使用Iframe打印预览pdf,兼容谷歌火狐浏览器
Posted qq_40567849
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Iframe打印预览pdf,兼容谷歌火狐浏览器相关的知识,希望对你有一定的参考价值。
功能场景:
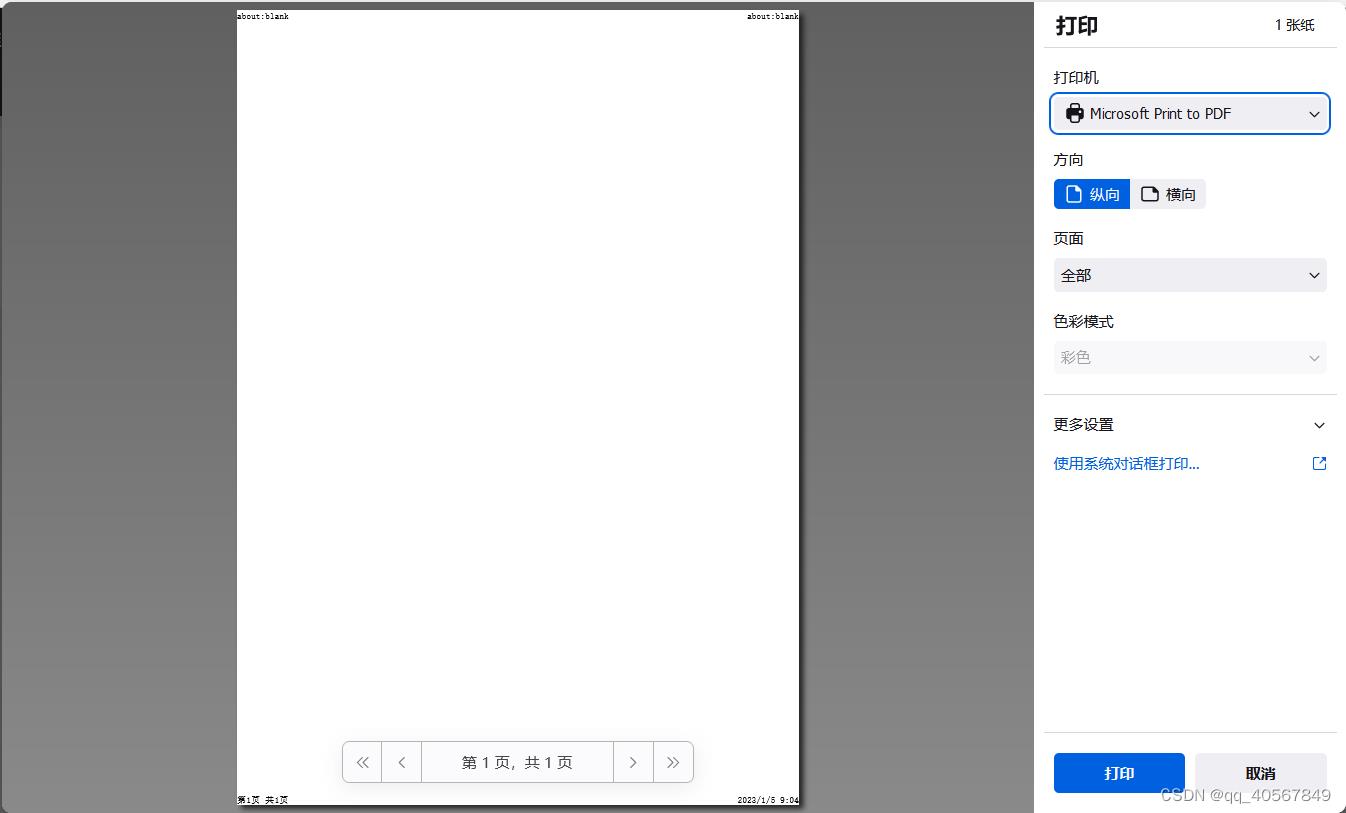
- 点击页面的打印按钮,可以调用浏览器的打印功能,并预览打印pdf文件。
- 解决火狐浏览器出现about:blank问题。

功能实现:
实现思路:
- 使用接口获取pdf文件的二进制流,响应类型为blob
- 将拿到的二进制流使用new Blob得到一个blob对象
- 将blob对象使用URL.createObjectURL得到一个URL,iframe的src可以使用这个URL
- 将iframe隐藏并调用浏览器的打印功能print()
实现代码:
export const preview = (params) =>
return axios.post("/url", params, responseType: "blob" );
;
async print()
let res = await preview(params);
let blob = new Blob([res], type: "application/pdf" );
let href = window.URL.createObjectURL(blob);
let iframe = document.createElement("IFRAME");
iframe.style.visibility = "hidden";
iframe.src = href;
document.body.appendChild(iframe);
// 解决火狐浏览器无法打印预览
setTimeout(() =>
iframe.contentWindow.blur();
iframe.contentWindow.focus();
iframe.contentWindow.print();
URL.revokeObjectURL(href);
, 500);
,
在操作完毕后需要移除创建的iframe,否则页面高度将会被撑开
// 解决使用打印时高度被iframe撑开问题
let iframe = document.getElementsByTagName("iframe");
if (iframe && iframe.length)
iframe[0].parentNode.removeChild(iframe[0]);
补充:
1. 火狐浏览器出现about:blank原因
Firefox:打印页面包括about:blank只有about:blank
您将在firefox( jsfiddle )中获得一个空白页面,因为它将在加载任何内容之前打印iframe。 像$(document).onload()提到的方法不会帮助,因为他们只等待DOM加载和setTimeout()仍然可能导致错误,因为你不知道要花费多长时间加载iFrame。
参考文章:在Firefox中打印PDF
原因就是火狐会在加载内容之前打印iframe,所以这里使用setTimeOut等待iframe加载完毕。如果500ms不能解决问题的话,可以尝试延迟更多。
2. Blob对象
参考文章:jsBlob对象
blob表示二进制类型的大对象
var blob = new Blob([一个由 ArrayBuffer,ArrayBufferView,Blob,DOMString 等对象构成的数组],
type:它代表了将会被放入到 blob 中的数组内容的 MIME 类型
endings:
"native",代表行结束符会被更改为适合宿主操作系统文件系统的换行符
"transparent",代表会保持 blob 中保存的结束符不变。
);
URL.createObjectURL 方法接收一个 Blob 对象,并在浏览器内存中创建一个 URL → Blob 映射,所以当不使用该URL后,应该使用URL.revokeObjectURL手动释放
blob:https://example.org/40a5fb5a-d56d-4a33-b4e2-0acf6a8e5f641
3. contentWindow
参考文章:iframe.contentWindow 属性:关于contentWindow和contentDocument区分
contentWindow和contentDocument都是以 html 对象来返回 iframe 中的文档,可以通过所有标准的 DOM 方法来处理被返回的对象。
区别如下:
- contentWindow 这是个只读属性,返回指定的iframe的窗口对象。它虽然不是标准的一部分,但各个主流浏览器都支持。
- contentDocument Firefox 支持,IE6,IE7都不支持,IE8开始支持
兼容获取document对象:
var getIFrameDoc = function()
var iobj = document.createElement("iframe");
document.getElementsByTagName("body")[0].appendChild(iobj);
return iobj.contentDocument || iobj.contentWindow.document;
兼容解决 IE 火狐谷歌浏览器中 Iframe框架的页面缓存的方法
<script type="text/javascript">
document.write(‘<iframe src="/ad_footer.html?‘+ (new Date()).getTime() +‘" width="918" scrolling="no" frameborder="0" height="41"></iframe>‘);
</script>
以上是关于使用Iframe打印预览pdf,兼容谷歌火狐浏览器的主要内容,如果未能解决你的问题,请参考以下文章