web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)
Posted 苏凉.py
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)相关的知识,希望对你有一定的参考价值。
🐚作者简介:苏凉(专注于网络爬虫,数据分析,正在学习前端的路上)
🐳博客主页:苏凉.py的博客
🌐系列专栏:web前端基础教程
👑名言警句:海阔凭鱼跃,天高任鸟飞。
📰要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
👉关注✨点赞👍收藏📂
文章目录
简介
函数(Function)
- 函数也是一个对象
- 函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)。
- 函数中可以保存一些代码,在需要的时候调用。
函数的创建
在javascript中有三种方法来创建函数
- 构造函数创建
- 函数声明创建
- 函数表达式创建
其中第一种方法在实际使用中并不常用。创建函数之后需调用函数才可执行函数体内的代码。
函数的调用:
语法:
函数名();
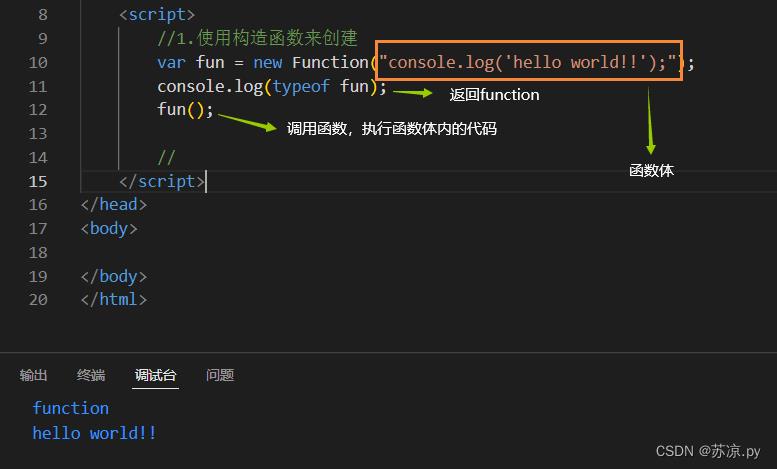
1 用构造函数创建
语法:
var 函数名 = new Function(“语句;”)
使用new关键字创建一个函数,将要封装的功能(代码)以字符串的形式传递给封装函数,在调用函数时,封装的功能(代码)会按照顺序执行。

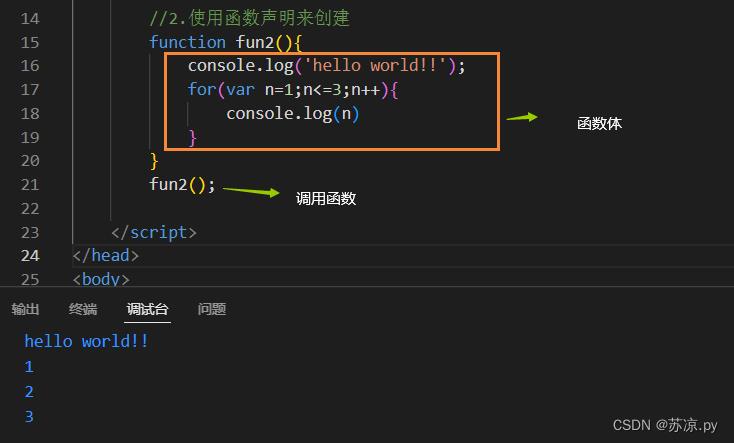
2 用函数声明创建
语法:
function 函数名([形参1,形参2....])语句...
用函数声明显而易见的要简便许多,小括号中的形参视情况而写,语句写在中括号内。与构造函数不同的是不需要以字符串的形式写入。

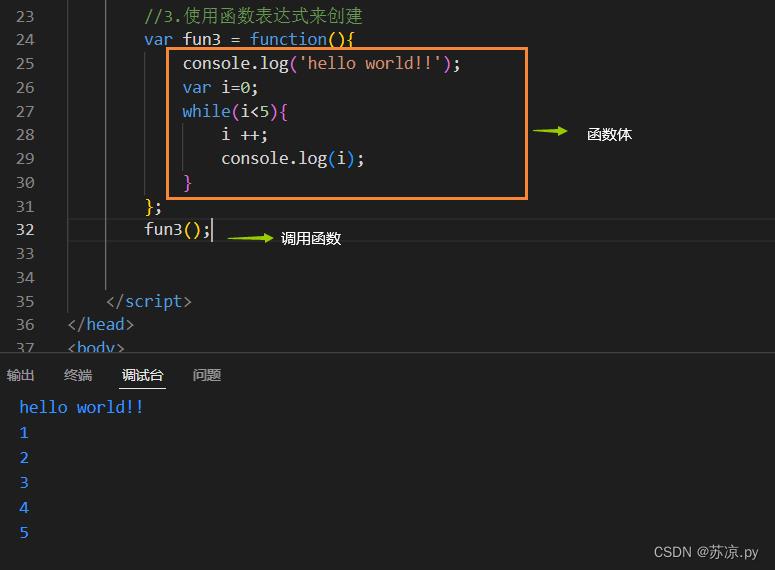
3 用函数表达式创建
语法:
var 变量(函数名)=function([形参1,形参2....])语句...;
函数表达式和函数声明的方式创建函数的方法相似,不同的是用函数表达式创建函数是将一个匿名函数赋值给一个变量,同时在语句结束后需加分号;结尾。

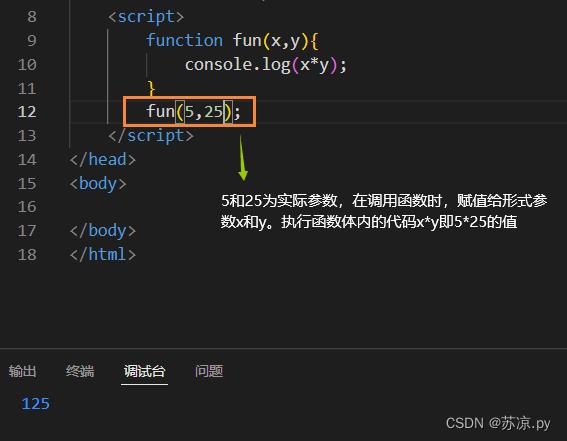
函数的参数
- 可以在函数的
()中来指定一个或多个形参(形式参数)。 - 多个形参之间使用
,隔开,声明形参就相当于在函数内部声明了对应的变量但是并不赋值。 - 在调用函数时,可以在
()中指定实参(实际参数),实参将会赋值给函数中对应的形参。

参数特性
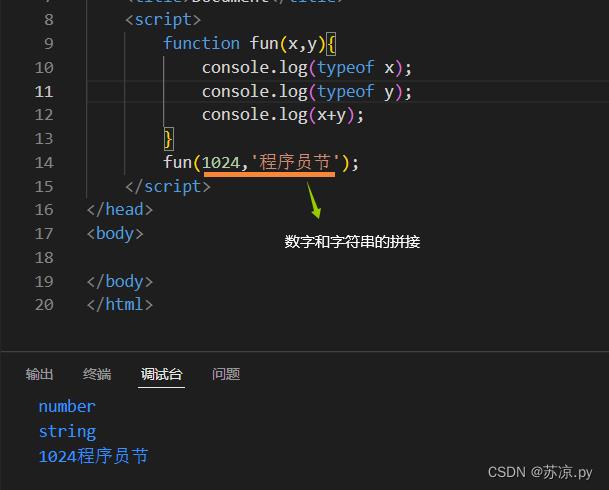
1 调用函数时解析器不会检查实参的类型
函数的实参可以时任意数据类型,在调用函数时传递的实参解析器并不会检查实参的类型,因此需要注意,是否有可能接收到非法的参数,如果有可能则需要对参数进行类型的检查。

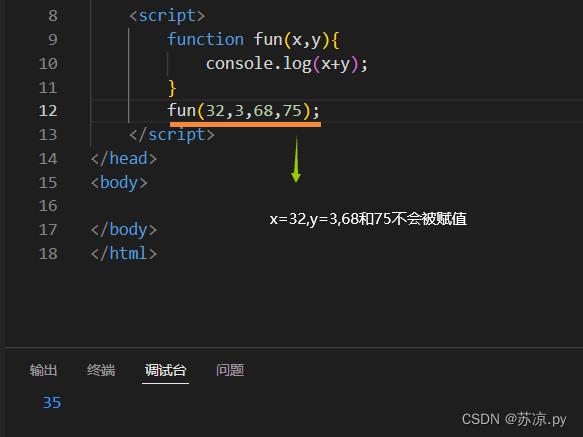
2 调用函数时解析器不会检查实参的数量
在调用函数传入实参时,解析器不会检查实参的数量,当实参数大于形参数时,多余实参不会被赋值。

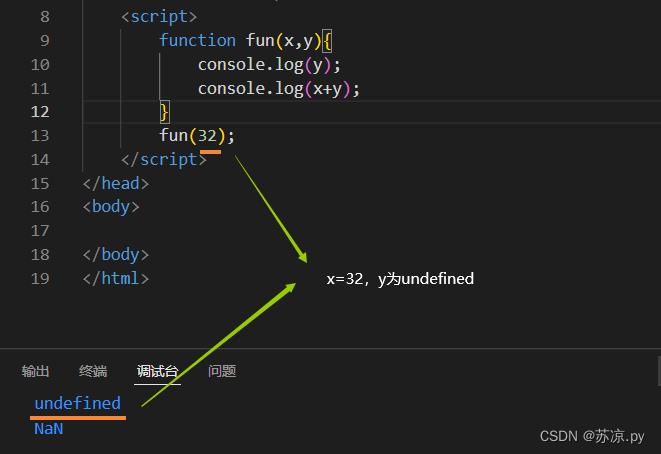
当实参数小于形参数时,没有被赋值的形参为undefined。

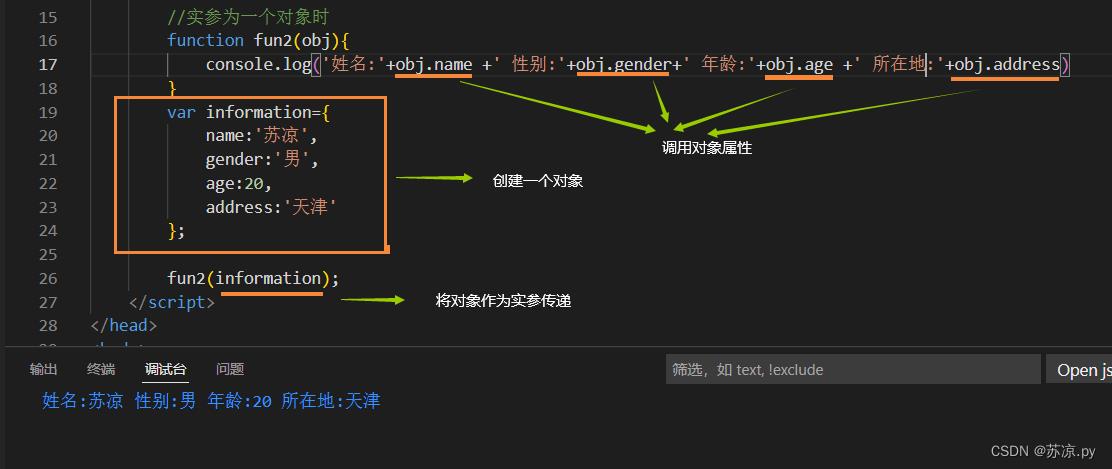
3 当形参和实参过多,可以用一个对象封装
当形参和实参数量过多时,我们很容易将其顺序搞乱或者传递参数时出错,此时我们可以将数据封装在一个对象中,在进行实参传递时,传入该对象即可。

函数的返回值
可以使用return来设置函数的返回值
语法:
return 值
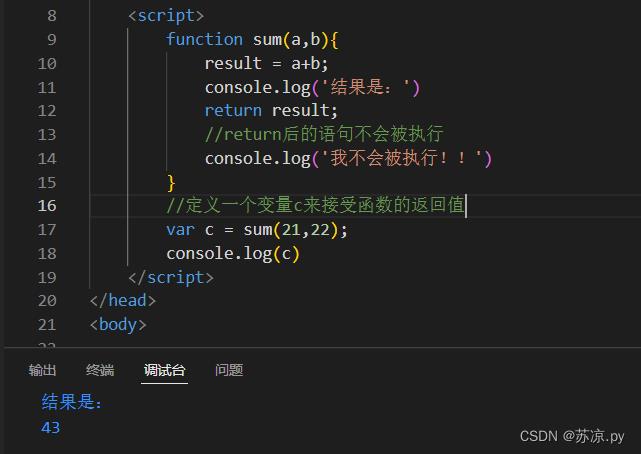
- return后的值将会作为函数的执行结果返回。
- 可以定义一个变量,来接收该结果。
- 在return后的语句都不会执行。

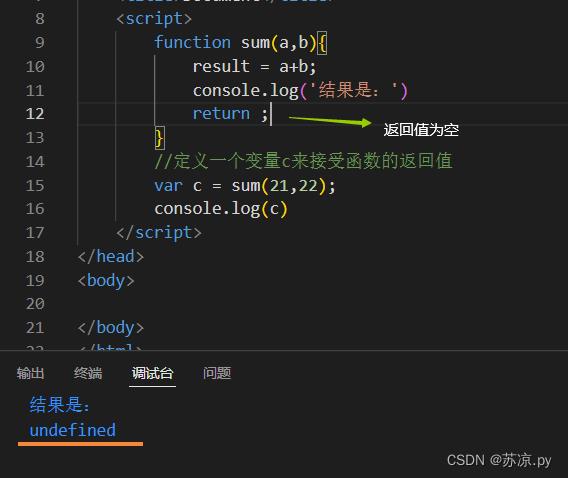
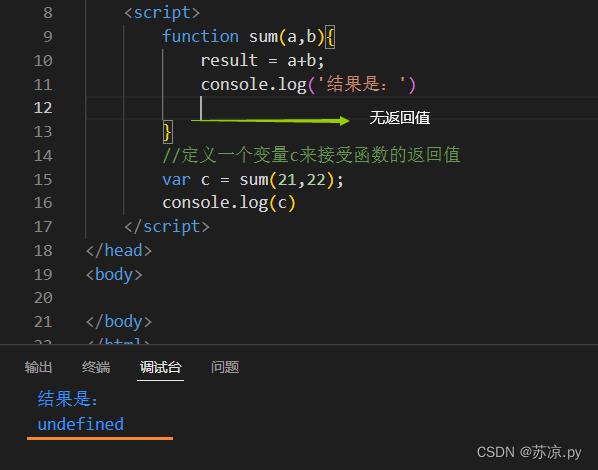
若return后不跟任何值或者不写return,函数的返回值都是undefined。

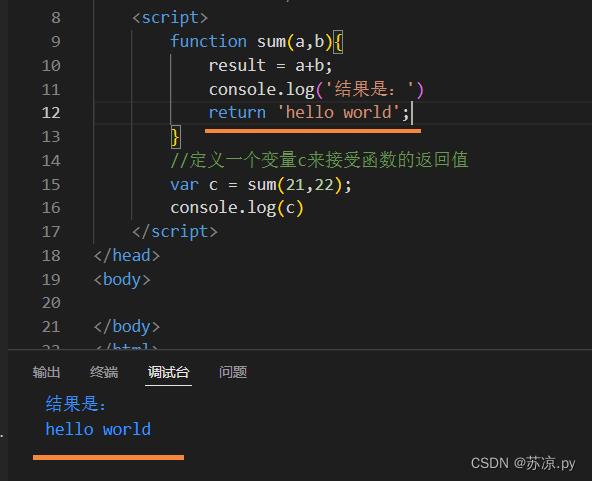
另外,在函数体中return返回的是什么,变量接受的就是什么。

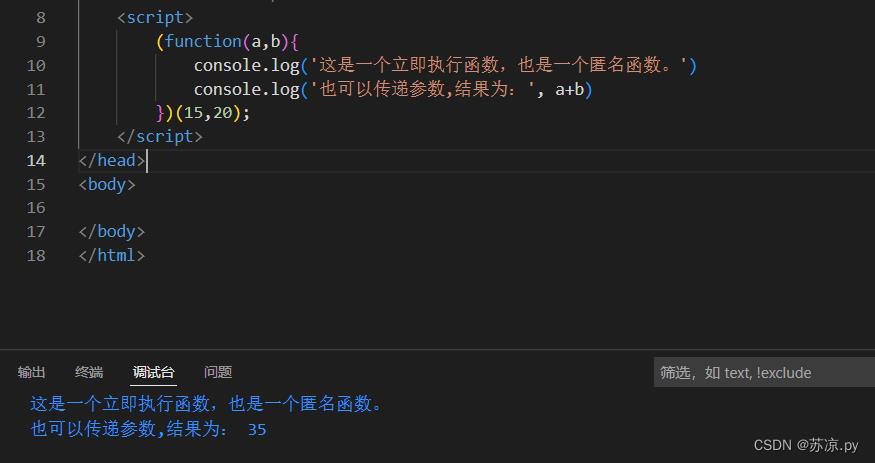
立即执行函数
- 函数定义完,立即被调用,这种函数叫做立即执行函数
- 立即执行函数往往只会执行一次
- 通常为匿名函数的调用。
语法:
(function(形参...)语句...)(实参...);

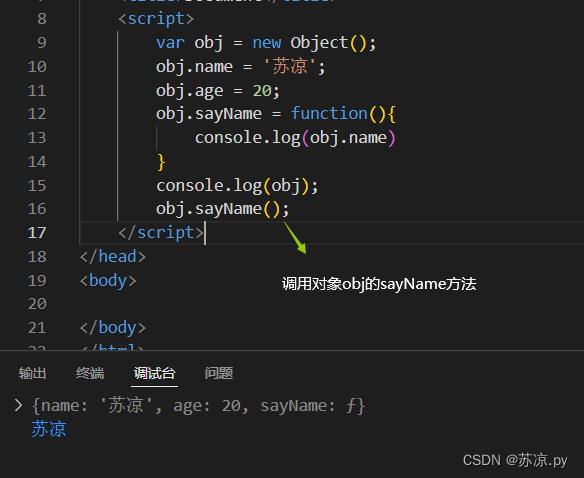
方法
对象的属性值可以时任意的数据类型,当属性值为一个函数时,在对象中调用该函数,就叫做调用该对象的方法。

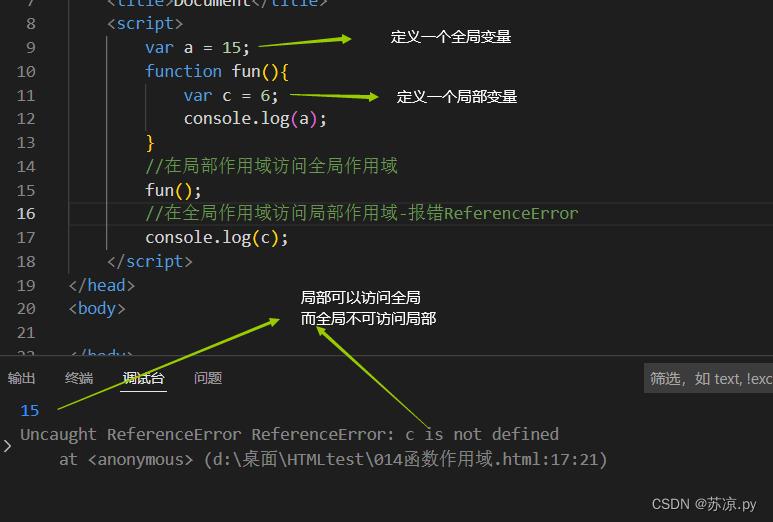
函数作用域
- 调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁
- 每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的
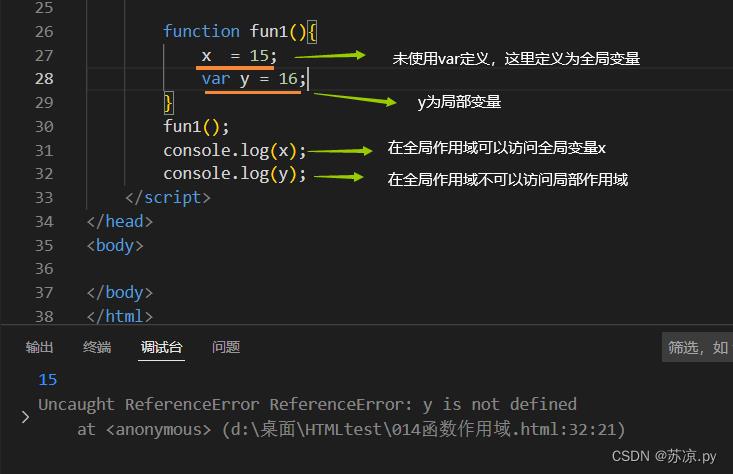
- 在函数作用域中可以访问到全局作用域的变量,在全局作用域中无法访问到函数作用域的变量
- 当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有就直接使用,如果没有则向上一级作用域中寻找,直到找到全局作用域,如果全局作用域中依然没有找到,则会报错ReferenceError

补充:JavaScript中的作用域相关概念
- 作用域指一个变量的作用范围
- 在JavaScript中有两种作用域1.全局作用域 2.函数作用域
- 直接编写在script标签中的JS代码,都在全局作用域
- 全局作用域在页面打开时创建,在页面关闭时销毁
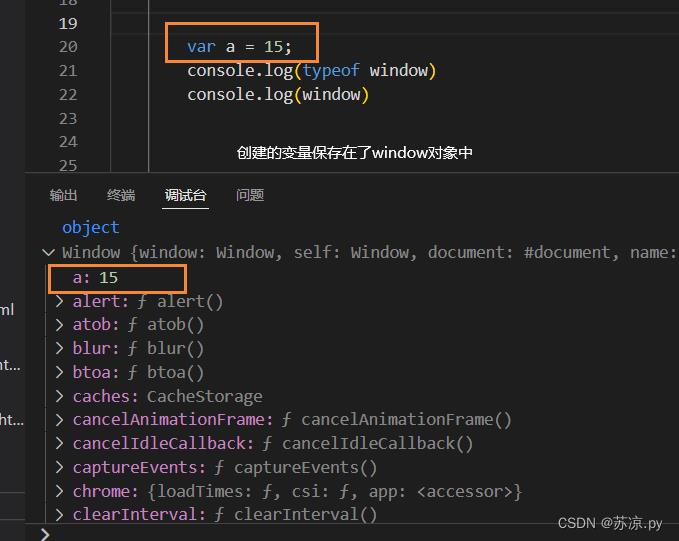
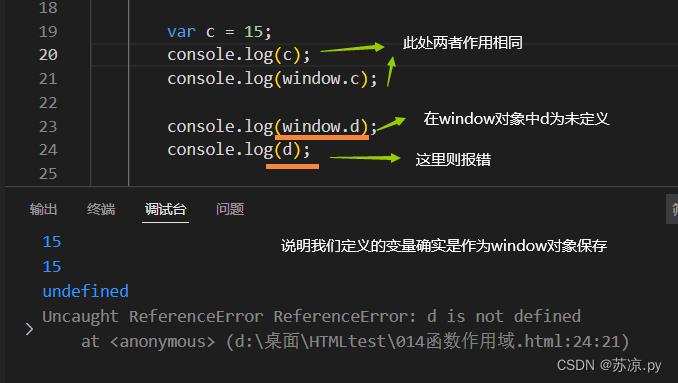
- 在全局作用域中有一个全局对象
window它代表的是一个浏览器的窗口,它由浏览器创建我们可以直接使用

简而言之我们创建的全局变量都作为一个属性保存在window这个对象中。

而在函数中创建局部变量时,必须使用var关键字创建,否则为全局变量。

Web前端-JS基础
Web前端-JS
JS的历史和特点简介
JS诞生的背景
1.随着互联网的发展,页面传递给后台有太多需要验证的东西,尽管后端的代码是能够实现对传递过来的数据进行校验和判断的,但是这样的话无疑是加重了后台程序的工作任务量,于是广大互联网工作人员迫切需要有一种新的办法/语言能够实现这样的效果,于是js也就是在这样的一个大的时代背景下诞生的
2.js最开始的时候是不叫js而是叫scrpit语言,他们也想将这个前景光明的明日之星卖给微软,但是微软没有买下,在种种机缘巧合之后被Sun公司收购了,为了让其与java语言走的近点 ,更是改名为JavaScript简称为js
JS的历史
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成
1997年,在ECMA(欧洲计算机制造商协会)的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准:ECMA-262。
JS的特点
1.弱类型语言:在书写的时候不去做明确的数据类型的限定 例如 var a=3.14 var b=“998”
2.运行在浏览器端的解释执行性语言(js—>node.js可以运行在服务器上)
3.基于对象的编程语言
4.跨平台性:JavaScript是依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持JavaScript的浏览器就可正确执行。从而实现了“编写一次,走遍天下”的梦想。
5.动态性:JavaScript是动态的,它可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的反映响应,是采用以事件驱动的方式进行的。所谓事件驱动,就是指在主页(Home Page)中执行了某种操作所产生的动作,就称为“事件”(Event)。比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
可以简单的理解为:只要用户发出动作,js就会产生响应
6.安全性:JavaScript是一种安全性语言,它不直接允许访问本地的硬盘,并不能直接将数据存入到服务器上,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互。从而有效地防止数据的丢失。
小结:js现在的用途
1)作用于浏览器端帮助提升用户的体验度
2 ) 可以用来编写游戏脚本
3)可以被构建成各种组件(node.js,React.js,vue.js, Jquery)
JS的语法基础
第一个JS例子
<html>
<head>
<meta charset="UTF-8">
<title>JS</title>
</head>
<body>
<script type="text/javascript">
alert("Hello World"); /*弹出对话框*/
</script>
</body>
</html>

小结:1.js在页面内使用的时候必须要写在<script>标签内
2.js代码书写的时候不用分号标识一行编程语句的结束
3.在js代码中xxx():此时表明这是一个函数
4.alert():以弹窗的形式将括号内的内容展示出来
JavaScript 语法
JavaScript: 是一个脚本语言。它是一个轻量级,但功能强大的编程语言
1.数据类型:虽然JavaScript在书写校验上不去区分数据的类型,但是并不意味着是不区分数据类型,而是通过在浏览器中内置的JS解析器/引擎自动的去判断的
---------------------------------------------------------------------------------------------------------
1.1数字:
var a=12 //整数
var b=2.3 //浮点数或者说是小数型
var c=-0.5
友情提示:1)在js中变量名必须以字母或下划线("_")开头
2)变量可以包含数字、从 A 至 Z 的大小写字母
3)JavaScript 区分大小写,即变量 myVar、 myVAR 和 myvar 是不同的变量
---------------------------------------------------------------------------------------------------------
1.2逻辑型或布尔型:
var a= true
var b=false
alert(a)
alert(b)
---------------------------------------------------------------------------------------------------------
1.3Undefined 和 null
Undefined: 用于存放 JavaScript 的 undefined 值,表示一个未声明的变量,或已声明但没有赋值的变量,或一个并不存在的对象属性
null:可以通过将变量的值设置为 null 来清空变量,其意思为空值
var a=""
var a=null
var a
alert(typeof(a))
---------------------------------------------------------------------------------------------------------
1.4字符串: 可以使用单引号或双引号
var firstName=“biil”
var familyName=‘Gates’
alert(firstName+familyName)
---------------------------------------------------------------------------------------------------------
1.5日期:
var myDate=new Date()
alert(myDate)/默认是格里尼形式的日期格式/
提示:Date是js中的一个内置的类
new:为类Date在内存中创建一个内存空间,进而实现实例化
补充:关键字:就是具有特殊含义的词
---------------------------------------------------------------------------------------------------------
1.6数组:是一种存放数据的容器,其一般可以存放多个,且需要知道其长度
var array=[40, 100, 1, 5, 25, 10]
alert(array[0])
---------------------------------------------------------------------------------------------------------
注释:
单行注释://
多行注释:/**/
扩展:注释的作用:
1)统一规范
2)注解,帮助理解/阅读代码
3)扯淡
---------------------------------------------------------------------------------------------------------
连接字符和转义字符:
连接字符:在js中场用+表示为连接字符
例如: var a=123
alert(‘变量a的值为:’+a)
转义字符:具有特殊含义的字符
\\n 换行符 alert(“这是第一局 \\n 这是第二句”)
\\t 制表符 alert(“这是第一局 \\t 这是第二句”)
---------------------------------------------------------------------------------------------------------
2.运算符:
2.1算术运算符: +, -, *, /, %,++,--
++:自动加1 例如 var a=12
alert(a++)
++在前:先计算再输出; ++在后:先输出再计算
–:自动减1,例如 var h=6
alert(a–)
---------------------------------------------------------------------------------------------------------
2.2关系运算符: > ,>=, <,<=, !=, ==,===
---------------------------------------------------------------------------------------------------------
2.3逻辑运算符:
与 :&& :全真为真,只要有一个假则为假
或 :|| :全假为假,只要有一个为真则为真
非 :! :取相反的
JavaScript 输出
JavaScript 可以通过不同的方式来输出数据:
1)使用 window.alert() 弹出警告框。
<html>
<body>
<h1>使用 window.alert() 弹出警告框</h1>
<script>
window.alert(5 + 6);
</script>
</body>
</html>

2)使用 document.write() 方法将内容写到 HTML 文档中。
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<script>
document.write(123);
</script>
</body>
</html>

3)使用 innerHTML 写入到 HTML 元素。
<html>
<body>
<h1>使用 innerHTML 写入到 HTML 元素</h1>
<p id="demo">我的第一个段落</p>
<script type="text/javascript">
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>
使用innerHTML方法,将前面定位到的选择器中的标签内容进行更改

4)使用 console.log() 写入到浏览器的控制台。
<!DOCTYPE html>
<html>
<body>
<h1>使用 console.log() 写入到浏览器的控制台</h1>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>
console.log()会将想要输出的数据写到网页的控制台中显示

基本语句
1)顺序语句:js默认是从上向下自动执行的
2)选择语句:
2.1)二路分支:
if(条件)
{
//JavaScript代码;
}
else
{
//JavaScript代码;
}
2.2)多路决策:
switch (表达式)
{
case 常量1 :
JavaScript语句;
break;
case 常量2 :
JavaScript语句;
break;
…
default :
JavaScript语句;
}
小结:switch…case…default不仅有多路决策的特性,还有穿透性
或者:
if (time<10)
{
alert("早上好");
}
else if (time>=10 && time<16)
{
alert("中午好");
}
else
{
alert("晚上好!");
}
3)循环语句:
for循环语句:
for (var i=0;i<10;i++)
{
alert("当前i的值为:"+i)
}
while循环语句:
var i =1
while (i>5)
{
alert("当前i的值为:"+i)
i++;
}
do…while循环:
var i=5
do
{
alert("执行了")
i++;
}
while (i<5);
备注:for:知道次数的循环
while:>=0次的循环
do…while:>=1次的循环
break:语句用于跳出循环。
continue:用于跳过循环中的一个迭代。
JavaScript 数据类型的转换
1.typeof 操作符:可以使用 typeof 操作符来查看 JavaScript 变量的数据类型。
2.将数字转换为字符串
var a=123
//第一种方法,用String
//var castResult=String(a)
//第二种方法,用toString方法
var castResult2=a.toString()
alert(typeof(castResult2))
3.将字符串转换为数字
var a="123"
//用Number转换
var b=Number(a)
//用parseInt方法将字符串强行转换为数字
//var b=parseInt(a)
alert(typeof(b))
alert(b+998)
javaScript方法
1.match():匹配字符串可用正则表达式
2.search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置
var str = "abcderfha";
//返回查找到的下标位置
alert(str.search("er")) //返回 4
//查查找不到的时候返回-1
alert(str.search("zy"))//返回-1
3.replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
var str = "Hello World";
alert(str.replace("World","javascript"))//显示结果为Hello javascript
javaScript函数
js中的函数定义
语法: function 函数名( ){
}
实例一
<html>
<head>
<meta charset="UTF-8">
<title>JS函数</title>
</head>
<script type="text/javascript">
function sum(a,b){
alert(a+b)
}
</script>
<body>
<input type="button" value="求和" onclick="sum(3,4)" />
</body>
</html>
定义一个求和函数,当点击求和按钮的时候将计算出传入的两个参数的和
ps:onclick单击事件

匿名函数定义
var xx =function(x,y){
alert(x+y)
}(23,34);
或
(function( o ){
alert(o)
})(“你好”)
实例二:
<script type="text/javascript">
var fun=function(a,b){
alert(a+"\\n"+b)
}
fun(12,45);
</script>
-------------------------
<script type="text/javascript">
(function( o ){
alert(o)
})("你好")
</script>


JS对象
数组对象
创建一个数组:三种方式
1:常规方式
<script type="text/javascript">
var myCars=new Array();
myCars[0]="nike"
myCars[1]="李宁"
myCars[2]="安踏"
alert(myCars[1])
</script>
2:简洁方式
<script type="text/javascript">
var myCars=new Array("nike","李宁","安踏");
alert(myCars[1])
</script>
3:字面方式
<script type="text/javascript">
var myCars=["nike","李宁","安踏"];
alert(myCars[1])
</script>
2:访问数组:通过指定数组名以及索引号码,你可以访问某个特定的元素
例如:var name=myCars[0];
3:数组的方法和属性
数组名.length : 数组 中元素的数量
数组名.indexOf(“abc”):“abc” 值在数组中的索引值
4:数组的排序
数组名.sort(); :将数组按正序排序,但是是按照字符串的排序方式来排序,不管里面是数字还是什么都是按字符串的排序方式来排序
reverse():将一个数组中的元素的顺序反转,(即是将数组中的元素的头变成尾,尾变成了头,不是其他的)
扩展:将数组先用sort()方法进行正序排序,在利用reverse()方法反转,即可达成降序的目的
字符串对象
字符串中常用的属性和方法
str.length:获取字符串的长度
str.match(""):内容匹配
str.replace():替换内容
var str="adsfadsf";
var n=str.replace("adsf","abcx");
var s=str.length;
JS面向对象编程
1.对象:是属性和/方法的组合
属性:是对象所拥有的一组外观特征,一般为名词
方法:是对象可以执行的功能,一般为动词
例如:对象:汽车
属性:型号:法拉利 颜色:绿色
方法:前进、刹车、倒车
PS:三类已经存在的对象:
浏览器对象:BOM(已经存在于浏览器中的,到时候我们直接调用即可,例如Screen,History,Location,Navigator)
js脚本对象:数组,字符串,日期,Math等(JS语言中已经写好的具有某一些功能的对象,例如Array,Number,Math…)
HTML文档对象:DOM(已经存在于HTML中的,且已经写好了,用的时候可以直接调用即可,例如Document)
例如:
<script type="text/javascript">
function Car(name,color)
{
this.name=name;
this.color=color;
this.type="轿车";
this.fun=function(){alert("100km/h");}
}
var car1=new Car("奥迪","蓝色");
var car2=new Car("奔驰","绿色");
alert(car1.type); //轿车
car1.fun();//100km/h
</script>
javaScript选择器
1.id选择器:通过 id 查找 HTML 元素,如果找到该元素,则该方法将以对象的形式返回该元素。
document.getElementById("id1").value //获取id为id1的标签中的value值
2.name选择器:通过name查找到HTML的元素,如果找到元素了,则会返回一个数组
var arr=document.getElementsByName("like") //将name为like的标签全部存入arr数组中
3.通过标签名找到 HTML 元素:
getElementsByTagName("p");
var habbies=document.getElementsByTagName("input")//其他的都与步骤2一样
javaScript弹框
确认框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>确认框</title>
</head>
<body>
<p>点击按钮,显示确认框。</p>
<button onclick="myFun()">点击</button>
<p id="demo"></p>
<script type="text/javascript">
function myFun()
{
var x;
var r=confirm("是否提交商品订单");//弹出一个确定框,确定,返回true,取消返回false
if(r==true){
x="提交成功,已确定"
}
else{
x="提交失败,已取消"
}、
//抓取掉id为demo的标签,在屏幕显示x内容
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>

点击确定,会在屏幕显示”提交成功,已确定“,点击取消,会在屏幕显示"提交失败,已取消"
对话框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>确认框</title>
</head>
<body>
<p>点击按钮,显示输入框。</p>
<button onclick="myFun()">点击</button>
<p id="demo"></p>
<script type="text/javascript">
function myFun()
{
var x;
var r=prompt("请输入你的名字","Hello"); //弹出对话框,可输入名字
//判断如果输入的不为空或者不是空字符串,则x被赋值
if(r!=null && r!=""){
x="早上好"+r+"今天又是新的开始,加油"
}
//抓取掉id为demo的标签,在屏幕显示x内容
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>

点击确定以后则会将被赋值的x显示在屏幕中
以上是关于web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)的主要内容,如果未能解决你的问题,请参考以下文章