使用js-xlsx库,前端读取Excel报表文件
Posted togoog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用js-xlsx库,前端读取Excel报表文件相关的知识,希望对你有一定的参考价值。
在实际开发中,经常会遇到导入Excel文件的需求,有的产品人想法更多,想要在前端直接判断文件内容格式是否正确,必填项是否已填写
依据html5的FileReader,可以使用新的API打开本地文件(参考这篇文章)
- FileReader.readAsBinaryString(Blob|File)
- FileReader.readAsText(Blob|File, opt_encoding)
- FileReader.readAsDataURL(Blob|File)
- FileReader.readAsArrayBuffer(Blob|File)
通过 readAsBinaryString 虽然能打开二进制文件(*.pdf、*.doc、*.xls等),但如若要直接通过JS进行判断这些二进制数据是否符合要求,是不行的
所以就需要转换,对于Excel文件的内容分析转换,已经有了比较成熟的解决方案:js-xlsx
其实现方式也用到了上述新特性,看看具体要怎么用
1. 首先定义一个文件上传项
<input type="file" id="excel-file">
2. 下载js-xlsx的相应的 xlsx.core.min.js 文件后引入
<script type="text/javascript" src="xlsx.core.min.js"></script>
3. 监听文件选择,即时打开文件获取表格内容
使用XLSX.utils.sheet_to_json方法解析表格对象返回相应的JSON数据
$(\'#excel-file\').change(function(e) {
var files = e.target.files;
var fileReader = new FileReader();
fileReader.onload = function(ev) {
try {
var data = ev.target.result,
workbook = XLSX.read(data, {
type: \'binary\'
}), // 以二进制流方式读取得到整份excel表格对象
persons = []; // 存储获取到的数据
} catch (e) {
console.log(\'文件类型不正确\');
return;
}
// 表格的表格范围,可用于判断表头是否数量是否正确
var fromTo = \'\';
// 遍历每张表读取
for (var sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
fromTo = workbook.Sheets[sheet][\'!ref\'];
console.log(fromTo);
persons = persons.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
// break; // 如果只取第一张表,就取消注释这行
}
}
console.log(persons);
};
// 以二进制方式打开文件
fileReader.readAsBinaryString(files[0]);
});
上述代码只是简单地获取表格文件的内容,如果要判断,还得根据实际加上一些判断逻辑
js-xlsx只能读取相关的文件,否则会报错
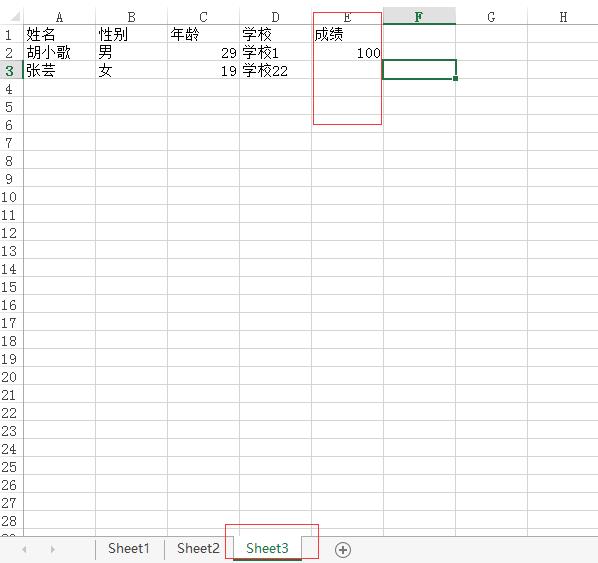
4. 表格文件内容
使用一个excel表格,定义了三张表



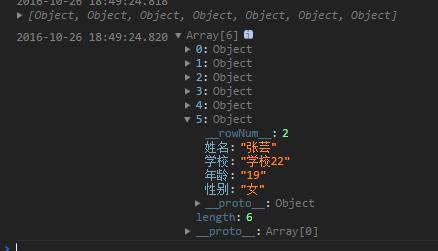
5. 查看获取到的数据
红框部分为三个表项的不同之处,看看代码执行之后的结果:

第一个红框是每张表的数据范围,由于js-xlsx这个库自身的问题,它是不会直接获取到表头数据保存起来的,而是直接把表头放到最末级的内容对象里面
可自行逐级看看读取到的表格workbook对象内容:

如果要判断表头的数量,就需要使用到!ref属性
在excel文件中,A1:D3中的字母指代列待号,紧接其后的数字指代行号,所以判断表头数量,即为判断列号数量
比如第一张表有四个表头,所以为A-D;第三张表有五个表头,所以为A-E,如
if (fromTo[0] === \'A\' && fromTo[3] === \'D\') {
excelIsOk = true;
}
这只是单单判断表头数量,还得判断表头内容
console.log(persons);
var headStr = \'姓名,性别,年龄,学校\';
for (var i = 0; i < persons.length; i++) {
if (Object.keys(persons[i]).join(\',\') !== headStr) {
persons.splice(i, 1);
}
}
console.log(persons);

可以看到,倒数第二项的JSON数据,因为表头内容不匹配,被过滤掉了
这里还得注意的是最后一项,虽然有个表头,但因为没有内容,所以得到的JSON是符合要求的,所以就需要用到那个!ref属性来共同判断表格是否符合要求

6. 其他
除此之外,还有更多用法如XLSX.readFile、XLSX.writeFile等,具体就看看官方文档吧
以上是关于使用js-xlsx库,前端读取Excel报表文件的主要内容,如果未能解决你的问题,请参考以下文章
