集腋成裘-06-angularJS -angular_02
Posted 逍遥小天狼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了集腋成裘-06-angularJS -angular_02相关的知识,希望对你有一定的参考价值。

1.0 选项卡
其中涉及到了三目运算符号;

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <style> #div input { background: #ccc; } #div input.active { background: #ffd800; } #div div { width:300px;height:300px;background:#ccc;border:1px solid black; } </style> <script> var app = angular.module(\'test\', []); app.controller(\'cont1\', function ($scope) { $scope.now = 0; $scope.arr = [{ name: \'电视\', content: "电视内容" }, { name: \'电影\', content: "电影内容" }, { name: \'音乐\', content: "音乐内容" }]; $scope.fn = function (n) { $scope.now = n; } }); </script> </head> <body ng-controller="cont1"> <div id="div"> <input ng-repeat="v in arr" type="button" value="{{v.name}}" class="{{now==$index?\'active\':\'\'}}" ng-click="fn($index)"> <div ng-repeat="v in arr" ng-show="now==$index">{{v.content}}</div> </div> </body> </html>


<!DOCTYPE html> <html lang="en" ng-app="test"> <head> <meta charset="UTF-8"> <title>Tab 标签</title> <style> body { margin: 0; padding: 0; background-color: #F7F7F7; } .tabs { width: 400px; margin: 30px auto; background-color: #FFF; border: 1px solid #C0DCC0; box-sizing: border-box; } .tabs nav { height: 40px; text-align: center; line-height: 40px; overflow: hidden; background-color: #C0DCC0; display: flex; } nav a { display: block; width: 100px; border-right: 1px solid #FFF; color: #000; text-decoration: none; } nav a:last-child { border-right: 0 none; } nav a.active { background-color: #9BAF9B; } .cont { overflow: hidden; /*display: none;*/ } .cont ol { line-height: 30px; } </style> <script src="../Scripts/angular.min.js"></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(\'test\', []); app.controller(\'cont1\', function ($scope) { $scope.titles = [{ id: \'local\', name: \'国内新闻\' }, { id: \'global\', name: \'国际新闻\' }, { id: \'sports\', name: \'体育新闻\' }, { id: \'funny\', name: \'娱乐新闻\' }]; $scope.changeTab = changeTab; $scope.type = "local"; function changeTab(type) { $scope.type = type; }; }); </script> </head> <body> <div class="tabs" ng-controller="cont1"> <nav> <a href="javascript:;" ng-repeat="title in titles" ng-cloak ng-click="changeTab(title.id)" ng-class="{active: type==title.id}">{{title.name}}</a> </nav> <div ng-switch on="type"> <section class="cont" ng-switch-when="local"> <ol> <li>我是国内新闻</li> <li>河南再次发生矿难,死伤人数超砖石</li> <li>南方大旱,农作物减产绝收面积上亩</li> </ol> </section> <section class="cont" ng-switch-when="global"> <ol> <li>我是国际新闻</li> <li>河南再次发生矿难,死伤人数超砖石</li> <li>南方大旱,农作物减产绝收面积上亩</li> </ol> </section> <section class="cont" ng-switch-when="sports"> <ol> <li>我是体育新闻</li> <li>河南再次发生矿难,死伤人数超砖石</li> <li>南方大旱,农作物减产绝收面积上亩</li> </ol> </section> <section class="cont" ng-switch-when="funny"> <ol> <li>我是娱乐新闻</li> <li>河南再次发生矿难,死伤人数超砖石</li> <li>南方大旱,农作物减产绝收面积上亩</li> </ol> </section> </div> </div> <script> </script> </body> </html>

1.1 监视器

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(\'test\', []); app.controller(\'cont1\', function ($scope) { $scope.arr = [12,13]; $scope.addEnum = function (n) { $scope.arr.push(15); } $scope.$watch(\'arr\', function () { alert(\'深度监视,第三个参数需要赋值为True\') },true) }); </script> </head> <body ng-controller="cont1"> <div id="div"> <input type="button" value="添加" ng-click="addEnum()"> <div>{{arr}}</div> </div> </body> </html>
1.2 定时器

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(\'test\', []); app.controller(\'cont1\', function ($scope, $interval) { $scope.a = 0; var timer = $interval((function () { $scope.a++; if ($scope.a == 100) { $interval.cancel(timer);//关闭定时器 } }),50) }); </script> </head> <body ng-controller="cont1"> <div id="div"> <div>{{a}}</div> </div> </body> </html>
1.3 跨域请求
获取到百度的搜索框数据


<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(\'test\', []); app.controller(\'cont1\', function ($scope, $http) { $scope.arr = []; $scope.str = ""; $scope.$watch(\'str\', function () { $http.jsonp(\'http://suggestion.baidu.com\', { params: { wd: $scope.str, cb: \'JSON_CALLBACK\' } }).success(function (json) { $scope.arr = json.s; }).error(function () { alert("失败了"); }); },true) }); </script> </head> <body ng-controller="cont1"> <div id="div"> <input type="text" ng-model="str"> <ul> <li ng-repeat="s in arr"> {{s}} </li> </ul> </div> </body> </html>

1.4 过滤器(自定义过滤器)
上一篇中有说过系统中自带的一些过滤器,但是多数情况下自带的过滤器不能满足实际业务需求,这时候我们就需要自定义一些过滤器.

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(\'test\', []); app.controller(\'cont1\', function ($scope) { $scope.arr = [{ name: \'键盘\', count: 20, price: 50 }, { name: \'鼠标\', count: 10, price: 30 }, { name: \'苹果\', count: 30, price: -5 }]; }); //格式化 app.filter(\'名字\',function(){} //) //注意filter放置的位置 app.filter(\'my_filter\', function () { var a = "¥"; //初始化 return function (input) { if (input < 0) { return a+\'(\' + (-input) + \')\'; } else { return a+input; } } }); </script> </head> <body ng-controller="cont1"> <ul> <li ng-repeat="item in arr"> 商品:{{item.name}} 价格:{{item.price|my_filter}}</li> </ul> </body> </html>

过滤器可以传参数 return function (input,arg) {}

<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(\'test\', []); app.controller(\'cont1\', function ($scope) { $scope.arr = [{ name: \'键盘\', count: 20, price: 50 }, { name: \'鼠标\', count: 10, price: 30 }, { name: \'苹果\', count: 30, price: -5 }]; }); //格式化 app.filter(\'名字\',function(){} //) //注意filter放置的位置 app.filter(\'my_filter\', function () { return function (input,arg) { if (input < 0) { return arg + \'(\' + (-input) + \')\'; } else { return arg + input; } } }); </script> </head> <body ng-controller="cont1"> <ul> <li ng-repeat="item in arr"> 商品:{{item.name}} 价格:{{item.price|my_filter:"¥"}}</li> </ul> </body> </html>
过滤器传递过个参数

filter(\'ApproveStatus\', function () {//数据状态 return function (input, nextRoleName, FinType) { debugger; if (input==\'0\') { return \'草稿\'; } else if (input == \'1\') { return nextRoleName+\'审批中\'; } else if (input == \'2\') { if (FinType == \'1\') { return \'总经理审批通过,待付款\'; } else { return \'总经理审批通过,待收款\'; } } else if (input == \'3\') { if (FinType == \'1\') { return \'付款完成\'; } else { return \'收款完成\'; } } else { return ""; } }; }) 前台调用处,注意参数之间:分割 {{E.ApproveStatus|ApproveStatus:E.BtnRight.nextRoleName:\'1\'}}
1.5 指令

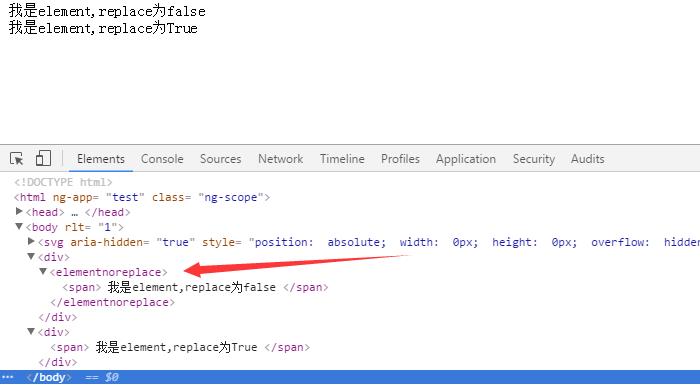
<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(\'test\', []); //指令 app.directive(\'elementnoreplace\', function () { var json = { restrict: \'E\', template: \'<span>我是element,replace为false</span>\' } return json; }); app.directive(\'elementreplace\', function () { var json = { restrict: \'E\', template: \'<span>我是element,replace为True</span>\', replace:true } return json; }); </script> </head> <body> <div><elementnoreplace></elementnoreplace></div> <div><elementreplace></elementreplace></div> </body> </html>


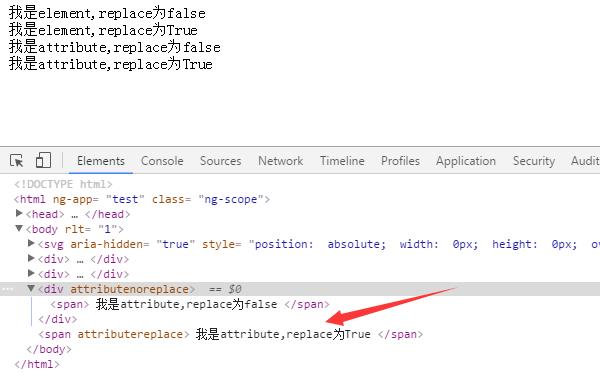
<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(\'test\', []); //指令- Element app.directive(\'elementnoreplace\', function () { var json = { restrict: \'E\', template: \'<span>我是element,replace为false</span>\' } return json; }); app.directive(\'elementreplace\', function () { var json = { restrict: \'E\', template: \'<span>我是element,replace为True</span>\', replace:true } return json; }); //指令- Attribute app.directive(\'attributenoreplace\', function () { var json = { restrict: \'A\', template: \'<span>我是attribute,replace为false</span>\' } return json; }); app.directive(\'attributereplace\', function () { var json = { restrict: \'A\', template: \'<span>我是attribute,replace为True</span>\', replace: true } return json; }); </script> </head> <body> <div><elementnoreplace></elementnoreplace></div> <div><elementreplace></elementreplace></div> <div attributenoreplace=""></div> <div attributereplace=""></div> </body> </html>


<!DOCTYPE html> <html ng-app="test"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/angular.min.js?version=<%=VersionNo%>" "></script> <script src="../Scripts/angular-route.min.js"></script> <script> var app = angular.module(\'test\', []); //指令- Element app.directive(\'elementnoreplace\', function () { var json = { restrict: \'E\', template: \'<span>我是element,replace为false</span>\' } return json; }); app.directive(\'elementreplace\', function () { var json = { restrict: \'E\', template: \'<span>我是element,replace为True</span>\', replace:true } return json; }); //指令- Attribute app.directive(\'attributenoreplace\', function () { var json = { restrict: \'A\', template: \'<span>我是attribute,replace为false</span>\' } return json; }); app.directive(\'attributereplace\', function () { var json = { restrict: \'A\', template: \'<span>我是attribute,replace为True</span>\', replace: true } return json; }); //指令- class app.directive(\'classnoreplace以上是关于集腋成裘-06-angularJS -angular_02的主要内容,如果未能解决你的问题,请参考以下文章
