Vue3 reactive丢失响应式问题
Posted Baobao小包
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3 reactive丢失响应式问题相关的知识,希望对你有一定的参考价值。
问题描述:使用 reactive 定义的对象,重新赋值后失去了响应式,改变值视图不会发生变化。
测试代码:
<template>
<div>
<p> title </p>
<ul>
<li v-for="(item, index) in tableData" :key="index"> item </li>
</ul>
</div>
</template>
<script setup>
import ref, reactive, onMounted from 'vue'
const title = ref('我是标题')
let tableData = reactive([1, 2, 3])
onMounted(() =>
title.value = '我是段落',
tableData = [1, 1, 1]
console.log("title=", title)
console.log("tableData=", tableData)
)
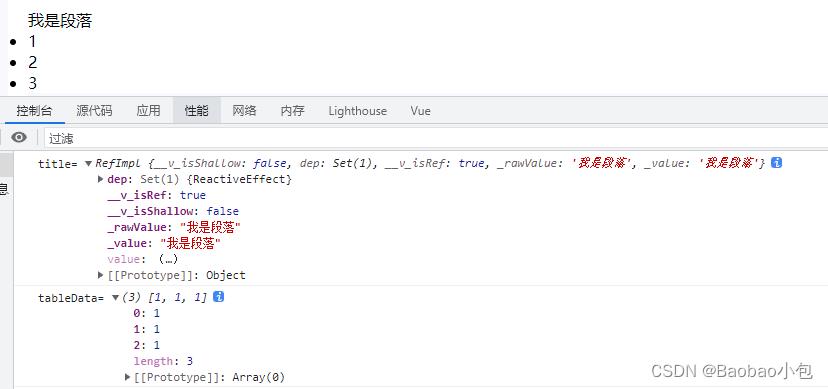
</script>输出结果:

从上述测试代码中,ref 定义的对象有响应式,而 reactive 定义的对象失去了响应式,这是什么原因呢?官网中写到:
如果将一个对象赋值给 ref ,那么这个对象将通过 reactive() 转为具有深层次响应式的对象。
那么,为什么 ref 调用 reactive 处理对象重新赋值后,不会丢失响应式,但 reactive 却丢失了呢?
第一步:当我们修改 xxx.value 值的时候,setter 调用了 toReactive 方法
class RefImpl
constructor(value, __v_isShallow)
this.__v_isShallow = __v_isShallow;
this.dep = undefined;
this.__v_isRef = true;
this._rawValue = __v_isShallow ? value : toRaw(value);
this._value = __v_isShallow ? value : toReactive(value);
get value()
trackRefValue(this);
return this._value; // get方法返回的是_value的值
set value(newVal)
newVal = this.__v_isShallow ? newVal : toRaw(newVal);
if (hasChanged(newVal, this._rawValue))
this._rawValue = newVal;
this._value = this.__v_isShallow ? newVal : toReactive(newVal); // set方法调用 toReactive 方法
triggerRefValue(this, newVal);
第二步:toReactive 方法判断是否是对象,是的话就调用 reactive 方法
const toReactive = (value) => isObject(value) ? reactive(value) : value;第三步:reactive 方法,先判断数据是否是“只读”的,不是就返回 createReactiveObject() 方法处理后的数据(createReactiveObject 方法将对象通过 proxy 处理为响应式对象)
function reactive(target)
// if trying to observe a readonly proxy, return the readonly version.
if (isReadonly(target))
return target;
return createReactiveObject(target, false, mutableHandlers, mutableCollectionHandlers, reactiveMap);
结论:
ref 定义数据(包括对象)时,都会变成 RefImpl(Ref 引用对象) 类的实例,无论是修改还是重新赋值都会调用 setter,都会经过 reactive 方法处理为响应式对象。
但是 reactive 定义数据(必须是对象),是直接调用 reactive 方法处理成响应式对象。如果重新赋值,就会丢失原来响应式对象的引用地址,变成一个新的引用地址,这个新的引用地址指向的对象是没有经过 reactive 方法处理的,所以是一个普通对象,而不是响应式对象。
如何正确使用 reactive 呢?
使用 reactive 定义数据时,使用对象包含键值对的形式,那么就会避免重新赋值的问题。那么,修改测试代码为:
<template>
<div>
<p> title </p>
<ul>
<li v-for="(item, index) in obj.tableData" :key="index"> item </li>
</ul>
</div>
</template>
<script setup>
import ref, reactive, onMounted from 'vue'
const title = ref('我是标题')
let obj = reactive(
tableData: [1, 2, 3]
)
onMounted(() =>
title.value = '我是段落',
obj.tableData = [1, 1, 1]
)
</script>
vue3toRefs
1、概念
把一个响应式对象转换成普通对象,该普通对象的每个property都是一个ref。
应用:当从合成函数返回响应式对象时,toRefs非常有用,这样消费组件就可以在不丢失响应式的情况下对返回的对象进行分解使用。
问题:reactive对象取出的所有属性值都是非响应式。
解决:利用toRefs可以将一个响应式reactive对象的所有原始属性转换为响应式的ref属性。
2、示例代码
<template>
<h2>toRefs的使用</h2>
<!-- <h3>name:{{ state.name }}</h3>
<h3>age:{{ state.age }}</h3> -->
<h3>name:{{ name }}</h3>
<h3>age:{{ age }}</h3>
<h3>name2:{{ name2 }}</h3>
<h3>age2:{{ age2 }}</h3>
</template>
import { defineComponent, reactive, toRefs } from "vue";
function useFeatureX() {
const state = reactive({
name2: "自来也",
age2: 47,
});
return {
...toRefs(state),
};
}
export default defineComponent({
name: "App",
setup() {
const state = reactive({
name: "自来也",
age: 47,
});
// toRefs可以把一个响应式对象转换成普通对象,该普通对象的每个 property 都是一个 ref
// const state2 = toRefs(state)
const { name, age } = toRefs(state);
// console.log(state2)
// 定时器,更新数据,(如果数据变化了,界面也会随之变化,肯定是响应式的数据)
setInterval(() => {
// state.name += '=='
// state2.name.value+='==='
name.value += "===";
console.log("======");
}, 1000);
const { name2, age2 } = useFeatureX();
return {
// state,
// 下面的方式不行啊
// ...state // 不是响应式的数据了---->{name:'自来也',age:47}
// ...state2 toRefs返回来的对象
name,
age,
name2,
age2,
};
},
});
以上是关于Vue3 reactive丢失响应式问题的主要内容,如果未能解决你的问题,请参考以下文章