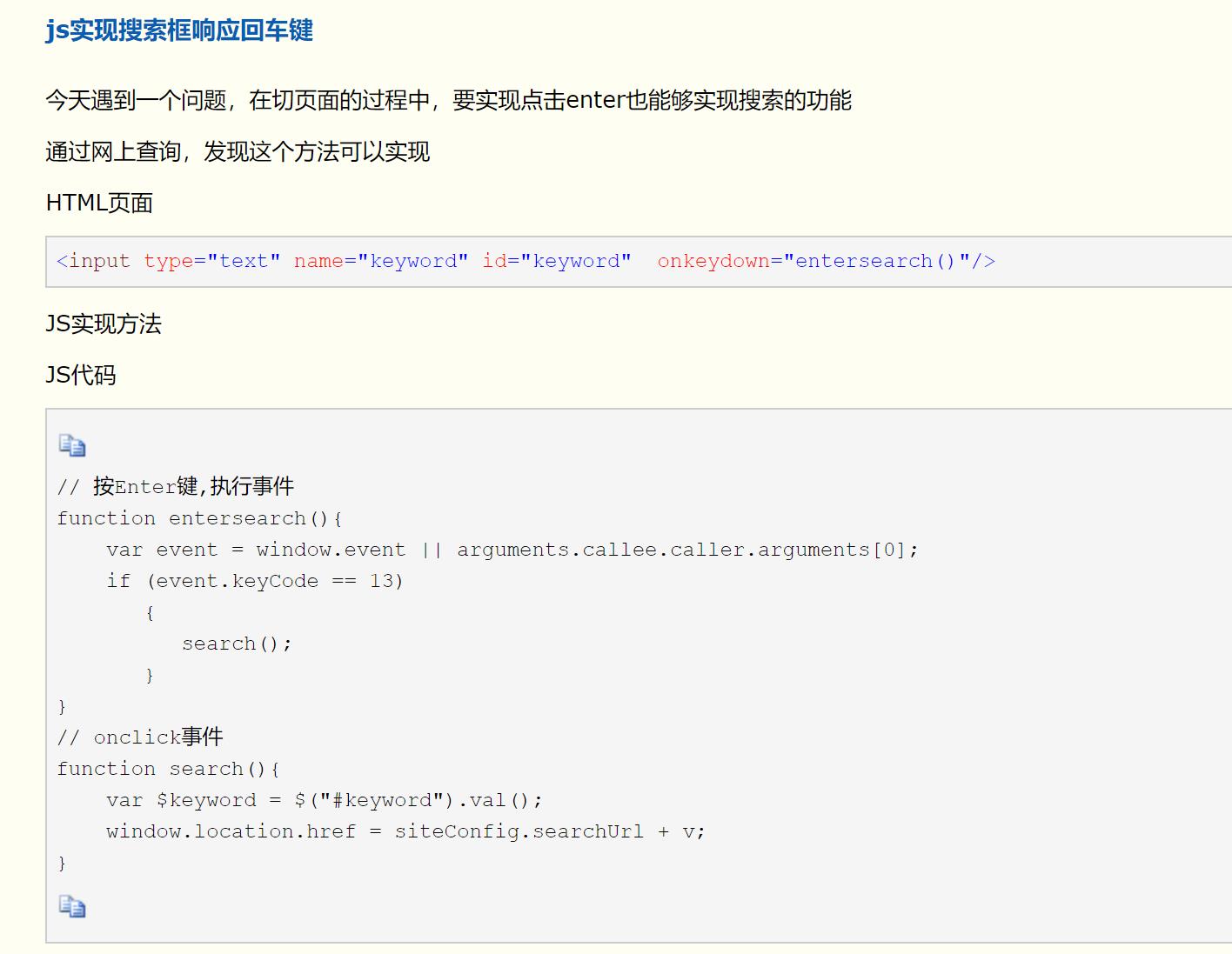
JS也可以实现

不过没必要。
参考文章
以上是关于HTML+JS 实现 input 框回车事件的主要内容,如果未能解决你的问题,请参考以下文章