JS异常捕获和抛出
Posted 不积跬步无以至千里不积小流无以成江海
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS异常捕获和抛出相关的知识,希望对你有一定的参考价值。
try...catch 用来异常捕获(主要适用于IE5以上内核的浏览器,也是最常用的异常捕获方式)
使用onerror时间捕获异常,这种捕获方式是比较古老的一中方式,目前一些主流的浏览器暂不支持这种
捕获方式。
捕获异常的语法如下:
try {
//运行代码
} catch(err) {
//处理错误
}
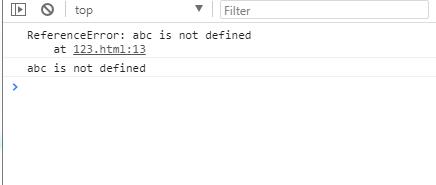
测试示例代码如下,abc是一个未定义的函数,会抛出异常,异常信息会被try catch,进入catch语句中执行
var msg = ""; try{ abc(); }catch(err){ console.log(err) console.log(err.message); }

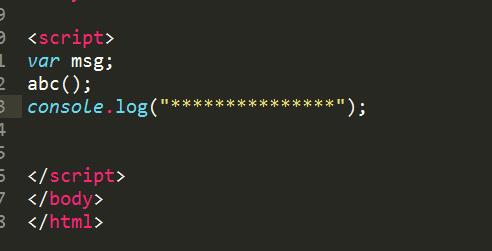
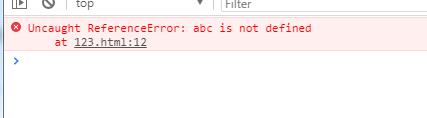
如果把try catch 去掉的话 ,会出现什么情况呢?


控制台报错了 ,而且后续中断没有执行,因为添加的日志打印信息没有执行,。针对
这种没有捕获的异常,会异常中断程序,页面上没有合理的提示信息,用户会莫名其妙
体验非常不好。
以上是针对try catch的使用方法的描述,还有一种情况就是,需要自定义一个异常然后抛出,
比如某个条件不符合或是值为空的情况,需要抛出异常,提示用户,暂停后续程序的执行,
这种情况就需要throw一个exception
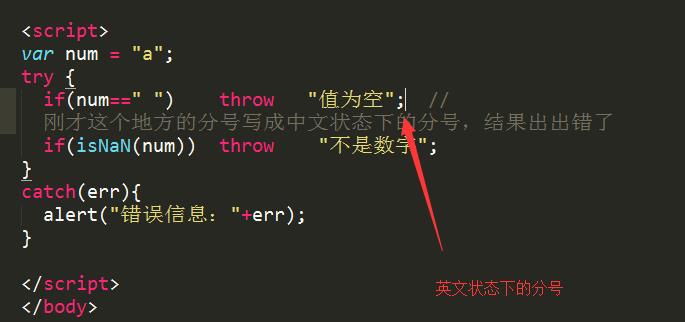
var num = "a"; try { if(num==" ") throw "值为空"; //刚才这个地方的分号写成中文状态下的分号,结果出出错了 if(isNaN(num)) throw "不是数字"; } catch(err){ alert("错误信息:"+err); }



刷新浏览器,看看throw出来的异常提示信息,就是我们定义的错误信息“不是数字”,
因为num的值为a,判断为空的语句通过,判断是否数字的语句抛出异常
通过上面的例子可以发现,异常场景都在我们的控制范围之内,
不会出现什么未知和突然中断程序的异常
通过上面有异常捕获和没有异常捕获的情况对比来看,
没有捕获处理异常的情况,非常不友好,程序也缺少健壮性
以上是关于JS异常捕获和抛出的主要内容,如果未能解决你的问题,请参考以下文章