Jsの练习-数组常用方法 -forEach()
Posted 小卜-Tony
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jsの练习-数组常用方法 -forEach()相关的知识,希望对你有一定的参考价值。
forEach() : 对数组进行遍历循环,对数组中的每一项运行给定函数。
格式: arr.forEach(function(value,index){})
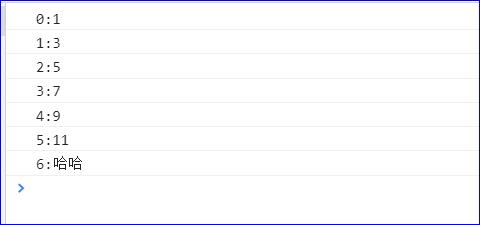
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> var arr = [1, 3, 5, 7, 9, 11,\'哈哈\']; arr.forEach(function (value, index) { console.log(index + \':\' + value); }) </script> </body> </html>

以上是关于Jsの练习-数组常用方法 -forEach()的主要内容,如果未能解决你的问题,请参考以下文章