ReactJs 报错 Element type is invalid: expected a string (from built-in components) or a class/function
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ReactJs 报错 Element type is invalid: expected a string (from built-in components) or a class/function相关的知识,希望对你有一定的参考价值。
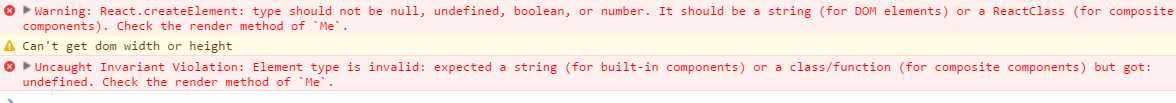
今天在重构一个页面的时候,碰到了一个error,具体的error信息如下图中所示:

最后经过一番查找定位,终于找到了问题所在,原因就是在父组件引用子组件时多加了一个大括号。
import {Chart} from ‘Chart‘;
把{}去掉就可以了。
以上是关于ReactJs 报错 Element type is invalid: expected a string (from built-in components) or a class/function的主要内容,如果未能解决你的问题,请参考以下文章
umi中TS报错:TS7026: JSX element implicitly has type ‘any’…
vue element-ui typescript tree报错 === Property 'getCheckedNodes' does not exist on type '
TypeScript语法错误:Argument of type ‘string‘ is not assignable to parameter of type ‘Element‘. 解决方法
配置文件报错:cvc-complex-type.2.4.a: Invalid content was found starting with element filter
taglib报错The content of element type "taglib" must match "(tlib-version,...)
mybatis配置文件,注意标签配置顺序。否则报错The content of element type "configuration" must match "(pro