JavaScript两种创建标签的的方法,实现点击按钮让text自增
Posted Top丶赵立全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript两种创建标签的的方法,实现点击按钮让text自增相关的知识,希望对你有一定的参考价值。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input type="button" onclick="AddEle1()" value="+"> 9 <input type="button" onclick="AddEle2()" value="++"> 10 11 <div id="i1"></div> 12 13 <script> 14 15 function AddEle1() {
//字符串的方式 16 // 创建标签 17 // 将标签添加到i1里面 18 var tag = "<p><input type=\'text\'></p>";
//注意第一个参数只能是“beforeBegin”,"afterBegein","beforeEnd","afterEnd"分别代表插入的位置
19 document.getElementById(\'i1\').insertAdjacentHTML("beforebegin",tag); 20 } 21 22 function AddEle2() {
//面向对象的方式 23 // 创建标签 24 // 将标签添加到i1里面 25 var tag = document.createElement(\'input\');//创建input标签 26 tag.setAttribute(\'type\',\'text\');//设置标签类型 27 tag.style.fontSize = \'16px\'; //设置标签属性 28 tag.style.color = \'red\'; //设置标签属性 29 30 document.createElement(\'p\');//创建一个p标签 31 p.appendChild(tag); //将创建的input标签添加到p标签中 32 document.getElementById(\'i1\').appendChild(p);//将p标签添加到id为1的div中 33 34 } 35 36 37 </script> 38 39 40 41 42 </body> 43 </html>
知识点:createElement(" ")创建标签
appendChild() 添加子标签
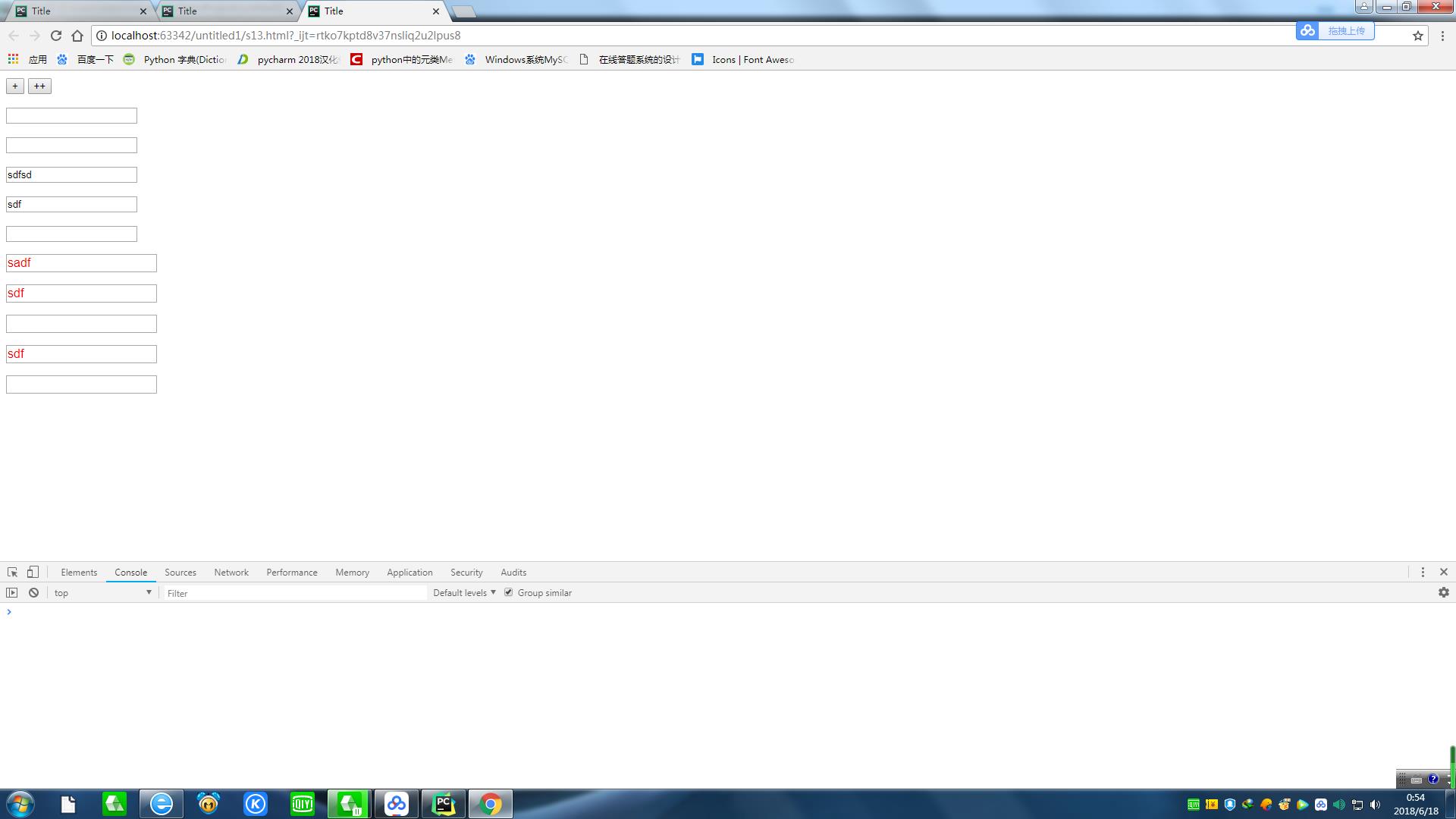
效果如下图:
内容是自己输入的为了演示 第种方法设置了text的属性

以上是关于JavaScript两种创建标签的的方法,实现点击按钮让text自增的主要内容,如果未能解决你的问题,请参考以下文章