Javascript 中关于if(xx)和 x==y的判断
Posted xuanang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Javascript 中关于if(xx)和 x==y的判断相关的知识,希望对你有一定的参考价值。
javascript 中关于if(xx)和 x==y的判断是非常基础但却十分重要的内容,以下是笔者学习的一些总结:
1、if(xx)的判断:
在if(xx)的判断中,括号里的内容会强制转换会布尔类型,结果为true则后面语句执行,为false则不执行。在此注意一条就可以了:对于括号里的表达式,会被强制转换为布尔类型.
如何强制转换呢?规则如下:

举几个栗子,如下代码输出什么?
A:
if ("hello") {
console.log("hello")
}
括号里的字符串会强制转换为布尔类型,结果为true,后面语句执行,结果输出hello.
B: if ("") {
console.log(‘empty‘)
}
括号里是个空字符串,转换为false,后面语句不执行。
C: if (" ") {
console.log(‘blank‘)
}
括号里像一个空字符串,但其实不是,它里面有空格,所以它是空白字符串,转换为true,后面语句执行,结果输出blank。
D:
if ([0]) {
console.log(‘array‘)
}
括号里是个对象,转换为true,后面语句执行,结果输出array。
E:
if (‘0.00‘) {
console.log(‘0.00‘)
}
括号里是字符串,转换为true,后面语句执行,结果输出0.00
2、a==b的判断
首先,我们知道:
JS中的值有两种类型:原始类型(Primitive)、对象类型(Object)。
基本类型包括:Undefined、Null、Boolean、Number和String等五种。
Undefined类型和Null类型的都只有一个值,即undefined和null;Boolean类型有两个值:true和false;Number类型的值有很多很多;String类型的值理论上有无数个。
所有对象都有valueOf()和toString()方法,它们继承自Object,当然也可能被子类重写。
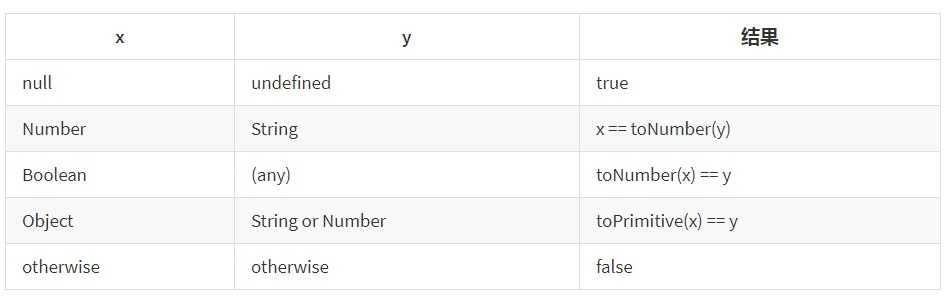
表达式: X == Y
其中X和Y是上述六种类型中某一种类型的值,当X和Y的类型相同时,X==Y可以转化为X===Y。
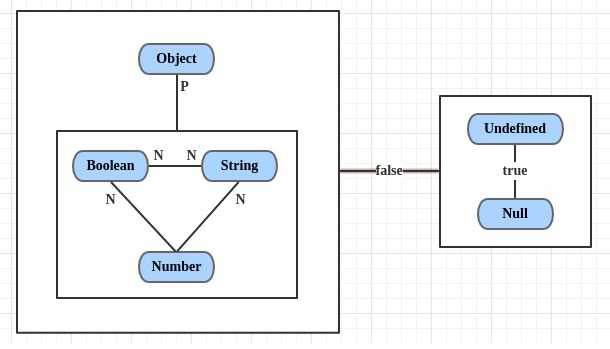
其他类型情况就多了,以图来说明:


图1中,
当布尔值与其他类型的值作比较时,布尔值会转化为数字
true -> 1 false -> 0
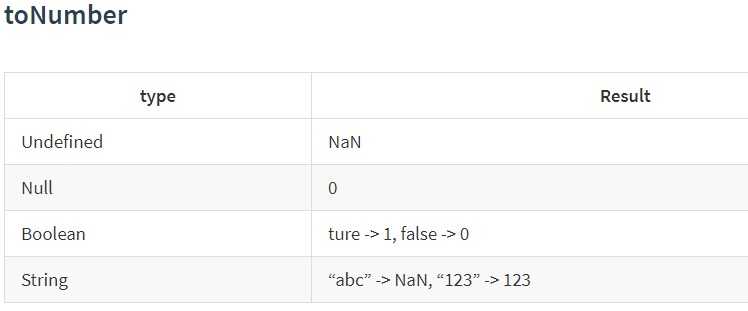
N表示ToNumber操作,即将操作数转为数字。

P表示ToPrimitive操作,即将操作数转为原始类型的值。对于 Object 类型,先尝试调用 .valueOf 方法获取结果。
如果没定义,再尝试调用 .toString方法获取结果
我们把Undefined和Null用不确定的、没有的或者空的部分来描述,把Boolean、Number、String和Object用存在的、确实
的、有和非空的部分来描述。 那这两个部分中的任何值做==运算,结果当然都是false。 undefined和null同属于一个部分,
它们做= =运算自然为true. 所以undefined == null,结果是true。且它俩与所有其他值比较的结果都是false。
可以看出在类型转换的过程中,有向数字number转换的方向:
String == Boolean,需要两个操作数同时转为Number。
String/Boolean == Number,需要String/Boolean转为Number。
Object == Primitive,需要Object转为Primitive(具体通过valueOf和toString方法)
暂时先写到这里了,有点粗糙,以后复习时再加工,有不对之处欢迎批评指正。
以上是关于Javascript 中关于if(xx)和 x==y的判断的主要内容,如果未能解决你的问题,请参考以下文章