001/Node.js(Mooc)
Posted kaixinyufeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了001/Node.js(Mooc)相关的知识,希望对你有一定的参考价值。
一。Node.js基础知识
 node.js用C++语言编写。
node.js用C++语言编写。
简单的说 Node.js 就是运行在服务端的 javascript。
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
提到JS会想到浏览器【1】交互组件 【2】异步请求
依靠浏览器民javascript引擎解析页面js代码。
Node.js
【1】。可以解析js代码(没有浏览器安全级的限制)
【2】。提供系统级别的API(【1】文件读写 【2】进程的管理 【3】网络通信)
为什么要学习node.js
1.它很火 2。它很强

二。Node.js课程介绍
1。安装node.js
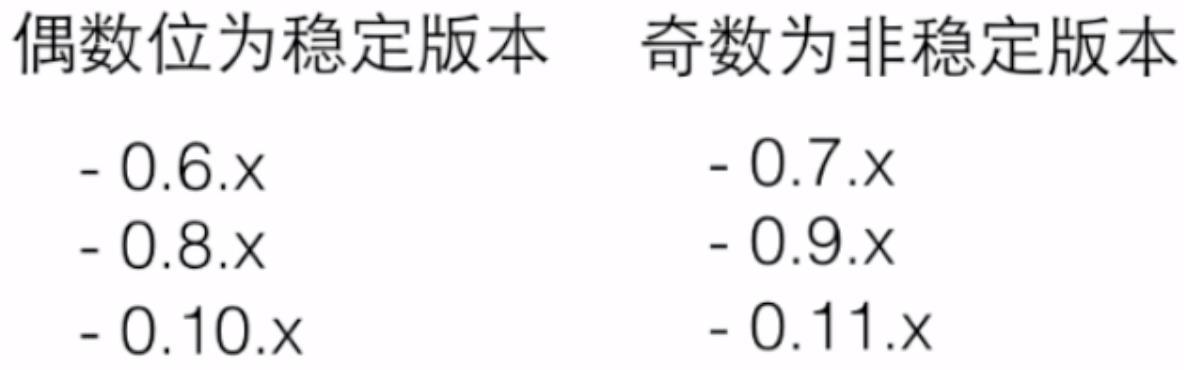
【1】。node.js的版本

【2】windows/linux系统安装node.js
安装较麻烦。需要先准备好环境。
参考视频:https://www.imooc.com/video/6692
【3】Mac安装node.js //查看是否已成功安装
参考视频:https://www.imooc.com/video/6693
可以借助brew安装。brew install node
命令行输入: n 0.10.22 可以下载固定版本。
命令行输入:n,按上下键即可切换node的版本。
查看是否已安装过node.js //xcode-select -p

上述有文件目录则代表已安装,否则未安装。

Mac安装可参见:http://www.cnblogs.com/kaixinyufeng/p/9031662.html
2-1。简单实例: 官网示例
Step1:创建文件夹proxyserver
Step2:打开vscode,导入该文件夹
Step3:proxyserver文件夹下创建子文件夹server,server文件夹下创建server.js文件,并粘贴官网代码
const http = require(\'http\'); const hostname = \'127.0.0.1\'; const port = 3000; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader(\'Content-Type\', \'text/plain\'); res.end(\'Hello World\\n\'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); });
Step4: 打开vscode终端,进入server目录下。执行:node server.js 命令,启动node服务
BMAC-C02VX5Y7H:server shiyufeng$ node server.js Server running at http://127.0.0.1:3000/
地址栏访问:http://127.0.0.1:3000,页面显示内容“Hello World”,则代表"node.js起一个简单的web服务器"成功!!!
2-2。简单实例:--仿mooc
参见:http://www.runoob.com/nodejs/nodejs-http-server.html
开发工具:VSCode
环境准备;node.js / npm
项目架构:创建文件夹(NODEJS)->创建子文件夹(httpRequest)->创建js文件-》填充http请求内容。

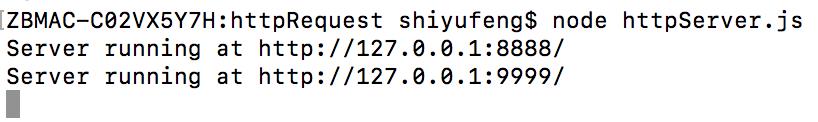
命令行进入httpRequest文件夹目录下。node httpServer.js启动node.js服务端。

浏览器地址栏访问:http://127.0.0.1:8888/
显示结果:![]()
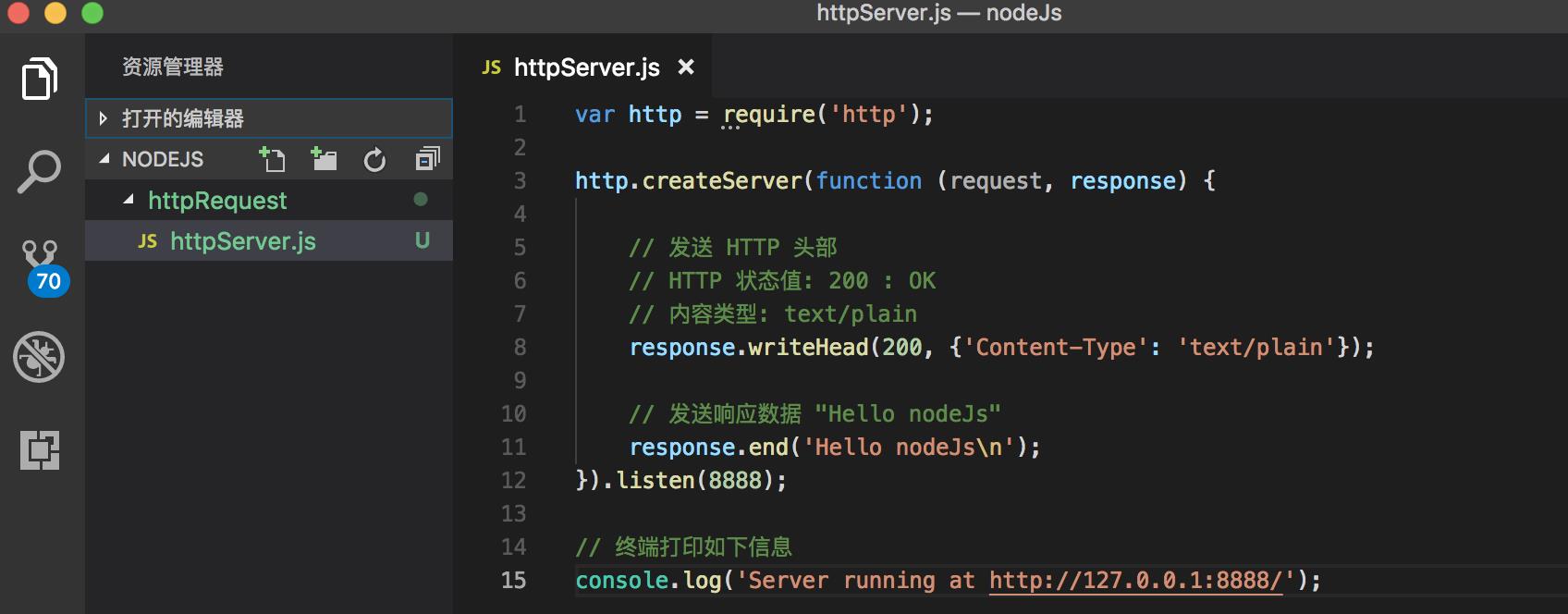
nodejs服务器代码:

1 /** 2 * node.js组成部分: 3 * step1:引入require模块:可用require指令来载入Node.js模块 4 * Step2:创建服务器:服务器可以监听客户端请求,类似于Apache/nginx等http服务器 5 * Step3:接收请求与响应请求:服务器很容易创建,客户端可以使用浏览器或终端发送http请求,服务器接收请求数据后返回响应数据 6 */ 7 var http = require(\'http\');//node.js自带的http模块,并且把它赋值给http变量 8 9 //http模块提供函数createServer,该函数会返回一个对象,这个对象有一个叫做listen的方法,指定这个http服务器监听的端口号。 10 http.createServer(function (request, response) { //回调函数(request/response) 11 12 // 发送 HTTP 头部 13 // HTTP 状态值: 200 : OK 14 // 内容类型: text/plain 15 response.writeHead(200, {\'Content-Type\': \'text/plain\'}); 16 17 // 发送响应数据 "Hello nodeJs" 18 response.end(\'Hello nodeJs\\n\'); 19 }).listen(8888); 20 21 // 终端打印如下信息 22 console.log(\'Server running at http://127.0.0.1:8888/\');
上述代码可以改写为:

1 //示例2: 2 var server =http.createServer(function (request, response) { //回调函数(request/response) 3 4 // 发送 HTTP 头部 5 // HTTP 状态值: 200 : OK 6 // 内容类型: text/plain 7 response.writeHead(200, {\'Content-Type\': \'text/plain\'}); 8 9 // 发送响应数据 "Hello World" 10 response.end(\'Hello World\\n\'); 11 }); 12 13 server.listen(9999); 14 15 // 终端打印如下信息 16 console.log(\'Server running at http://127.0.0.1:9999/\');
当终端启动node.js服务时,显示:

地址栏访问:http://127.0.0.1:9999/ 显示结果:Hello World
3。控制台简单应用
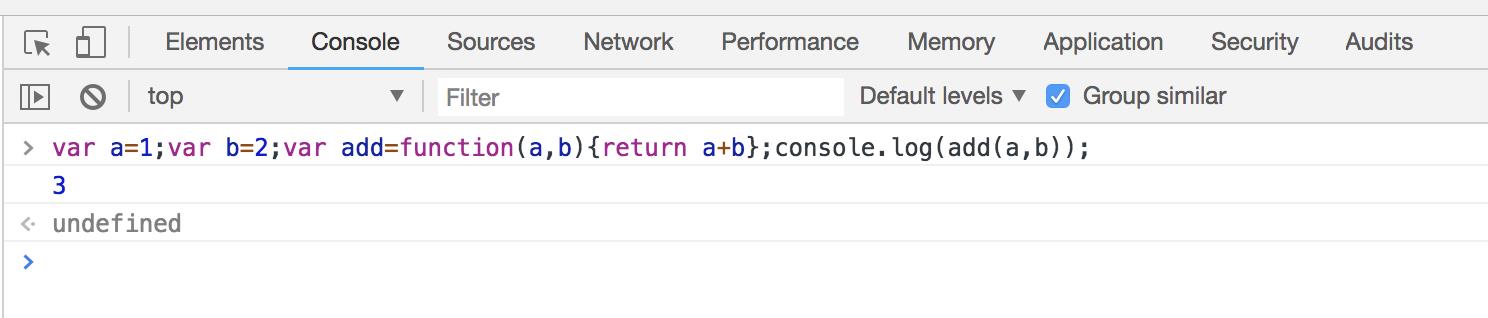
【1】。打开chrome的控制台,可以直接输入要执行的命令。回车即可显示结果。

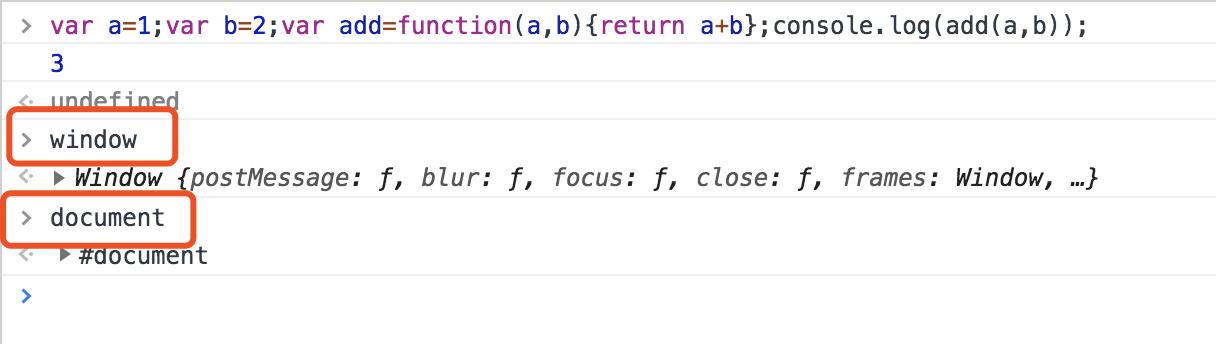
控制台可直接输入window/document查看其属性

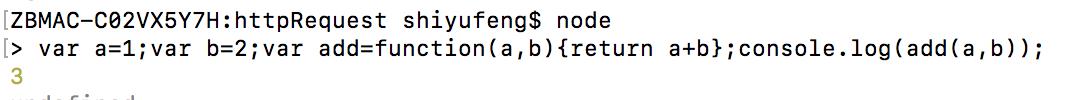
【2】。命令行终端:输入node进入node.js环境,可直接输入要执行的命令。也可以打印结果。

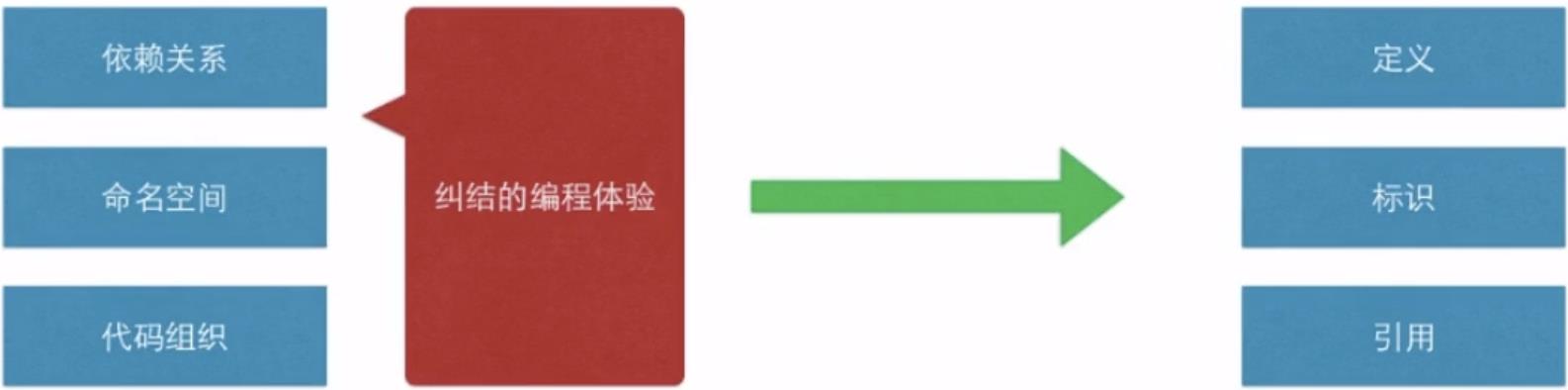
4。node.js的模块与commonjs规范
【1】。模块与包管理工具

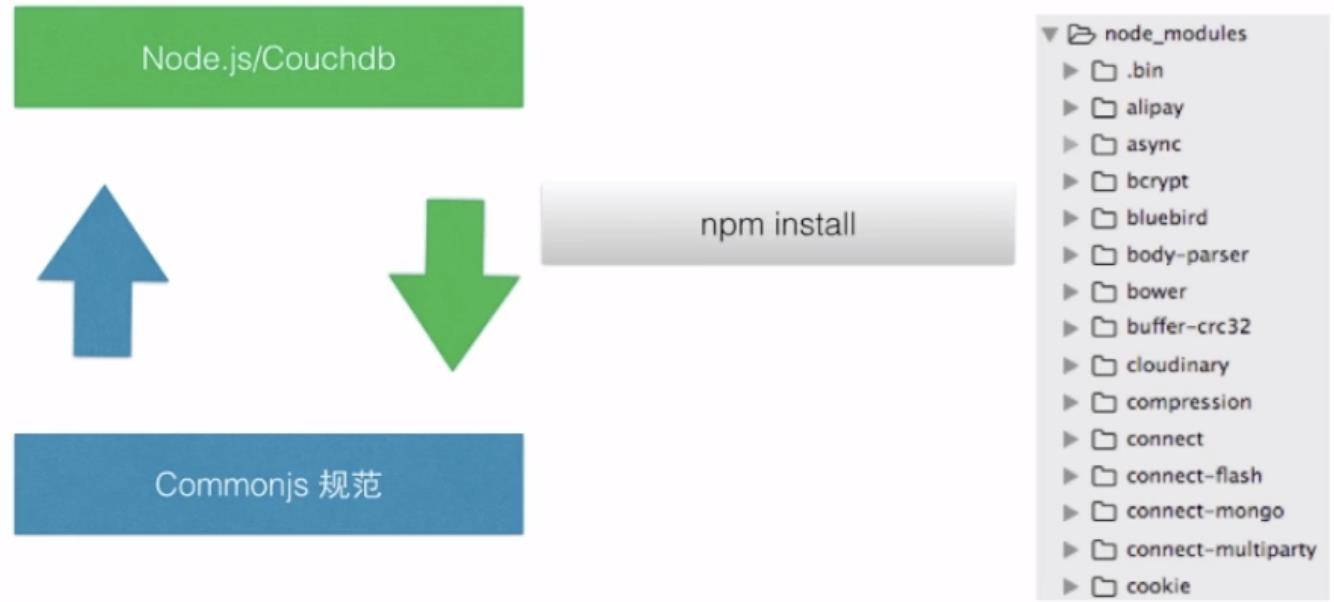
【2】Commonjs规范

【3】。规范与实现互为促进

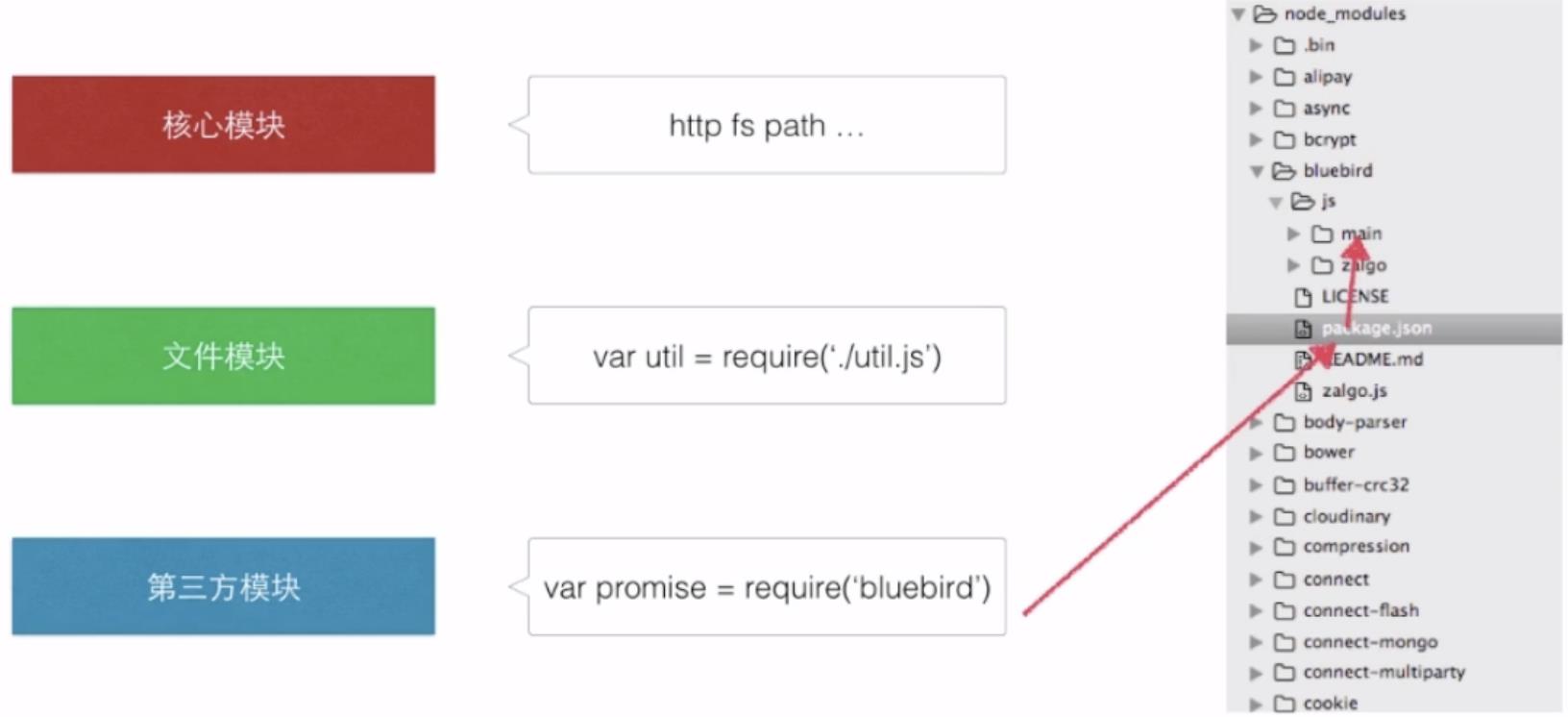
【4】。模块分类

说明:模块与文件间是一一对应的。
根据类型,引入模块可以是
(1)。文件路径引入
(2)。模块名引用(引入非核心模块,模块名会引入到对应的路径中)
非核心模块包括:npm install / 同事创建的本地模块
【5】。模块的流程

示例:当前有一个学校(school),班级(class),班级有教师(teacher)和学生(student),
则学校/班级/教师/学生分别为三个不同的模块。班级要引入教师/学生模块。学校要引入班级模块
Step1:创建包school
Step2:创建学生student.js

Step3:创建教师teacher.js

Step4:创建班级class.js,并引入teacher.js & student.js

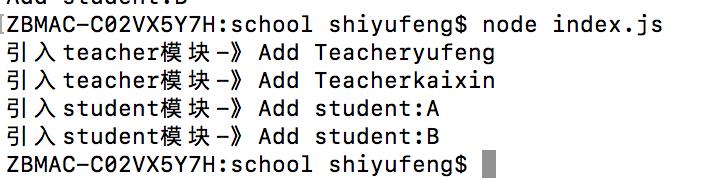
Step5:创建一个启动入口。index.js,引入班级模块,并调用add方法添教师 & 学生

Step6:控制台启动node服务(首选要进入到school文件夹下面。输入命令node index.js)
显示结果:

现将school也对外暴露。则

5。node.js API使用
node.js核心模块:http/url/querystring模块

【1】。URL网址解析
视频:https://www.imooc.com/video/6710
URL文档目录:https://nodejs.org/dist/latest-v8.x/docs/api/url.html
【2】QueryString参数处理利器(序列化/反序列化/转义/反转义)
https://www.imooc.com/video/6711 //视频地址
https://nodejs.org/dist/latest-v8.x/docs/api/querystring.html //Doc地址
常用网址:
以上是关于001/Node.js(Mooc)的主要内容,如果未能解决你的问题,请参考以下文章
