Jsの练习-数组常用方法 -slice()
Posted 小卜-Tony
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jsの练习-数组常用方法 -slice()相关的知识,希望对你有一定的参考价值。
slice()
返回从原数组指定开始下标到结束下标之间的项组成的新数组。
slice()方法可以接收一个或两个参数,即要返回项的起始和结束位置。
在只有一个参数的情况下,slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。
如果有两个参数,该方法返回起始和结束位置之间的项,但不包括结束位置的项。
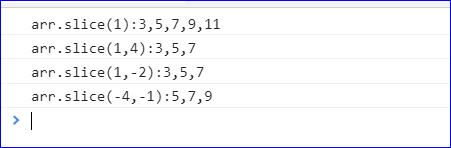
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> var arr = [1,3,5,7,9,11] var arr1 = arr.slice(1); //第2个参数表示结束的索引号,但是不包括 var arr2 = arr.slice(1,4); //当参数为负数时,就是+数组长度 ,得到的正数。 如下 解读完就是 slice(1,4) var arr3 = arr.slice(1,-2); //当参数为负数时,就是+数组长度 ,得到的正数。 如下 解读完就是 slice(2,5) var arr4 = arr.slice(-4,-1); console.log(\'arr.slice(1):\'+arr1); console.log(\'arr.slice(1,4):\'+arr2); console.log(\'arr.slice(1,-2):\'+arr3); console.log(\'arr.slice(-4,-1):\'+arr4); </script> </body> </html>

以上是关于Jsの练习-数组常用方法 -slice()的主要内容,如果未能解决你的问题,请参考以下文章