常见的手机设计尺寸
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常见的手机设计尺寸相关的知识,希望对你有一定的参考价值。
参考技术A iPhone6的界面布局是:屏幕是4.7英寸的,设计稿的大小为750x1334px。☆ 状态栏(status bar):就是电量条,其高度为:40px;
☆ 导航栏(navigation):就是顶部条,其高度为:88px;
☆ 主菜单栏(submenu,tab):就是标签栏,底部条,其高度为:98px;
☆ iPhone6有tabbar内容区域(content):就是屏幕中间的区域,其高度为:1334px-40px-88px-98px=1108px
☆ iPhone6无tabbar内容区域(content):就是屏幕中间的区域,其高度为:1334px-40px-88px=1206px
☆ iPhoneX有tabbar内容区域(content):就是屏幕中间的区域,其高度为:1624px-40px-88px-98px=1398px
☆ iPhoneX无tabbar内容区域(content):就是屏幕中间的区域,其高度为:1624px-40px-88px=1496px
计算出的安全区域大概为
1334px-40px-88px=1206px 。也就是一屏的内容区域如果在 1206px 范围内,算是安全区域。
手机端网页设计尺寸大小
手机端网页设计尺寸大小
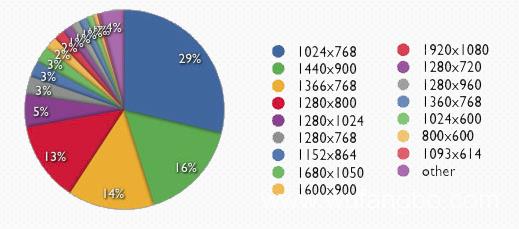
对大于30W台客户端用户进行测试,得到的测试数据如下(数据来源于网络):
安全分辨率为1024 X 768 px 可建议大分辨率为1280 X 800 px

在Window XP常见分辨率1024×768下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是584。
在Window 7常见分辨率1440×900下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是716。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上 做小、大、特大和低、高、超高的尺寸与密度。
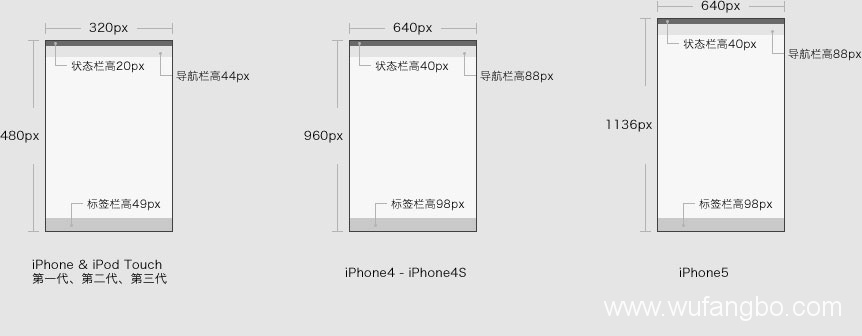
iPhone手机网页的设计尺寸
iPhone5尺寸是640x1136px分辨率是326PPI
iPhone4和iPhone4S尺寸是640x960px分辨率是326PPI
iPhone和iPodTouch第一代、第二代、第三代尺寸是320x480px分辨率是163PPI

安卓网页的设计尺寸
320dp:一个普通的手机屏幕(240X320,320×480,480X800)
480dp:一个中间平板电脑像(480×800)
600dp:7寸平板电脑(600×1024)
720dp:10寸平板电脑(720×1280,800×1280)
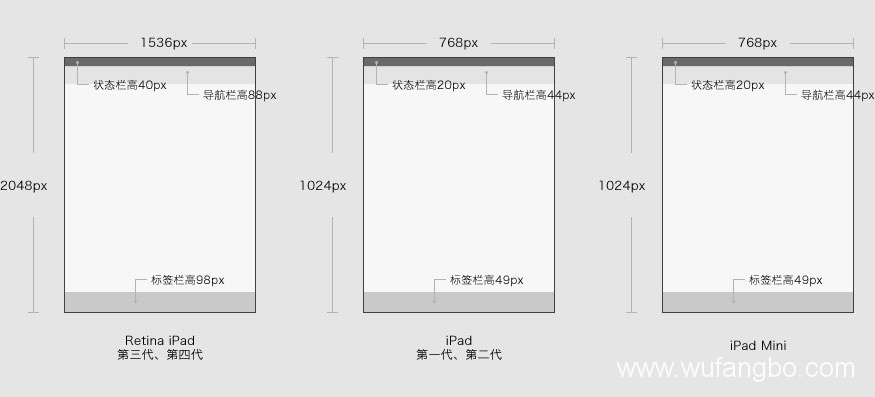
ipad网页的设计尺寸
iPad第三代第四代尺寸是2048x1536px分辨率是264PPI
iPad第一代第二代尺寸是1024x768px分辨率是132PPI
iPad Mini尺寸是1024x768px分辨率是163PPI

补充:
响应式常用的布局尺寸
1 类型 布局宽度 列宽 间隙宽度 2 3 大屏幕 大于等于1200px70px30px 4 5 默认 大于等于980px 60px20px 6 7 平板 大于等于768px 42px20px 8 9 手机到平板小于等于767px流式列,无固定宽度 10 11 手机 小于等于480px流式列,无固定宽度 12 13 14 /* 大屏幕 */ 15 16 @media (min-width: 1200px) { ... } 17 18 /* 平板电脑和小屏电脑之间的分辨率 */ 19 20 @media (min-width: 768px) and (max-width: 979px) { ... } 21 22 /* 横向放置的手机和竖向放置的平板之间的分辨率 */ 23 24 @media (max-width: 767px) { ... } 25 26 /* 横向放置的手机及分辨率更小的设备 */ 27 28 @media (max-width: 480px) { ... }
转载自 高蒙个人博客
以上是关于常见的手机设计尺寸的主要内容,如果未能解决你的问题,请参考以下文章