前端基础之JavaScript
Posted wallacewang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础之JavaScript相关的知识,希望对你有一定的参考价值。
一、JS概述
avaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为javascript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
二、JS引入方式
1 直接编写
<script>
alert(‘hello yuan‘)
</script>
2 导入文件js文件
<script src="hello.js"></script>
注意:
- 在引入js文件的script,一定不能再写js代码
- 标签里面写js代码一般情况下不推荐(指行内样式)
- script标签的位置:head或body里面
- 要注意是否需要加上window.onloa(该内容会在以后详述)
- 如果说没有什么特别的需求,一般script标签放在body结束之前
三、JS变量
变量也叫标识符:
<script> 方式一 var f = 10;//结束语句必须加分号 方式二 var a,b,c; //可以同时申明多个变量,用逗号隔开,申明的变量可以不直接引用 a = 1; //要使用时就可以直接引用 b = 2; c = 3 </script>
1、声明变量时不用声明变量类型. 全都使用var关键字;
2、一行可以声明多个变量.并且可以是不同类型
3、声明变量时 可以不用var. 如果不用var 那么它是全局变量
4、变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量
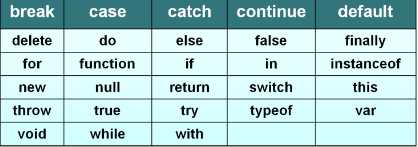
js保留字在python中常叫关键字:

JS的数据类型:
1.number 数字类型 在js里面的小数和整数统一都是数字 -2^53 -- 2^53 超出范围之后精度就会不准确
2.string 字符串
3.boolean 布尔值 true false
4.undefined 未定义 一个变量声明之后没有赋值就是undefined
在js里面null属于对象类型,但是它不具有很多对象的共性,所以很多资料将它归为单独一类数据类型null
数字类型:
- 不区分整型数值和浮点型数值;
- 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式
- 能表示的最大值是±1.7976931348623157 x 10308
- 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是?-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
<script>
var a = 11; //整数
var a = 1.1; //浮点型
var a = .1; //表示的是0.1
var a = 10.0; //整数,解析成10
var a = 10.; //只要小数点后面没有数字,就解析成10
var a = 3.12e7; //科学计数法 31200000
</script>
字符串类型:
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号括起;
字符串中部分特殊字符必须加上右划线;常用的转义字符
:换行 ‘:单引号 ":双引号 \\:右划线
var b = "aaa" var c = ‘aaa‘
boolean:
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如:
if (Ture){ alert(1); }else{ alert(2); }
Undefined类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
运算符:
算术运算符: + - * / % 比较运算符: > >= < <= != == === !== 逻辑运算符: && || ! 赋值运算符: = += -= *= /= ++ -- 字符串运算符: + 连接,两边操作数有一个或两个是字符串就做连接运算
算术运算:
<script>
// 算术运算符
// + - * / %(取余)
// 当不是数字之间的运算时
// +号两边一旦有字符串,那么+号就不在是数学运算了
// 而是拼接,最终结果是字符串
// -/% 会尽量将字符转换成数字(隐式类型转换),当无法转换是,就会生成NaN.
// NaN:Not a number
var a = "a";
var b = 6;
console.log(a%b); 返回NaN
console.log(typeof (a%b)); 返回number
</script>
赋值运算:
<script>
// += -= *= /= %=
// ++ -- 两个都存在隐式类型转换,会全部转换为数字
// ++x 运行之前加1
// x++ 运行之后加1
var x = 3;
var y = ++x;
alert(x); 4
alert(y); 4
var z = x++;
// alert(z),; 4 而不是5
</script>
关于NaN:
var d="wallace"; d=+d; alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 alert(typeof(d));//Number //NaN特点: var n=NaN; alert(n>3); alert(n<3); alert(n==3); alert(n==NaN); alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
比较运算符:
<script> alert(1>2); //false alert(2<30); //ture alert(1>=2); //false alert(2<=2); //ture alert(1!=3); //ture alert(1==1); //ture alert("1"==1); //ture js会将字符串数字隐式转换成数值 alert("1"===1);//false 真正比较是否相等的方案 alert("1"!==1);//ture alert("A"<"a"); //比较ASCII true alert("21"<"3"); // true 这种情况,比较的是在ASCII码表的值,“2”是50,"3"是51 </script>
逻辑运算符:
<!--针对布尔值 true false--> <!--&& 与 两边全为真 结果才为真--> <!--|| 或 只要有一个为真 结果就为真--> <!--! 非 取反 假变真 真变假--> <!--当逻辑运算符,两边不一定是布尔值的时候--> <!--&& 遇到假就停,不会进行类型转换--> <!--|| 遇到真就停,不会进行类型转换--> <!--!隐式类型转换,将后面的数据先转换为bool在取反-->
流程控制
if语句:
if (表达式1) { 语句1; }else if (表达式2){ 语句2; }else if (表达式3){ 语句3; } else{ 语句4; }
switch语句:

switch(x){ case 1:y="星期一"; break; //必须有break, 没有就会一直执行下去 case 2:y="星期二"; break; case 3:y="星期三"; break; case 4:y="星期四"; break; case 5:y="星期五"; break; case 6:y="星期六"; break; case 7:y="星期日"; break; default: y="未定义"; }
switch比if语句更加简洁明了,但是仅限于知道具体情况时使用。
两者对比:

<script>
var name = "苏常江";
if(name === "xiaopo"){
alert(name + "好漂亮");
}else if(name === "胡勇平"){
alert(name + "好帅");
}else if(name === "吴坤岚"){
alert(name + "好阔爱");
}else{
alert(name + "你是谁");
}
//全等判断 break 来阻止代码自动地向下一个 case 运行
var name = "xiaopo";
switch(name){//你要判断的变量
case "xiaopo":
alert(name + "好漂亮");
break;
case "胡勇":
alert(name + "好帅");
break;
case "吴坤岚":
alert(name + "好阔爱");
break;
default:
alert(name + "你是谁");
break;
}
</script>
循环语句
for循环一:
for(初始表达式;条件表达式;自增或自减) { 执行语句 …… }

<script>
for(var i = 1;i<9;i++){ //
if (i == 5){
continue; //跳过当前循环,进入下一次循环
}
else if (i==7){
break; //退出循环
}
alert(i);
}
</script>
for循环二:迭代数组或对象
for( 变量 in 数组或对象) { 执行语句 …… }
while循环:
while (条件){ 语句1; ... }
do...while循环:
do{ //至少执行一次 console.log(i); i ++; }while(i < 9);
异常处理:
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }
JS对象
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的。
//利用N new方法创建对象 var aa=Number.MAX_VALUE; //利用数字对象获取可表示最大数 var bb=new String("hello JavaScript"); //创建字符串对象 var cc=new Date(); //创建日期对象 var dd=new Array("星期一","星期二","星期三","星期四"); //数组对象
关于数字的一些方法:
<script>
/*
number 数字
在js中的小数和整数统一是数字,-2^53-2^53,超出范围就会不精确
number方法
Number()--参数中必须为能转换的转换的数字,否则返回NaN,将字符串类型的数字转换成number
parseInt(解析的参数) -- 将参数转换为数字,整数部分遇到不少数字就停
parseFloat()--将参数转换为数字,不是数字就停,否则直到小数部分遇到不少数字就停
Num.toFixed(n) --- 四舍五入,保留位小数
*/
a = Number("111");
alert(typeof(a))
</script>
字符串的方法:

<script> x.length; //----获取字符串的长度 x.toLowerCase(); //----转为小写 x.toUpperCase(); //----转为大写 x.trim(); //----去除字符串两边空格 //----字符串查询方法 x.charAt(index); //--------获取指定位置字符,其中index为要获取的字符索引 x.indexOf(findstr,index);//----查询字符串位置 x.lastIndexOf(findstr); x.match(regexp); //----match返回匹配字符串的数组,如果没有匹配则返回null x.search(regexp); //----search返回匹配字符串的首字符位置索引 //示例: var str1="welcome to the world of JS!"; var str2=str1.match("world"); var str3=str1.search("world"); alert(str2[0]); // 结果为"world" alert(str3); // 结果为15 //----子字符串处理方法 x.substr(start, length); //----start表示开始位置,length表示截取长度 x.substring(start, end); //----end是结束位置 x.slice(start, end); //----切片操作字符串 //示例:字符串切片 var str1="abcdefgh"; var str2=str1.slice(2,4); var str3=str1.slice(4); var str4=str1.slice(2,-1); var str5=str1.slice(-3,-1); alert(str2); //结果为"cd" alert(str3); //结果为"efgh" alert(str4); //结果为"cdefg" alert(str5); //结果为"fg" x.replace(findstr,tostr); //---- 字符串替换 x.split(); //----分割字符串 var str1="一,二,三,四,五,六,日"; var strArray=str1.split(","); alert(strArray[1]);//结果为"二" x.concat(addstr) //---- 拼接字符串 </script>
Array对象:
//创建方式1: var arrname = [元素0,元素1,….]; // var arr=[1,2,3]; //创建方式2: var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true); //创建方式3: var arrname = new Array(长度); // 初始化数组对象: var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; ... cnweek[6]="星期六";
Array(数组)方法:
<script> 数组 主要用于存放数据(类似python列表) arr.length() 查看数组内元素的个数 arr[] 手动定义一个数组 arr.push() 数组最后添加元素 arr.unshift() 在数组最前面添加元素 arr.pop() 删除数组的最后一个元素 arr.shift() 删除数组的第一个元素
arr.slice()
切片的和python类似,与前面字符串方法类似
arr.splice() 只有一个参数的时候,会保留参数个数的元素,如 arr.splice(3) #保留前3个元素 arr.splice(0,2) #从第0位开始,删除两个元素 arr.aplice(2,3,"s") #从第二位开始,的3个元素替换为元素"s" arr.sort() #正向排序 arr.reverse() #反向排序 arr.join("a") 以a来拼接 </script>
DATA对象:
<script>
var data = new Date();
//生成一个时间对象,返回当前本地时间
alert(data);
var strap = data.getTime();
//返回时间戳
alert(strap);
var year = data.getFullYear();
//获取年份
alert(year);
var month = data.getMonth()+1;
//获取月份,返回的是美国,美国从0开计数,所以加1
alert(month);
var date = data.getDate();
alert(date);
//获取日数
var hour = data.getHours();
//获取小时数
alert(hour);
var minutes = data.getMinutes();
//获取分钟数
alert(minutes);
var seconds = data.get.Seconds();
//获取秒数
alert(seconds);
var day = data.getDay();
//获取的是一周的第几天0-6
alert(day)
</script>
设置时间例子:

//设置日期和时间 //setDate(day_of_month) 设置日 //setMonth (month) 设置月 //setFullYear (year) 设置年 //setHours (hour) 设置小时 //setMinutes (minute) 设置分钟 //setSeconds (second) 设置秒 //setMillliseconds (ms) 设置毫秒(0-999) //setTime (allms) 设置累计毫秒(从1970/1/1午夜) var x=new Date(); x.setFullYear (1997); //设置年1997 x.setMonth(7); //设置月7 x.setDate(1); //设置日1 x.setHours(5); //设置小时5 x.setMinutes(12); //设置分钟12 x.setSeconds(54); //设置秒54 x.setMilliseconds(230); //设置毫秒230 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日5点12分54秒 x.setTime(870409430000); //设置累计毫秒数 document.write(x.toLocaleString( )+"<br>"); //返回1997年8月1日12点23分50秒
Math对象:
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x)对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。 //方法练习: //alert(Math.random()); // 获得随机数 0~1 不包括1. //alert(Math.round(1.5)); // 四舍五入 //练习:获取1-100的随机整数,包括1和100 //var num=Math.random(); //num=num*10; //num=Math.round(num); //alert(num) //============max min========================= /* alert(Math.max(1,2));// 2 alert(Math.min(1,2));// 1 */ //-------------pow-------------------------------- alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
Function对象:
<script>
/*
函数是由事件驱动的或者当它被调用时执行的可重复操作的代码块
函数就是包裹在花括号中的代码块,前面使用了关键字function:
有名函数:
有名字的函数
函数名加括号执行/充当事件函数执行
匿名函数:
没有名字的函数
匿名函数不能单独出现 一般充当事件函数
*/
var oBox = document.getElementById("box");
var oBox1 = document.getElementById("box1");
// 匿名函数 :靠点击触发,即点击后就执行该函数
oBox.onclick = function () {
alert("oBox")
};
//定义一个名为fn的函数
function fn() {
alert(1)
}
//函数调用
oBox1.onclick = fn;//注意在这能加括号,靠点击执行,加括号会自动执行
</script>
函数定义:
<script>
/*
函数表达式:
特点:可以在后面加括号立即执行
() + - !~ 可以将匿名函数变为函数表达式
*/
fn();
function fn() {
alert(1)
} //函数定义 可以在定义前加括号执行,也可以在定义后加括号执行
/*
js里面函数和变量的执行规则:
1.找会率先找函数,和变量名,变量赋值操作不马上执行
2.执行按照顺序执行
就上面例子:会先找到定义的函数fn,然后从上而下执行
*/
//函数表达式
//fn2(); //下面定义的一函数相当于变量赋值,先找的是变量名
//所以上面的fn2不会执行,必须在后面才执行
var fn2 = function () {
alert(2)
};
fn2();
//() + - !~ 可以将匿名函数变为函数表达式
+function () {
console.log(3)
}();
</script>
函数的参数:
<script>
/*
我们在使用函数时,加括号导致的函数执行时,可以传递函数
形参
实参
不定参
*/
var s = 99;
fun(s); //s是传递的实参
function fun(n) { //n表示形参
//形参相当于变量
alert(n)
}
//实参和形参都可以有多个用逗号隔开
fun1(1);
function fun1(n,m) {
m = m||0; //设置默认值为0
alert(n+m)
/*
注意:实参和形参的个数不一定要一致,所以在传参的时候需要一一对应
当实参个数大于形参时候,会传入形参的个数,多余的不传
当实参个数少于形参时候,会返回NaN
当然在实参少于形参的时候,可以设置默认值
*/
}
sum(1,2,3,4,5,6);
function sum() {
/*
当传入的参数不知道多少个时,可以用arguments将其
封装,运用下标是方式进行调用,也可以用for循环进行调用
*/
alert(arguments[4])
}
</script>
return与作用域问题:
<script>
/*
每个函数默认返回 return undefined
*/
var oBox = document.getElementById("box");
function fun() {
alert(1);
return 2
}
var a = fun();
alert(a)
/*
js的解析顺序
1.定义先解析 var function 参数
a.该步骤的var只定义变量,后面的赋值不解析
b.该步骤的函数只定义函数,函数的执行不解析
c.重名的只留一个,var 和 function重名,函数优先
2.执行 再从上而下执行其他代码
作用域:和python类似
*/
</script>
window对象:
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
常见的window对象方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
使用方法:

<script>
//----------alert confirm prompt----------------------------
//alert(‘aaa‘);
var result = confirm("您确定要删除吗?");
alert(result);
//prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容.
// var result = prompt("请输入一个数字!","haha");
// alert(result);
//方法讲解:
// open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.
//调用方式1
open("http://www.baidu.com");
//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
open(‘‘,‘‘,‘width=200,resizable=no,height=100‘); // 新打开一个宽为200 高为100的窗口
//close方法 将当前文档窗口关闭.
//close();
</script>
定时器的使用:
<script> setTimeout(function () { //延时定时器,1000毫秒后执行一次,且仅能执行一次 alert(1) },1000); setInterval(function(){ //每1000毫秒执行一次,反复执行 alert(1) },1000); function fn() { alert(2) } setTimeout(fn,1000); </script>
对定时器清除:即为了不让重复的定时器进行清除
<script>
var aTime = document.querySelectorAll("div p span");
var num = 5;
var time;
time = setInterval(function () { 设置定时器
num--;
aTime.innerHTML = num +"s";
if (num === 1){
clearInterval(time); 清除定时器
window.location.href = "http://www.baidu.com"; //当前窗口跳转到
}
},1000)
</script>
object对象:
<script>
var obj = {"name":"wallace","age":20,"gender":"gile"}; //创建obj对象
for (var key in obj){ //迭代obj对象
alert(key);//键的名称
alert(obj[key]) //对应键的值
}
</script>
JSON对象:
<script>
/*
JSON:轻量级的数据交互格式,它实际在传输的时候都是字符串,
所有语言基本上都有字符串,可以传递
js对象:是一种js数据类型,是js特有的,无法跨语言数据交互
JSON语法规则:
1.json数据格式的属性(键和值)的值都为双引号‘
2.值;整数,浮点数(小数),字符串,布尔,数组,对象
JSON用js定义:
通过字符串来定义
var obj = ‘{"name";"wallace"}‘
通过js对象来定义,最后传输的时候将对象转换为字符串
var obj = {"name":"wallce"}
JSON.stringify(obj)
JSON字符串解析为js对象
*/
var obj= ‘{"name":"wallace"}‘;
var obj2 = JSON.parse(obj)
alert(obj2)
</script>
DOM对象:
关于HTML和DOM
- HTML Document Object Model(文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法
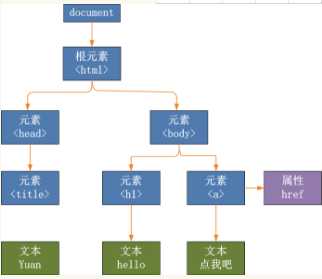
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
DOM树: 画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。

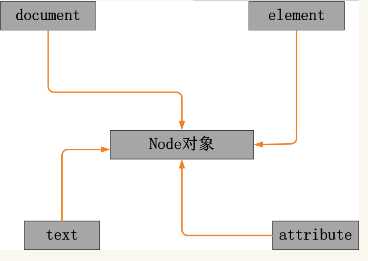
DOM节点:
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点

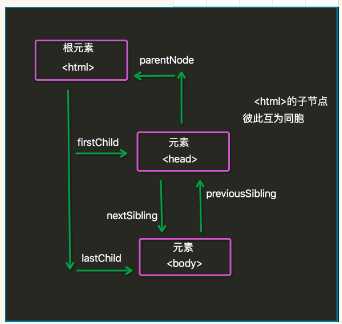
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

节点(html元素)查找:
<!--如何操作JS页面:-->
<!--其实,要操作页面,就是操作标签,JS要操作标签,就要先获取标签-->
<!--获取标签:-->
<!--document.title-->
<!--document.head-->
<!--document.body-->
<!--其他标签的获取,id前面必须是document,其他的前面可以是某个元素(id,document),-->
<!--但不能是集合通过id获取元素;-->
<!--通过id获取元素:-->
<!--document.getElementByID()-->
<!--通过class获取元素-->
<!--document.getElementsByClassName()-->
<!--通过标签获取元素-->
<!--document.ElementByTagName()-->
<!--通过选择器的写法获取元素(不兼容IE7及以下)-->
<!--document.querySelector()-->
<!--document.querySelectorAII()-->
<!--通过name值获取-->
<!--document.getElementByName()-->
<script>
document.title = "我想把标题该了";
//修改别的标签的内容,得用innerHTML(会解析标签),innerText(不会解释标签)
document.body.innerHTML += "<b>我很好啊</b>";
// document.body.innerText += "<b>我不会别解析</b>";
// innerText不会解析标签,如果存在后面的标签都不会被解析
// a = a +10; a += 10;
// 获取的是确切的是某个元素,可以直接操作这个元素
// var oBox = document.getElementById("box");
// oBox.innerHTML = "<b>ahhh</b>";
// var oBox = document.getElementById("box");
// oBox.innerHTML = "<b>66666</b>";
//获取的是一堆元素的集合,设置操作的时候要通过下标拿到对应的某一个
var oBox1 = document.getElementsByClassName("box");
oBox1[0].innerHTML += "<b>我是一个别名</b>";
var oP = document.getElementsByTagName(‘p‘);
alert(oP.length); //length获取长度
oP[0].innerHTML += "<b>标签名字获取</b>";
oP[3].innerHTML += "<b>第三个标签名</b>";
var oI1 = document.querySelectorAll("#box1 i");
oI1[1].innerText += "qqqqqqq";
</script>
通过导航节点来获取元素标签:
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
html元素操作CRUD
createElement(标签名) :创建一个指定名称的元素。
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode)
把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);
removeChild():获得要删除的元素,通过父元素调用删除
somenode.replaceChild(newnode, 某个节点);
html元素属性操作:
<a href="4.获取元素补充.html" target="_blank" class="box" id="box" tz="xp">去百度</a>
<script>
// js操作元素的标签属性:
// 规范的标签属性:
// 符号直接操作(可读可写)
// 不规范(自定义)的标签属性
// 获取:.getAttribute
// 设置:.setAttribute
// 移除:.removeAttribute
// 注意:
// 所有的路径,颜色 获取的结果不一定是你写的内容
// 通过id获取的元素赋值给变量后,假设修改了id,这个变量还是表示这个元素
// 自定义标签属性的操作方式,同样可以操作符合规范的标签属性
var oA = document.getElementById("box");
// alert(oA.target);//可读
oA.target ="_self";//修改
// oA.id = box1;
// alert(oA.id);
oA.href = "http://www.baidu.com";
oA.tz = "dafsd";
// alert(oA.target);
// oA.setAttribute("target","_self");//直接修改
oA.setAttribute("py","web");
</script>
//通过class获取的时候可能是多个值,所以对于class有其他的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
Event事件:
<script>
// 所谓事件,是指JAVAscript捕获到用户的操作,并作出正确的响应,在事件函数里面
// 有个关键字this,代表当前触发事件的这个元素事件:用户的操作
// 元素.事件 = 函数
// 鼠标事件。
// 左键单击 onclick()
// 左键双击 ondblclick()
// 鼠标移入 onmouseover()/onmouseenter()
// 鼠标移除 onmouseout()/onmouseleave()
var oBox = document.getElementById("box");
//被点击后函数后面的代码会被执行
oBox.onclick = function () {
console.log("我别点击了");
this.innerHTML += "我被点击了";
};
//移入后后面的代码会别执行
oBox.onmouseenter = function () {
console.log("我移入进去");
this.innerHTML += "我被移入了"
};
oBox.onmouseleave = function () {
console.log("鼠标移除")
}
</script>
对事件进行汇总:
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击。
绑定事件的方式:
//方法一 <div id="div" onclick="foo(this)">点我呀</div> <script> function foo(self){ // 形参不能是this; console.log("点你大爷!"); console.log(self); } </script> //方法二 <p id="abc">试一试!</p> <script> var ele=document.getElementById("abc"); ele.onclick=function(){ console.log("ok"); console.log(this); // this直接用 }; </script>
关于this:this一般指的是操作标签本身
以上是关于前端基础之JavaScript的主要内容,如果未能解决你的问题,请参考以下文章
