漂亮的弹出框,javascript库bootbox介绍
Posted 毕加锁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了漂亮的弹出框,javascript库bootbox介绍相关的知识,希望对你有一定的参考价值。
传统的javascript的警告框、确认框、提示框:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>弹出框</title>
</head>
<body>
<button onclick="f1()">警告框</button>
<button onclick="f2()">确认框</button>
<button onclick="f3()">提示框</button>
<script>
function f1()
alert('欢迎来到蚂蚁学Python!')
function f2()
var r = confirm("请按下列的按钮:");
if (r === true)
alert('这是点击确认后执行的警告框');
else
alert('这是点击取消后执行的警告框');
function f3()
var r = prompt("谁的Python课程最好?", "蚂蚁老师");
if (r != null)
alert(r + '的Python课程最好了!');
</script>
</body>
</html>
以上原生的弹出框,样式和功能受制于浏览器,不利于炫酷狂拽的开发。
bootbox
官方网站:http://bootboxjs.com/
留意,官网的cdnjs链接可能失效。
依赖:这个库依赖于bootstrap、jquery,须按顺序导入文件中,基本框架如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bootbox弹出框</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<!--在head里导入bootstrap的css-->
</head>
<body>
<!--写元素的地方-->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.3/dist/jquery.min.js"></script>
<!--在body的下端导入jquery-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
<!--在body的下端导入bootstrap的js,要注意须含有popper.js-->
<script src="https://cdn.jsdelivr.net/npm/bootbox@6.0.0/dist/bootbox.all.min.js"></script>
<!--最后引入bootbox-->
<!--写js代码的地方-->
</body>
</html>
这个库可以根据官方文档,设置弹出框的大小、位置、语言等,我用以下2个按钮及其代码演示:
在写元素的地方插入bootstrap风格的按钮:
<button class="btn btn-dark" id="btn1">警告框</button>
<button class="btn btn-dark" id="btn2">确认框</button>
在写js代码的地方插入jquery风格的语句:
<script>
$("#btn1").click(function ()
bootbox.alert(
<!--默认的位置、大小、语言-->
title: '警告框的标题',
message: '警告框的内容'
)
)
$("#btn2").click(function ()
bootbox.confirm(
<!--垂直居中、大框、按钮简体中文、不显示右上角的关闭X(如有,传给回调函数的是false)-->
centerVertical: true,
size: 'large',
locale: 'zh-CN',
closeButton: false,
title: '确认框的标题',
message: '确认框的内容',
callback: function (result)
alert("传给回调函数的是:" + result)
)
)
</script>
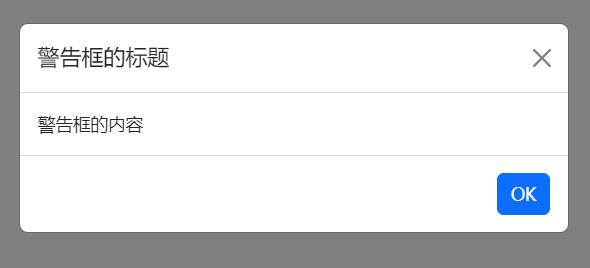
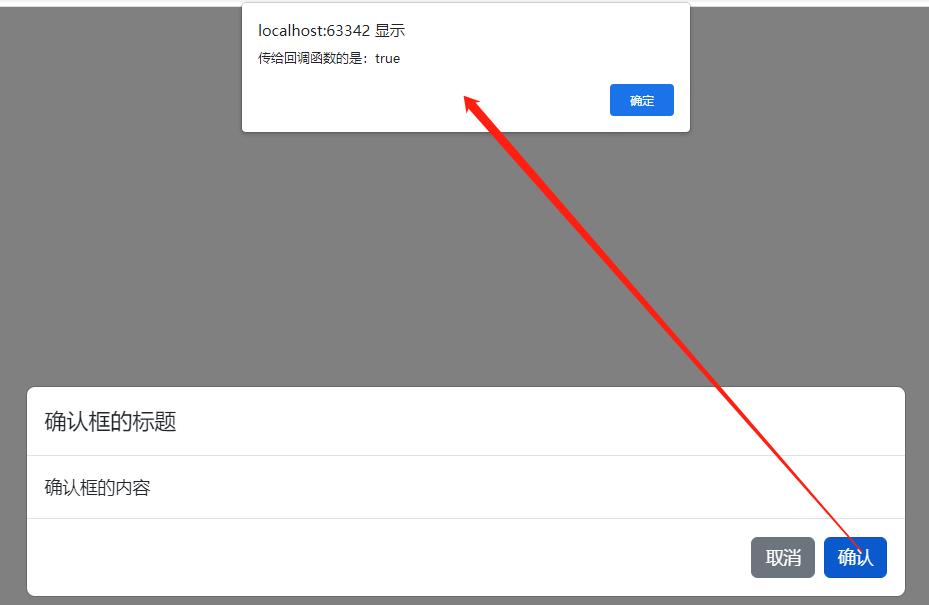
你会得到以下2个弹出框:


另外很有用的是,bootbox.prompt,提示框内,除了原生的一个文本框外,还可以改为数字、密码、邮箱、单选、复选、下拉框等,这里就不展开了。
自定义弹出框
最后分享一下自定义按钮的弹出框。
在写元素的地方插入bootstrap风格的按钮:
<button class="btn btn-dark" id="btn3">自定义框</button>
在写js代码的地方插入jquery风格的语句:
<script>
$("#btn3").click(function ()
bootbox.dialog(
title: '自定义框的标题',
message: "<h3>这个位置都可以是html语言</h3><p>红色按钮的return false使得弹出框屹立不倒</p>",
buttons:
red:
label: "红色按钮",
className: 'btn-danger',
callback: function ()
alert('你点击了红色按钮')
return false
,
blue:
label: "蓝色按钮",
className: 'btn-primary',
callback: function ()
alert('你点击了蓝色按钮')
,
green:
label: "绿色按钮",
className: 'btn-success',
callback: function ()
alert('你点击了绿色按钮')
)
)
</script>
于是有了:

标题、内容、每个按钮的标签、样式、回调函数都可以自定义,这样弹窗不就灵活多端了!
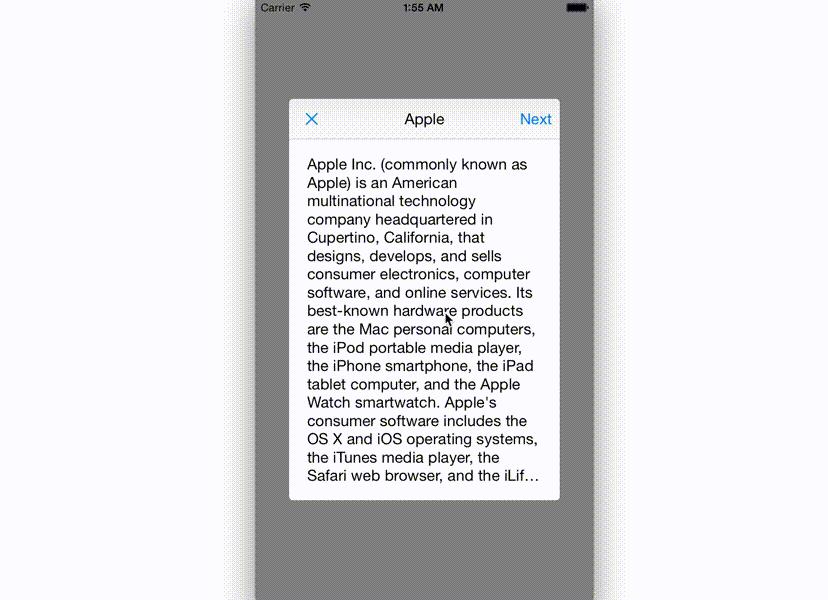
分享iOS功能界面漂亮的弹出框
STPopup 为 iPhone 和 iPad提供了 STPopupController UINavigationController 弹出的风格。
特性:
- Extend your view controller from UIViewController, build it in your familiar way.
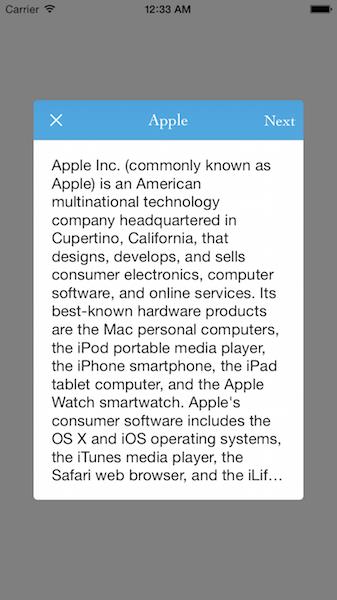
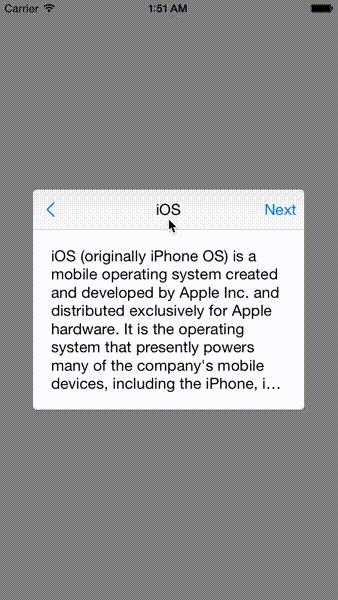
- Push/Pop view controller in to/out of popup view stack, and set navigation items by using self.navigationItem.leftBarButtonItem and rightBarButtonItem, just like you are using UINavigationController.
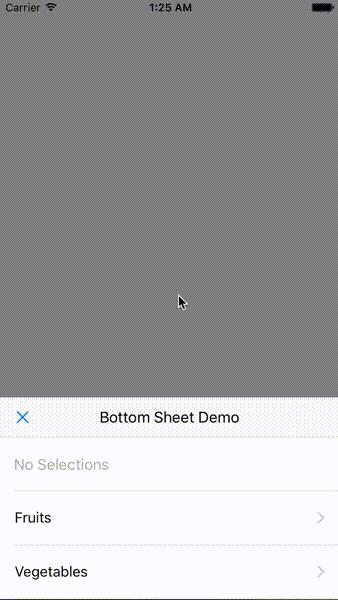
- Support both "Form Sheet" and "Bottom Sheet" style.
- Work well with storyboard(including segue).
- Customize UI by using UIAppearance.
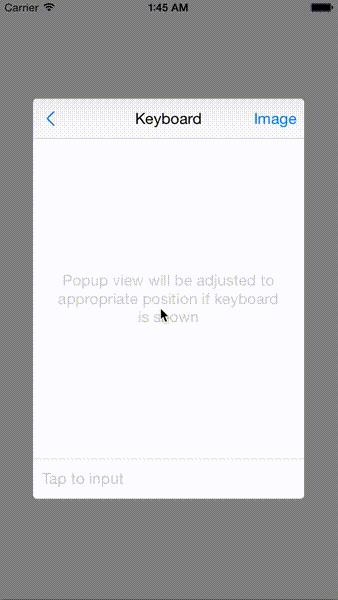
- Auto-reposition of popup view when keyboard is showing up, make sure your UITextField/UITextView won‘t be covered by the keyboard.
- Drag navigation bar to dismiss popup view.
- Support both portrait and landscape orientation, and both iPhone and iPad.
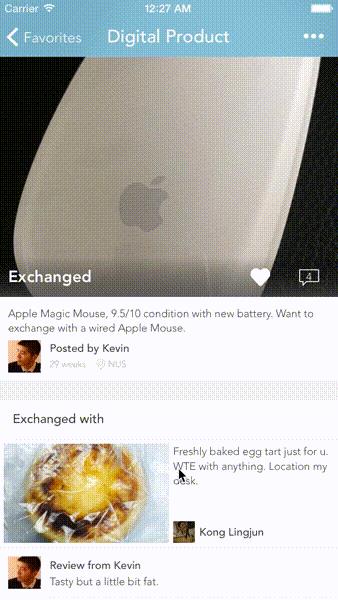
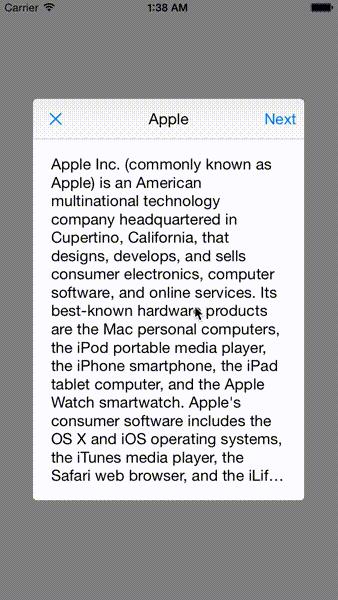
预览







以上是关于漂亮的弹出框,javascript库bootbox介绍的主要内容,如果未能解决你的问题,请参考以下文章